-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
2 changed files
with
66 additions
and
16 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,27 +1,76 @@ | ||
| # react-native-clipboard-toast | ||
| <h1 align="center"> | ||
| <img src=".clipboard-toast-icon.png"/><br/> | ||
| </h1> | ||
|
|
||
| Clipboard with toast | ||
| [](https://www.npmjs.com/package/react-native-clipboard-toast) | ||
| [](https://www.npmjs.com/package/react-native-clipboard-toast) | ||
| [](https://www.npmjs.com/package/react-native-clipboard-toast) | ||
|
|
||
| ## Installation | ||
|
|
||
| ```sh | ||
| npm install react-native-clipboard-toast | ||
| ``` | ||
| # react-native-clipboard-toast | ||
| #### React Native Clipboard API with Animated toast message component | ||
| --- | ||
|
|
||
| ## Usage | ||
| Support both Android and iOS | Used react native Clipboard | Toast by calling api | ||
|
|
||
| ```js | ||
| import ClipboardToast from "react-native-clipboard-toast"; | ||
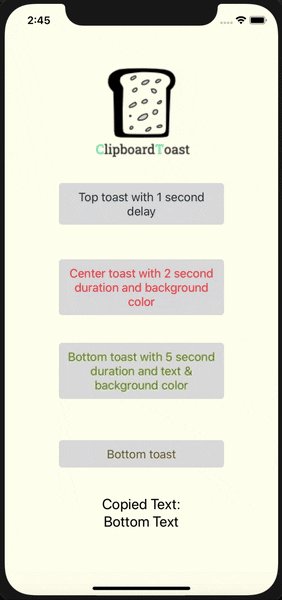
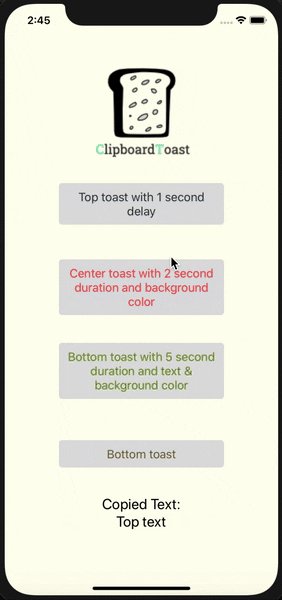
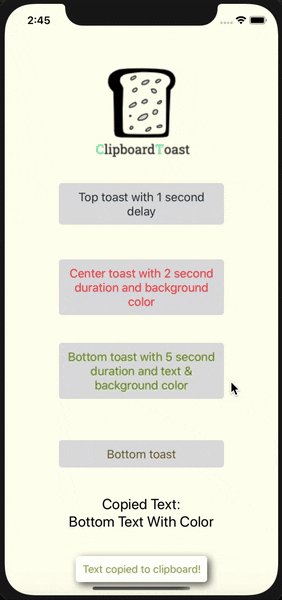
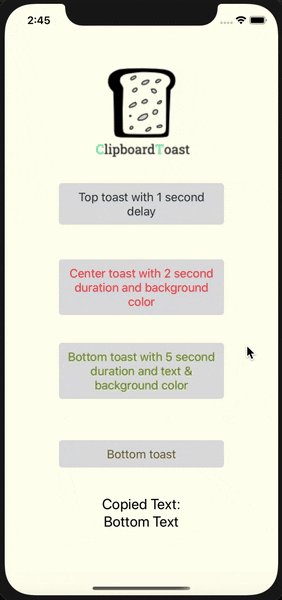
|  | ||
|
|
||
| ### Install | ||
|
|
||
| `npm install react-native-clipboard-toast` | ||
|
|
||
| or | ||
|
|
||
| `yarn add react-native-clipboard-toast` | ||
|
|
||
| ------- | ||
|
|
||
| // ... | ||
| ##### **Import the package** | ||
|
|
||
| const result = await ClipboardToast.multiply(3, 7); | ||
| ```import ClipboardToast from 'react-native-clipboard-toast';``` | ||
|
|
||
| ##### **Calling api** | ||
|
|
||
| ```js | ||
| <ClipboardToast | ||
| textToShow={`Top toast with 1 second delay`} | ||
| textToCopy={"Top text"} | ||
| toastText={"Text copied to clipboard!"} | ||
| id={'top'} | ||
| containerStyle={{backgroundColor: "#DDDDDD", padding: 10, borderRadius: 5}} | ||
| textStyle={{ fontSize: 18, color: "#223345" }} | ||
| accessibilityLabel={"click me to copy"} | ||
| toastPosition={'top'} | ||
| toastDelay={1000} | ||
| toastOnShow={()=>{console.log('Is Copied')}} | ||
| /> | ||
| ``` | ||
|
|
||
| ## Contributing | ||
| --- | ||
|
|
||
| ## Reference | ||
|
|
||
| ### Props | ||
|
|
||
| Name | Default | Type | Description | ||
| --------------------|--------------------------|----------|--------------------------- | ||
| textToShow | null | String | The text that will show (clickabily) | ||
| textToCopy | null | String | The text that will be copied to the clipboard | ||
| toastText | 'Text is copied' | String | The text that will show on the toast | ||
| containerStyle | null | | Style | Container style | ||
| textStyle | null | | Style | Text style | ||
| id | 'someKey' | Number/String | Key of element | ||
| accessibilityLabel | null | String | Accessibility label text | ||
| toastDuration | 750 | Number | The duration of the toast. (milliseconds) | ||
| toastPosition | 'bottom' | string | The position of toast showing on screen (there are 3 options - 'bottom, 'center' and 'top') | ||
| toastDelay | 0 | Number | The delay duration before toast start showing on screen. | ||
| toastAnimation | true | Bool | Should preform an animation on toast showing or disappearing. | ||
| toastHideOnPress | true | Bool | Should hide toast that showing by pressing on the toast. | ||
| toastBackgroundColor | null | String | The background color of the toast. | ||
| toastTextColor | null | String | The text color of the toast. | ||
| toastOnShow | null | Function | Callback for toast\`s appear animation start | ||
|
|
||
| See the [contributing guide](CONTRIBUTING.md) to learn how to contribute to the repository and the development workflow. | ||
|
|
||
| ## License | ||
| ## Author | ||
|
|
||
| MIT | ||
| Made by [Idanlevi1](https://github.com/idanlevi1). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters