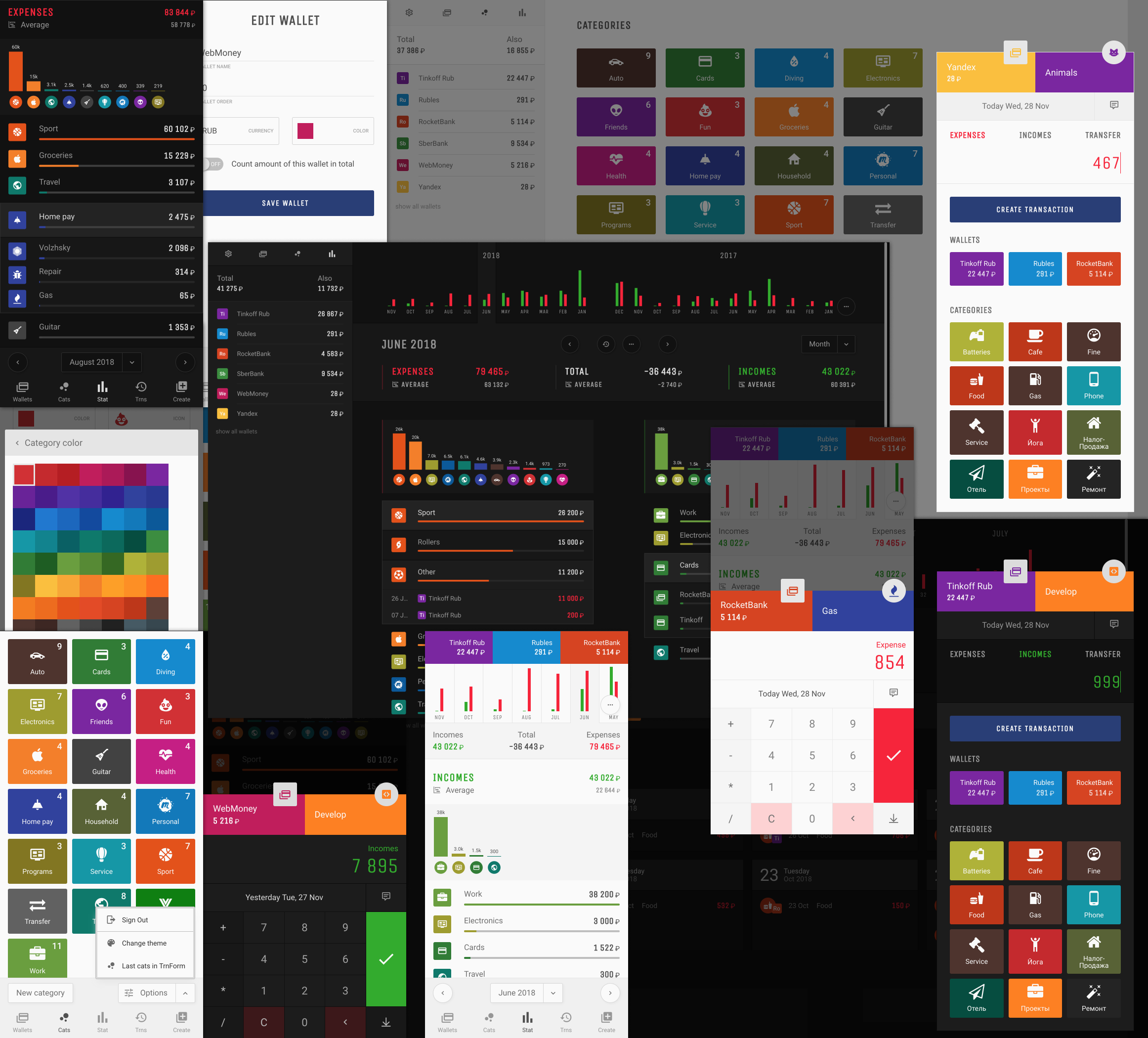
Finapp helps you to control personal finances easily and efficiently.
- Works offline on all devices (Service Worker): you can see all your data. Create, edit and delete transactions.
- Instant synchronization between all device (Firebase).
- Optimized for mobile and PC.
- Themes: dark and white.
- Support multiple currencies with auto conversion.
- Vue
- Nuxt
- Stylus
- Tailwind
- Pug
- Firebase
# clone the repo
git clone https://github.com/ilkome/finapp.git finapp
# go into app's directory
cd finapp
# install dependencies
yarn- Create a Firebase project in the Firebase console
- Create Realtime Database
- Open Realtime Database and go to Rules tab.
- Change rules to:
{
"rules": {
"users": {
"$uid": {
".read": "auth != null && auth.uid == $uid",
".write": "auth != null && auth.uid == $uid"
}
},
"currencies": {
".read": "auth != null",
".write": "auth != null"
},
"ratesUsd": {
".read": "auth != null",
".write": "auth != null"
}
}
}- Go to the Project Overview and find
Get started by adding Firebase to your appclick toweb. - Register an app and you will get your config.
- You need to replace config in app's directory
services/firebase/config.jswith your config.
apiKey: 'YOUR_CONFIG',
authDomain: 'YOUR_CONFIG',
databaseURL: 'YOUR_CONFIG',
projectId: 'YOUR_CONFIG',
storageBucket: 'YOUR_CONFIG',
messagingSenderId: 'YOUR_CONFIG'- Go to
Authenticationpage - Click
Sign-in methodtab - Add
Add new providerand select Google
- Go to
Authenticationpage - Click
Sign-in methodtab - Scroll to
Authorized domainsand clickAdd domain - Add your domain name
- Get your App ID at openexchangerates.org
- Rename
.env.exampleto.env - Set your App ID in
.env
OPEN_EXCHANGE_RATES=app_idIf you use netlify or similar services you need add OPEN_EXCHANGE_RATES to env variables.
yarn devThis will give you build folder. You can upload files from this folder to any shared hosting.
yarn build