框架采用前后端分离,将Go与Vue结合开发中后台系统,Go作为一种高效、安全的编程语言,可以帮助开发者快速构建高效、可靠、安全的应用,Vue作为前端优秀框架,可以快速搭建漂亮,高体验,稳定前端页面。能让开发者开发时顺手,客户使用时满意,性能与颜值并存,让开每一个项目交付都能让您和您的客户双方都满意。Go 开发业务接口,vue 开发前端界面。后台管理系统从业务上分为: 总管理系统(admin 端简称 A 端)和业务端管理系统(专门编写业务的,方便系统做出 saas 形系统, 减少后期需要多个应用重构成本,遇到买系统时不要单独重新部署直接再 A 端开一个账号就可以, 业务端 business 简称 B 端)。天生自带SAAS多账号数据分离,可以做到不用重新部署,即可单独拉出新的一套。
GoFly快速开发框架来自我们的医疗项目,从2019年开始用于医疗系统开发,医疗项目已经运行多年,框架的安全性、并发性能、稳定性已经得到验证。特别是在疫情期间的疫苗预约接种留观等并发和反应速度都表现良好,你可放心使用于你的项目中去。
框架采用前后端分离,Go开发使用热编译,开发目录不建议太多文件,影响编译扫描效率,前段建议放在另外位置, git上传了全部的Go源码,前端代码和数据库请到GoFly社区下载,使用时有问题请加技术客服咨询,我们社区的初心是为不让开发者为难,打造一个让大家都舒服的社区,与大家共建一个伟大的社区。
如果框架能帮助到你,无需捐赠,给我们⭐️star就好,让更多人使用,开发者们都找到好工作或快速开发自己项目,企业可以降本增效。
需要其他扩展功能如:定时任务、cms、websocket、mqtt,数据大屏,微信管理、抖音小程序快速开发、OA流程审批、工作流引擎等插件请移步到企业版使用,企业版是一个众人参与,每个开发者都可以把自己编写的代码打包上传代码仓,代码仓大家可以一同使用,更多插件可到代码市场查看。
-
基于优秀成熟框架集成,保证系统可靠性。集成的主要有 Gin、Arco Design 、Mysql 等主流框架技术《我们不生产框架,我们是优秀框架的搬运工》。
-
系统已集成开发常用基础功能,开箱即用,快速开始您业务开发,快人一步,比同行节省成本,降本增效首选。
-
框架根据app目录下文件成交自动生成路由,无需手动添加,这种生成方式会避免路由重复,也减少手动添加麻烦。
-
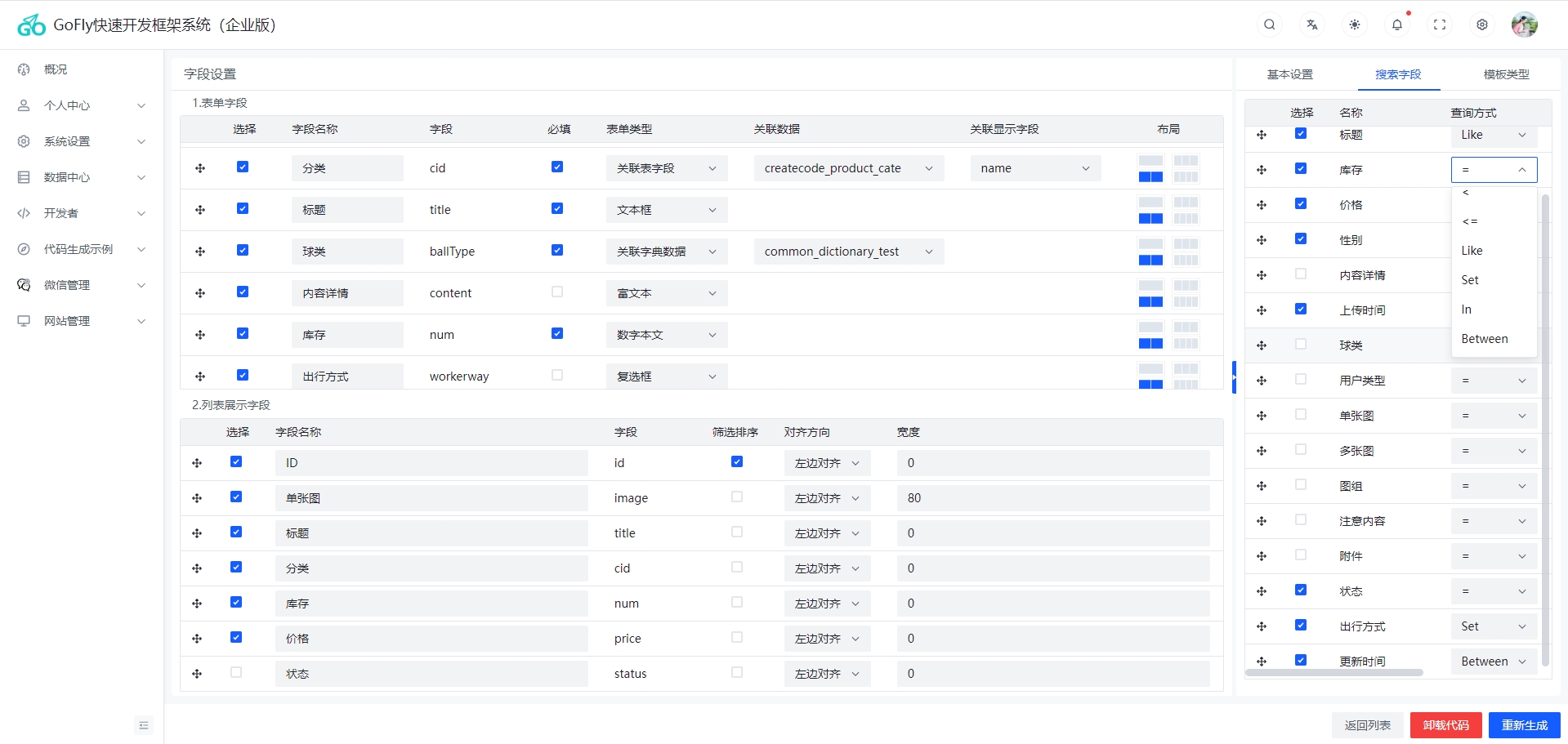
框架提供其他开发者开发的插件,可快速安装或卸载,让开个资源共享,同意功能无需重复造车,一键安装即可使用。 框架搭建了一键 CRUD 生成前后端代码,建数据库一键生成,节省您的复制粘贴时间,进一步为您节省时间。
-
框架自带 API 接口文档管理,接口带有请求 token 等配置,添加接口只需配置路径和数据库或者备注,其部分信息如数据字段,系统自动根据数据库字段补齐,开发配套接口文档尽可能的为您节省一点时间。不需要其他接口文档工具复制粘贴,登录注册等时间。还有一个重点!接口文档可以一键生成接口 CRUD 的代码和通用的操作数据的 CRUD 接口,根据您的业务选择自己写接口代码、一键生成接口代码、不用写和生成代码调用通用接口。让写接口工作节省更多时间。
-
前后端分离解耦业务,让前段人员与后端人协调开发,提高项目交付,并且可以开发出功能复杂度高的项目。
-
前端用 Vue3+TypeScript 的 UI 框架 Arco Design,好用的 UI 框架前端可以设计出优秀且交互不错的界面,完善的大厂 UI 支持,前端开发效率也很高! 以上只是框架比较明显优势点,还有很多优势等你自己体验,我们从各个开发环节,努力为您节省每一分时间。
-
集成操作简单的 ORM 框架,操作数据非常简单,就像使用php的Laravel一样,您可以去文档看看 框架的ROM数据库操作文档 例如下面语句就可以查找一条数据:
db.Table("users").Fields("uid,name,age").First()
- 框架以“大道至简,唯快不破”为思想,在每个细节处理都坚持让“开发”变得简单,即使你是新手也可以跟着开发文档快手上手并能开发出企业级产品。
- 我们开源的框架不是阉割版、不留后门、没有任何开发和使用限制、没有任何收费项,框架直接从我们以往开发项目整理出来的,是个纯粹开源项目,不存在使用问题。
├── app # 应用目录
│ ├── admin # 后台管理应用模块
│ ├── business # 业务端应用模块
│ ├── common # 公共应用模块
│ ├── home # 可以编写平台对应网站
│ ├── wxapp # 微信小程序模块
│ ├── wxoffi # 微信公众号模块
│ └── controller.go # 应用控制器
├── bootstrap # 工具方法
├── global # 全局变量
├── model # 数据模型
├── resource # 静态资源和config配置文件
├── route # 路由
├── runtime # 运行日志文件
├── tmp # 开发是使用fresh热编译 产生临时文件
├── utils # 工具包
├── go.mod # 依赖包管理工具
├── go.sum
├── main.go # main函数
└── README.md # 项目介绍
开发时仅需在app目录下添加你新的需求,app外部文件建议不要改动,除了config配置需要改,其他不要修改, 框架已经为您封装好,你只需在app应用目录书写你的业务,路由、访问权限、跨域、限流、Token验证、ORM等 框架已集成好,开发只需添加新的方法或者新增一个文件即可。
- 首先在GOPATH路径下的src目录下现在放代码的文件夹下载代码解压到项目文件夹中(或者直接git clone 代码到src目录下)。
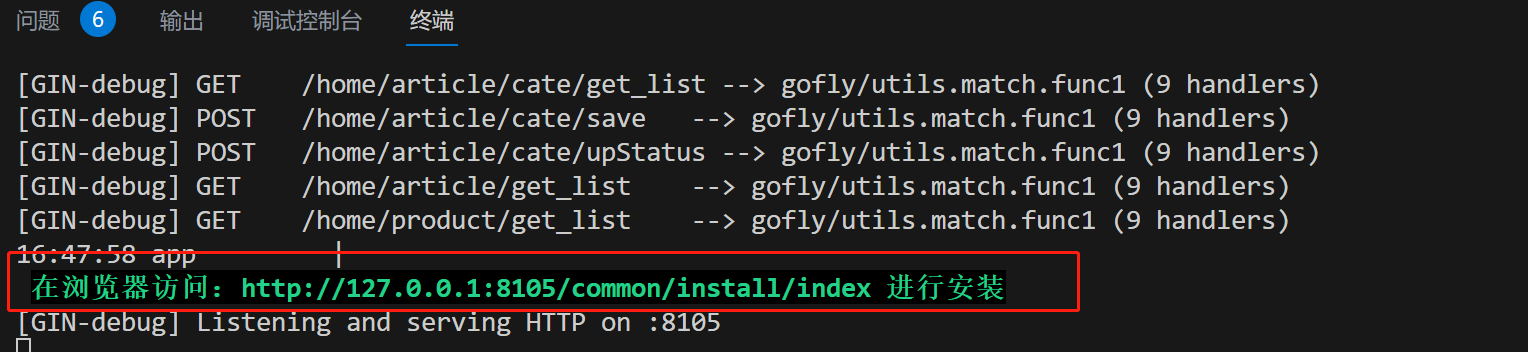
- 再运行服务 go run main.go 或者 编译 fresh (go install github.com/pilu/fresh@latest 安装fresh热编译工具),启动成功如下:
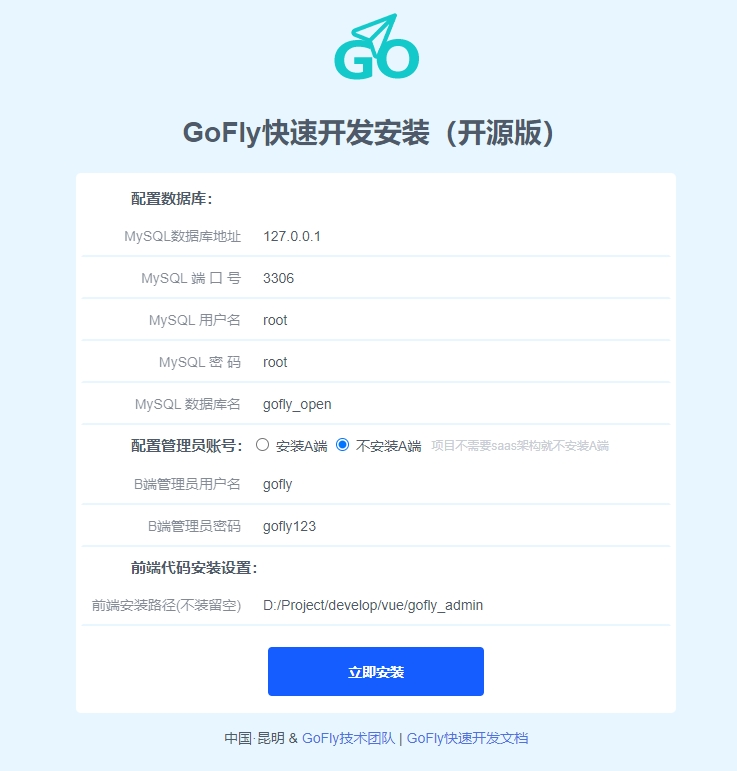
在浏览器打开安装界面进行安装:
注意:前端代码安装设置是安装时同时把前端vue代码安装到开发前端代码目录下,为了防止热编译效率框架不建议把前端代码放到go目录下。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| 定时任务 | |
 |
 |
 |
 |
| 附件管理 | |
 |
 |
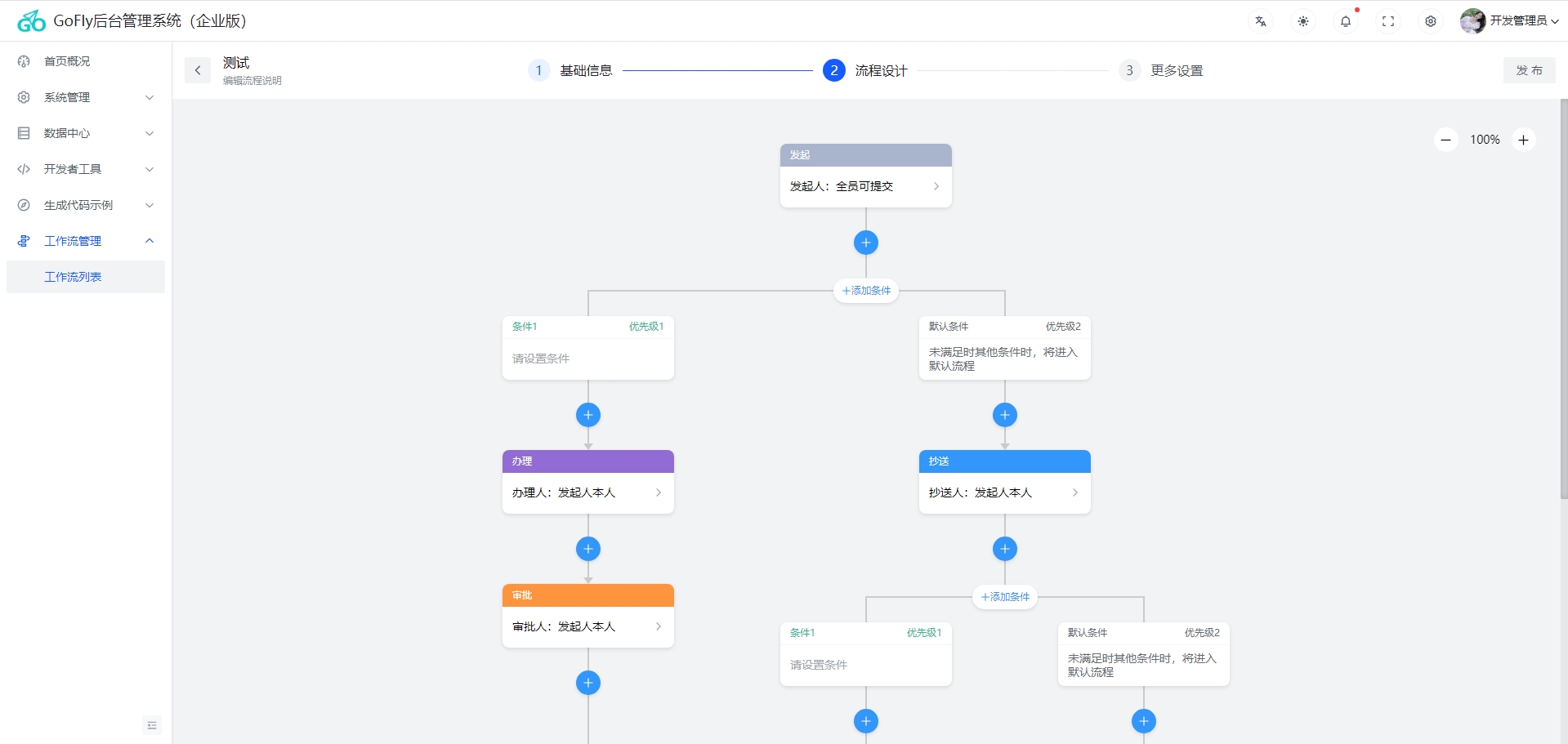
| 工作流、审批流 | |
 |
 |
go install github.com/pilu/fresh@latest
go mod tidy
bee run 或 fresh
go build main.go
SET GOOS=linux
SET GOARCH=amd64
go build
// 配置环境变量
SET CGO_ENABLED=1
SET GOOS=windows
SET GOARCH=amd64
go build main.go
// 编译命令
// 配置参数
SET CGO_ENABLED=0
SET GOOS=linux
SET GOARCH=amd64
go build main.go
// 编译命令
部署是把打包生成的二进制文件(Linux:gofly,windows:gofly.exe)和资源文件resource复制过去即可。
npm install 或者 yarn install
如果第一次使用Arco Design Pro install初始化可以报错,如果保存请运行下面命令(安装项目模版的工具):
npm i -g arco-cli
npm run serve 或者 yarn serve
npm run build 或者 yarn build
由于框架是前端后端分离,且在Go本地开发使用fresh热编译,Go目录不能用太多文件影响编译时间, 所以我们开发是建议前端代码放在其他位置。在安装界面填写你前端代码放置位置或者手动在Go项目config/settings.yml配置文件中vueobjroot手动配置前端业务端开发路径:
vueobjroot: D:/Project/develop/vue/gofly_base/gofly_business
如果你想要手动安装前端代码,源码在代码包的resource/staticfile/template/vuecode目录下文件夹中,自己复制到开发文件夹下即可。
如果以需要了解更多关于gofl社区框架,也可以移步到GoFly全栈开发社区了解或者下载最新版本。
如果使用过程有问题,可以添加GoFly技术客服咨询(微信:goflycn),社区不建群,唯一技术交流在:https://goflys.cn/knowhow