Sliding Gallery View supporting both images and videos, for android applications.(Androidx support enabled).
MediaSliderView is a compact library for having a slideable/swipeable gallery view inside your android application, which supports both images and videos. MediaSliderView uses Glide (https://github.com/bumptech/glide) for images and exoplayer (https://github.com/google/ExoPlayer) for videos, under the hood, to render images and videos inside custom views which are handled by a viewpager to render a swipeable gallery with on demand view creation, updation and destruction. The library itself is highly customizable and the images in the gallery support pinch, zoom and panning capabilities and play/pause/restart support for videos.
- Swipe left and right to navigate the gallery.
- Fast and efficient image loading with Glide.
- Exoplyer support for playing videos inside the gallery.
- Supports Url's as well as local file paths.
(Note: android uri's are not supported, only absolute file paths can be used). - Progress indicators for resource load progress.
- Launch your gallery from a particular position.
- Title for gallery view.
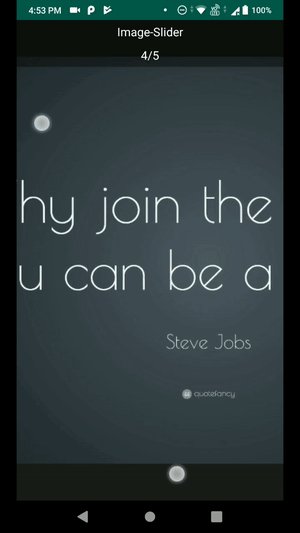
- Navigation buttons on either sides to navigate through the gallery smoothly.
- Item count view(current/total).
The gallery, at a given instance of time can host only one type of media content, either images or videos.
As of now, for videos only .mp4 file format is supported and for images .jpeg and .png file formats are supported.
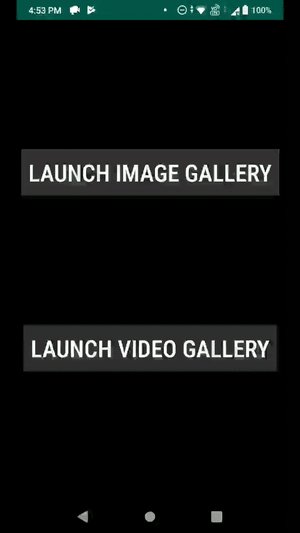
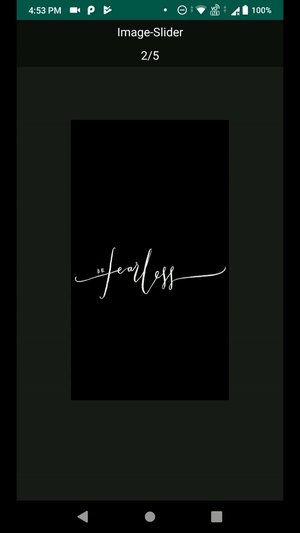
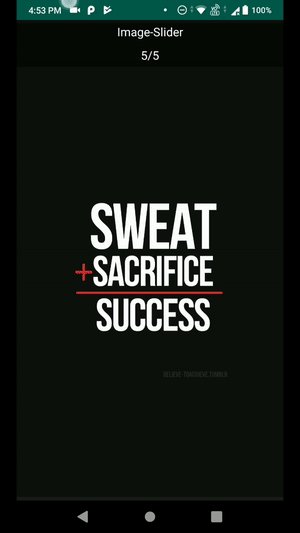
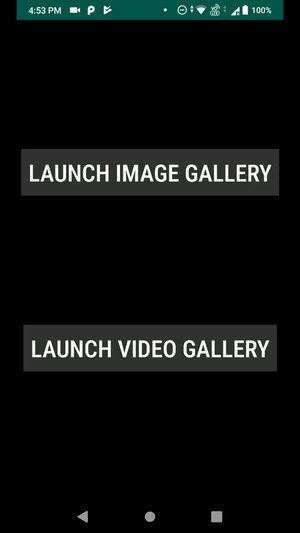
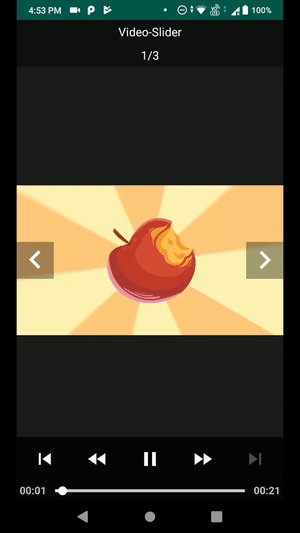
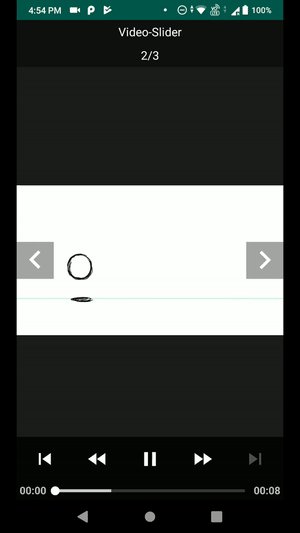
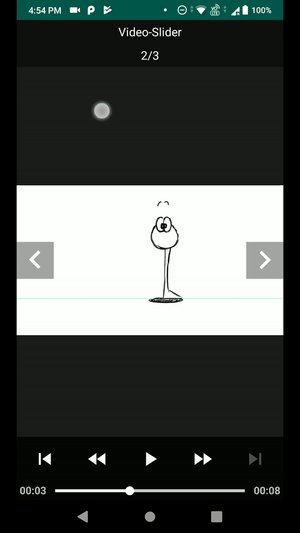
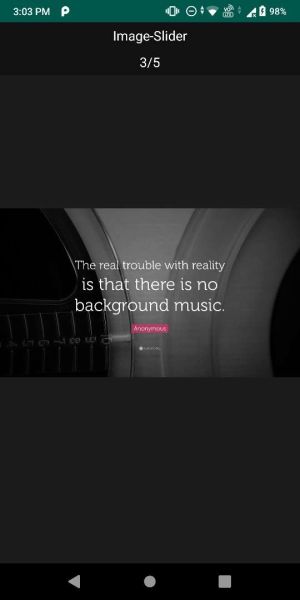
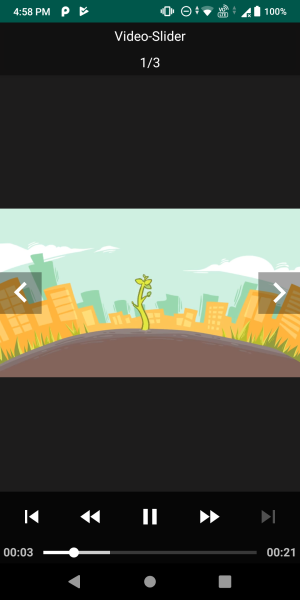
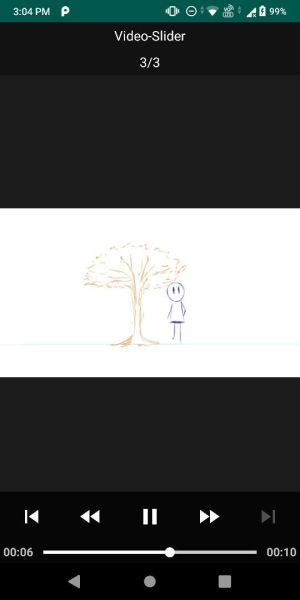
Image and Video Galleries -
Gallery Items -
Repository available on https://jitpack.io.
1). Add the jitpack support to your project-level gradle file.
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}2). Add the gradle dependency in the build.gradle file.
Note: Replace Tag with the current version.
dependencies {
implementation 'com.github.Zeuskartik:MediaSliderView:Tag' //eg.- implementation 'com.github.Zeuskartik:MediaSliderView:1.1'
}
3). Add the necessary permissions (as per your use case), in your manifest.xml as follows -
i. Internet (when using Url's)
<uses-permission android:name="android.permission.INTERNET" />
ii. Read External Storage (when using local filepaths)
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
Note: When using local filepaths, make sure to check permission at runtime to read external storage. Also, Uri's are not supported yet, the user needs to provide absolute file path to the resource to be loaded.
4). Create a new java class in your app/src/main/java/<com.yourpackagename> folder and extend 'MediaSliderActivity'.
public class SliderDemo extends MediaSliderActivity {
}
5). Register this new class in your manifest.xml file (since this class extends an activity now).
6). Override the 'onCreate' method inside this java class.
public class SliderDemo extends MediaSliderActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}
7). Inside 'onCreate' call loadMediaSliderView() method of the 'MediaSliderActivity'
The loadMediaSliderView() method takes the following arguemnts-
| Parameter | Type | Value | Inference |
|---|---|---|---|
| mediaUrlList | ArrayList | An Arraylist of String type containing either URL's or local filepaths or a combination of both for a given media type(i.e. image or video) in string format. | |
| mediaType | String | "image"/"video" | Type of media the gallery will host, either images or videos. |
| isTitleVisible | boolean | true/false | Specifies whether the title of the gallery will be visible or not. |
| isMediaCountVisible | boolean | true/false | Specifies whether the item count of the gallery will be visible or not. |
| isNavigationVisible | boolean | true/false | Specifies whether the left and right navigation buttons will be visible or not. |
| title | String | Title of the slider gallery view. | |
| titleBackgroundColor | String | Eg.-"#ffffff" | Backgroundcolor of the title bar for the gallery. It only accepts hexadecimal color strings. |
| titleTextColor | String | Eg.-"#000000" | Text color of the gallery title. It only accepts hexadecimal color strings. |
| startPosition | int | Eg.- 0 | Starting index for your gallery. If you want to launch gallery from starting, pass 0 in the method. |
Usage-
public class SliderDemo extends MediaSliderActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
loadMediaSliderView(list,"image",true,true,false,"Image-Slider","#000000",null,0);
}
}
And it's done.
Fire an intent from some other activity onto this class and your gallery shall load the resources you provided.
Contributions are welcome. Create a new pull request in order to submit your fixes and they shall be merged after moderation. In case of any issues, bugs or any suggestions, either create a new issue or post comments in already active relevant issues. Please refer to our Code of Conduct for more information.
MediaSliderView is available under the Apache 2.0 License. See the LICENSE file for more info.