-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Takeharu Oshida
committed
Jun 22, 2015
0 parents
commit 5b17c67
Showing
27 changed files
with
1,526 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| # EditorConfig is awesome: http://EditorConfig.org | ||
|
|
||
| # top-most EditorConfig file | ||
| root = true | ||
|
|
||
| # Unix-style newlines with a newline ending every file | ||
| [*] | ||
| end_of_line = lf | ||
| insert_final_newline = true | ||
|
|
||
| [*.js] | ||
| charset = utf-8 | ||
| indent_style = space | ||
| indent_size = 2 | ||
|
|
||
| [{package.json}] | ||
| indent_style = space | ||
| indent_size = 2 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| example/** | ||
| node_modules/** |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| { | ||
| "env": { | ||
| "browser": true, | ||
| "node": true, | ||
| "es6": true, | ||
| "mocha": true | ||
| }, | ||
| "ecmaFeatures": { | ||
| "jsx": true | ||
| }, | ||
| "parser": "babel-eslint", | ||
| "plugins": [ | ||
| "react" | ||
| ], | ||
| "rules": { | ||
| "comma-spacing": 1, | ||
| "key-spacing": 0, | ||
| "no-underscore-dangle": 0, | ||
| "no-unused-vars": [1, { "vars": "all", "args": "none" }], | ||
| "no-var": 2, | ||
| "quotes": [1, "single", "avoid-escape"], | ||
| "react/display-name": 0, | ||
| "react/jsx-no-undef": 1, | ||
| "react/jsx-uses-react": 1, | ||
| "react/no-did-mount-set-state": 1, | ||
| "react/no-did-update-set-state": 1, | ||
| "react/no-multi-comp": 1, | ||
| "react/prop-types": [1, { "ignore": ["children", "className"] }], | ||
| "react/react-in-jsx-scope": 1, | ||
| "react/self-closing-comp": 1, | ||
| "react/wrap-multilines": 1, | ||
| "react/jsx-uses-vars": 1, | ||
| "strict": 1 | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| .DS_Store | ||
| node_modules | ||
| npm-debug.log | ||
| dist | ||
| example/bundle.js |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| language: node_js | ||
| node_js: | ||
| - "0.10" | ||
| before_install: | ||
| - "export DISPLAY=:99.0" | ||
| - "sh -e /etc/init.d/xvfb start" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| ## Change Log | ||
|
|
||
| ### Ver 0.0.1 Initial release |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
| Copyright (c) 2015 Takeharu.Oshida | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining | ||
| a copy of this software and associated documentation files (the | ||
| "Software"), to deal in the Software without restriction, including | ||
| without limitation the rights to use, copy, modify, merge, publish, | ||
| distribute, sublicense, and/or sell copies of the Software, and to | ||
| permit persons to whom the Software is furnished to do so, subject to | ||
| the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be | ||
| included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, | ||
| EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF | ||
| MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND | ||
| NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE | ||
| LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION | ||
| OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION | ||
| WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,82 @@ | ||
| # react-dropfile-field [](https://travis-ci.org/georgeOsdDev/react-dropfile-field) [](http://badge.fury.io/js/react-dropfile-field) | ||
|
|
||
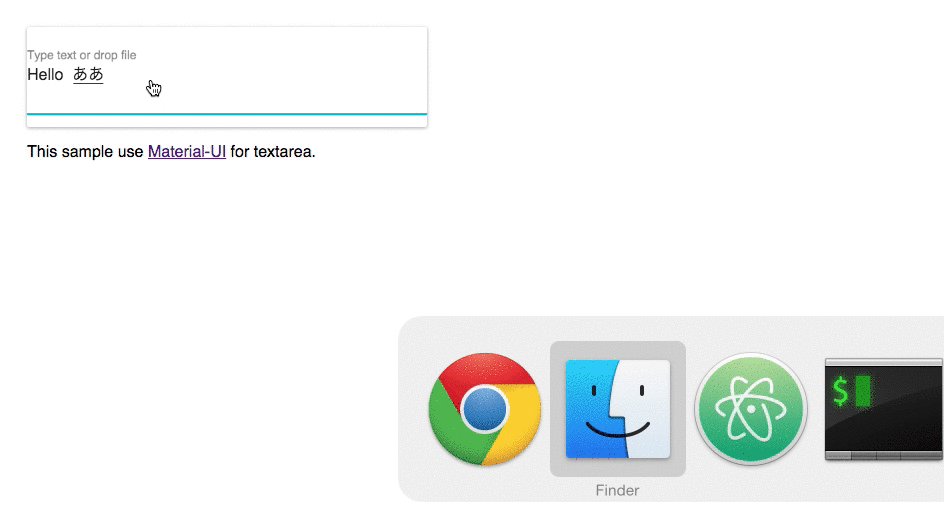
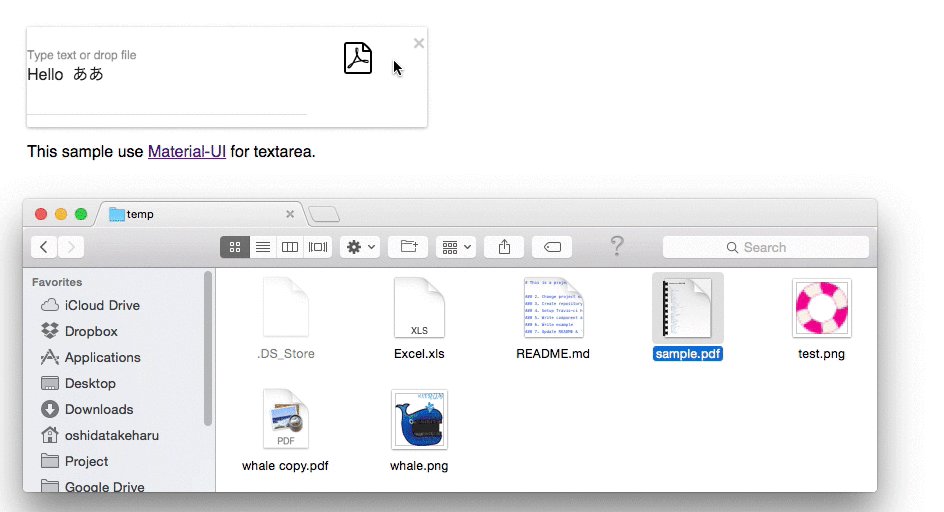
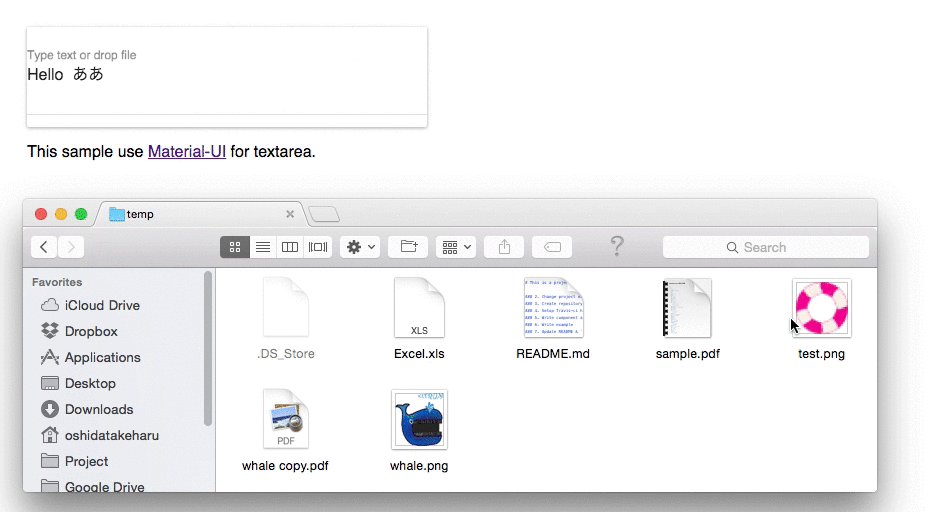
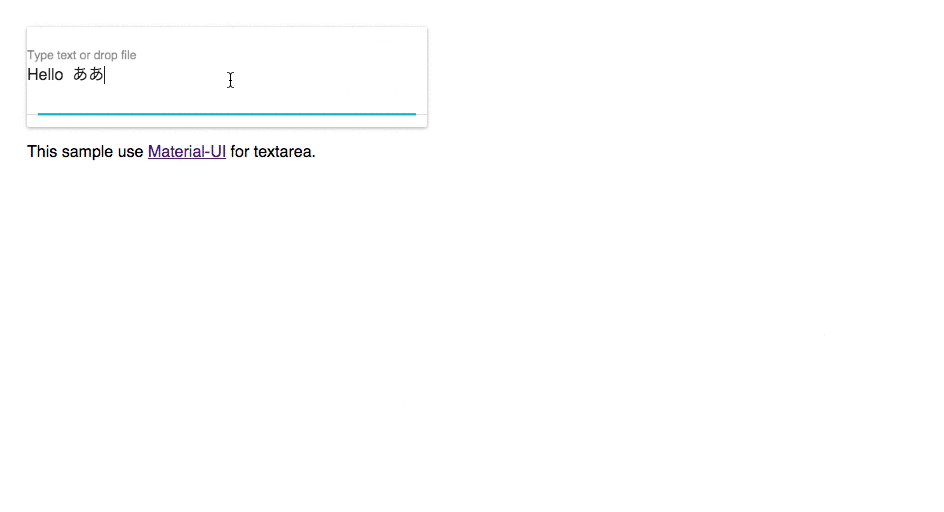
| Input textarea with file drag drop preview. | ||
|
|
||
| [](http://gyazo.com/3241ddd32aadcbafe909580a703ab88c) | ||
|
|
||
| ## Demo | ||
|
|
||
| [View Demo](http://georgeosddev.github.io/react-dropfile-field/example/) | ||
|
|
||
| ## Installation | ||
|
|
||
| ```bash | ||
| npm install --save react-dropfile-field | ||
| ``` | ||
|
|
||
| ## API | ||
|
|
||
| ### `DropfileField` | ||
|
|
||
| #### Props | ||
|
|
||
| ```javascript | ||
| DropfileField.propTypes = { | ||
| textField: React.PropTypes.element, | ||
| iconClassNamesByExtension: React.PropTypes.object, | ||
| onDrop: React.PropTypes.func, | ||
| accept: React.PropTypes.string, | ||
| multiple: React.PropTypes.bool | ||
| }; | ||
|
|
||
| DropfileField.defaultProps = { | ||
| textField: (<textarea/>), | ||
| iconClassNamesByExtension: {}, | ||
| onDrop: (e, files) => {} | ||
| }; | ||
| ``` | ||
|
|
||
| * `textField`: element for text input | ||
|
|
||
| * `iconClassNamesByExtension`: icon class name look up table keyed with file extension, | ||
|
|
||
| * `onDrop(event, files)`: callback for file drop | ||
|
|
||
| * `accept`: accept attribute for manually toggled file input | ||
|
|
||
| * `multiple`: multiple attribute for manually toggled file input | ||
|
|
||
| ## Usage example | ||
|
|
||
| ```javascript | ||
|
|
||
| import {DropfileField} from 'react-dropfile-field'; | ||
|
|
||
| const iconClassNamesByExtension = { | ||
| 'text': 'icon-file-text', | ||
| 'doc': 'icon-file-word', | ||
| 'xls': 'icon-file-excel', | ||
| 'xlsx': 'icon-file-excel', | ||
| 'pdf': 'icon-file-pdf', | ||
| 'default': 'icon-file-text' | ||
| } | ||
|
|
||
| <DropfileField | ||
| textField={<textarea />} | ||
| onDrop={this.onDrop.bind(this)} | ||
| iconClassNamesByExtension ={iconClassNamesByExtension} | ||
| /> | ||
| ``` | ||
|
|
||
| See [example](https://github.com/georgeOsdDev/react-dropfile-field/tree/develop/example) | ||
|
|
||
| ```bash | ||
| npm install | ||
| npm run start:example | ||
| ``` | ||
|
|
||
| ## Tests | ||
|
|
||
| ```bash | ||
| npm test | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,72 @@ | ||
| 'use strict'; | ||
|
|
||
| import React from 'react'; | ||
| import {Paper, TextField, Styles} from 'material-ui'; | ||
| const ThemeManager = new Styles.ThemeManager(); | ||
|
|
||
| import DropfileField from '../lib/components/DropfileField'; | ||
|
|
||
| //allow react dev tools work | ||
| window.React = React; | ||
|
|
||
| const iconClassNamesByExtension = { | ||
| 'text': 'icon-file-text', | ||
| 'doc': 'icon-file-word', | ||
| 'xls': 'icon-file-excel', | ||
| 'xlsx': 'icon-file-excel', | ||
| 'pdf': 'icon-file-pdf', | ||
| 'default': 'icon-file-text' | ||
| } | ||
|
|
||
|
|
||
| class App extends React.Component { | ||
| constructor(props) { | ||
| super(props); | ||
| } | ||
|
|
||
| getChildContext() { | ||
| return { | ||
| muiTheme: ThemeManager.getCurrentTheme() | ||
| }; | ||
| } | ||
|
|
||
| onDrop(e, files) { | ||
| console.log(files); | ||
| } | ||
|
|
||
| toggle() { | ||
| this.refs.dropfilefield.toggleInput(); | ||
| } | ||
|
|
||
| render() { | ||
| return ( | ||
| <Paper zDepth={1} style={{'height': '100px', 'width': '400px'}}> | ||
| <DropfileField | ||
| ref='dropfilefield' | ||
| textField={<TextField style={{'width': '100%'}} | ||
| hintText="Type text or drop file" | ||
| floatingLabelText="Type text or drop file" | ||
| multiLine={true} />} | ||
| onDrop={this.onDrop.bind(this)} | ||
| iconClassNamesByExtension ={iconClassNamesByExtension} | ||
| /> | ||
| <button onClick={this.toggle.bind(this)}>toggle file input</button> | ||
|
|
||
| <p style={{'bottom': '0px'}}> | ||
| This sample use <a href='http://material-ui.com/#/components/text-fields' target='_blank'>Material-UI</a> for textarea. | ||
| </p> | ||
|
|
||
| <p style={{position: 'fixed', 'bottom': '10px'}}> | ||
| Source code can be found at <a href='https://github.com/georgeOsdDev/react-dropfile-field/tree/master/example'>GitHub</a> | ||
| </p> | ||
| </Paper> | ||
|
|
||
| ) | ||
| } | ||
| }; | ||
|
|
||
| App.childContextTypes = { | ||
| muiTheme: React.PropTypes.object | ||
| }; | ||
|
|
||
| React.render(<App/>, document.getElementById('out')); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| Open *demo.html* to see a list of all the glyphs in your font along with their codes/ligatures. | ||
|
|
||
| You won't need any of the files located under the *demo-files* directory when including the generated font in your own projects. | ||
|
|
||
| You can import *selection.json* back to the IcoMoon app using the *Import Icons* button (or via Main Menu > Manage Projects) to retrieve your icon selection. |
Oops, something went wrong.