-
Notifications
You must be signed in to change notification settings - Fork 10.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(gatsby-plugin-mdx): don't allow JS frontmatter by default #35830
Conversation
Co-authored-by: Ty Hopp <[email protected]>
Co-authored-by: Ty Hopp <[email protected]> (cherry picked from commit b3690fb)
Co-authored-by: Ty Hopp <[email protected]> (cherry picked from commit b3690fb)
Co-authored-by: Ty Hopp <[email protected]> (cherry picked from commit b3690fb)
#35833) Co-authored-by: Ty Hopp <[email protected]> Co-authored-by: Michal Piechowiak <[email protected]>
#35834) Co-authored-by: Ty Hopp <[email protected]> Co-authored-by: Michal Piechowiak <[email protected]>
#35832) Co-authored-by: Ty Hopp <[email protected]> Co-authored-by: Michal Piechowiak <[email protected]>
|
@pieh @mlgualtieri Thanks for this addition. Wanted to let you know that the link to the security issue is a Github 404. It appears 3 times in this PR. |
|
Thanks @mosesoak! It was not an oversight, but we were waiting on GitHub to assign a CVE to the issue before publishing the advisory. But, it doesn't appear that this will happen today so I went ahead and published the advisory. The link should work for you now. |
|
@pieh after upgrading from This appears regardless of whether we have the |
|
Edit: this only works for It seems like commenting out line 187 with gatsby/packages/gatsby-plugin-mdx/loaders/mdx-loader.js Lines 180 to 196 in 7dfd52d
Also, it seems like the options being passed to Edit: Apparently commenting out the above line only works in A solution for
Super strange, wonder what's causing this Frontmatter to show up in the content. @pieh have any idea what's happening here? Or do you think that I should open a new issue? |

Description
Currently
gatsby-plugin-mdxby default supports the "JS engine" for frontmatter. The example syntax for it is:This was never intended default behavior because in some cases it can open up an attack vector for remote code execution (on the build server). As long as sourced content is secure and actually owned by same party as site owner, this doesn't cause problems, but we should be explicit with this, so we disable it by default with option to re-enable it (if someone actually relied on this unintended "feature")
In new default mode ( JS frontmatter engine disabled), we will show warning if there is any content that use JS frontmatter that this will not be processed/executed:
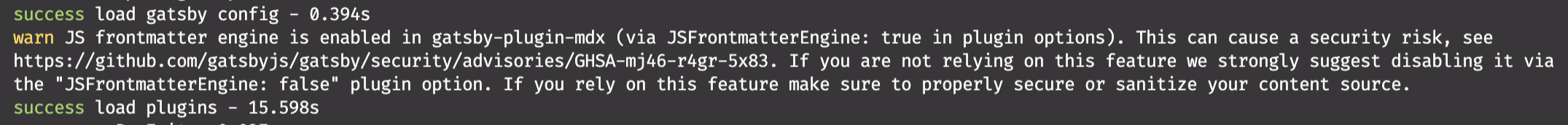
Because this is security risk we will continously show warning as reminder that it might not be safe to use it (it's not guaranteed it's not safe - context matter a lot):

Documentation
Small stub added to README.md about new plugin option referencing not yet published advisory with some details - this could likely be made nicer, but for the sake if getting fix out, this will have to do for now.