-
Notifications
You must be signed in to change notification settings - Fork 39
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve usability of details panel indicators #4557
Comments
|
@patphongs @rfultz @johnnyporkchops Would like your input on the below mockup for the datatable details panels. Pros:
Cons:
|
|
Child rows on datatables: https://datatables.net/examples/api/row_details.html |
|
Thanks @JonellaCulmer, I do like the new panel indicators. I have a couple of questions about functionality/display below:
|
I agree. We should maintain the functionality now that allows only one panel to be open at a time.
I'd like that to be the case, yes. That clicking anywhere on the row can either open or close it. It would be new functionality to click anywhere on the row to close. Currently, we use the X to close.
What I imagine in my mind does not always translate 1:1 on the front-end so I need to think through this a bit more. Perhaps this part of the implementation can be a pairing opportunity in addition to some more thought on my end. |
|
Thinking a bit more through the amount of content needing to appear on the details panels. At this point, the best bet is just to allow the different sections to wrap top to bottom. Would love to pair with someone on front-end during its development. Please let me know if you have any more comments or concerns @patphongs @rfultz @johnnyporkchops |
|
When can we get started? |
|
Closing in favor of implementation ticket: #4942 |

What we're after:
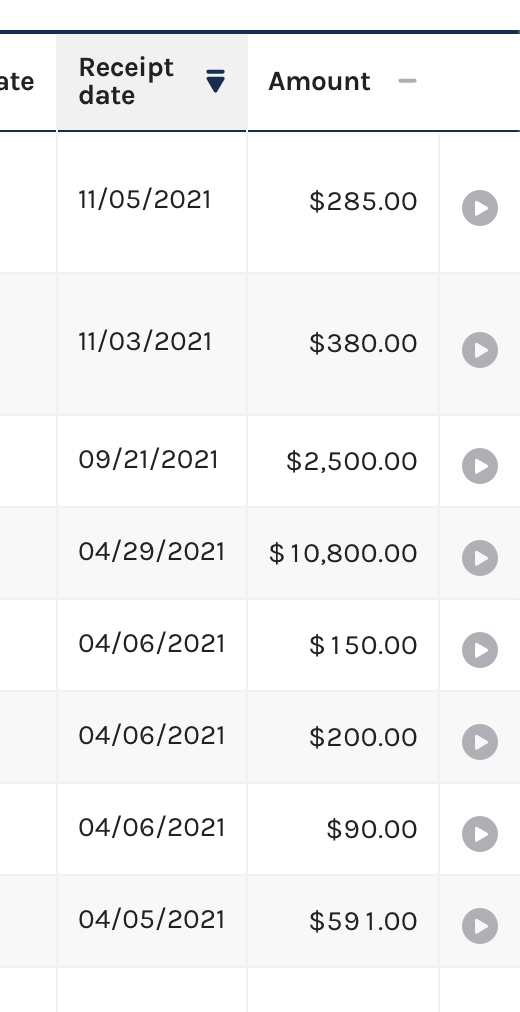
Improve the appearance of the details panel buttons/indicators. At present, users can click anywhere on the row to get to additional information nested in the details panel. But there's also the indictor at the far right side of the row that suggests there's additional content. In gray, it's not entirely clear that there's additional information and not everyone is savvy enough to pat attention to the changing cursor when looking at the rows of content.
Completion criteria:
Current state:

The text was updated successfully, but these errors were encountered: