-
-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
FlTitlesData -> leftTitles shows static highest value with overlap on other titles #906
Comments
|
I'm encountering the same issue. Edit: |
|
I haven't figured out where the bug are, but I got feedback from some users on it... Good test to try to pin point where, my flutter skills aren't there yet ;) |
|
Got same issue after updating from 0.41 to 0.45 |
|
Same issue, test from 0.45, any workaround? |
|
Guys, you waited about 9 days. But you didn't provide a reproducible code (a robust |
|
Two examples:
Thank you in advance! import 'package:fl_chart/fl_chart.dart';
import 'package:flutter/material.dart';
class TestPage extends StatelessWidget {
const TestPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: 300,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: BarChart(
BarChartData(
titlesData: FlTitlesData(
show: true,
topTitles: SideTitles(showTitles: false),
leftTitles: SideTitles(
showTitles: true,
textAlign: TextAlign.end,
getTextStyles: (context, _) =>
const TextStyle(color: Colors.black54),
getTitles: (double value) =>
value.toStringAsFixed(2),
interval: 0.01,
reservedSize: 50),
bottomTitles: SideTitles(
showTitles: true,
interval: 1,
getTitles: (index) {
return index.toString();
},
),
rightTitles: SideTitles(showTitles: false)),
barGroups: [
BarChartGroupData(
x: 0, barRods: [BarChartRodData(y: -0.01)]),
BarChartGroupData(
x: 1, barRods: [BarChartRodData(y: 0.03)])
],
minY: -0.1,
maxY: 0.05,
),
),
),
),
SizedBox(
height: 300,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: BarChart(
BarChartData(
titlesData: FlTitlesData(
show: true,
topTitles: SideTitles(showTitles: false),
leftTitles: SideTitles(
showTitles: true,
textAlign: TextAlign.end,
getTextStyles: (context, _) =>
const TextStyle(color: Colors.black54),
getTitles: (double value) => value.toString(),
interval: 1,
reservedSize: 50),
bottomTitles: SideTitles(
showTitles: true,
interval: 1,
getTitles: (index) {
return index.toString();
},
),
rightTitles: SideTitles(showTitles: false)),
barGroups: [
BarChartGroupData(
x: 0, barRods: [BarChartRodData(y: 10)]),
BarChartGroupData(
x: 1, barRods: [BarChartRodData(y: 21.5)])
],
minY: 5,
),
),
),
),
],
),
),
),
);
}
} |
|
I'm facing the same issue, see an example To Reproduce Versions Flutter: v2.10.1 |
Well, you can override the rightTitles: SideTitles(
showTitles: true,
margin: 16.0,
reservedSize: 40,
checkToShowTitle: (
double minValue,
double maxValue,
SideTitles sideTitles,
double appliedInterval,
double value,
) {
if (value == maxValue || value == minValue) {
return false;
}
return true;
}
// interval: 5,
), |
|
Thanks, that helps. I would expect that it would respect the interval whenever set it though, instead of also showing the min and max value. Not a big problem of course, the workaround solves my problem. |
|
It's a little hard to detect texts overlapping. |
|
@imaNNeoFighT I agree with @teunklijn. I don't think min and max should be forced Like I mentioned above, adding
Maybe defaulting them to |
|
Yes, thank you @ColdSide1755, it is much easier to handle this in the new version. Great change @imaNNeoFighT! |
|
As a workaround, I reverted back to 0.41.0 where the algorithm seems to be a bit different. |
|
@imaNNeoFighT @ColdSide1755 in the workarounds you have provided if the max element aligns with the interval it will not be rendered. This is an undesired behavior. |
|
Instead of always hiding the max title, you can conditionally hide it when it visually makes sense e.g. if last item is not from actual intervals and if the difference between second last interval and max is less than 50% of interval. This way last title will not be hidden unnecessarily leftTitles: AxisTitles(
sideTitles: SideTitles(
showTitles: true,
getTitlesWidget: (value, meta) {
Widget axisTitle = Text(value.toString());
// A workaround to hide the max value title as FLChart is overlapping it on top of previous
if (value == meta.max) {
final remainder = value % meta.appliedInterval;
if (remainder != 0.0 && remainder / meta.appliedInterval < 0.5) {
axisTitle = const SizedBox.shrink();
}
}
return SideTitleWidget(axisSide: meta.axisSide, child: axisTitle);
},
),
) |
|
Thank you @SuricateTrading and @absar - the modded solution worked nicely |
|
My current workaround is to manually get the max and min values and calculate the next interval. double roundNextInterval(double value, double interval) {
if (value.isNegative) {
return (value / interval).floor() * interval;
} else {
return (value / interval).ceil() * interval;
}
}Then I set the If this should be the default behavior or settable as an option, I could do a PR if somebody can tell me where this is currently calculated. |
|
how can i fix this fl_chart: ^0.63.0 |
|
The essential reason for the problem is that the scale value with I adjust the
|
|
|
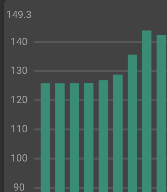
I think this is a problem that has more to do with how the maximums and minimums are calculated in this library @imaNNeo . It has no sense that the last interval is smaller than the rest. It has to work like this (Excel screenshot): The same data in fl_chart will return something like this or like other screenshots in this thread, which is a no-sense: |







Describe the bug


A picture says more than 1000-words
Titles are correct most of the time, like in the picture below
This static value was not showing in fl_chart v0.40.2 that I used before.
To Reproduce
Versions
Flutter v2.10.1
fl_chart: 0.45.0
The text was updated successfully, but these errors were encountered: