-
Notifications
You must be signed in to change notification settings - Fork 92
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
New website theme #162
New website theme #162
Conversation
· unified CSS file from daviddeutsch/hl-assets · new unified CSS introduces new, lighter theme · fixing h* cascade on most pages · switching from col-md to modern default col-sm (except for where -md makes sense) · switching to Raleway+SourceSansPro · always including all fonts · porting back a few standard bootstrap features
|
Ok I have it up and running locally. A few thoughts. I know its silly to have the haskell logo on the lh top on the frontpage, but it feels like its missing something without it. The big Haskell logo and text are kerned a bit close -- maybe opening up the space there and reducing the font for "Haskell" a smidge would be nice. The "open source community effort" thing with the blurry photo seems even more out of place than before -- perhaps we could drop the photo altogether and just keep the text (maybe white on some sort of colored background)? I also feel we don't need the "learn more" link there. We really should pick more definite videos, but that's for another time.. On "features" the old behavior was quite nice -- note that you could mouseover anywhere and get a grey background + click anywhere to expand. Then clicking anywhere in the expanded section would collapse. Something like that would be nice again maybe? (I'm not a fan of how it now removes the "click to expand" text on expansion btw, as it makes things jump a bit...) In the sponsors section we could reduce the font size maybe 2p across the board... Also not sure about the navbar at the bottom as well as the top? Especially as its just on the homepage and not just every page. Thanks again for working on this! |
|
Thanks for the feedback, @gbaz! I agree on most of your points - let me go through them one by one: 1. No double logo on the homepage This one I would strongly argue for keeping this since it's one of the few things I truly changed about the layout. I think the homepage needs to be as clean and straightforward as possible and subtle things like that make a real difference. I'd say it probably just takes a little time to get used to the change. 2. Kerning on the Logo Ah the logo… Let's say it would have been easier if there was a canonical logo with the font added to it. I can do kerning in the browser, but it'd be much easier to simply have it all in one vector file and include that. I'll probably do that anyhow (just convert it to svg in its entirety), once I have figured out how to convince Lucid to use my files. It's surprisingly… stubborn. Not sure whether this is the right place to ask, but - Is doing a full, canonical logo on the table, by the way? 3. OS Community Effort Yeah, I agree - it's kind of awkward. I wouldn't want to lose having a full-width picture there, however, it's a nice separator. Perhaps we can get rid of the community banner and instead beef up the "try it" section to use the same background as the sponsors section below? 4. Features That's a small adjustment that I can add, yes. I also agree that losing the "click to expand" does more harm than good, which is why I left out that behavior. Perhaps I can slightly fade the text, though. 5. Sponsors I didn't want to touch that section much since "sponsor" sections usually have carefully agreed upon terms ("I want my name to look like this and the font needs to be readable like this"). But it seems that this is no concern here, so I'll try making it a bit smaller. 6. Double Navigation This is somewhat confusing in the current layout - on the homepage, the top navbar is hidden on mobile devices but the bottom one is not, on the sub-pages it's the other way around. That makes things inconsistent (headers quickly get annoying at even the slightest inconsistencies), so I already converted it to a standard navbar that condenses down to a "hamburger menu" button - and does so consistently across all pages. So yeah, we can definitely get rid of the bottom menu in my opinion. |
|
2 -- "Is doing a full, canonical logo on the table" -- not sure what you mean here? Btw to be clear I'm mainly talking about the homepage logo, not the one on all the pages -- it just runs awful close to the text to the right. 3 -- if I understand it, that makes sense. Its a way to have less plain white on the page, while omitting the lost space to a blurry picture :-) 5 -- we don't have any particular size agreement with the sponsors, so this should definitely be under our control. 1,4,6 all sound good to me. |
And yup, I understood you were only talking about the main logo, although I would try out how a small version of a "fully set in a vector image" logo looks in the top navigation.
|
|
Hey (@gbaz and others) - Just wanted to post a small update to let everybody know that I'll be working on those small adjustments this weekend (either today or the day after). If anybody else has feedback that I could incorporate, that would be great to hear before the weekend so I can work on it in bulk. As I understand, time is pressing to a certain extent, so I'd like to finalize everything so that this PR move forward to be properly be considered for a merge as soon as possible. |
|
There's no urgent press, but if there's momentum now that's a good thing regardless! |
|
Hi. Thank you very much! I've only had a quick look at the screenshot. @gbaz, I think that @daviddeutsch is right and a double logo on the front page is not desirable. In the current theme, top menu items are all left-aligned, but in the new one, they seem to be on the right (whereas logo is on the left). So there's no visual break in moving from the front page to elsewhere in that the menu items would move. I agree about the suboptimal kerning of the main logo. Yes, it would be nice to have a larger set of "standard" logo variations, also including text. But let's leave this for another time. I also think that giving a colored background to the "Try it" section and dropping the photo is at least worth a try. |
· improved styling on "click to expand" btns, making container clickable · replacing Haskell font with svg logo · removing "mobile" footer menu · tweaking code example positioning · removing "community" lead section · rendering videos in (flexboxed) thumbnails, adding titles
|
Did a few go-overs and fixed most of the points that @gbaz raised. I think the new "try it!" section came out pretty nicely and does a lot to shape the opening section. I've replaced the screenshots in the original post. And thanks for your feedback, @kosmikus - let me know what you think, especially about the experiment with the new "try it" section. |
| header url | ||
| br_ [] |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Would it be better here to use margin here instead of a bunch of br tags?
|
One inline comment - not sure on the use of Also for the code snippet at the top of the index page, thoughts on adding: Awesome work on this, thank you! |
|
Thanks so much for the feedback! @relrod I'm going to appeal to "authority" (well... of myself) by mentioning that I've been doing this for 9 years and... yeah, that's bike shedding 😁
The code block is something I played with a lot. I preferred to solve it without a border to make it a little less prominent. With a border, that area seemed unbalanced. Another solution I tried was doing away with the background, too, but that seemed equally unbalanced. @gbaz well spotted! As I wrote in my original post - I've not done a thorough responsive review so far. It looks even worse on smaller devices. Will fix this in the next polishing round. |
|
Actually, that brings up a question. The asset pipeline I put together in the other repo - wouldn't it make sense to include it right in here, the main repo? |
· br toggles for smaller devices · header logo - .img-responsive · footer converted to use columns for layout
|
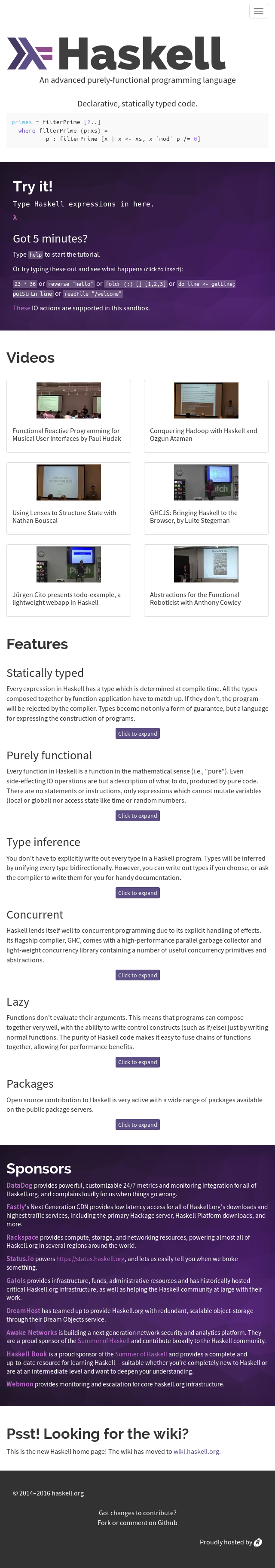
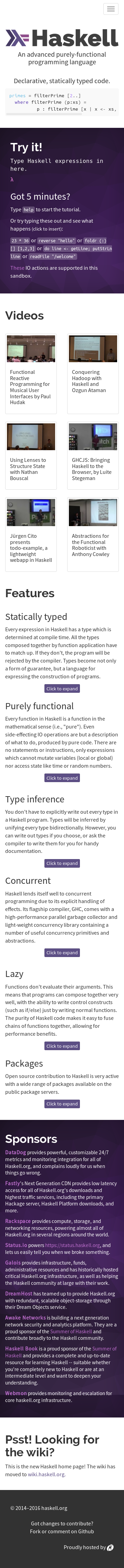
Alright, made my polishing round. Results look like so: Tablet landscapeTablet portraitMobile landscapeMobile portrait@gbaz note how the logo now works and is scaled automatically. Final Question remaining from my side is whether the gulp/postcss pipeline and asset source files should be included in the PR. Let me know! Apart from that, I think this is now polished enough to be considered/voted/[whatever you do for an approval process] for a merge. |
|
seems to make sense to include them in the PR. I'll try to facilitate a discussion soon (I'm going to be rather busy the coming few days). |
|
@gbaz sure thing! Just let me know if I can help with the discussion in any way when you're back! |
|
kicked off a discussion https://mail.haskell.org/pipermail/haskell-community/2016-May/date.html |
|
@gbaz Thanks! I've just subscribed to that mailing list, so I'll participate there and also sync over parts of the discussion into this PR for reference. One reply was added before I joined the ML - about the video section. I agree that it's quite a bit imposing right now. Perhaps we could change it to a carousel that only has one or two video link(s) at a time? |
|
Since @gbaz has kindly offered to go ahead with the PR on the mailing list (unless a veto is thrown in), I've added a final commit that moves the asset source files into the repository. I've also improved the contrast ratio on the pink links as proposed by Alexander Berntsen on the mailing list. |
|
LGTM. |
|
@relrod Awesome to see this live - thanks! |





I read on the mailing list that you're looking to replace the current theme and I thought I could help out by reimplementing most of what is currently there in a clean bootstrap template.
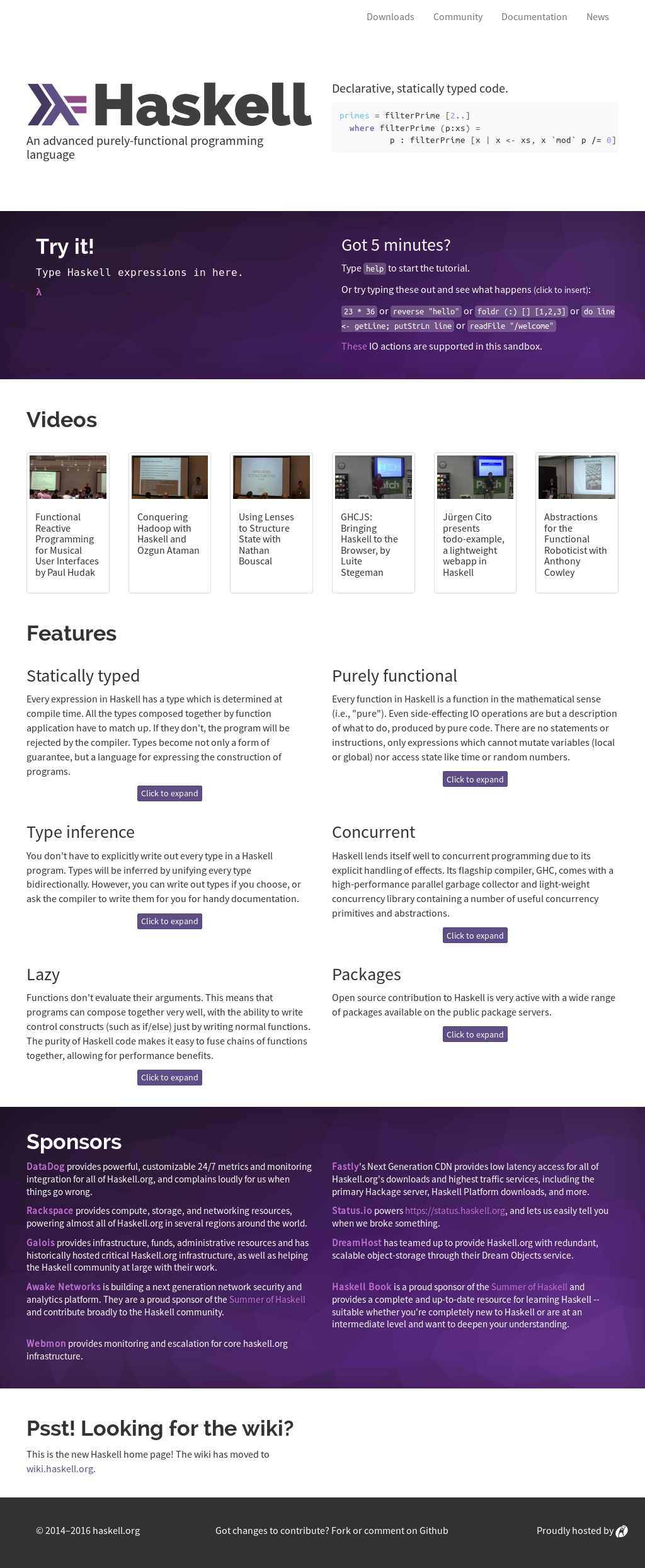
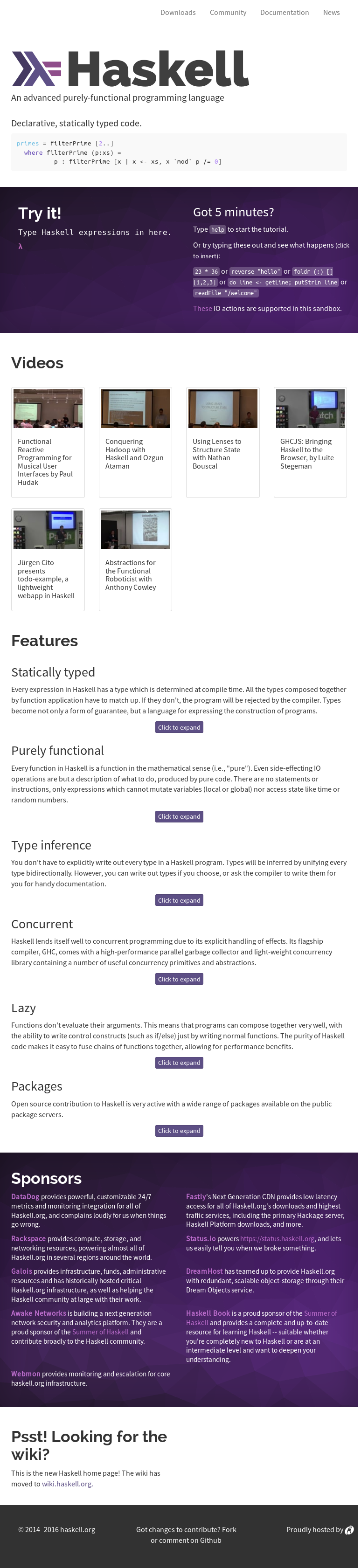
Home Page (V2, V1):
Community Page (V2, V1):
Here is a list of changes in this PR:
Using a custom CSS Pipeline with a custom Bootstrap
If you're interested, I could also include the asset pipeline (which you can find in the repo over here) with the scss files that are easier to edit and keep track off than the original, monolithic custom css file.
I'm using a PostCSS Pipeline, implemented in Gulp, that makes use of Autoprefixer to ensure browser compatibility. The CSS can easily be minified, I just currently haven't done that for development purposes.
(Also not that I make Autoprefixer currenty target a pretty wide range of browsers, but I could use your specification to make a better selection that matches the audience.)
The single, canonical CSS file weighs less than the original full inclusion of bootstrap (which I've only included parts from) and uses a single request instead of four.
Customized, light theme
I opted for a lighter theme with some splashes of color and a bold font for the logo and header (Raleway).
Switching from col-md-* to col-sm-*
Which is the modern default to use. Tablet Portrait is a good lowest common denominator and anything else should have local overwrites. It also really improves the layout of the homepage in my opinion
Removing Bootstrap Glyphicons
The font it was only used in one occasion where it should be replaced by an inline svg (see below), but that page (donation page) is not used, making loading the icon font unnecessary.
Consolidating Font loading into a single call
This helps with page speed as it only caches a single call, locally. Plus I put the font for the logo in the brand area, so we need all fonts anyhow.
Things that I would propose to consider as additional fixes, perhaps later on:
Removing Haskell Icon-Font
Replacing it with inline SVG (see: https://github.com/blog/2112-delivering-octicons-with-svg for a good summary of why this is becoming the current best practice) - could do the same for the "Home" page logo
Spend more time fixing site on very small devices
I only invested a minimum amount of time, so it looks ok-ish now, but some things are still a little hard to navigate.
Let me know if you have any questions and/or suggestions!