-
Notifications
You must be signed in to change notification settings - Fork 821
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Switch sand and wetland patterns to SVG #2727
Conversation
|
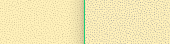
Okay, I see. What I get here is (left before, right after): That’s not good. @imagico Do we have to apply some transparency to the pattern? Does Mapnik support transparency? It seems still different from your rendering, but I do not know why. |
|
I noticed two things when looking at this:
|
How do you render it then? I use Kosmtik with export. |
|
See #2729 for the source SVGs and the process to generate the PNGs. |
cf68094 to
32dc3cb
Compare
|
For me it's close enough, so I would leave it as it is now. What would you propose? |
|
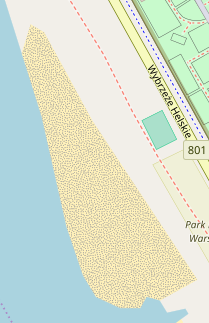
Here two screenshots that I have made: At the left a screenshot from openstreetmap.org. At the right a screenshot from kosmtik running the code of this PR. It’s indeed not identical, but almost identical. On the other hand, it is quite different from the picture that you have posted. I wonder where these rendering differences come from. |
|
@sommerluk - my sample is based on the screenshot by @kocio-pl. I have not yet tested this myself (will do when i find the time). Your comparison indeed looks fine (and probably within the bandwidth to be expected due to rounding errors etc. due to different processing). Your SVG and mine differ in the individual symbols but not the pattern so some small difference will always be there but this is not a problem if the overall impression is the same. |
|
It might be worth to mention that at a first try, I had used the same
colour in jsdotpattern that you have mentioned in the ImageMagic
command for coloring. But this did not work well, the overall
impression was quite different. I suppose that this difference is
because it’s not the same thing coloring _before_ or _after_
rastering. So I have fine-tuned the color in jsdotpattern until the
final result looked as close as possible to the rendering with the
PNG.
…--
Lukas Sommer
|
|
Yes, for explanation: the SVG used for the raster process has gray symbols ( |
|
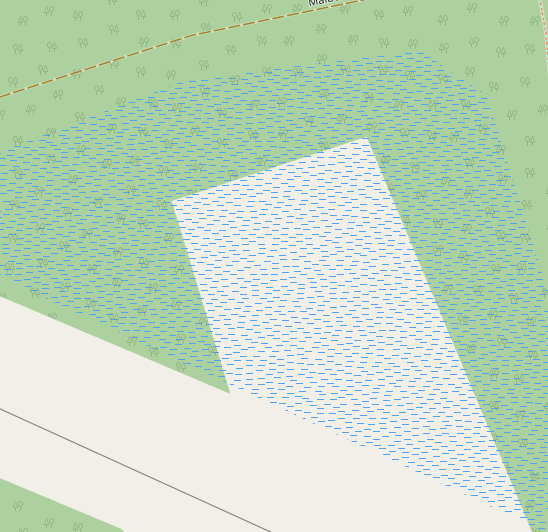
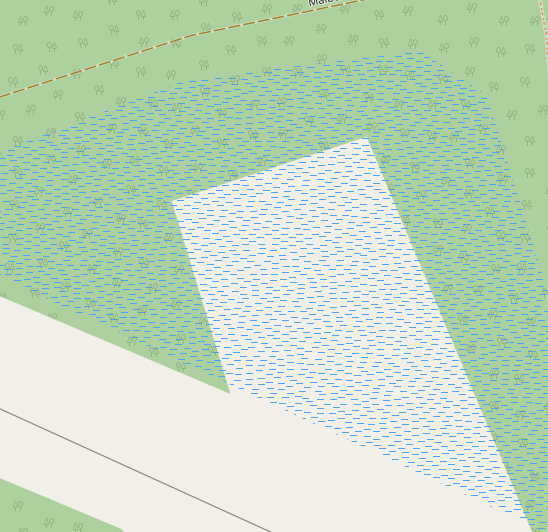
I tested the change and can add to the confusion - screenshot directly from kosmtik (no composite): The left version which is probably what @sommerluk saw is a bit more reddish in the pattern than the PNG version which is to be expected with the colors used: http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker#685d45,fff1ba,dbb677 Looks quite clearly like a Mapnik bug to me - it generates different renderings based on the same data and the same code depending on some unknown condition. |
|
It would be good to create an issue ticket then, if you can explain them what's going on. |
|
@springmeyer Do you have an idea what could be the reason for #2727 (comment) ? |
|
@sommerluk I don't detect a Mapnik svg rendering bug here. The beach.svg renders in mapnik nearly identically to chrome. |
|
I have analyzed this a bit further:
I of course have no way to reliably reproduce this or to reliably determine conditions where this does not occur.
I have not checked if observations 3. and 4. could be due to a Carto bug rather than a Mapnik bug or if any of the observations is specific to the kosmtik setup. Wherever the problem lies exactly unless someone finds a workaround to reliably get the correct rendering that is not overly complicated my conclusion would be that SVG patterns are not ready for production use here. |
|
Thanks for looking deeper into this subject. Are these images screenshots or exports? Is there a difference in how Kosmtik shows them on screen and how it exports them? |
|
Since the differences are at the metatile boundaries they obviously only show up with a tiled render. |












Some more work to eliminate raster images. Should not make a visual difference when rendered at default resolution.