Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Adjust max-widths for the repository file table (#20243)
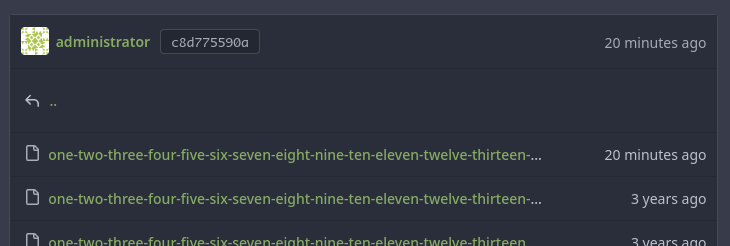
Adjust the max-widths for the repository file table to allow for nicer resizing of the names and commit messages. Fix #20040 Signed-off-by: Andrew Thornton <[email protected]> ## Screenshots ## MediaXL  ## MediaLg  ## MediaMd  ## MediaSm 
- Loading branch information