-
Notifications
You must be signed in to change notification settings - Fork 54
Home
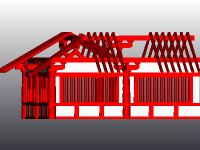
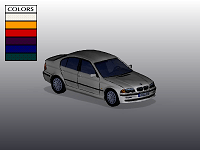
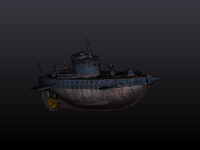
Welcome to JSC3D. This project provides a 3d object viewer for presenting 3d models and small scenes on a web page. JSC3D is coded entirely in Javascript and requires an HTML canvas to perform rendering and interactions.
JSC3D does not target at a serious all-purpose 3d engine. It is especially for online design sharing and product exhibition. JSC3D is built on pure software rendering using canvas technology as well as an optional WebGL back-end that provides efficient drawing. It is designed to be widely compatible with major browsers that support HTML5 Canvas feature. JSC3D has been tested on Opera, Chrome, Firefox, Safari, IE9 and more. A modified edition for Microsoft IE versions less than 9 is also available.
- CAD-style orthographic view (no perspective projection)
- Z-Buffering
- Fixed directional lighting (aka headlight)
- Render as points / wireframe / flat shading / smooth shading with sharp edges preserved
- Texturing with mip-mapping
- Environment mapping
- Multi-level graphic qualities (0.5x0.5 / 1x1 / 2x2 FSAA)
- Entity picking
- Dual render back-ends (WebGL / software only)
- Built-in loader for Wavefront obj files and STL files
- Optional loader for Autodesk 3DS files and OpenCTM files
- Multi-touch based control on mobile devices











IE9 already makes good support for canvas element, on which JSC3D has been tested to run smoothly.
For other older IE versions (IE7 and IE8), JSC3D provides a slightly modified version which utilize Adobe Flash plugin to simulate an HTML5 compatible canvas and renders on it. You can see some IE7 and IE8 compatible demos here. Please note that you should have installed and enabled Flash plugin on your browser to run these.