October 15, 2024
- Fix React Compiler badging (poteto in #31196)
- fix[react-devtools]: record timeline data only when supported (hoxyq in #31154)
- fix[react-devtools]: remove all listeners when Agent is shutdown (hoxyq in #31151)
- fix[react-devtools]: wrap key string in preformatted text html element (hoxyq in #31153)
- fix[react-devtools]: request hook initialization inside http server response (hoxyq in #31102)
- refactor: allow custom impl of backend reload-to-profile support check (EdmondChuiHW in #31048)
September 25, 2024
- Support Server Components in Tree (sebmarkbage in #30684)
- feat: expose installHook with settings argument from react-devtools-core/backend (hoxyq in #30987)
- Add Filtering of Environment Names (sebmarkbage in #30850)
- Support secondary environment name when it changes (sebmarkbage in #30842)
- Filter Server Components (sebmarkbage in #30839)
- Make function inspection instant (sebmarkbage in #30786)
- Make Functions Clickable to Jump to Definition (sebmarkbage in #30769)
- [Flight/DevTools] Pass the Server Component's "key" as Part of the ReactComponentInfo (sebmarkbage in #30703)
- Make Element Inspection Feel Snappy (sebmarkbage in #30555)
- Print component stacks as error objects to get source mapping (sebmarkbage in #30289)
- Fix: profiling crashes #30661 #28838 (EdmondChuiHW in #31024)
- chore: remove settings manager from react-devtools-core (hoxyq in #30986)
- fix[react-devtools/extensions]: fixed tabs API calls and displaying restricted access popup (hoxyq in #30825)
- fix[react-devtools/InspectedElement]: fixed border stylings when some of the panels are not rendered (hoxyq in #30676)
- fix: path handling in react devtools (Jack-Works in #29199)
- feat: display message if user ended up opening hook script (hoxyq in #31000)
- refactor[react-devtools]: move console patching to global hook (hoxyq in #30596)
- refactor[react-devtools]: initialize renderer interface early (hoxyq in #30946)
- Use Unicode Atom Symbol instead of Atom Emoji (sebmarkbage in #30832)
- feat[react-devtools]: support Manifest v3 for Firefox extension (hoxyq in #30824)
- Enable pointEvents while scrolling (sebmarkbage in #30560)
July 3, 2024
- chore[react-devtools/renderer]: dont show strict mode warning for prod renderer builds (hoxyq in #30158)
- chore[react-devtools/ui]: fix strict mode badge styles (hoxyq in #30159)
- fix[react-devtools]: restore original args when recording errors (hoxyq in #30091)
- Read constructor name more carefully (LoganDark in #29954)
- refactor[react-devtools/extensions]: dont debounce cleanup logic on navigation (hoxyq in #30027)
June 17, 2024
- chore[react-devtools]: improve console arguments formatting before passing it to original console (hoxyq in #29873)
- chore[react-devtools]: unify console patching and default to ansi escape symbols (hoxyq in #29869)
- chore[react-devtools/extensions]: make source maps url relative (hoxyq in #29886)
- fix[react-devtools] divided inspecting elements between inspecting do… (vzaidman in #29885)
- fix[react-devtools] component badge in light mode is now not invisible (vzaidman in #29852)
- fix[react-devtools] remove native inspection button when it can't be used (vzaidman in #29779)
- chore[react-devtools]: ip => internal-ip (hoxyq in #29772)
- Fix #29724:
ipdependency update for CVE-2024-29415 (Rekl0w in #29725) - Dim
consolecalls on additional Effect invocations due toStrictMode(eps1lon in #29007) - refactor[react-devtools]: rewrite context menus (hoxyq in #29049)
May 8, 2024
- feat[react-devtools]: display forget badge for components in profiling session (hoxyq in #29014)
- fix[react-devtools]: add backwards compat with legacy element type symbol (hoxyq in #28982)
- Expose "view source" options to Fusebox integration (motiz88 in #28973)
- Enable inspected element context menu in Fusebox (motiz88 in #28972)
- Check in
frontend.d.tsfor react-devtools-fusebox, include in build output (motiz88 in #28970) - Rename Forget badge (jbonta in #28858)
- Devtools: Add support for useFormStatus (eps1lon in #28413)
April 15, 2024
- Look for a ReactMemoCacheSentinel on state (gsathya in #28831)
- feat[devtools]: add method for connecting backend with custom messaging protocol (hoxyq in #28552)
- feat[devtools]: ship source maps for content scripts and ignore list installHook script (hoxyq in #28730)
- Devtools: Display actual pending state when inspecting
useTransition(eps1lon in #28499)
March 5, 2024
- feat[devtools]: symbolicate source for inspected element (hoxyq in #28471)
- refactor[devtools]: lazily define source for fiber based on component stacks (hoxyq in #28351)
- fix[devtools/tree/element]: onClick -> onMouseDown to handle first click correctly (hoxyq in #28486)
- Devtools: Unwrap Promise in useFormState (eps1lon in #28319)
- Include server component names in the componentStack in DEV (sebmarkbage in #28415)
February 22, 2024
- feature[REMOVED][devtools]: turn off / hide location based component filters (hoxyq in #28417)
- Add useSyncExternalStore and useTransition to getPrimitiveStackCache (jamesbvaughan in #28399)
- chore[devtools]: use react-window from npm and bump react-virtualized-auto-sizer to ^1.0.23 (hoxyq in #28408)
- [Debug Tools] Always use includeHooksSource option (sebmarkbage in #28309)
- [Debug Tools] Introspect Promises in use() (sebmarkbage in #28297)
- fix[devtools/useModalDismissSignal]: use getRootNode for shadow root case support (hoxyq in #28145)
- DevTools: Add support for use(Context) (eps1lon in #28233)
- Patch devtools before running useMemo function in strict mode (gsathya in #28249)
- DevTools: Add support for useFormState (eps1lon in #28232)
- DevTools: Add support for useOptimistic Hook (eps1lon in #27982)
November 29, 2023
- Added windows powershell syntax to build scripts (PrathamLalwani in #27692)
- refactor[react-devtools-shared]: minor parsing improvements and modifications (hoxyq in #27661)
October 18, 2023
- fix[devtools/useMemoCache]: add stub for useMemoCache in ReactDebugHook (hoxyq in #27472)
- refactor[react-devtools-extensions]: use globals to eliminate dead code (hoxyq in #27516)
- fix[devtools/inspectElement]: dont pause initial inspectElement call when user switches tabs (hoxyq in #27488)
September 25, 2023
- feat:-Added a delete all filters action and added title to the add filter a… (Biki-das in #27332)
- feat[devtools/extension]: add dark theme for popup (rakleed in #27330)
- refactor[devtools/extension]: refactored messaging logic across different parts of the extension (hoxyq in #27417)
- fix[devtools/extension]: added a workaround for proxy content script injection in firefox (hoxyq in #27375)
- fix[devtools/useTransition]: don't check for dispatch property when determining if hook is stateful (hoxyq in #27365)
- feat[devtools/extension]: show disclaimer when page doesnt run react and refactor react polling logic (hoxyq in #27373)
- fix[devtools/extension]: unregister dynamically injected content scripts instead of filtering (hoxyq in #27369)
- refactor[devtools/extension]: more stable element updates polling to avoid timed out errors (hoxyq in #27357)
September 5, 2023
- refactor[devtools/extension]: handle ports disconnection, instead of frequent reconnection (hoxyq in #27336)
- refactor[devtools/extension]: migrate from using setInterval for polling if react is loaded (hoxyq in #27323)
- fix[devtools/extension]: fixed duplicating panels in firefox (hoxyq in #27320)
August 30, 2023
August 29, 2023
- refactor: refactored devtools browser extension scripts to improve port management and service worker lifetime (hoxyq in #27215)
- fix[devtools]: allow element updates polling only if bridge is alive (hoxyq in #27067)
- refactor: resolve browser via env variables based on build rather than user agent (hoxyq in #27179)
- fix[devtools/updateFiberRecursively]: mount suspense fallback set in timed out case (hoxyq in #27147)
- fix[devtools/inspect]: null check memoized props before trying to call hasOwnProperty (hoxyq in #27057)
July 4, 2023
- fix: check if fiber is unmounted before trying to highlight (hoxyq in #26983)
- fix: display NaN as string in values (hoxyq in #26947)
- fix: devtools cannot be closed correctly (Jack-Works in #25510)
- fix: supported inspect mode on Shadow dom (Biki-das in #26888)
- fix: updated strict mode badge URL (ibrahemid in #26825)
May 17, 2023
May 4, 2023
- Fixed to work when browser devtools panel is reopened (hoxyq in #26779)
- Fixed to work in Chrome incognito mode (hoxyq in #26765)
April 20, 2023
- Fixed backend injection logic for undocked devtools window (mondaychen in #26665)
- Use backend manager to support multiple backends in extension (mondaychen in #26615)
April 17, 2023
- Fixed copying to clipboard from context menu on Chrome (hoxyq in #26604)
- Fixed external link behavior in the standalone app (Willie-Boy in #26559)
- Provide icon to edge devtools. (harrygz889 in #26543)
- Forbid editing class instances in props (hoxyq in #26522)
- Improved script injection logic in browser extension (mondaychen in #26492)
March 24, 2023
- missing file name in react-devtools package.json for electron (mondaychen in #26469)
March 22, 2023
- prevent StyleX plugin from throwing when inspecting CSS (mondaychen in #26364)
- remove script tag immediately (mondaychen in #26233)
- upgrade electron to latest version & security improvements (mondaychen in #26337)
- improve troubleshooting in README (mondaychen in #26235)
- Remove renderer.js from extension build (mondaychen in #26234)
- permanently polyfill for rAF in devtools_page (mondaychen in #26193)
February 16, 2023
- Replace DevTools
semverusages withcompare-versionsfor smaller bundle size (markerikson in #26122) - Support highlights for React Native apps in dev tools (ryancat in #26060)
- improve error handling in extension (mondaychen in #26068)
December 6, 2022
- [bug fix] revert values in ReactFiberFlags to keep consistency for devtools (mondaychen in #25832)
November 28, 2022
- add support for new host type fibers for server components use cases (mondaychen in #25616)
- [react devtools] Device storage support (rbalicki2 in #25452)
- upgrade to Manifest V3 (mondaychen in #25145)
- bug fix for Hydrating fibers (mondaychen in #25663)
October 13, 2022
September 16, 2022
- Show DevTools icons in Edge browser panel (itskolli in #25257)
- [Bugfix] Don't hide fragment if it has a key (lunaruan in #25197)
- Handle info, group, and groupCollapsed in Strict Mode logging (timneutkens in #25172)
- Highlight RN elements on hover (tyao1 in #25106)
- Remove ForwardRef/Memo from display name if
displayNameis set (eps1lon in #21952)
July 13, 2022
- Timeline Profiler Sidebar with component tree (lunaruan and blakef in #24816, #24815, #24814, #24805, #24776)
- [DevTools][Bugfix] Fix DevTools Perf Issue When Unmounting Large React Subtrees (lunaruan in #24863)
- Enable "reload & profile" button for timeline view (mondaychen in #24702)
- Find best renderer when inspecting app with mutilple react roots (mondaychen in #24665)
- Only polyfill requestAnimationFrame when necessary (mondaychen in #24651)
May 31, 2022
- mock requestAnimationFrame with setTimeout as a temporary fix for #24626 (mondaychen in #24633)
- Fix formatWithStyles not styling the results if the first argument is an object + Added unit tests (lunaruan in #24554)
May 12, 2022
- fix a bug in console.log with non-string args (mondaychen in #24546)
- Add Pragma to Only Run Tests if Version Requirement Satisfied (lunaruan in #24533)
- [DevTools][Bug] Fix Race Condition When Unmounting Fibers (lunaruan in #24510)
- [React DevTools] Improve DevTools UI when Inspecting a user Component that Throws an Error (mondaychen in #24248)
May 5, 2022
- Fixed potential undefined error in
TreeContextreducer (bvaughn in #24501) - Fix error where Profiler sometimes incorrectlyed reported that a
forwardRefdid not render (lunaruan in #24494) - Fix regex for
formateWithStylesfunction (lunaruan in #24486) - Fixed wrong method call for LRU cache (bvaughn in #24477)
- Synchronize implementations of second render logging (billyjanitsch in #24381)
- Don't stringify objects for console log second render (lunaruan in #24373)
April 8, 2022
- Allow react-devtools-inline
createStore()method to override Store config params (bvaughn in #24303) - [ReactDebugTools] wrap uncaught error from rendering user's component (mondaychen in #24216)
March 29, 2022
- Profiler should only report stateful hooks that change between renders (bvaughn in #24189)
- Ignore duplicate welcome "message" events (bvaughn in #24186)
- Attach DevTools Tree keyboard events to the Tree container (not the document) (bvaughn in #24164)
March 24, 2022
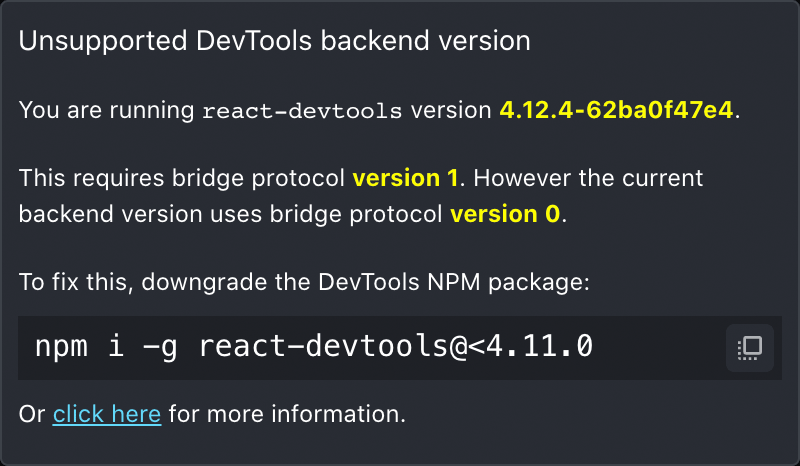
- Show upgrade/downgrade instructions inline for errors thrown by the Store due to incompatible protocol (mismatched backend and frontend versions) (bvaughn in #24147)
- Inspecting an element in a nested renderer no longer throws (lunaruan in #24116)
March 15, 2022
- Disable unsupported Bridge protocol version dialog and add workaround for old protocol operations format (bvaughn in #24093)
March 10, 2022
- Show DevTools backend and frontend versions in UI (bvaughn in #23399)
- Timeline profiler refactored to support reading basic profiling data directly from React (bvaughn in #22529)
- Better handle undefined
Errorstacks in DevTools error boundary (bvaughn in #24065) - Fixed edge case bug in Profiler commit filtering (bvaughn in #24031)
- Gracefully handle empty "xstyle" prop values (lunaruan in #23279 and bvaughn in #23190)
- Add
<TracingMarker>component boilerplate (lunaruan in #23275)
- Remove object-assign polyfill (sebmarkbage in #23351)
- Move createRoot/hydrateRoot to react-dom/client (sebmarkbage in #23385).
Technically this is a breaking change for projects using react-devtools-inline, but since this package already depends on the experimental release channel, we are going to include it in 4.24.
January 24, 2022
- Don't crawl unmounted subtrees when profiling starts (bvaughn in #23162)
- Filter deleted components from the updaters list to avoid runtime errors later (lunaruan in #23156)
December 14, 2021
- Fix invalid
require()statements inreact-devtools-inline(bvaughn in #22961) - Fix invalid
filesarray inreact-devtoolspackage.json(bvaughn in #22960)
December 13, 2021
React DevTools has two main pieces:
- The frontend users interact with (the Components tree, the Profiler, etc.).
- The backend which runs in the same context as React itself. (In the web page with React DOM or shipped on the device with the React Native runtime.)
This release updates the protocol that DevTools uses to communicate between the "frontend" and "backend" components.
Because React Native embeds a copy of the React DevTools "backend" (react-devtools-core/backend), the "frontend" (UI) needs to match. This means you may be prompted to upgrade (or downgrade) your React DevTools based on which version of React Native your app uses.
- Support multiple DevTools instances per page (@bvaughn in #22949)
- Advocate for StrictMode usage within Components tree (@bvaughn in #22886)
- StyleX plug-in for resolving atomic styles to values for props.xstyle (@bvaughn in #22808)
- Timeline search (@bvaughn in #22799)
- Timeline: Improved snapshot view (@bvaughn in #22706)
- Display root type for root updates in "what caused this update?" (@eps1lon in #22599)
- DevTools should inject itself for XHTML pages too (not just HTML) (@bvaughn in #22932)
- Don't restore profiling data if we're profling (@eps1lon in #22753)
- DevTools should properly report re-renders due to (use)context changes (@bvaughn in #22746)
- Filter empty commits (all Fibers bailed out) from Profiler (@bvaughn in #22745)
- Accept json file in import fileinput (@jyash97 in #22717)
- Expose css vars to reach-ui portal components (@jyash97 in #22716)
- Fix DevTools advanced tooltip display conditional check (@bvaughn in #22669)
October 31, 2021
- Scheduling Profiler: Add marks for component effects (mount and unmount) (@bvaughn in #22578)
- Scheduling Profiler: De-emphasize React internal frames (bvaughn in #22588)
- Revert logic for checking for duplicate installations of DevTools potentially causing issues loading Components tab (@jstejada in #22638)
- Scheduling Profiler does not warn about long transitions (@bvaughn in #22614)
- Re-enable 'Reload and Start Profiling' for Microsoft Edge (@eoandersson in #22631)
- DevTools supports ENV-injected version for better internal bug reports (@bvaughn in #22635)
- Fix typos (@KonstHardy in #22494)
October 20, 2021
- Dev Tools: Relax constraint on passing extensionId for backend init (@jstejada in #22597)
- DevTools: Fix passing extensionId in evaled postMessage calls (@jstejada in #22590)
October 19, 2021
- Only show DevTools warning about unrecognized build in Chrome (@jstejada in #22571)
- DevTools: Include Edge in browser name detection (@jstejada in #22584)
October 15, 2021
- Allow to use the Profiler when no client is connected in standalone DevTools (@gabrieltrompiz in #22551)
- Surface backend errors during inspection in the frontend UI (@bvaughn in #22546)
- Prevent splash page in standalone app from becoming unresponsive after the disconnection of a client (#22558) (@gabrieltrompiz in #22560)
- Prevent errors/crashing when multiple installs of DevTools are present (@jstejada in #22517)
- Update Fiber logic in backend renderer to match implementation in React (@jstejada in #22527)
- Show warning in UI when duplicate installations of DevTools extension are detected (@jstejada in #22563)
- Improved filenames of built worker files (@akgupta0777 in #22559)
October 8, 2021
- Show different error boundary UI for timeouts than normal errors (bvaughn in #22483)
- Fixed bug where deleting a component filter would also close the settings modal (Biki-das in #22484)
October 1, 2021
September 29, 2021
- Scheduling Profiler: Show Suspense resource .displayName (bvaughn in #22451)
- Scheduling Profiler marks should include thrown Errors (bvaughn in #22419)
- Don't patch console during first render in strict mode (lunaruan in #22308)
- Show which hook indices changed when profiling for all builds (bvaughn in #22365)
- Display actual ReactDOM API name in root type (eps1lon in #22363)
- Add named hooks support to standalone and inline DevTools (jstejada in #22320 and bvaughn in #22263)
- DevTools encoding supports multibyte characters (e.g. "🟩") (bvaughn in #22424)
- Improve DEV errors if string coercion throws (Temporal.*, Symbol, etc.) (justingrant in #22064)
- Fix memory leak caused by not storing alternate Fiber pointer (bvaughn in #22346)
- Fix call stack exceeded error in
utfDecodeString()(bvaughn in #22330) - Fix runtime error when inspecting an element times out (jstejada in #22329)
- DevTools: Lazily parse indexed map sections (bvaughn in #22415)
- DevTools: Hook names optimizations (bvaughn in #22403)
- Replaced
network.onRequestFinished()caching withnetwork.getHAR()(bvaughn in #22285)
September 1, 2021
- DevTools: Improve named hooks network caching (bvaughn in #22198)
- Console Logging for StrictMode Double Rendering (lunaruan in #22030)
- Fix react-devtools-inline size issues (lunaruan in #22232)
- devtools: Don't display hook index of useContext (eps1lon in #22200)
- Throw error in console without interfering with logs (lunaruan in #22175)
August 24, 2021
- Scheduling Profiler: Add network measures (bvaughn in #22112)
- Add options for disabling some features (hbenl in #22136)
- Fixed broken scroll-to error or warning feature (bvaughn and eps1lon in #22147 and #22144)
- Replaced WeakMap with LRU for inspected element cache (bvaughn in #22160)
- Add more detailed error handling if profiling data does not have any React marks (byronluk in #22157)
- Various named hooks bug fixes (jstejada in #22129, #22128, #22096, and #22148)
- Fix tooltip wheel event regression (bvaughn in #22130)
- Replace
source-maplibrary withsource-map-jsfor named hooks source map parsing (bvaughn in #22126)
August 16, 2021
- split parsing code to unblock Firefox release (lunaruan in #22102)
- Scheduling profiler: Canvas views clip by default (bvaughn in #22100)
- Fixed Components tree indentation bug for Chrome extension (bvaughn in #22083)
August 11, 2021
- Added new scheduling profiler tool (bvaughn, kartikcho, and taneliang in #22006, #21990, #22013, #21897, #22029, #22038, #22043, #21947, #21966, #21970, #21971, #21975).
- Parsing source code for extracting names for hooks now happens in a worker (tsirlucas in #21902).
- Format hyperlink text as a clickable link (kkragoth in #21964).
- Named hooks can now be extracted from extended source maps (jstejada #22010, #22073).
- Hook indices now show up as a reason why a component rendered in the profiler (mrkev in #22073).
- Optimize images in DevTools (ilhamsyahids in #21968).
- Named hooks cache is correctly cleared after Fast Refresh (bvaughn in #21891).
- Hook names are correctly extracted when parsing nested hook calls (jstejada in #22037, #21996).
- Highlight updates with memoized components (Selnapenek in #22008).
- Set app icon on MacOS (christian-schulze in #21908).
- Updated @reach packages to fix unmount bug (bvaughn in #22075).
- Refactor imperative theme code (houssemchebeb in #21950).
- Change some remaining instances of master -> main (shubham9411 in #21982).
React’s previous Profiler primarily reports how fast (or slow) components are when rendering. It didn’t provide an overview of what React is doing (the actual cooperative scheduling bits). The new profiler does. It shows when components schedule state updates and when React works on them. It also shows how React categorizes and prioritizing what it works on.
Here’s a profile for a simple app that uses only the legacy (synchronous) ReactDOM.render API. The profiler shows that all of the work scheduled and rendered by this app is done at synchronous priority:
Legacy-render-uses-the-synchronous-lane.mp4
Here’s a more interesting profile for an app that’s rendered at default priority using the new createRoot API, then updates synchronously in response to an “input” event to manage a "controlled component":
Controlled-inputs-render-synchronously.mp4
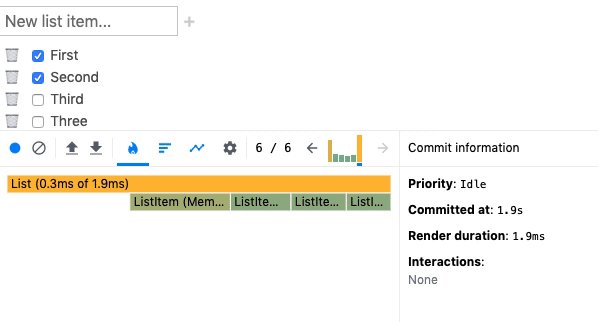
Here’s part of a profile showing an idle app (no JavaScript running). In this case, React does some pre-rendering work for components that are “offscreen” (not currently displayed).
Offscreen-work-prerendered-during-idle.mp4
Note that “offscreen” refers to a new API and set of features that we haven’t talked about much yet except for some passing references. We’ll talk more about it in future posts.
We recently shared an update about the new startTransition API. This API helps apps feel responsive even when there are large updates by splitting the work into (1) a quick update to show that the app has received some input and (2) a slower update (the “transition”) that actually does any heavy lifting needed as a result of the input.
Here is an example profile that uses the transition API. First React renders a small update that shows the user some visual feedback (like updating a controlled component or showing an inline loading indicator). Then it renders a larger update that, in this case, computes some expensive value.
Render-heavy-cpu-work-as-a-transition.mp4
You may have heard mention of “suspense” in past talks or seen it referenced in our docs. Although full support for data fetching via Suspense is expected to be released sometime after React 18.0, you can use Suspense today for things like lazy-loading React components. The new profiler shows when components suspend during render and how that impacts overall rendering performance.
Here’s an example profile that suspends during the initial render to lazy-load a component using React.lazy. While this component is loading, React shows a “fallback“ (placeholder UI). Once the component finishes loading, React retries the render and commits the final UI.
Suspend-during-mount-to-lazy-load-component.mp4
We plan to expand support for Suspense in the coming weeks to more explicitly show when suspense fallbacks are rendered and which subsequent renders are related to an initial update that suspended.
Suspense can cause a render to get delayed as React waits for data to load, but React can also get stuck waiting on a lot of JavaScript to run.
React profiling tools have previously focused on only reporting what React (or React components) are doing, but any JavaScript the browser runs affects performance. The new profiler shows non-React JavaScript as well, making it easy to see when it delays React from rendering.
Rendering-blocked-by-other-JavaScript.mp4
Until now, DevTools (and the Profiler) has provided information without commentary. The new profiler takes a more active approach– highlighting where we think performance can be improved and providing suggestions.
For example, suspending during an update is generally a bad user experience because it causes previously shown components to be unmounted (hidden) so the fallback can be shown while data loads. This can be avoided using the new Transition API. If you forget to add a transition to an update that suspends, the new profiler will warn you about this:
Dont-suspend-during-an-update.mp4retry.mp4
The new profiler also warns about scheduling a long, synchronous React update inside of event handler.
Dont-schedule-long-synchronous-updates-in-event-handlers.mp4
Another thing the new profiler will warn about is long-running renders scheduled from layout effects (useLayoutEffect or componentDidMount/componentDidUpdate). These updates (called “nested updates”) are sometimes necessary to adjust layout before the browser paints, but they should be fast. Slow nested updates make the browser feel unresponsive.
Long-nested-updates-delay-paint.mp4
July 17, 2021
- Display hook names for inspected components (saphal1998, VibhorCodecianGupta, bvaughn, and motiz88 in #21641, #21790, #21814, #21815, #21831, #21833, #21835, #21865, #21871, #21874, #21891)
- Control for manually toggling error boundaries (baopham in #21583)
- Allow user to manually enter Profiler commit number to jump between commits (srubin in #19957)
May 25, 2021
- Handle edge case where a component mounts before its "owner" (in DEV mode) that previously caused a validation error (bvaughn in #21562)
May 20, 2021
- Fix edge-case Fast Refresh bug that caused Fibers with warnings/errors to be untracked prematurely (which broke componentinspection in DevTools) (bvaughn in #21536)
- Revert force deep re-mount when Fast Refresh detected (was no longer necessary) (bvaughn in #21539)
May 19, 2021
- Updated
reactandreact-domAPI imports in preparation for upcoming stable release (bvaughn in #21488)
- Reload all roots after Fast Refresh force-remount (to avoid corrupted Store state) (bvaughn in #21516 and #21523)
- Errors thrown by Store can be dismissed so DevTools remain usable in many cases (bvaughn in #21520)
- Bugfix for
useState()object withhasOwnPropertykey (bvaughn in #21524) - Fixed string concatenation problem when a
Symbolwas logged toconsole.errororconsole.warn(bvaughn in #21521) - DevTools: Fixed version range NPM syntax (bvaughn in 9cf1069)
- Tweaked DevTools error template title to match issue form template (bvaughn in 1a2d792)
May 7, 2021
- Improved bug report template to use new GitHub issue forms (bvaughn in #21450)
April 28, 2021
- Improve display name logic for
React.memocomponents (bvaughn in #21392) - Fixed potential runtime error with Suspense in versions <= 17 (bvaughn in #21432)
- Errors thrown in the Store are no longer silent (bvaughn in #21426)
April 28, 2021
- DevTools iterates over siblings during mount (rather than recursing) to avoid stack overflow errors (bvaughn in #21377)
- Multiple error dialogs can be visible at once (bvaughn in #21370)
- Console patching should handle Symbols without erroring (bvaughn in #21368)
During initialization, DevTools now checks to ensure it's compatible with the "backend" that's embedded within a renderer like React Native. If the two aren't compatible, upgrade instructions will be shown:
Learn more about this change at fb.me/devtools-unsupported-bridge-protocol
April 19, 2021
- Remove
@octokit/restdependency because of a problem with transitive dependencies (bvaughn in #21317)
April 19, 2021
- Wrapped quotation marks around Fiber ids or indices for all DevTools errors to better support GitHub fuzzy error search (bvaughn in #21314)
April 16, 2021
April 14, 2021
Although this release is being made for all NPM packages, only the react-devtools-inline package contains changes.
April 12, 2021
Although this release is being made for all NPM packages, only the react-devtools-inline package contains changes.
- Added
createBridgeandcreateStoreexports to thereact-devtools-inline/frontendentrypoint to support advanced use cases (bvaughn in #21032)
April 11, 2021
April 9, 2021
$rshould contain hooks property when it isforwardReformemocomponent (meowtec in #20626)- Ensure
sync-xhris allowed before reload and profile (ChrisDobby in #20879) - Bump electron version from 9.1.0 to 11.1.0 for darwin-arm64 builds (jaiwanth-v in #20496)
- Fixed primitive hook badge colors for light theme (bvaughn in #21034)
- Increased minimum Chrome/Firefox versions from 51/54 to 60/55 to reduce polyfill code. (bvaughn in #21185)
- Fix can't expand prop value in some scenario (iChenLei in #20534)
- Flush updated passive warning/error info after delay (bvaughn in #20931)
- Patch console methods even when only show-inline-warnings/errors enabled (bvaughn in #20688)
- React Native fixes for new inline errors feature (bvaughn in #20502)
- Fixed invalid work tag constants that affected a certain range of React versions (bvaughn in #20362)
- Improve Profiler commit-selector UX (bvaughn in #20943)
- Swap
logwithcbrtfor commit bar height (bvaughn in #20952) - Integrate with new experimental React Suspense features to improve props loading and inspection UX (bvaughn in #20548, #20789, #20458)
- Expose DEV-mode warnings in devtools UI (eps1lon in #20463)
- Display shortcuts for prev/next search result (eps1lon in #20470)
- Increase the clickable area of the prop value (TryingToImprove in #20428)
The following features are only enabled when used with (experimental) builds of React:
- Shows which fibers scheduled the current update (bvaughn in #21171)
- Add commit and post-commit durations to Profiler UI (bvaughn in #20984, #21183)
- Show which hooks (indices) changed when profiling (bvaughn in #20998)
May 20, 2021
April 27, 2021
- Replaced Facebook-internal fburl.com link with public fb.me link for Bridge protocol mismatch info page (bvaughn in #21344)
April 27, 2021
- Added Bridge protocol check and warning dialog if embedded DevTools backend is incompatible with DevTools UI (bvaughn in #21344)
November 12, 2020
November 12, 2020
- Fix error loading source maps for devtools extension (sytranvn in #20079)
- Remove css-sourcemap for
react-devtools-inline(sean9keenan in #20170) - Decrease NPM update notification/prompt for standalone DevTools (recurx in #20078)
October 19, 2020
- Improved DevTools editing interface (bvaughn in #19774)
- Add ⎇ + arrow key navigation (bvaughn in #19741)
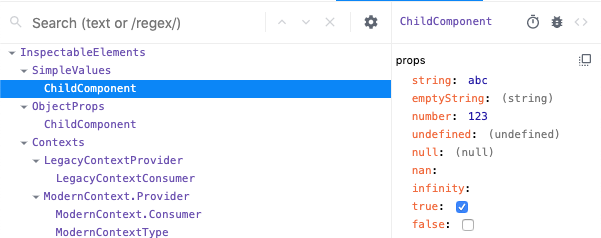
- Add checkbox toggle for boolean values (mdaj06 in #19714)
- Show symbols used as keys in state (omarsy in #19786)
- Add new (unstable)
SuspenseListcomponent type (bpernick in #19684)
- Show proper icon/tooltip for restricted browser pages (sktguha in #20023)
- Fix emoji character shown in Chrome developer tools panel (bvaughn in #19603)
- Don't open two tabs in Firefox when clicking on troubleshooting instructions (unbyte in #19632)
- Support inner component
_debugOwnerin memo (bvaughn in #19556) - Proxied methods should be safely dehydrated for display (@pfongkye in b6e1d08
- Property list values should show whitespace (sammarks in #19640)
- Fix crash when inspecting document.all (omarsy in #19619)
- Don't call generators during inspection since they may be stateful (todortotev in #19831)
- Fix bad null check in DevTools highlight code (bvaughn in #20010)
- Handled a missing suspense fiber when suspense is filtered on the profiler (IDrissAitHafid in #ISSUE)
- Fixed unfound node error when Suspense is filtered (IDrissAitHafid in #20019)
- Always overrides the dispatcher when shallow rendering (bvaughn in #20011)
- Frevent phishing attacks (iamwilson in #19934)
- Enable source maps for DevTools production builds (jpribyl in #19773)
- Drop support for IE 11 (bvaughn in #19875)
- Remove ReactJS.org version check "cheat" (sktguha in #19939)
- Update outdated links and fix two broken links (sktguha in #19985)
- Remove support for deprecated/unreleased React Flare event system (trueadm in #19520)
Improved parsing
Value parsing logic has been relaxed so as to no longer require quotes around strings or double quotes:

Modifying arrays
New values can be added to array props/state/hooks now. Existing values can also be deleted:

Modifying objects
New keys can be added to object props/state/hooks now. Existing keys can be renamed or deleted entirely:

July 15, 2020
- Fix broken
Suspenseheuristic (bvaughn in #19373) - Fixed error with standalone in HTTPS mode (b-ponomarenko in #19336)
- Disable DevTools minification (bvaughn in #19369)
July 10, 2020
July 9, 2020
- Add SSL support to React devtools standalone (ittaibaratz in #19191)
- New break-on-warning feature (off by default) (bvaughn in #19048)
- Updates Electron version for react-devtools to pull in several security fixes (gsimone in #19280)
- Remove unnecessary tag end from CommitRanked view (finico in #19195)
- Shutdown DevTools Bridge synchronously when unmounting (bvaughn in #19180)
May 18, 2020
- Improved appended component stacks for third party warnings to be more like native (bvaughn in #18656)
- Improve inline search results by highlighting match on HOC badge (bl00mber in #18802)
- Add key badge to inspected element in right hand pane ([karlhorky]](https://github.com/karlhorky) in #18737)
- Improve Profiler snapshot selector drag-and-drop UX (bl00mber in #18852)
- Profiler tooltip now includes self duration to make it easier to scan times without requiring selection (bvaughn in #18510)
- Rendered by list also now highlights native elements on hover (hristo-kanchev in #18479)
- Add in-page highlighting for mouse-over interactions in Profiler (bl00mber in #18745)
- Fix Profiler bug "Could not find commit data for root" by resetting selected node on root change (bl00mber in #18880)
- Add
importedflag to Profiling data to more reliably differentiate between imported and session data (bl00mber in #18913) - Disable Profiler filtering to avoid edge case runtime error "Cannot read property 'duration' of undefined" (bvaughn in #18862)
- Fix Profiler bug "cannot read property 'memoizedState' of null" (bvaughn in #18522)
- Whitespace search results highlighting bug fix (bvaughn in #18527)
- Improved confusing Profiler tooltip text for components that did not render (bvaughn in #18523)
- Fix edge case performance issue when highlight elements enabled (Faelivrinx in #18498)
- Disabled Webpack auto polyfill for
setImmediate(bvaughn in #18860) - Fix mouse interactions for standalone DevTools on Linux (bl00mber in #18772)
March 26, 2020
- Improve display of complex values for
useDebugValue(eps1lon in #18070) - Fix minor CSS layout issue that broke Profiler commit selector UI (bvaughn in #18286)
- Inlined DevTools event emitter implementation to fix a source of Profiler bugs (bvaughn in #18378)
March 3, 2020
- Improve function props display for inspected elements (bvaughn in #17789)
- Re-enabled context menu for Firefox extension (bvaughn in #17838)
- Apply changes to props/state/hooks on blur (rather than on ENTER) (muratcatal in #17062)
- Add info tooltip to nodes in Profiler (M-Izadmehr in #18048)
- Added resize support to Components panel (hristo-kanchev in #18046)
- Improve how empty commits are filtered (nutboltu in #17931)
- BigInt serialize issue in devtools copy to clipboard (bvaughn in #17771)
- Renamed "backend.js" to "react_devtools_backend.js" to reduce potential confusion from profiling (bvaughn in #17790)
- Update root styles to prevent
box-sizingstyle from leaking outside of inline target (GasimGasimzada in #17775) - Fix "Cannot read property 'sub' of undefined" error when navigating to plain-text pages (wfnuser in #17848)
- Fix potential error with composite hooks during shallow re-rendering (bvaughn in #18130)
- Scope dev tools wildcard styles within DevTools CSS class (@GasimGasimzada in 9cc094a)
January 3, 2020
- Re-enabled "copy" prop/state/hooks context menu option for Firefox (bvaughn,rpl in #17740)
- Shift+Enter focuses previous search result in Components tree (Bo-Duke in #17005)
- Properly display formatted
RegExpvalues in props/state panel(bvaughn in #17690) - Profiler commit selector wraps around for easier navigation of large profiles (bvaughn in #17760)
- Check
document.contentTypebefore injecting hook to avoid breaking XML file syntax highlighting in Firefox (bvaughn in #17739) - Fix standalone UI not responding to mouse interactions due to
webkit-app-regionstyle (cwatson88 in #17584) - Support inspecting object values with null protos (bvaughn in #17757)
- Support inspecting values that have overridden
hasOwnPropertyattribute (bvaughn in #17768) - Fixed regression that made Profiler "Could not find node…" error happen more frequently (bvaughn in #17759)
December 20, 2019
- Show component location for selected element in bottom/right panel (bvaughn in #17567)
- Improved inspected element values with inline previews (bvaughn in #17579)
- Improved selection and toggling for inspected element panel (bvaughn in #17588)
- Copy context menu for inspecting and copying props/state/hooks/context values (bvaughn in #17608)
- Fix serialization for
BigInttype so that it does not break inspection panel. (nutboltu in #17233) - Fix display name logic for
forwardRefs that usedisplayNameproperty (zthxxx in #17613)
November 27, 2019
- Profiler automatically filters certain types of empty (no work) commits. (bvaughn in #17253)
- Fix memoized components showing as "Anonymous" in Components tab. (wsmd in #17274)
- Edge-case bugfix for non-string element keys. (bvaughn in #17164)
October 3, 2019
- "Highlight updates" feature added for browser extensions and
react-devtools-inlineNPM package. (bvaughn in #16989)
September 30, 2019
- Fixed regression where DevTools wouldn't properly connect with apps when using the
file://protocol. (linshunghuang in #16953)
September 27, 2019
September 26, 2019
- Fixed bug where Components panel was always empty for certain users. (linshunghuang in #16900)
- Fixed regression in DevTools editable hooks interface that caused primitive values to be shown as
undefined. (bvaughn in #16867) - Fixed bug where DevTools showed stale values in props/state/hooks editing interface. (bvaughn in #16878)
- Show unsupported version dialog with downgrade instructions. (bvaughn in #16897)
September 19, 2019
- Props/state editor supports adding new values and changing value types. (hristo-kanchev in #16700)
- Profiler correctly saves/exports profiling data in Firefox now. (hristo-kanchev in #16612)
- Class components now show "legacy context" header (rather than "context") for legacy API. (hristo-kanchev in #16617)
- Show component source button ("<>") now highlights the
rendermethod for class components. (theKashey in #16759) - Bugfix for components with non-standard object values for
function.name. (LetItRock in #16798)
August 26, 2019
- Remove ⚛️ emoji prefix from Firefox extension tab labels
- Standalone polyfills
Symbolusage
August 19, 2019
- Props, state, and context values are alpha sorted.
- Standalone DevTools properly serves backend script over localhost:8097
August 18, 2019
- Bugfix for potential error if a min-duration commit filter is applied after selecting a fiber in the Profiler UI.
August 17, 2019
- ES6
MapandSet, typed arrays, and other unserializable types (e.g. Immutable JS) can now be inspected. - Empty objects and arrays now display an "(empty)" label to the right to reduce confusion.
- Components that use only the
useContexthook now properly display hooks values in side panel. - Style editor now supports single quotes around string values (e.g. both
"red"and'red'). - Fixed edge case bug that prevented profiling when both React v16 and v15 were present on a page.
August 15, 2019
- Removed unnecessary
webNavigationpermission from Chrome and Firefox extensions.
August 15, 2019
- Removed unnecessary
<all_urls>,background, andtabspermissions from Chrome and Firefox extensions.
August 15, 2019
The legacy DevTools extension used to add significant performance overhead, making it unusable for some larger React applications. That overhead has been effectively eliminated in version 4.
Learn more about the performance optimizations that made this possible.
React component authors have often requested a way to log warnings that include the React "component stack". DevTools now provides an option to automatically append this information to warnings (console.warn) and errors (console.error).
It can be disabled in the general settings panel:
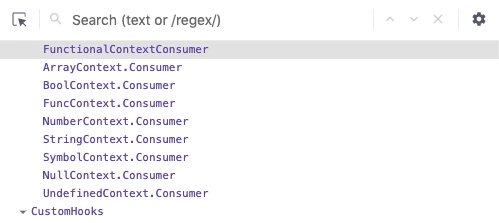
Large component trees can sometimes be hard to navigate. DevTools now provides a way to filter components so that you can hide ones you're not interested in seeing.
Host nodes (e.g. HTML <div>, React Native View) are now hidden by default, but you can see them by disabling that filter.
Filter preferences are remembered between sessions.
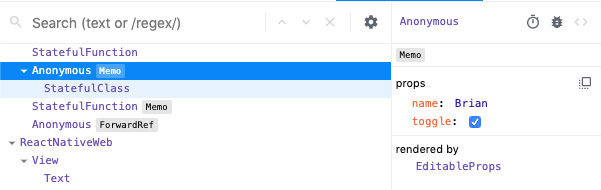
Components in the tree no longer show inline props. This was done to make DevTools faster and to make it easier to browse larger component trees.
You can view a component's props, state, and hooks by selecting it:
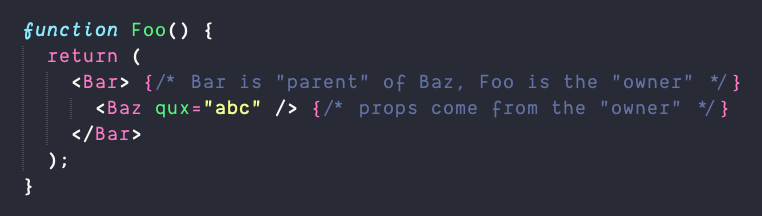
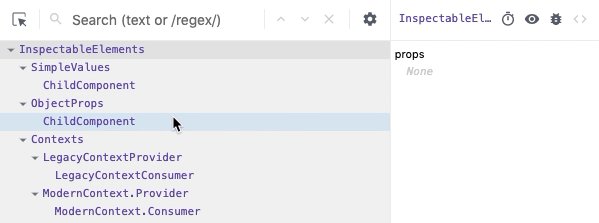
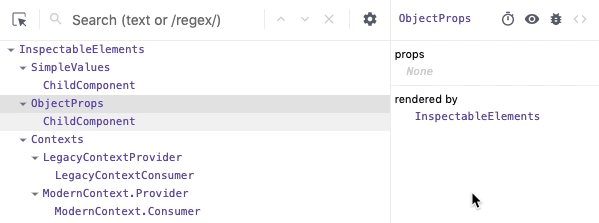
In React, an element's "owner" refers to the thing that rendered it. Sometimes an element's parent is also its owner, but usually they're different. This distinction is important because props come from owners.
When you are debugging an unexpected prop value, you can save time if you skip over the parents.
DevTools v4 adds a new "rendered by" list in the right hand pane that allows you to quickly step through the list of owners to speed up your debugging.
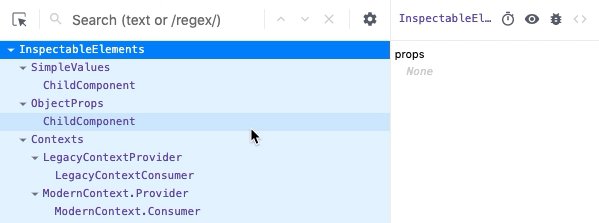
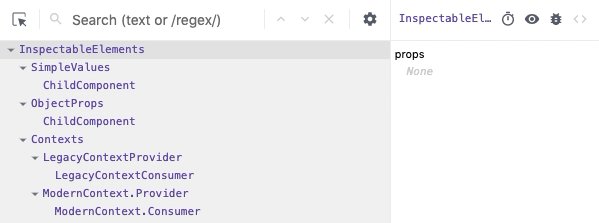
The inverse of the "rendered by" list is called the "owners tree". It is the list of things rendered by a particular component- (the things it "owns"). This view is kind of like looking at the source of the component's render method, and can be a helpful way to explore large, unfamiliar React applications.
Double click a component to view the owners tree and click the "x" button to return to the full component tree:
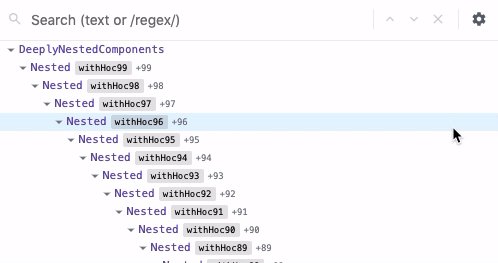
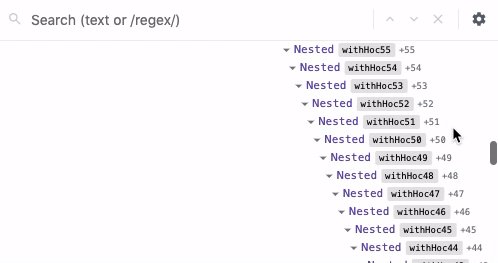
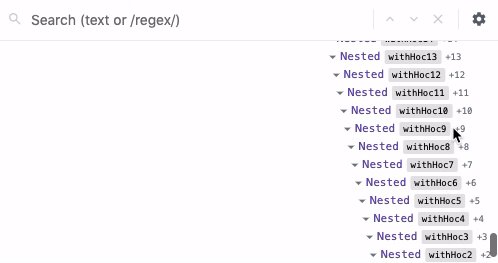
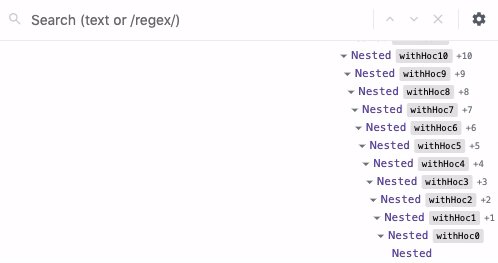
Deeply nested components used to require both vertical and horizontal scrolling to see, making it easy to "get lost" within large component trees. DevTools now dynamically adjusts nesting indentation to eliminate horizontal scrolling.
Hooks now have the same level of support as props and state: values can be edited, arrays and objects can be drilled into, etc.
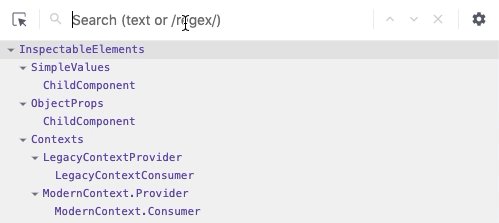
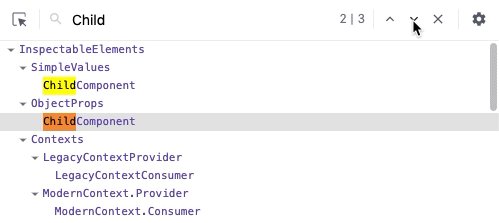
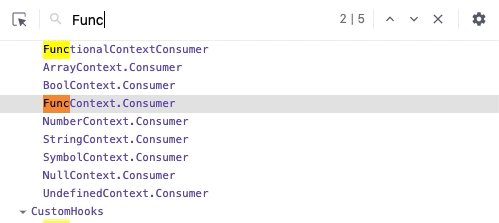
Legacy DevTools search filtered the components tree to show matching nodes as roots. This made the overall structure of the application harder to reason about, because it displayed ancestors as siblings.
Search results are now shown inline similar to the browser's find-in-page search.
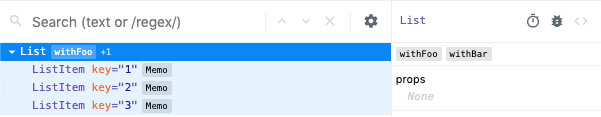
Higher order components (or HOCs) often provide a custom displayName following a convention of withHOC(InnerComponentName) in order to make it easier to identify components in React warnings and in DevTools.
The new Components tree formats these HOC names (along with several built-in utilities like React.memo and React.forwardRef) as a special badge to the right of the decorated component name.
Components decorated with multiple HOCs show the topmost badge and a count. Selecting the component shows all of the HOCs badges in the properties panel.
DevTools now attempts to restore the previously selected element when you reload the page.
React's experimental Suspense API lets components "wait" for something before rendering. <Suspense> components can be used to specify loading states when components deeper in the tree are waiting to render.
DevTools lets you test these loading states with a new toggle:
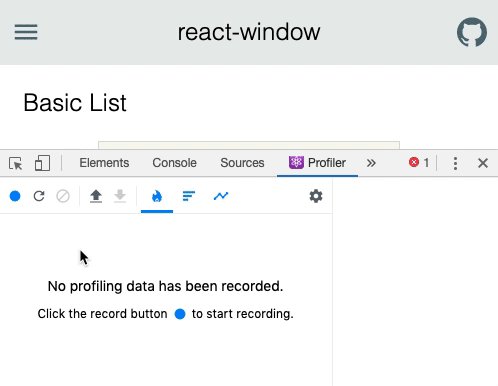
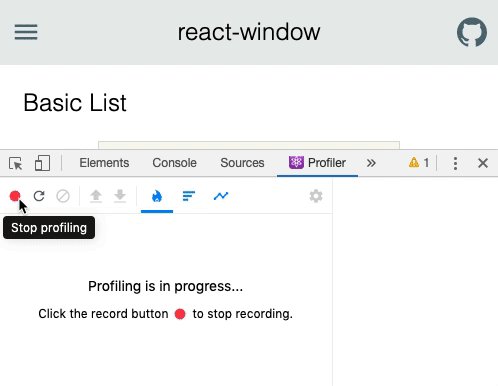
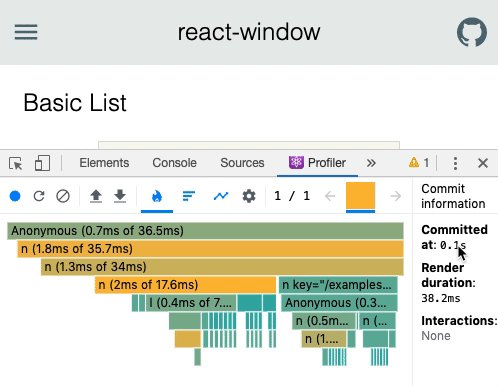
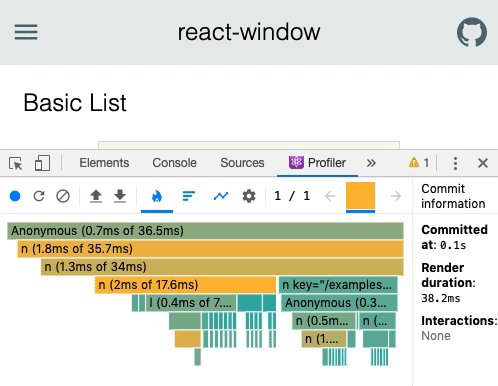
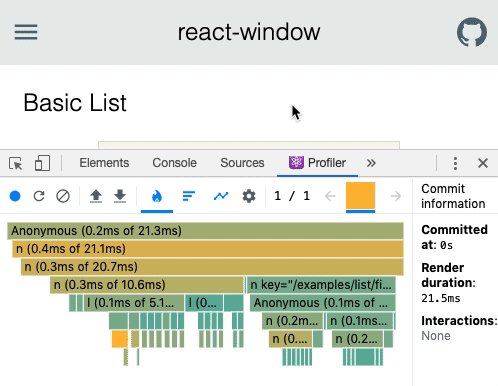
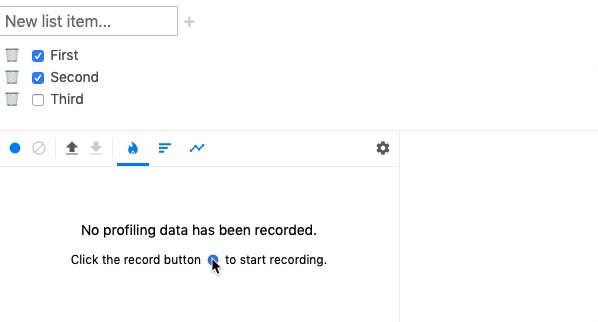
The profiler is a powerful tool for performance tuning React components. Legacy DevTools supported profiling, but only after it detected a profiling-capable version of React. Because of this there was no way to profile the initial mount (one of the most performance sensitive parts) of an application.
This feature is now supported with a "reload and profile" action:
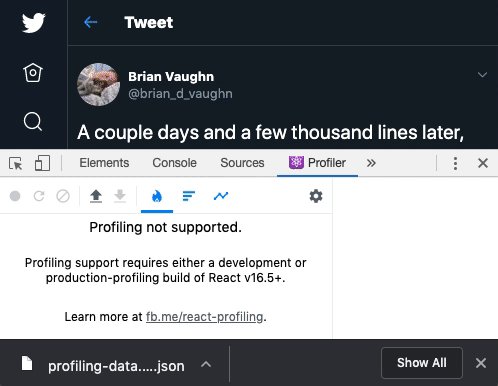
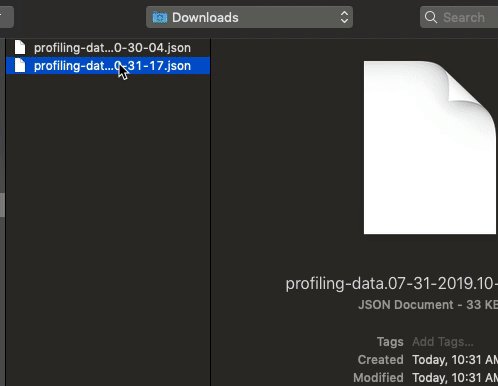
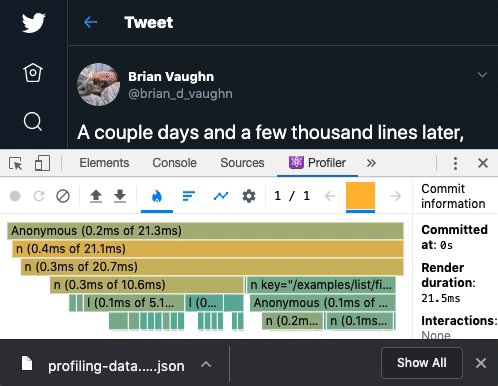
Profiler data can now be exported and shared with other developers to enable easier collaboration.
Exports include all commits, timings, interactions, etc.
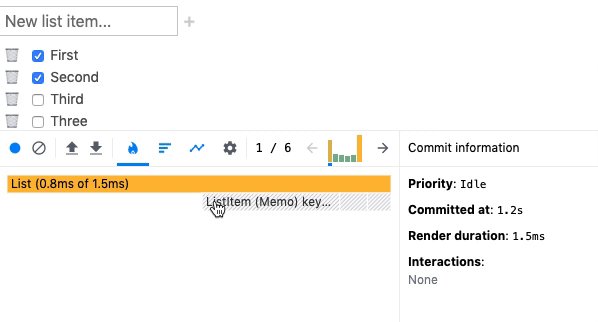
"Why did this render?" is a common question when profiling. The profiler now helps answer this question by recording which props and state change between renders.
Because this feature adds a small amount of overhead, it can be disabled in the profiler settings panel.
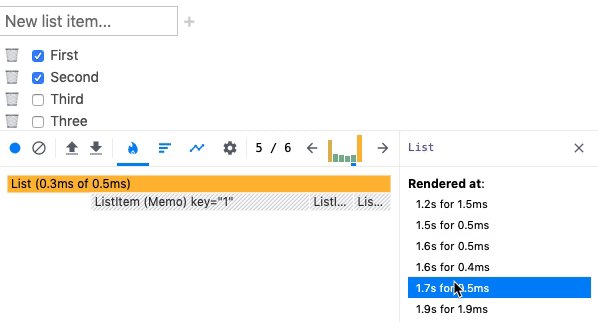
The profiler now displays a list of each time the selected component rendered during a profiling session, along with the duration of each render. This list can be used to quickly jump between commits when analyzing the performance of a specific component.