White Paper is a theme for Jekyll. It is built keeping content in focus and is best for writers/developers who also like to share code with their essays.
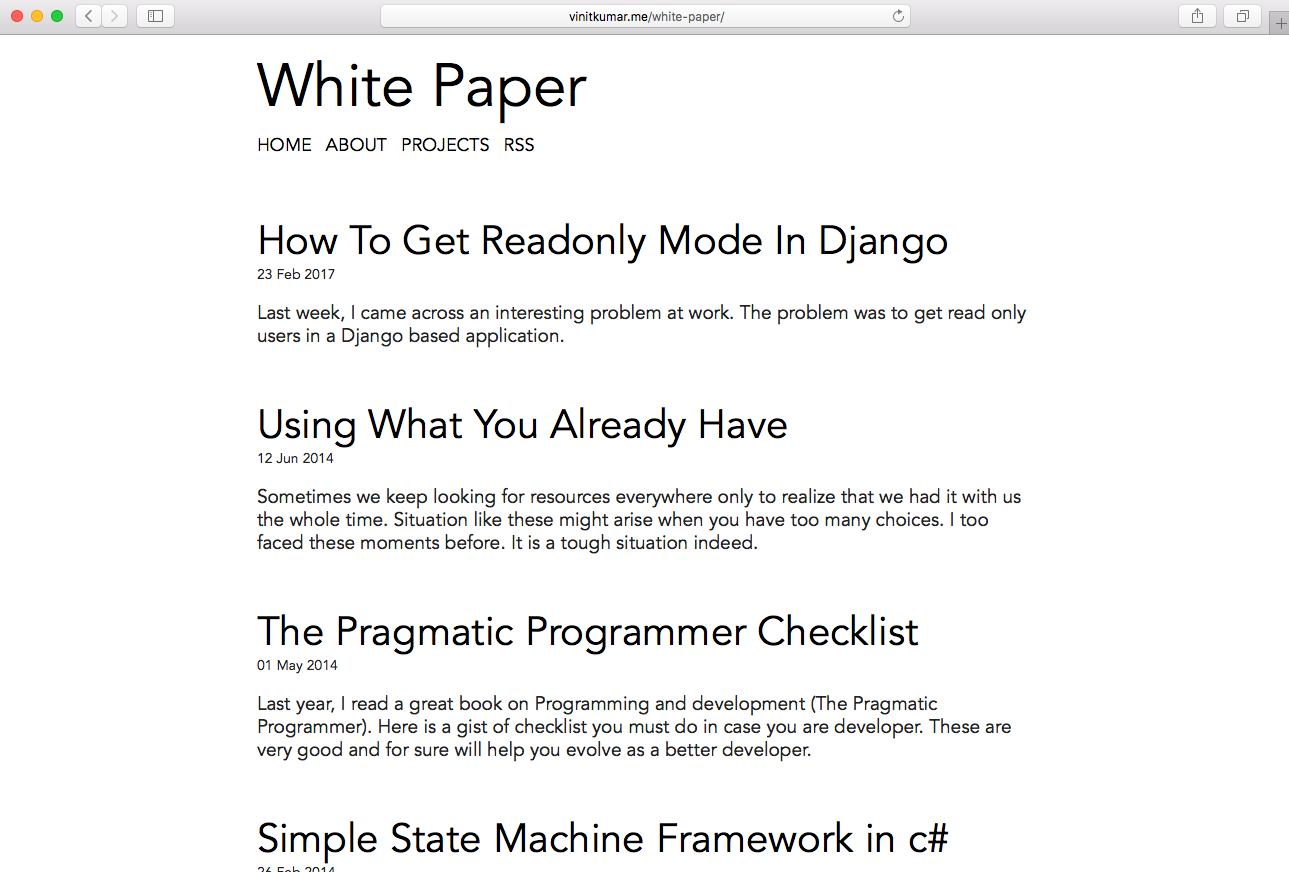
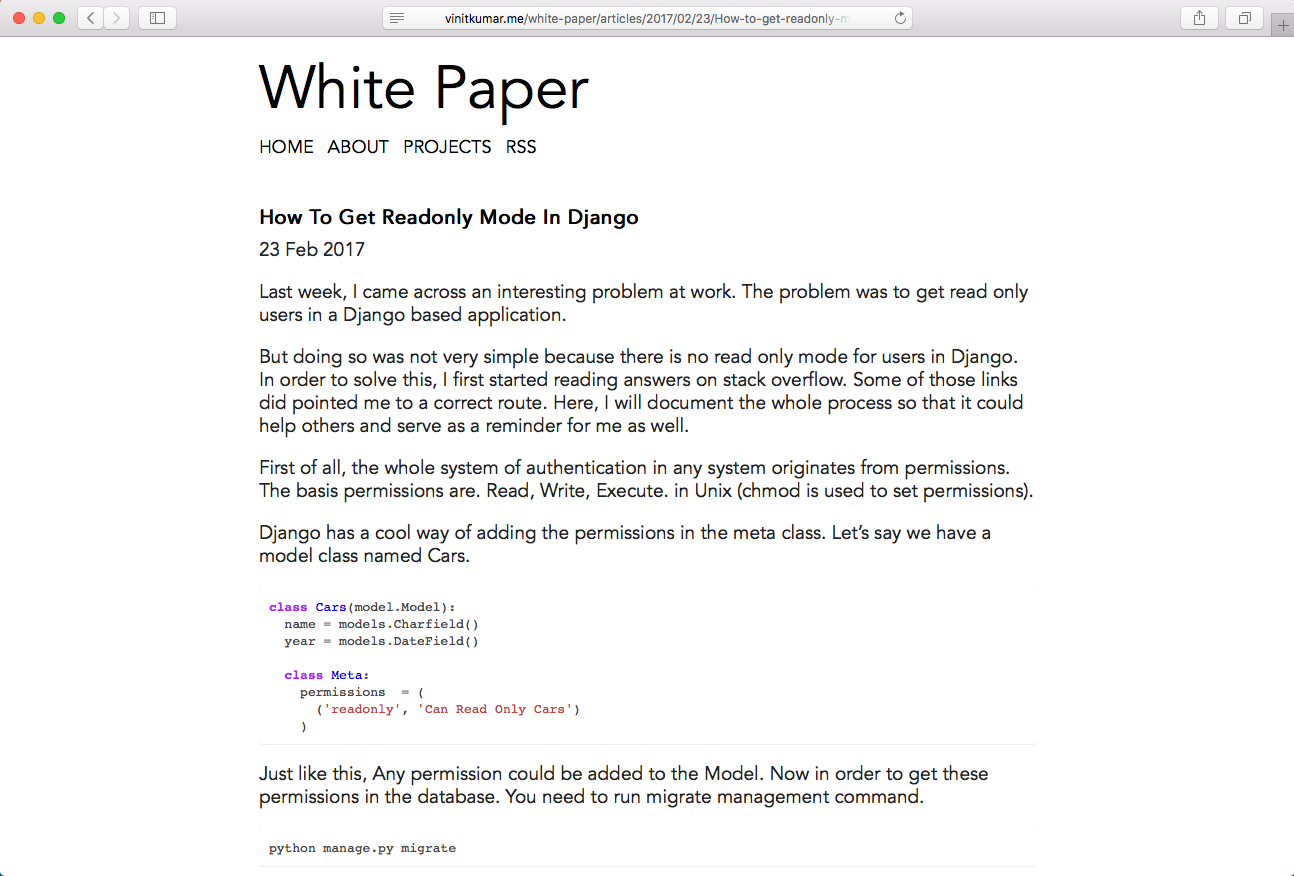
- Home page
- Post Detail View
Fork the repo to your account by clicking the button on the top right as shown in the image:

Next, Go the the project settings and change the repository name to <username>.github.io where username is your username.
Change these entries in the _config.yml file:
Also, change this line in head.html link
<!-- From this -->
<link rel="stylesheet" href=" {{ '/css/main.min.css' | relative_url }}" type="text/css" />
<!-- To this -->
<link rel="stylesheet" href=" {{ '/css/main.min.css' | absolute_url }}" type="text/css" />This will make sure that the path of CSS is correct and the theme loads correctly.
master_repo: false
url: "<username>.github.io"
rtl: false # change to true if posts is in Arabic/other Right to left language.Also, change all other fields in the _config.yml file to your choice.
This theme requires you to install couple of tools first to setup jekyll locally.
git clone [email protected]:vinitkumar/white-paper.git
# If you have ruby installed.
gem install jekyll bundler
# If you have node installed.
npm install
sudo npm install -g grunt-cli #to get the task runner for grunt.
bundle install
jekyll serve
# on running the serve script, the site will be live on
http://127.0.0.1:4000
This theme uses grunt to concat & minify the css for best performance. In order to prepare the css build. Run grunt
It will create a main.min.css file in the css folder.
This theme also provides syntax highlighting in different theme. Inside css folder, there is a syntax folder.
.
├── emacs.css
├── github.css
├── monokai.css
├── native.css
├── syntax.css
└── vim.css
Now in the gruntfiles.js
concat: {
dist: {
src: [
'css/base.css',
'css/sytax/emacs.css', // change this to another theme if you prefer, like vim.css and run grunt
'css/octicons.css'
],
dest: 'css/<%= pkg.name %>.add.css'
}
}- see LICENSE file
- Version 4.0.0
- Homepage: http://vinitkumar.me
- e-mail: [email protected]
- Twitter: @vinitkme