A design task. Through this project, I learn two important things:
- Make the UI in the way of ReactJS
- Server side rendering vs Client side rendering
Create a node.js application consisting of a single playlist module with YouTube’s public search API: https://developers.google.com/youtube/v3/docs/search
Simple playlist of finite set of videos
- A dropdown to choose from different artists.
- By default the first item in the dropdown should be selected and the corresponding playlist should be rendered server side. Change in selection should trigger client side updates.
- Design/ Presentation of the module is entirely up to you.
You need Node installed globally, then simply run the following command. Then go to http://localhost:3000
$ node server.jsI use webpack to configure the client side bundle. You can modified the Main.js in the app directory with the following command running.
$ webpack -wThe design process is an trial and error. The final design is
-
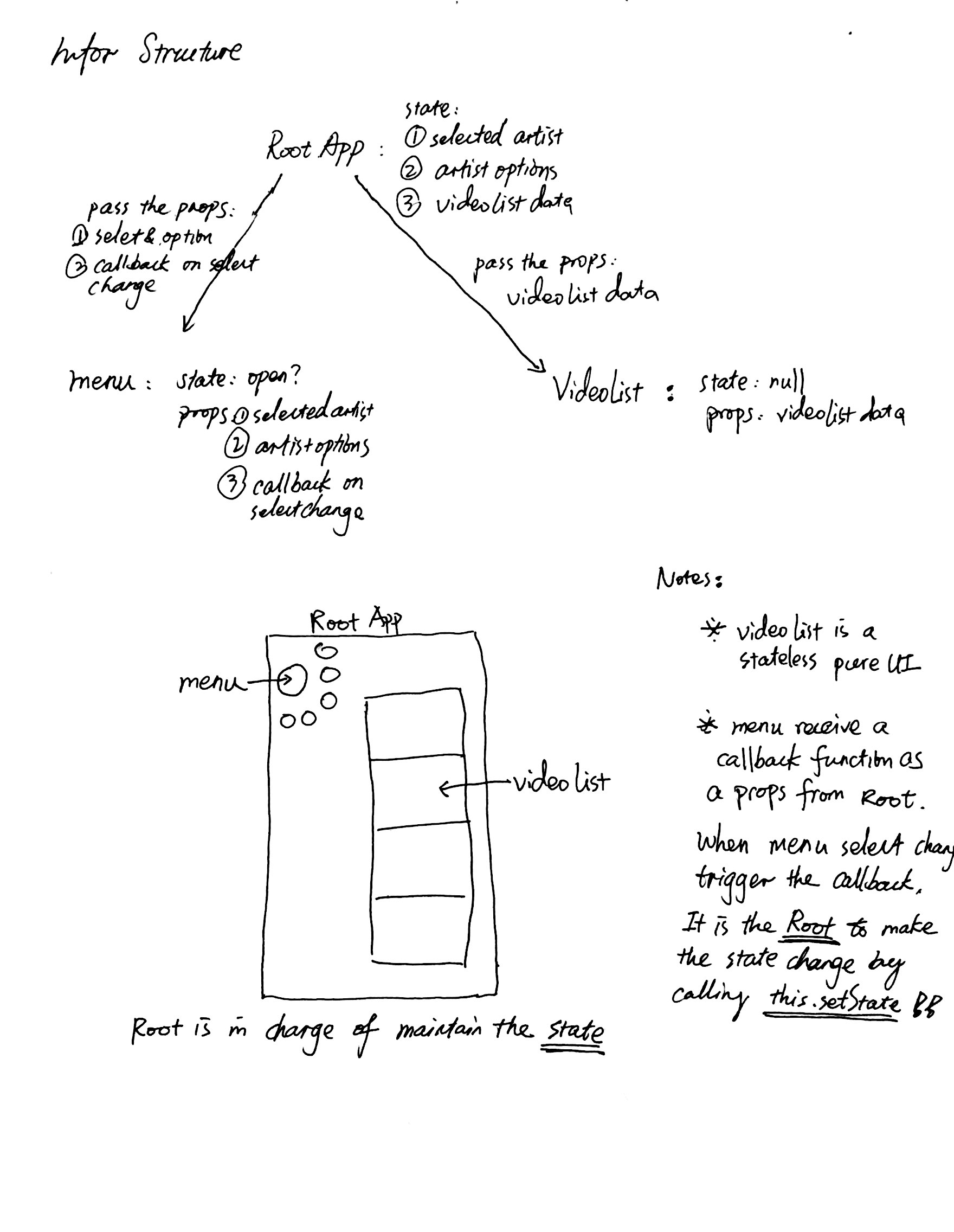
- The state of the app is controlled by the root app, including: 1. selected artist; 2. menu options; 3. videolist data
-
- The menu only maintains a private state: open or not. It has a callback function received as a prop from the root app. Once there is a change in the selected artist, it will trigger the callback of the root app to update the state as a whole.
-
- The list element is designed to be a pure stateless UI. It only in charge of rendering the data received as props.
-
- As a result, everything is resuable, composable and completely "React".
Below is the draft I made when designing the app

The basic idea is that React will not re-render the same mark up with the same props on the client side. This is done by comparing checksums between the initial client render and a checksum attribute in the server-rendered markup. To do so:
-
- Use React.createFactory to create the mark up in the server side. And then use ReactDOMServer.renderToString to render it to html.
-
- On the server, make the http call to the api to get initial data, then serialise the props to JSON so they can be included as a variable in the initial HTML sent to the client.
For additional material, I highly suggest the following two articles about React server side rendering
- Express - Express is used to set up a simple RESTful node server.
- Request - Request is used to make http calls from the server side. Server side http call is make for the initial server rendering so as to load the initial data (props) for the React UI elements.
- Jade - Jade is used as a template engine.
- Webpack - Webpack is used to configure the client side JS (bundle.js).
- Babel - Babel is used to transform the ES6 and JSX to normal JS. it is used as loaders for both server side rendering and webpack to configure the bundle.js file used by the client side.
- React - React is the core in this project.
- react-motion - This great module developed by Cheng lou is the plugin I used for making the whole app animated.
- jQuery - For the simplicity of code writing, I use JQuery on the client side to make AJAX call to my own Node RESTful server to update data on client side.