Catch errors with style 💥✨
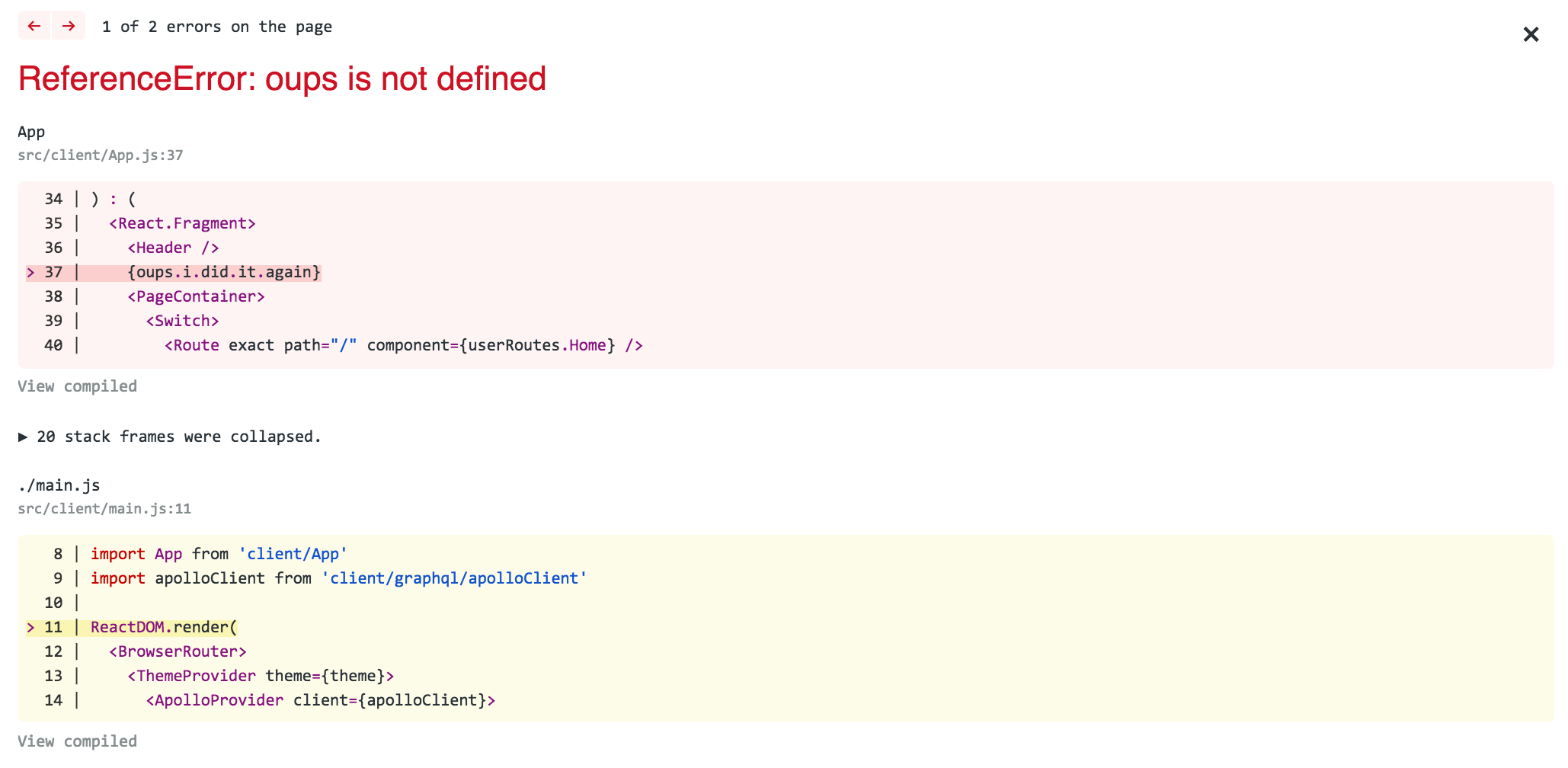
This plugin will display an error overlay in your application. It is the same error overlay used in create-react-app.
- 📦 Webpack 5 support
- 🥞 Elegant stack trace
- 📝 Click to open error line in editor
npm install error-overlay-webpack-plugin --save-dev
// webpack.config.js
const ErrorOverlayPlugin = require('error-overlay-webpack-plugin')
module.exports = {
entry: 'main.js',
output: {
path: __dirname + '/dist',
filename: 'bundle.js',
},
plugins: [new ErrorOverlayPlugin()],
devtool: 'cheap-module-source-map', // 'eval' is not supported by error-overlay-webpack-plugin
}MIT