-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix #18272 TextInput.setNativeProps({text: ''}) to work #18278
Conversation
- Add text VIEW_PROPERTY to RCTBaseTextInputViewManager.m - Add text accessor to RCTBaseTextInputView.m
|
What is the status of this? The regression fixed by this PR is holding us back from publishing our app so I'm keen to help out in any way I can! |
|
Thank you! I was testing my changes. |
|
I added Test Plan and removed "WIP" from the title. |
Reapply attributes of NSAttributedString on the setText method
|
I added an attributed text test. (Thank you @reyalpsirc!) |
Apply facebook#18278 to fix TextInput.clear() bug
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I am afraid, this is not right approach.
text property must be managed by ShadowView, not UIView instance.
|
@shergin Thank you for your review! |
- Remove text property from RCTBaseTextInputView - Add text property accessor to RCTBaseTextInputShadowView
|
I removed This change will also fix #18389 (TextInput value not binding on IOS). |
|
@rowinbot it's imported. Once the reviewer accepts the changes, it will land internally and eventually sync out to github. |
|
@magicien merged commit 2307ea6 into Once this commit is added to a release, you will see the corresponding version tag below the description at 2307ea6. If the commit has a single |
|
I've turned off these types of notifications from the bot for now. We check the thread for an existing comment from the bot before adding a new comment. I'll need to look into why this failed on this PR. |
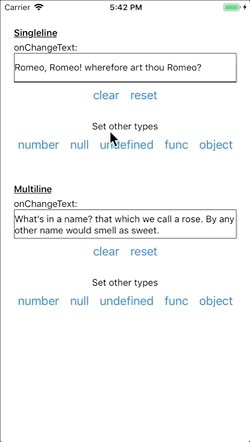
Summary: Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input. - All tests of `yarn run test` are passed - Test with [the sample app](https://github.com/magicien/react-native-textinput-clear). - TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked - When clear() or setNativeProps() called, onChange/onChangeText wasn't called - Same behavior as react 0.53.0 - When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0. - Value Type | Result ---------- | ------------ null | same as empty string '' undefined | nothing changes number | throw error function | throw error object | throw error - When clear() or setNativeProps() called, attributed text keeps the attributes - When `value` prop is set, the text can't be changed - `clear()` doesn't work from the second time - `setNativeProps({text '***'})` doesn't work from the second time - Even when `value` prop is set, you can change the text  - `clear()` works every time - `setNativeProps({text '****'})` works every time   - The text keeps the attributes (font family, size, color, text align)  - If `value` prop is set, the text should not be changed  [IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work Pull Request resolved: #18278 Reviewed By: shergin Differential Revision: D9692561 Pulled By: hramos fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
…book#18278) Summary: Fix facebook#18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input. - All tests of `yarn run test` are passed - Test with [the sample app](https://github.com/magicien/react-native-textinput-clear). - TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked - When clear() or setNativeProps() called, onChange/onChangeText wasn't called - Same behavior as react 0.53.0 - When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0. - Value Type | Result ---------- | ------------ null | same as empty string '' undefined | nothing changes number | throw error function | throw error object | throw error - When clear() or setNativeProps() called, attributed text keeps the attributes - When `value` prop is set, the text can't be changed - `clear()` doesn't work from the second time - `setNativeProps({text '***'})` doesn't work from the second time - Even when `value` prop is set, you can change the text  - `clear()` works every time - `setNativeProps({text '****'})` works every time   - The text keeps the attributes (font family, size, color, text align)  - If `value` prop is set, the text should not be changed  [IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work Pull Request resolved: facebook#18278 Reviewed By: shergin Differential Revision: D9692561 Pulled By: hramos fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
…book#18278) Summary: Fix facebook#18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input. - All tests of `yarn run test` are passed - Test with [the sample app](https://github.com/magicien/react-native-textinput-clear). - TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked - When clear() or setNativeProps() called, onChange/onChangeText wasn't called - Same behavior as react 0.53.0 - When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0. - Value Type | Result ---------- | ------------ null | same as empty string '' undefined | nothing changes number | throw error function | throw error object | throw error - When clear() or setNativeProps() called, attributed text keeps the attributes - When `value` prop is set, the text can't be changed - `clear()` doesn't work from the second time - `setNativeProps({text '***'})` doesn't work from the second time - Even when `value` prop is set, you can change the text  - `clear()` works every time - `setNativeProps({text '****'})` works every time   - The text keeps the attributes (font family, size, color, text align)  - If `value` prop is set, the text should not be changed  [IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work Pull Request resolved: facebook#18278 Reviewed By: shergin Differential Revision: D9692561 Pulled By: hramos fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Summary:
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
- All tests of `yarn run test` are passed
- Test with [the sample app](https://github.com/magicien/react-native-textinput-clear).
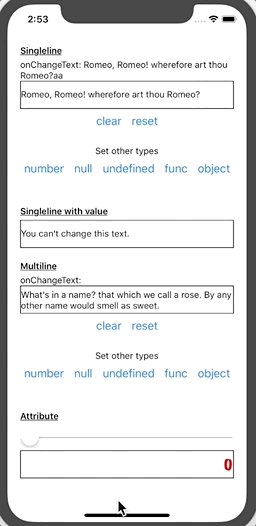
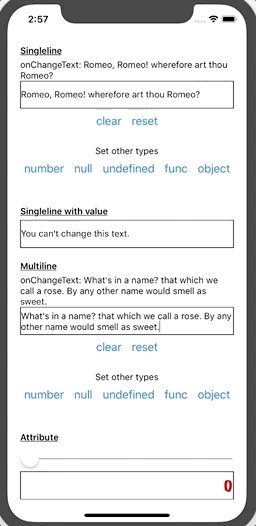
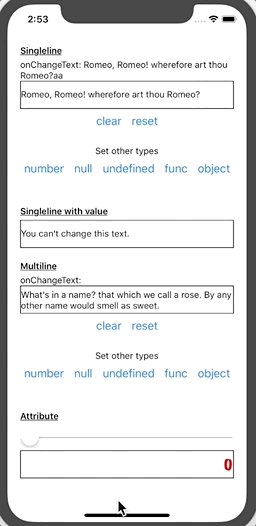
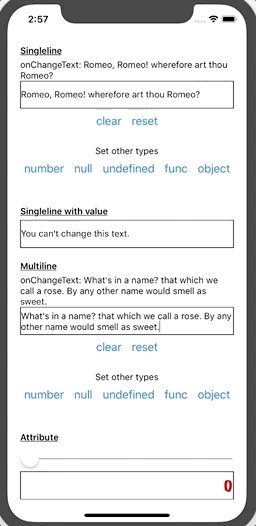
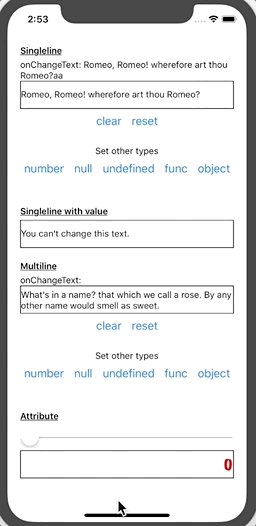
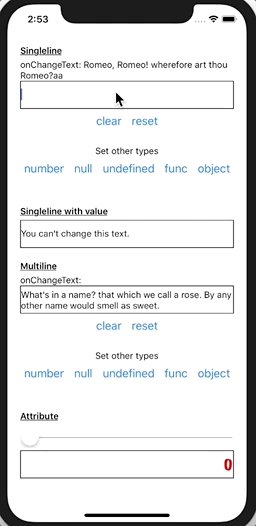
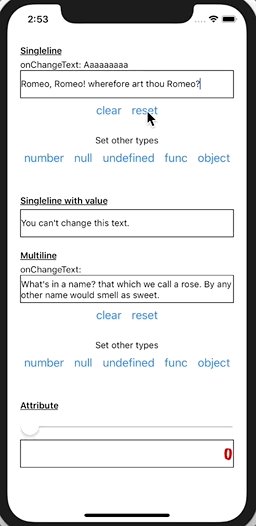
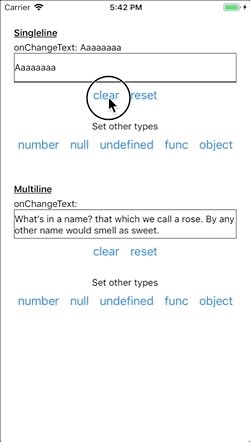
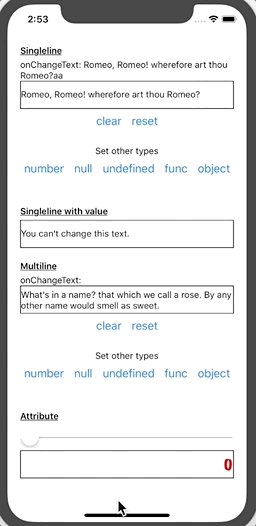
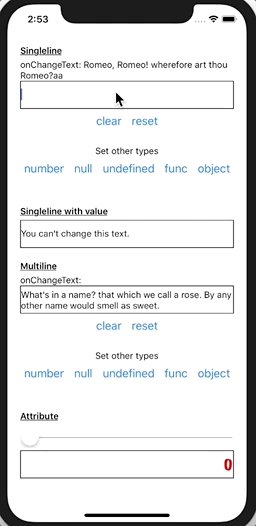
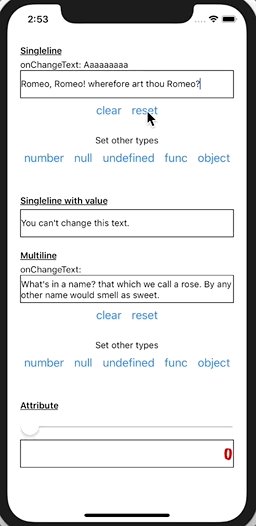
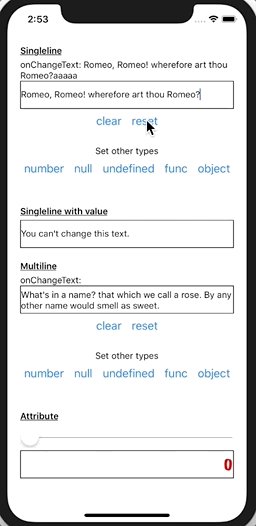
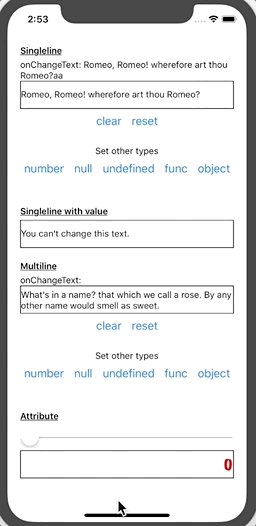
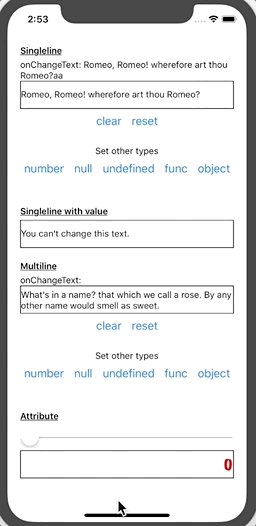
- TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked
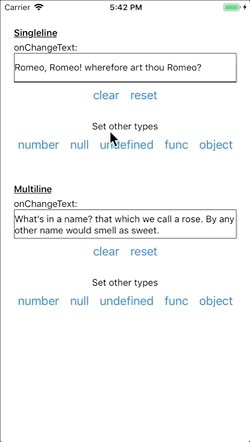
- When clear() or setNativeProps() called, onChange/onChangeText wasn't called
- Same behavior as react 0.53.0
- When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0.
- Value Type | Result
---------- | ------------
null | same as empty string ''
undefined | nothing changes
number | throw error
function | throw error
object | throw error
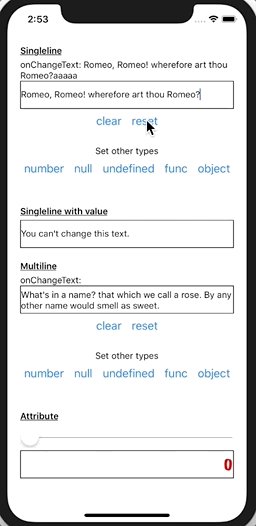
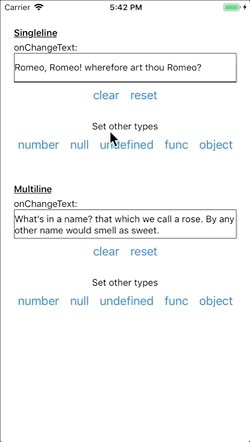
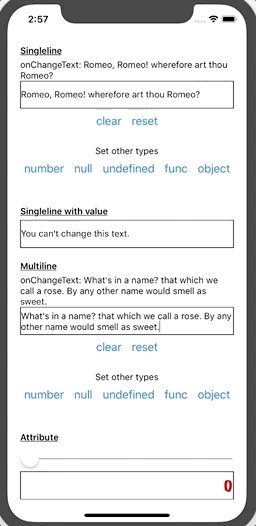
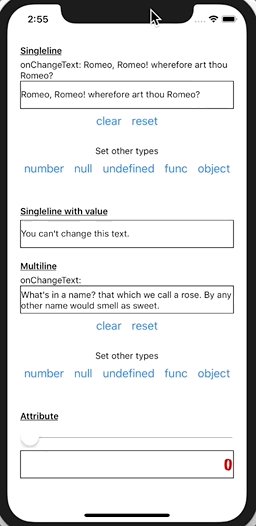
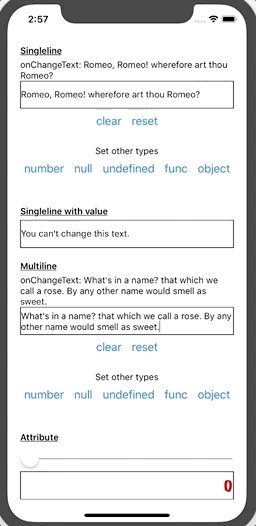
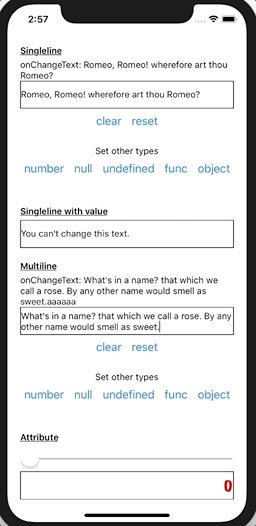
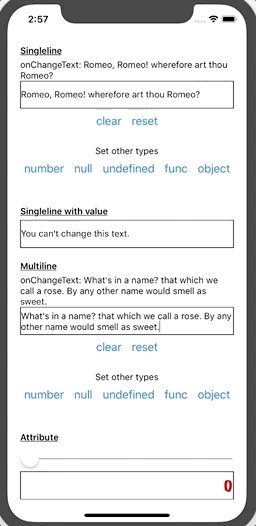
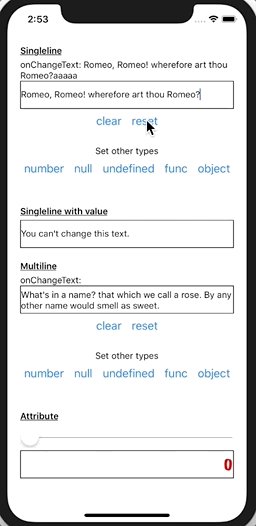
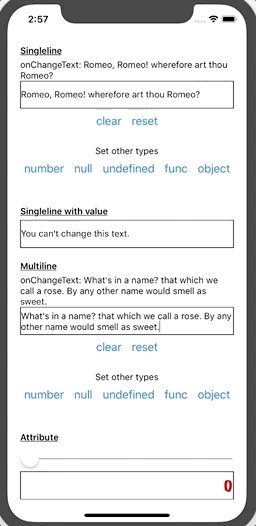
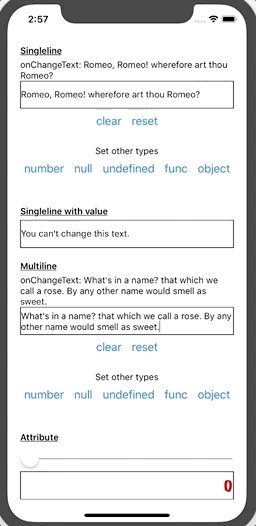
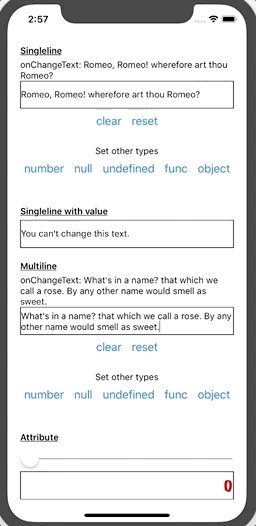
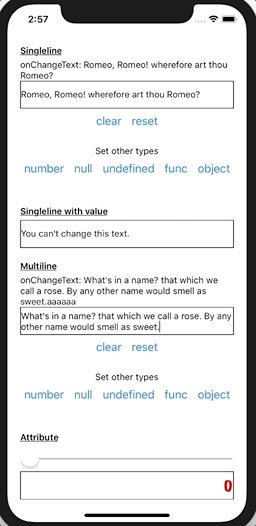
- When clear() or setNativeProps() called, attributed text keeps the attributes
- When `value` prop is set, the text can't be changed
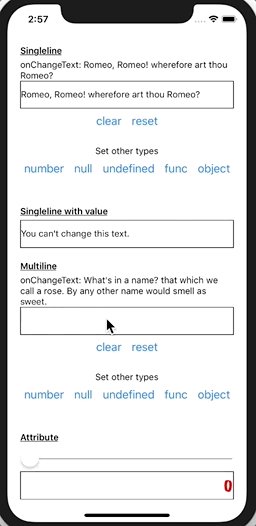
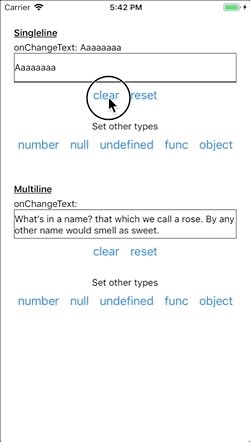
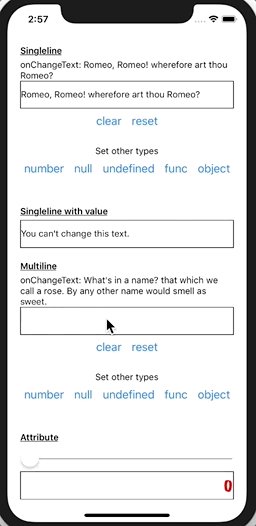
- `clear()` doesn't work from the second time
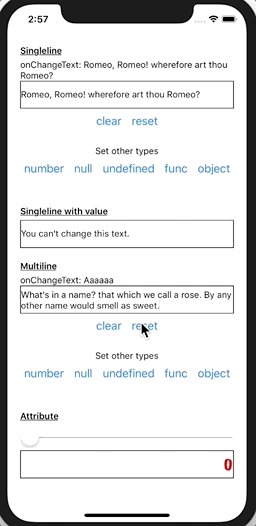
- `setNativeProps({text '***'})` doesn't work from the second time
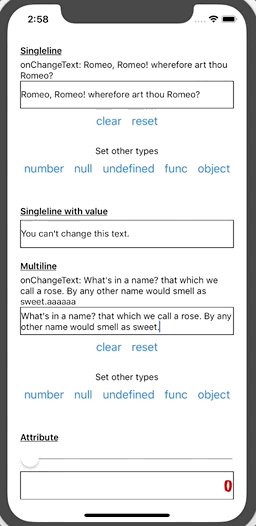
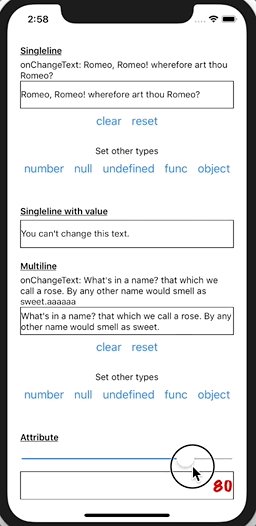
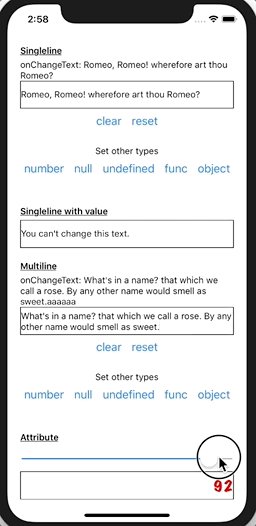
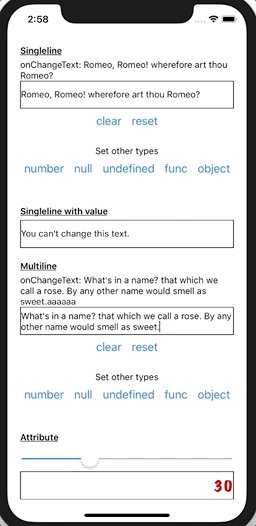
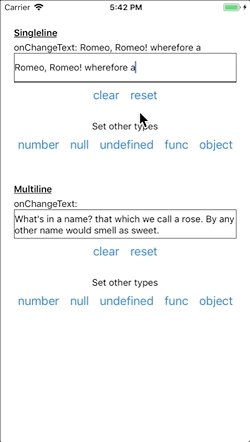
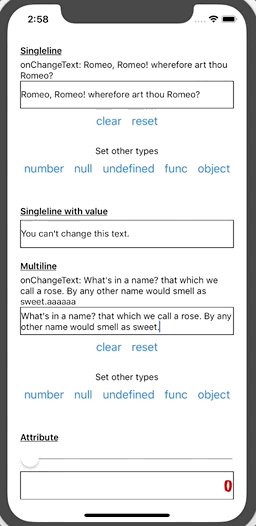
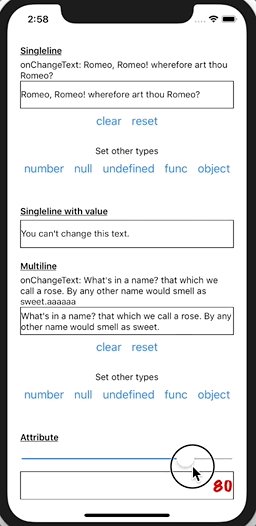
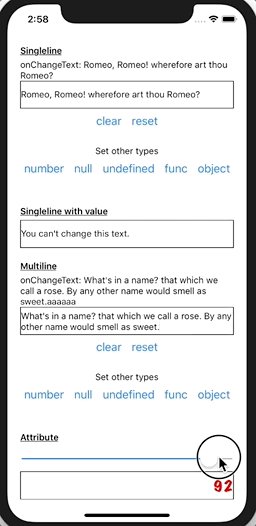
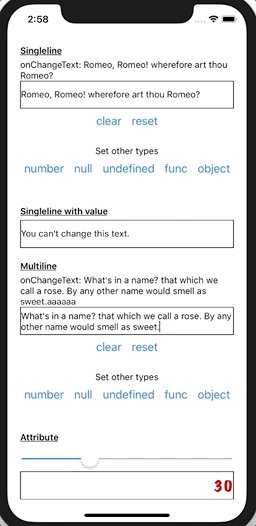
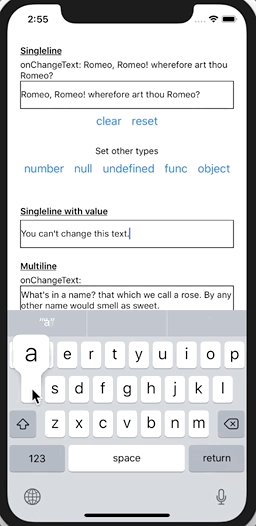
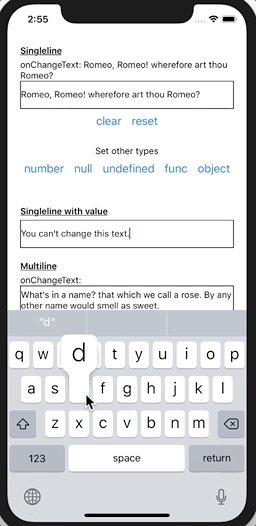
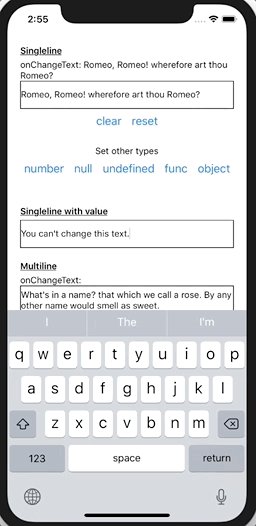
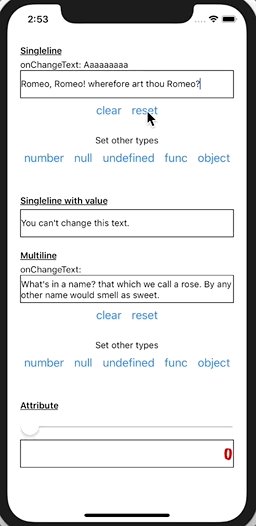
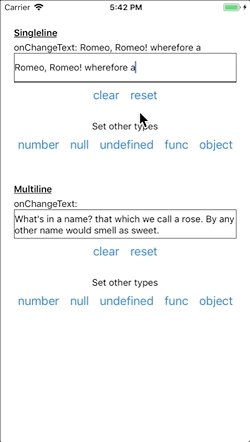
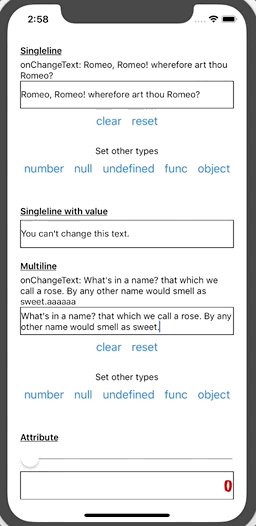
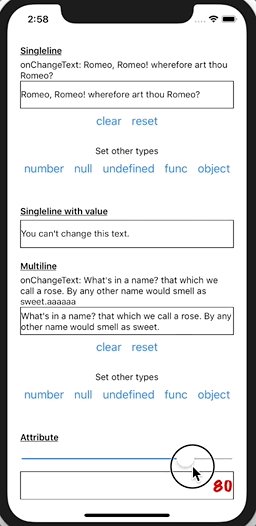
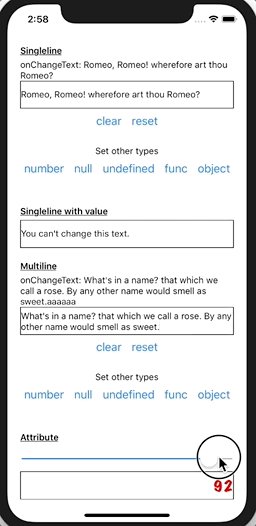
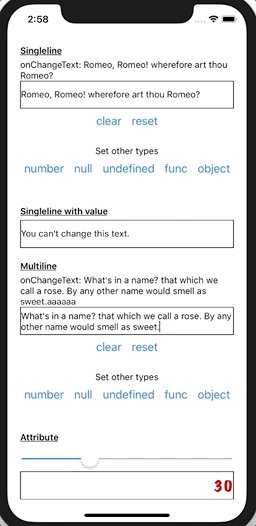
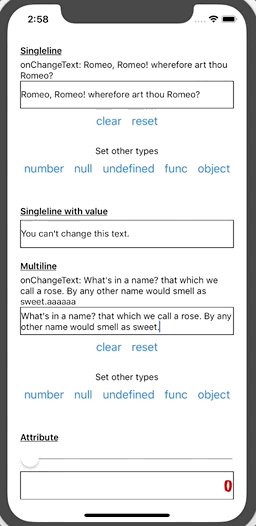
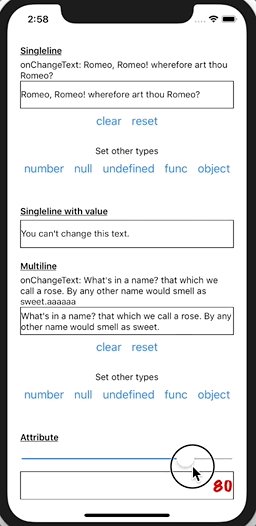
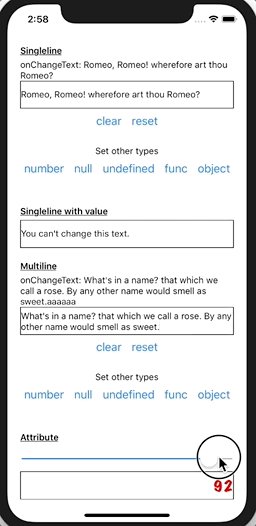
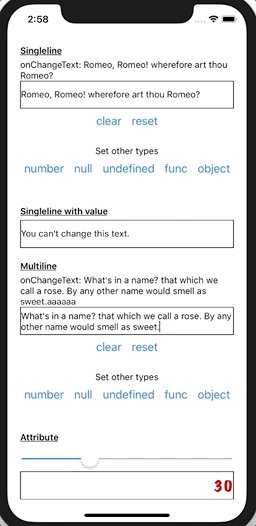
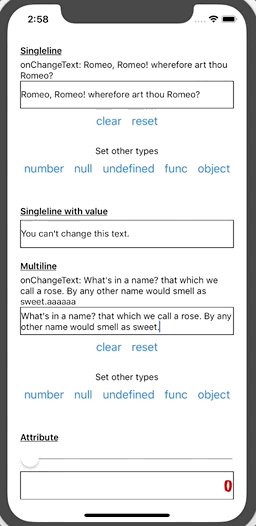
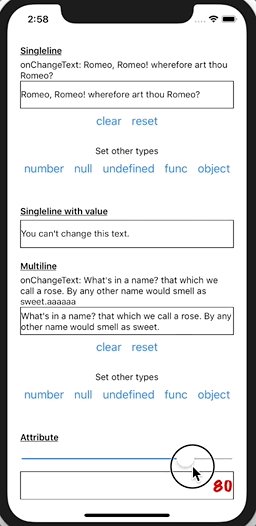
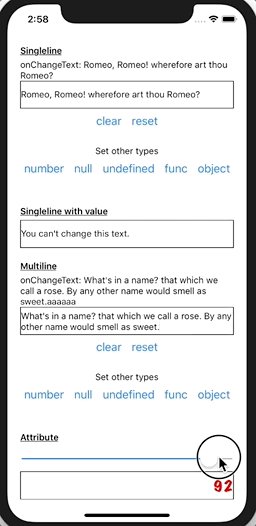
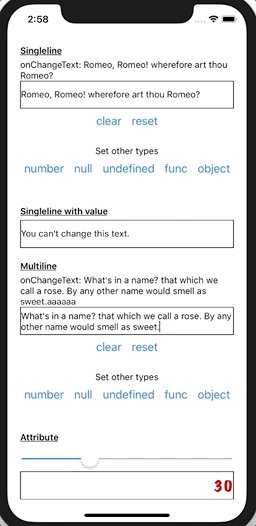
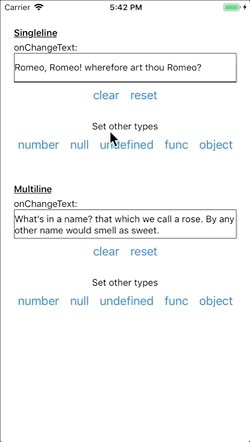
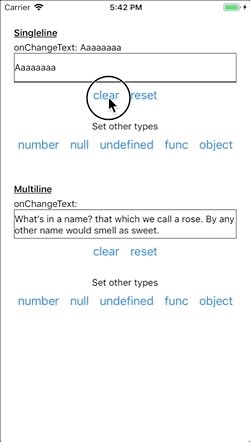
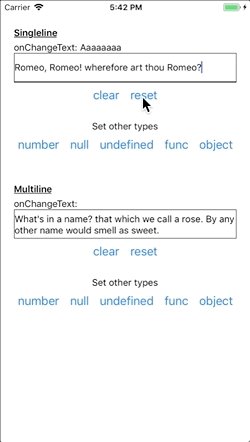
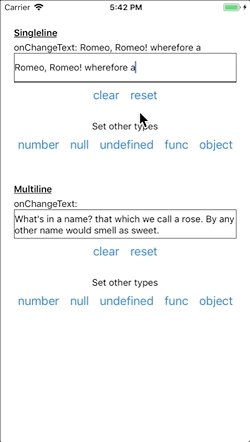
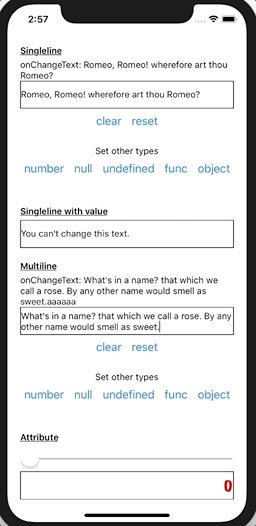
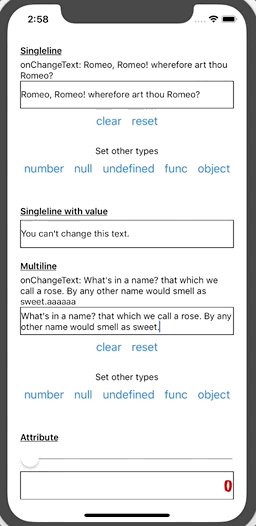
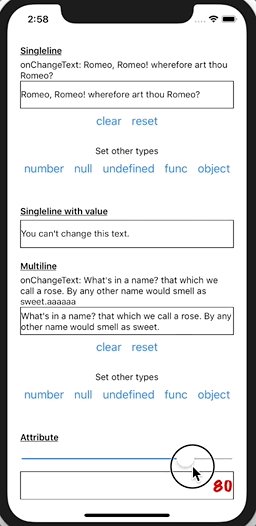
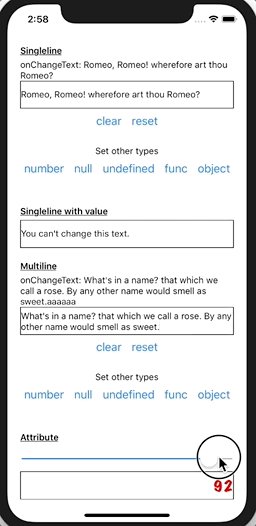
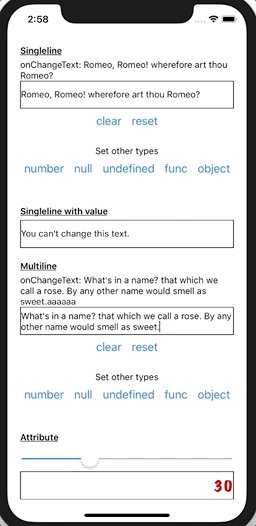
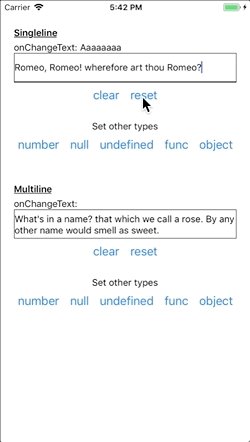
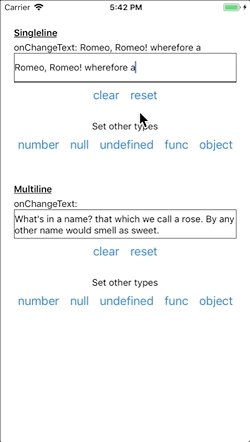
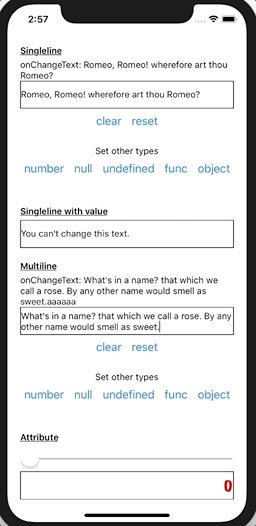
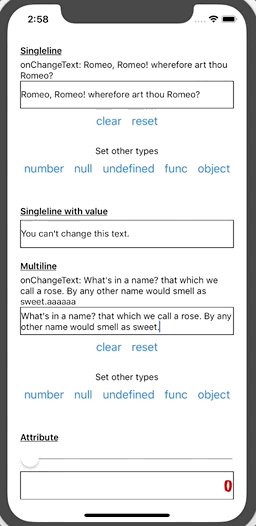
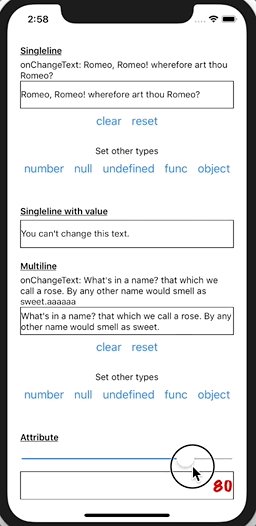
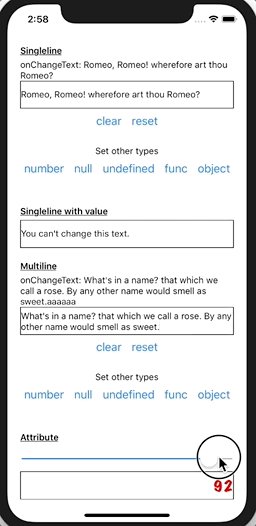
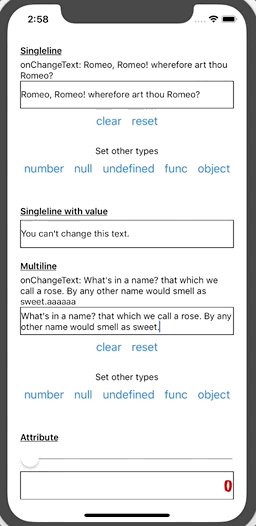
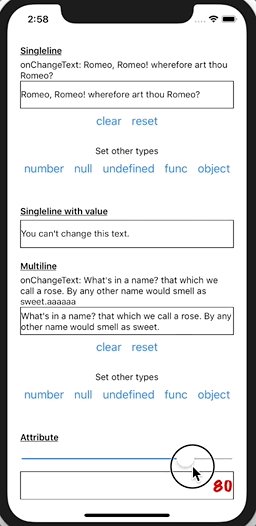
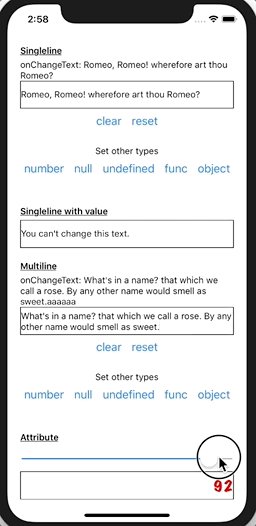
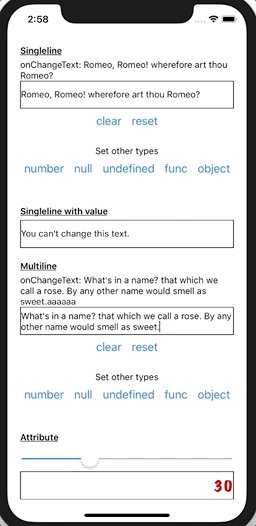
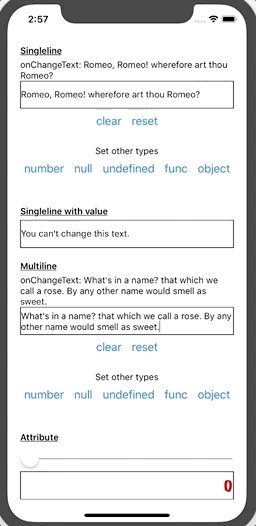
- Even when `value` prop is set, you can change the text

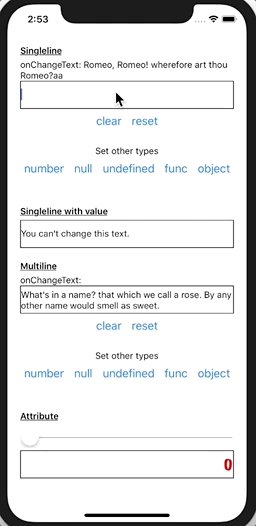
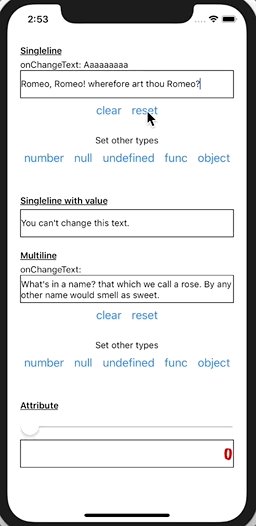
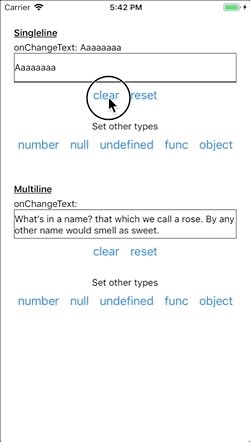
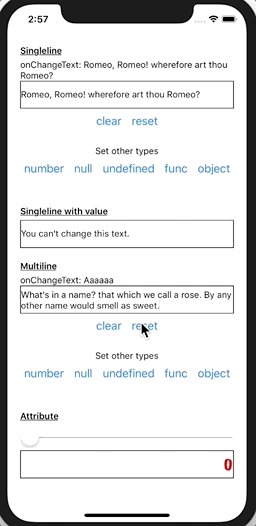
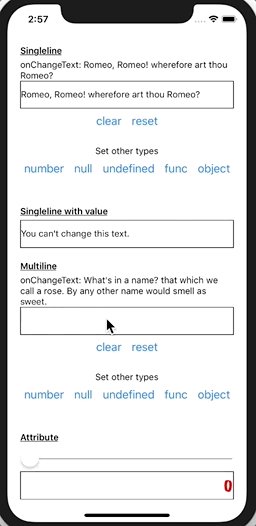
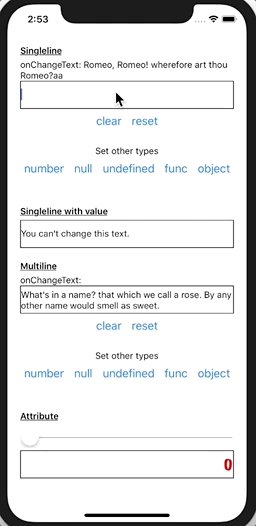
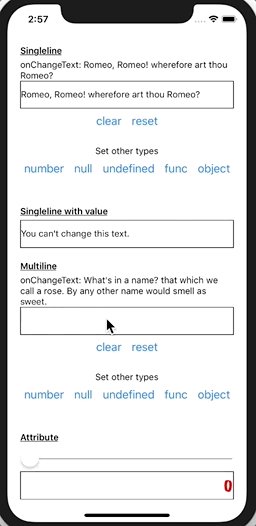
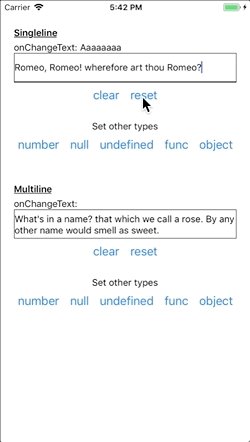
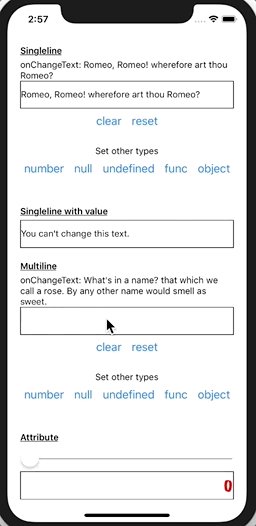
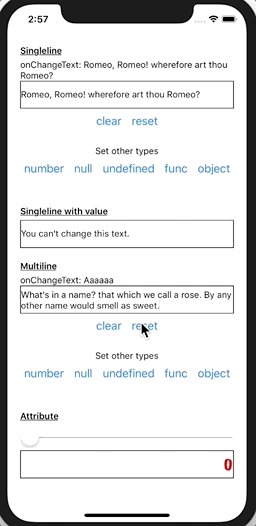
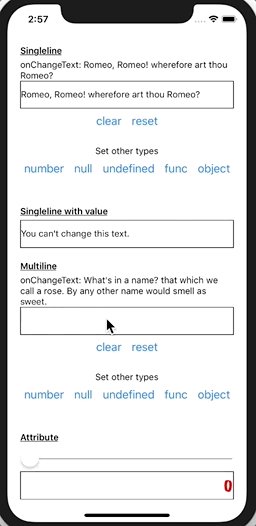
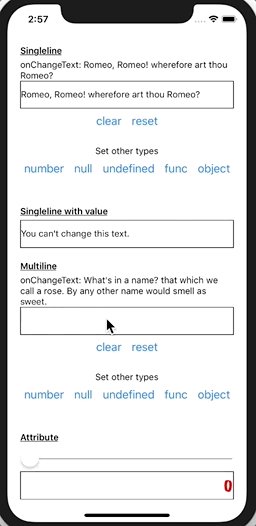
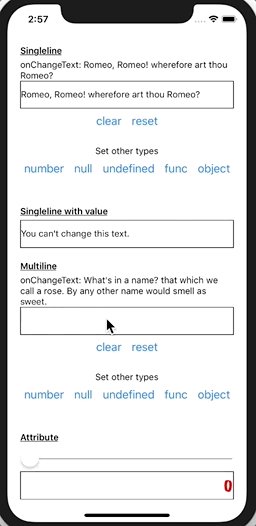
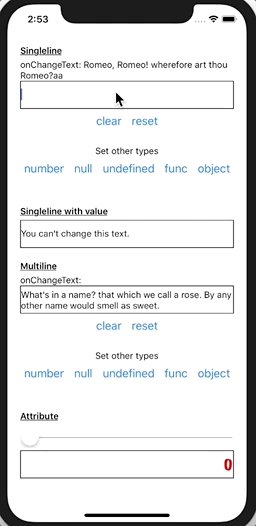
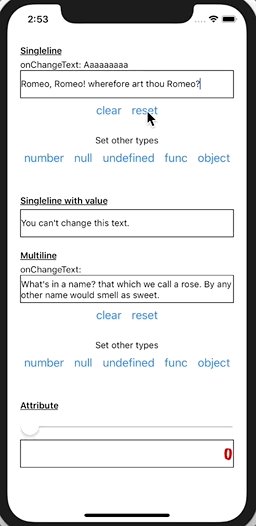
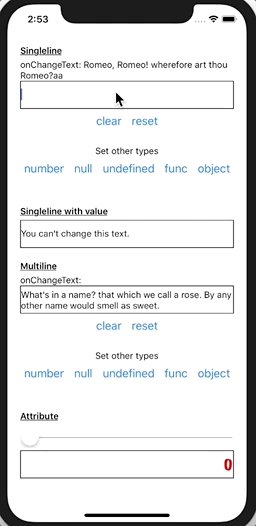
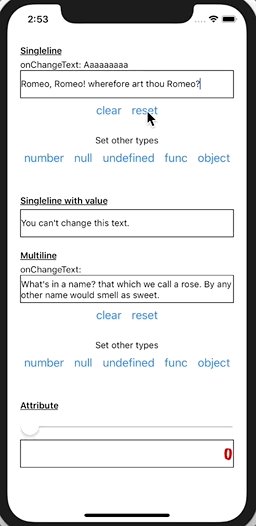
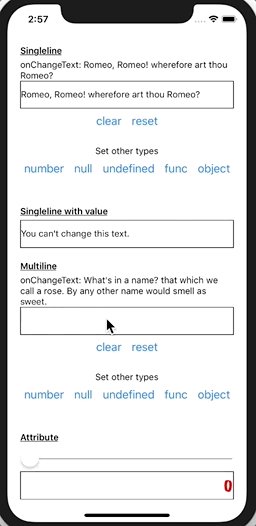
- `clear()` works every time
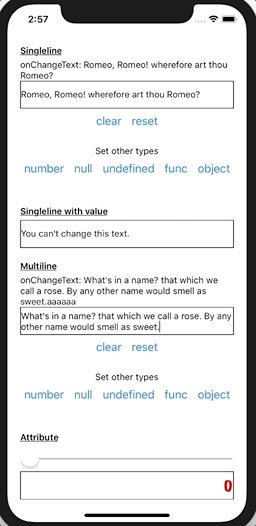
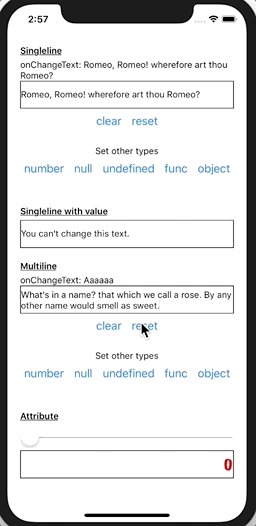
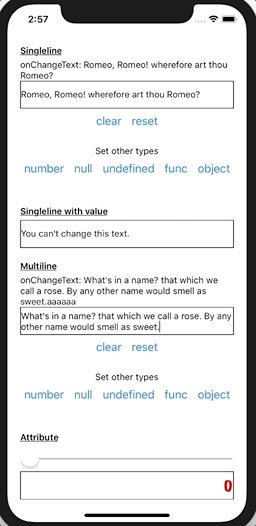
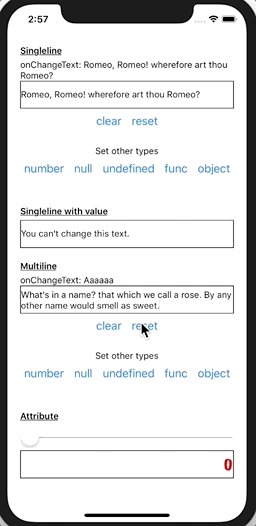
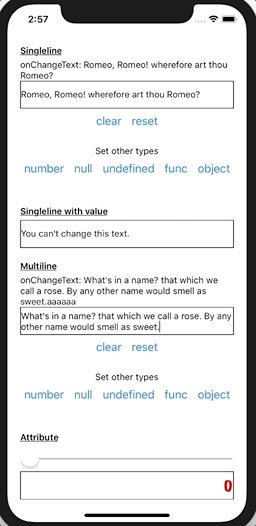
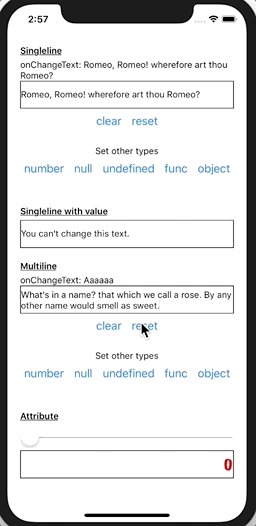
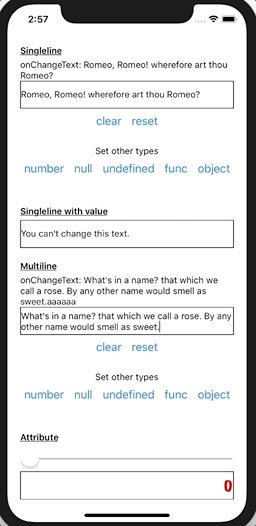
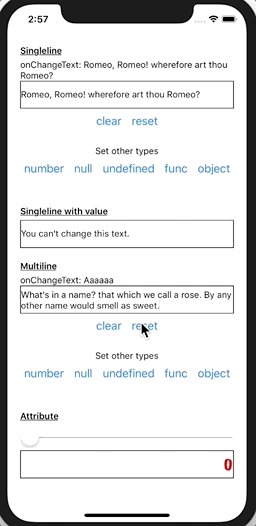
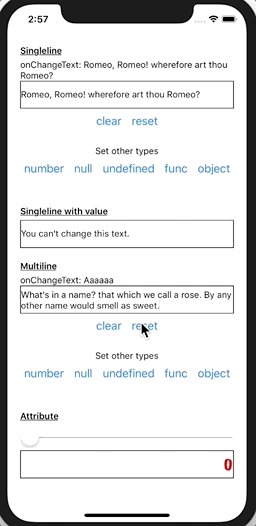
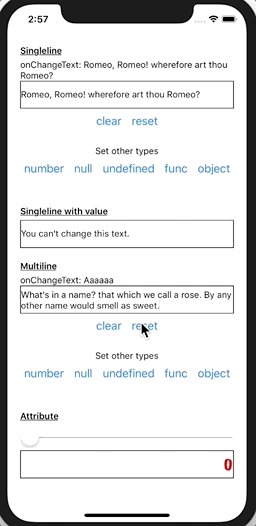
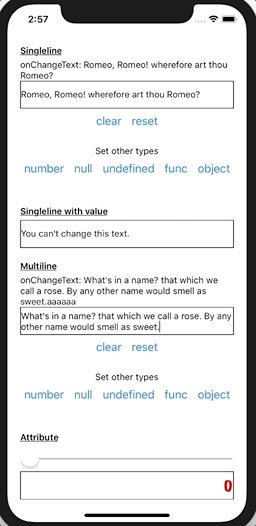
- `setNativeProps({text '****'})` works every time


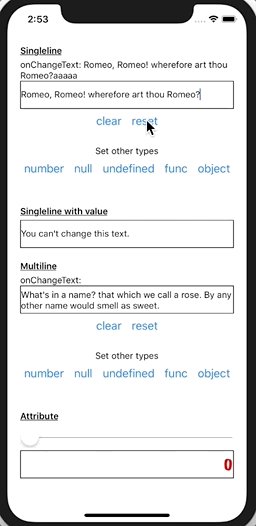
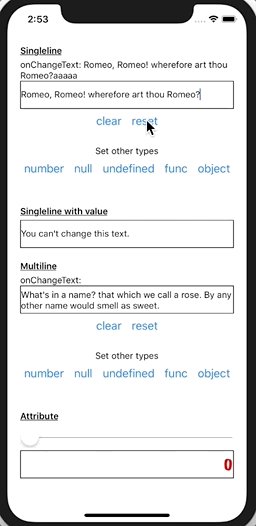
- The text keeps the attributes (font family, size, color, text align)

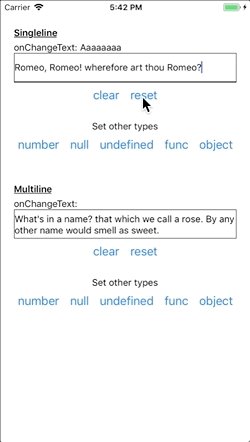
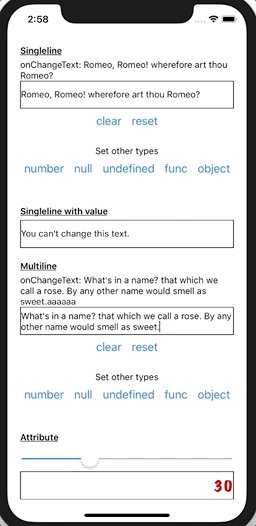
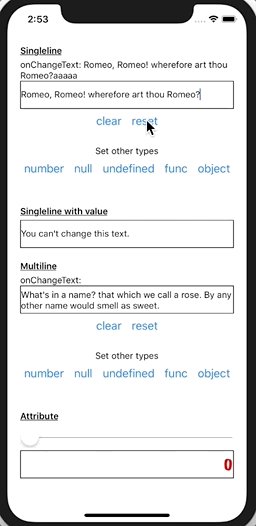
- If `value` prop is set, the text should not be changed

[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work
Pull Request resolved: facebook/react-native#18278
Reviewed By: shergin
Differential Revision: D9692561
Pulled By: hramos
fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Summary:
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
- All tests of `yarn run test` are passed
- Test with [the sample app](https://github.com/magicien/react-native-textinput-clear).
- TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked
- When clear() or setNativeProps() called, onChange/onChangeText wasn't called
- Same behavior as react 0.53.0
- When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0.
- Value Type | Result
---------- | ------------
null | same as empty string ''
undefined | nothing changes
number | throw error
function | throw error
object | throw error
- When clear() or setNativeProps() called, attributed text keeps the attributes
- When `value` prop is set, the text can't be changed
- `clear()` doesn't work from the second time
- `setNativeProps({text '***'})` doesn't work from the second time
- Even when `value` prop is set, you can change the text

- `clear()` works every time
- `setNativeProps({text '****'})` works every time


- The text keeps the attributes (font family, size, color, text align)

- If `value` prop is set, the text should not be changed

[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work
Pull Request resolved: facebook/react-native#18278
Reviewed By: shergin
Differential Revision: D9692561
Pulled By: hramos
fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Summary:
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
- All tests of `yarn run test` are passed
- Test with [the sample app](https://github.com/magicien/react-native-textinput-clear).
- TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked
- When clear() or setNativeProps() called, onChange/onChangeText wasn't called
- Same behavior as react 0.53.0
- When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0.
- Value Type | Result
---------- | ------------
null | same as empty string ''
undefined | nothing changes
number | throw error
function | throw error
object | throw error
- When clear() or setNativeProps() called, attributed text keeps the attributes
- When `value` prop is set, the text can't be changed
- `clear()` doesn't work from the second time
- `setNativeProps({text '***'})` doesn't work from the second time
- Even when `value` prop is set, you can change the text

- `clear()` works every time
- `setNativeProps({text '****'})` works every time


- The text keeps the attributes (font family, size, color, text align)

- If `value` prop is set, the text should not be changed

[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work
Pull Request resolved: facebook/react-native#18278
Reviewed By: shergin
Differential Revision: D9692561
Pulled By: hramos
fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Summary:
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
- All tests of `yarn run test` are passed
- Test with [the sample app](https://github.com/magicien/react-native-textinput-clear).
- TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked
- When clear() or setNativeProps() called, onChange/onChangeText wasn't called
- Same behavior as react 0.53.0
- When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0.
- Value Type | Result
---------- | ------------
null | same as empty string ''
undefined | nothing changes
number | throw error
function | throw error
object | throw error
- When clear() or setNativeProps() called, attributed text keeps the attributes
- When `value` prop is set, the text can't be changed
- `clear()` doesn't work from the second time
- `setNativeProps({text '***'})` doesn't work from the second time
- Even when `value` prop is set, you can change the text

- `clear()` works every time
- `setNativeProps({text '****'})` works every time


- The text keeps the attributes (font family, size, color, text align)

- If `value` prop is set, the text should not be changed

[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work
Pull Request resolved: facebook/react-native#18278
Reviewed By: shergin
Differential Revision: D9692561
Pulled By: hramos
fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Summary:
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
- All tests of `yarn run test` are passed
- Test with [the sample app](https://github.com/magicien/react-native-textinput-clear).
- TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked
- When clear() or setNativeProps() called, onChange/onChangeText wasn't called
- Same behavior as react 0.53.0
- When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0.
- Value Type | Result
---------- | ------------
null | same as empty string ''
undefined | nothing changes
number | throw error
function | throw error
object | throw error
- When clear() or setNativeProps() called, attributed text keeps the attributes
- When `value` prop is set, the text can't be changed
- `clear()` doesn't work from the second time
- `setNativeProps({text '***'})` doesn't work from the second time
- Even when `value` prop is set, you can change the text

- `clear()` works every time
- `setNativeProps({text '****'})` works every time


- The text keeps the attributes (font family, size, color, text align)

- If `value` prop is set, the text should not be changed

[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work
Pull Request resolved: facebook/react-native#18278
Reviewed By: shergin
Differential Revision: D9692561
Pulled By: hramos
fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Summary:
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
- All tests of `yarn run test` are passed
- Test with [the sample app](https://github.com/magicien/react-native-textinput-clear).
- TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked
- When clear() or setNativeProps() called, onChange/onChangeText wasn't called
- Same behavior as react 0.53.0
- When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0.
- Value Type | Result
---------- | ------------
null | same as empty string ''
undefined | nothing changes
number | throw error
function | throw error
object | throw error
- When clear() or setNativeProps() called, attributed text keeps the attributes
- When `value` prop is set, the text can't be changed
- `clear()` doesn't work from the second time
- `setNativeProps({text '***'})` doesn't work from the second time
- Even when `value` prop is set, you can change the text

- `clear()` works every time
- `setNativeProps({text '****'})` works every time


- The text keeps the attributes (font family, size, color, text align)

- If `value` prop is set, the text should not be changed

[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work
Pull Request resolved: facebook/react-native#18278
Reviewed By: shergin
Differential Revision: D9692561
Pulled By: hramos
fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Summary:
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
- All tests of `yarn run test` are passed
- Test with [the sample app](https://github.com/magicien/react-native-textinput-clear).
- TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked
- When clear() or setNativeProps() called, onChange/onChangeText wasn't called
- Same behavior as react 0.53.0
- When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0.
- Value Type | Result
---------- | ------------
null | same as empty string ''
undefined | nothing changes
number | throw error
function | throw error
object | throw error
- When clear() or setNativeProps() called, attributed text keeps the attributes
- When `value` prop is set, the text can't be changed
- `clear()` doesn't work from the second time
- `setNativeProps({text '***'})` doesn't work from the second time
- Even when `value` prop is set, you can change the text

- `clear()` works every time
- `setNativeProps({text '****'})` works every time


- The text keeps the attributes (font family, size, color, text align)

- If `value` prop is set, the text should not be changed

[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work
Pull Request resolved: facebook/react-native#18278
Reviewed By: shergin
Differential Revision: D9692561
Pulled By: hramos
fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
…book#18278) Summary: Fix facebook#18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input. - All tests of `yarn run test` are passed - Test with [the sample app](https://github.com/magicien/react-native-textinput-clear). - TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked - When clear() or setNativeProps() called, onChange/onChangeText wasn't called - Same behavior as react 0.53.0 - When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0. - Value Type | Result ---------- | ------------ null | same as empty string '' undefined | nothing changes number | throw error function | throw error object | throw error - When clear() or setNativeProps() called, attributed text keeps the attributes - When `value` prop is set, the text can't be changed - `clear()` doesn't work from the second time - `setNativeProps({text '***'})` doesn't work from the second time - Even when `value` prop is set, you can change the text  - `clear()` works every time - `setNativeProps({text '****'})` works every time   - The text keeps the attributes (font family, size, color, text align)  - If `value` prop is set, the text should not be changed  [IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work Pull Request resolved: facebook#18278 Reviewed By: shergin Differential Revision: D9692561 Pulled By: hramos fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
…book#18278) Summary: Fix facebook#18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input. - All tests of `yarn run test` are passed - Test with [the sample app](https://github.com/magicien/react-native-textinput-clear). - TextInput.clear() and TextInput.setNativeProps({ text: '***' }) worked - When clear() or setNativeProps() called, onChange/onChangeText wasn't called - Same behavior as react 0.53.0 - When non-string values are given to `setNativeProps({text: ___})`, its behavior is the same as react 0.53.0. - Value Type | Result ---------- | ------------ null | same as empty string '' undefined | nothing changes number | throw error function | throw error object | throw error - When clear() or setNativeProps() called, attributed text keeps the attributes - When `value` prop is set, the text can't be changed - `clear()` doesn't work from the second time - `setNativeProps({text '***'})` doesn't work from the second time - Even when `value` prop is set, you can change the text  - `clear()` works every time - `setNativeProps({text '****'})` works every time   - The text keeps the attributes (font family, size, color, text align)  - If `value` prop is set, the text should not be changed  [IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work Pull Request resolved: facebook#18278 Reviewed By: shergin Differential Revision: D9692561 Pulled By: hramos fbshipit-source-id: b7ce8f6740fdf666e71d6a85743331ca4805edcb
Motivation
Fix #18272. Calling textInputRef.setNativeProps({text: ''}) or textInputRef.clear() should clear the text input.
Test Plan
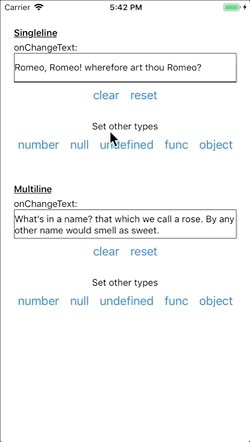
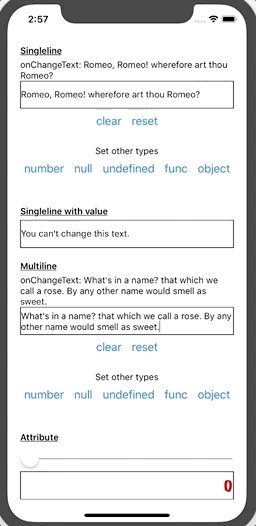
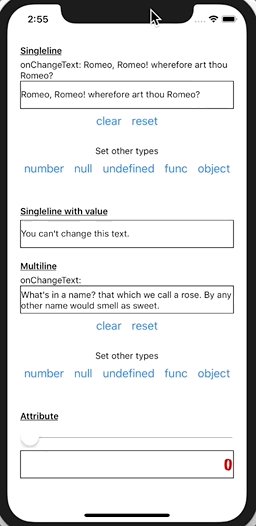
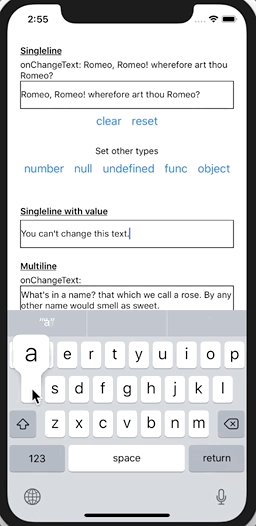
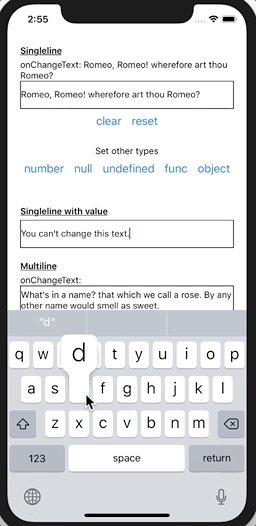
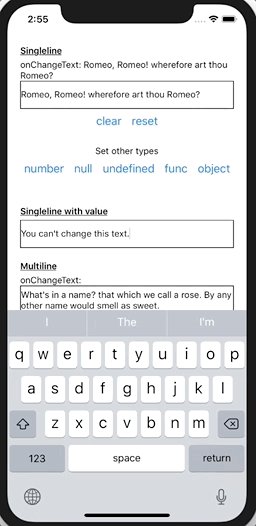
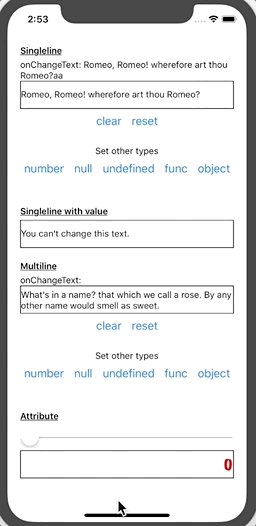
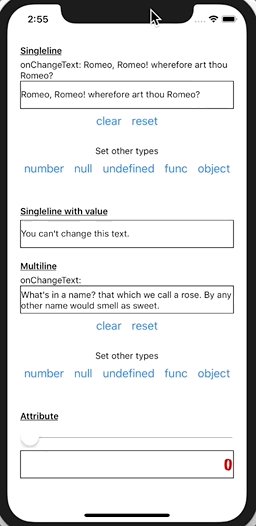
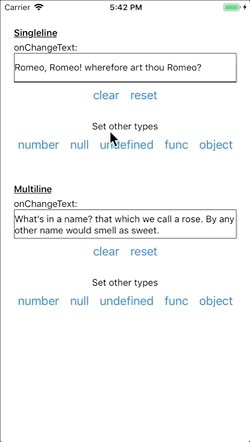
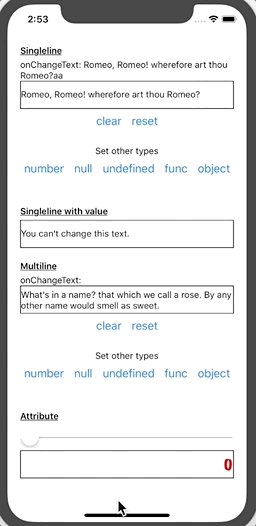
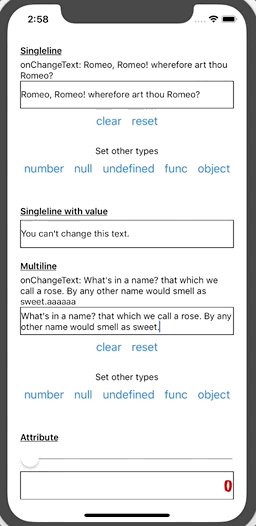
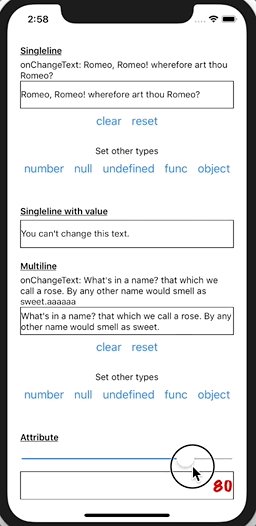
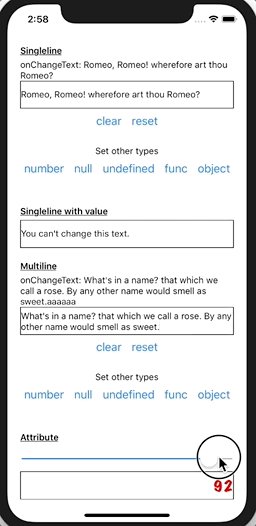
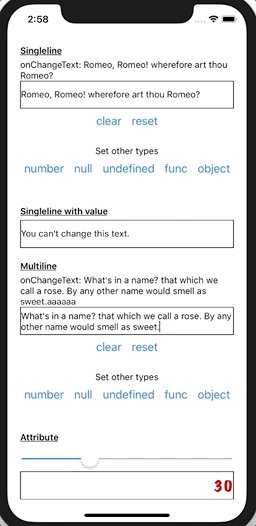
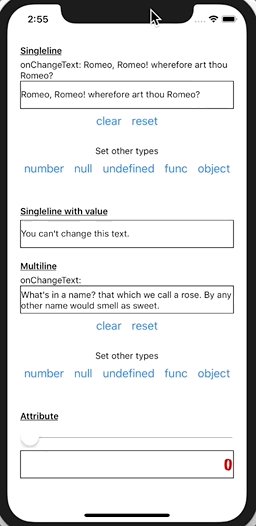
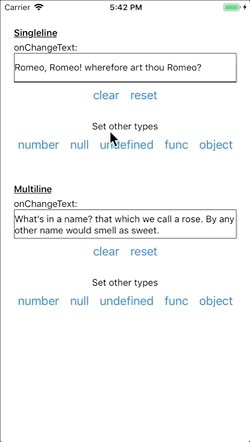
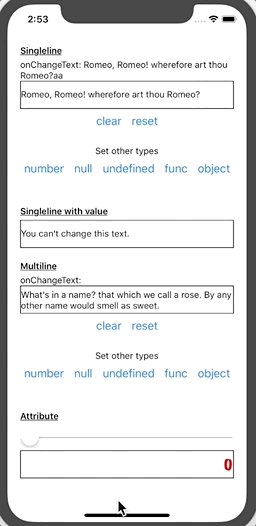
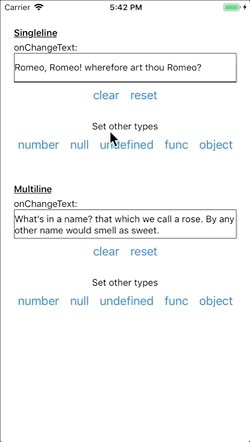
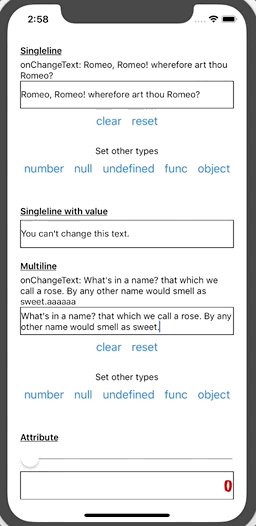
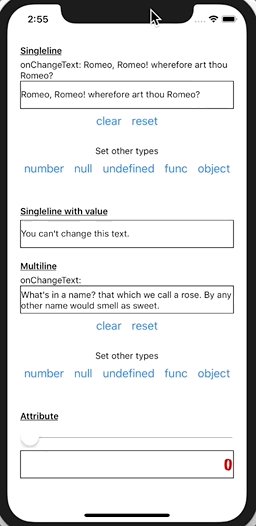
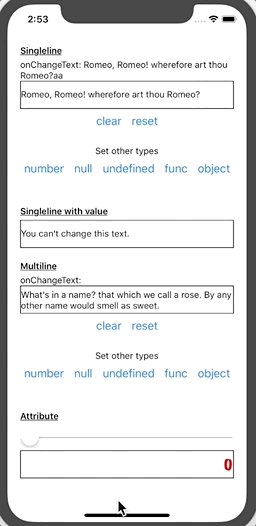
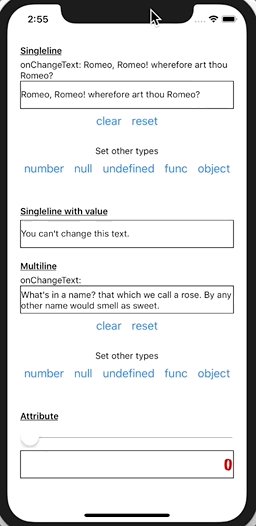
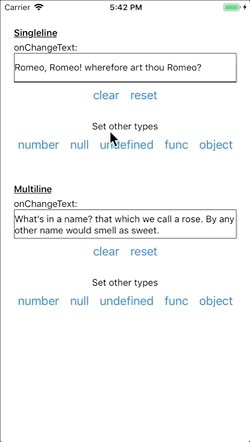
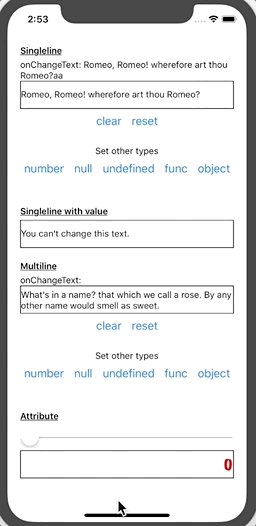
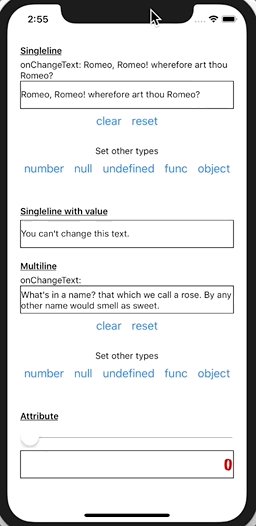
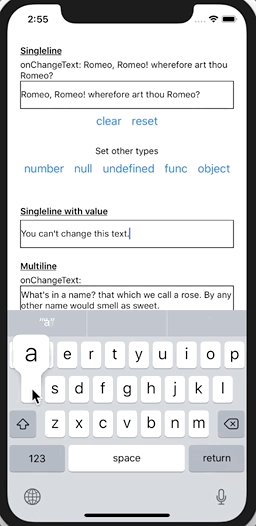
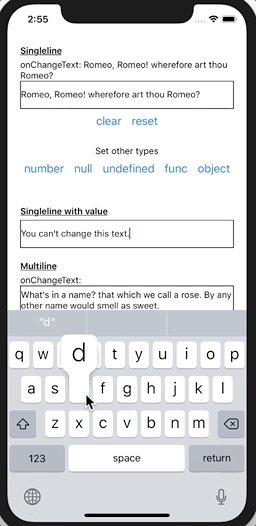
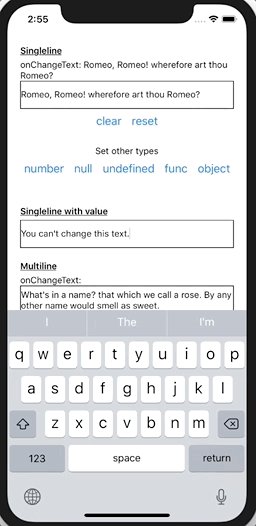
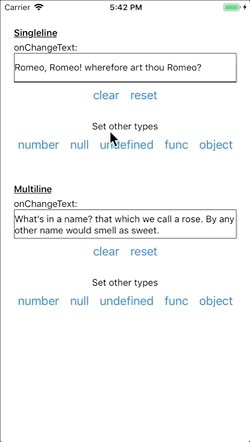
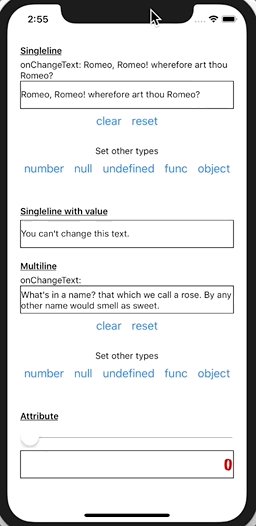
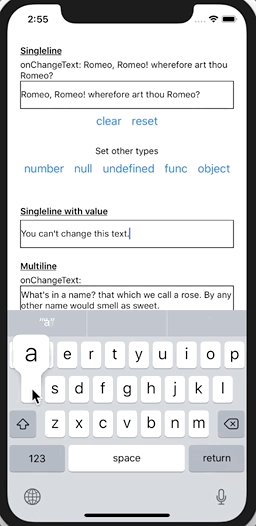
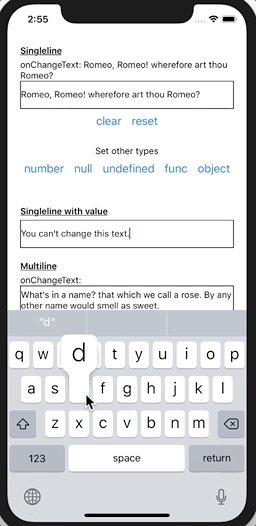
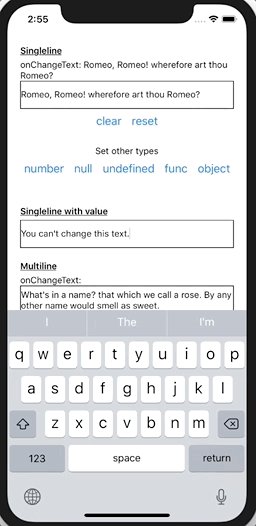
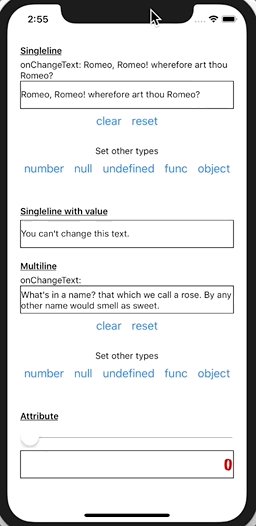
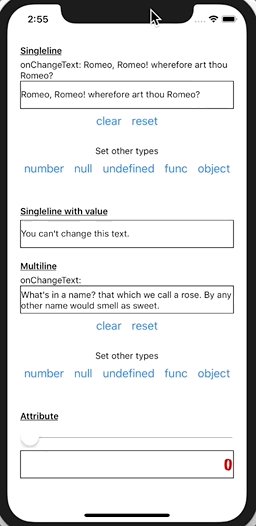
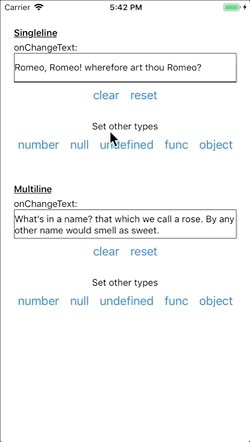
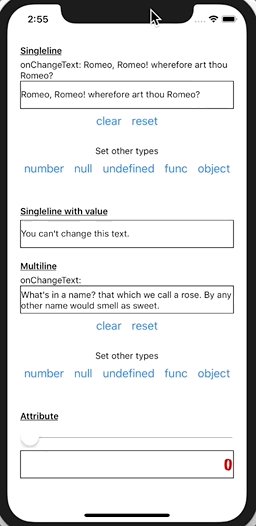
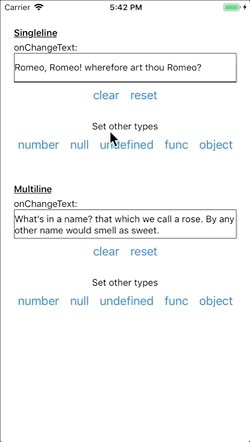
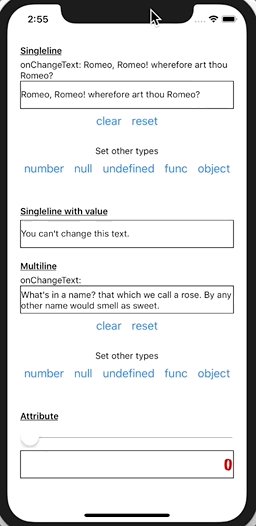
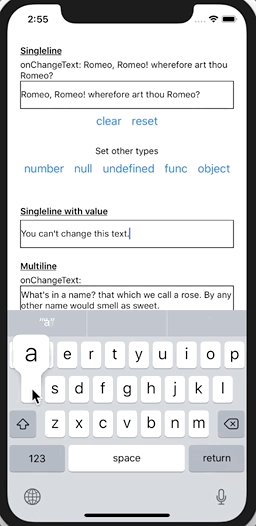
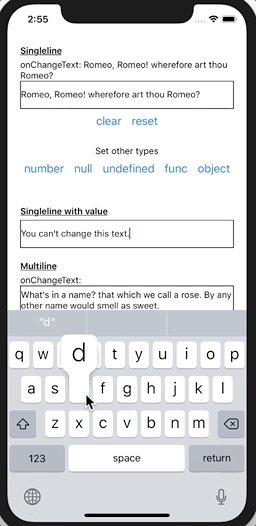
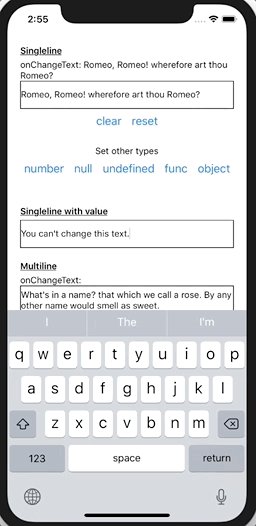
yarn run testare passedsetNativeProps({text: ___}), its behavior is the same as react 0.53.0.valueprop is set, the text can't be changedreact 0.54.0 (with the bug)
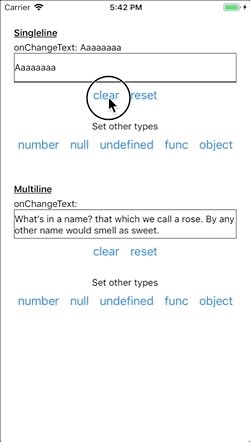
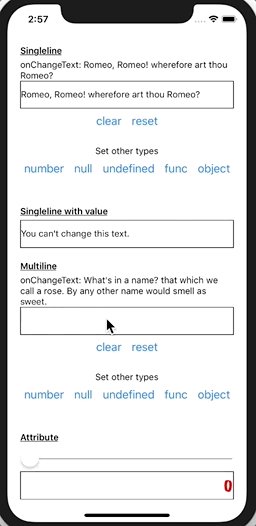
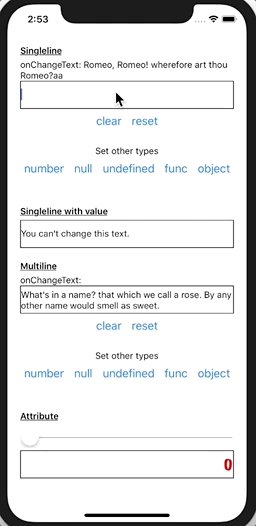
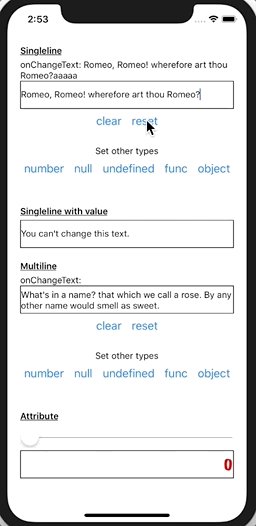
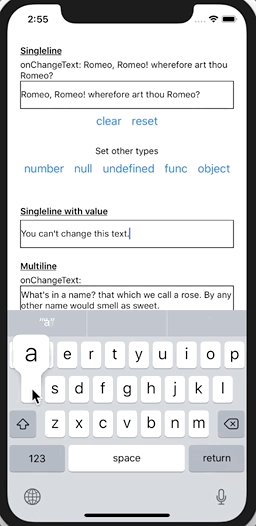
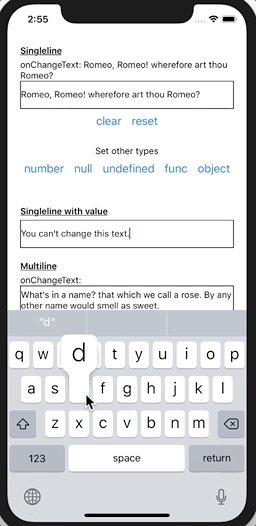
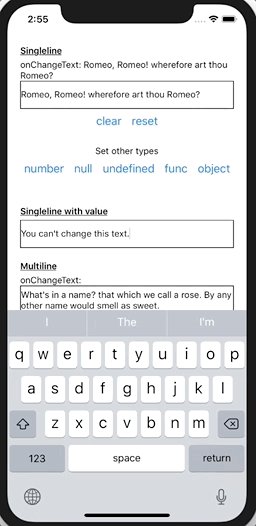
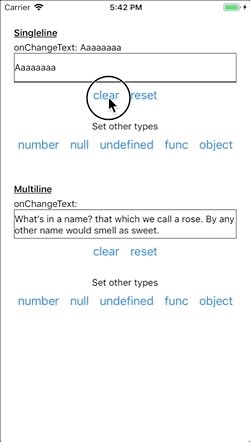
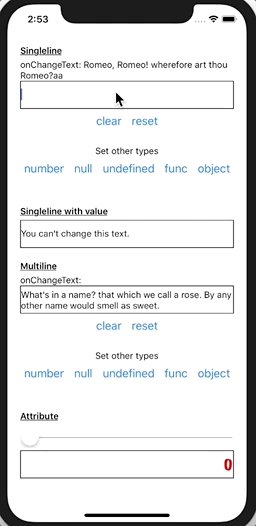
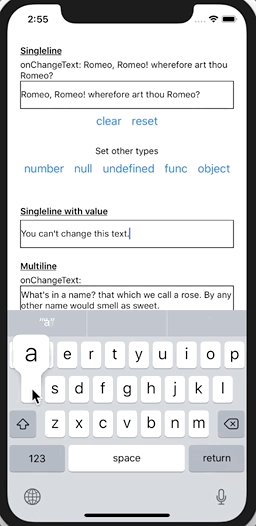
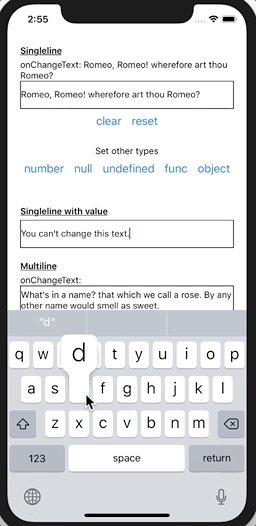
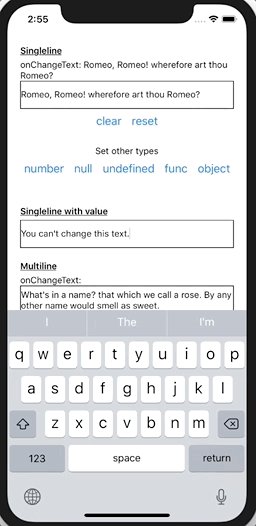
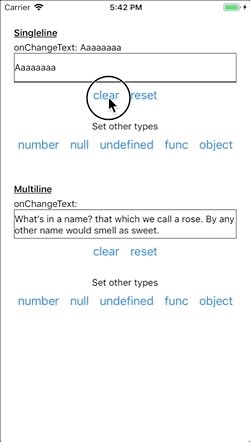
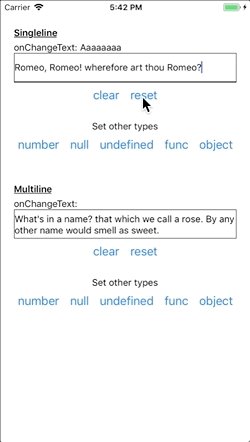
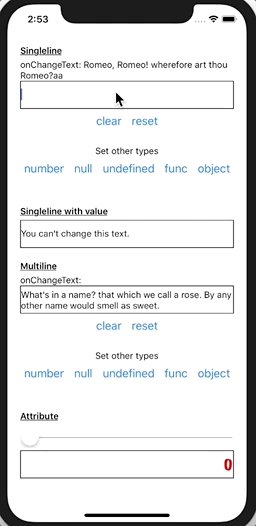
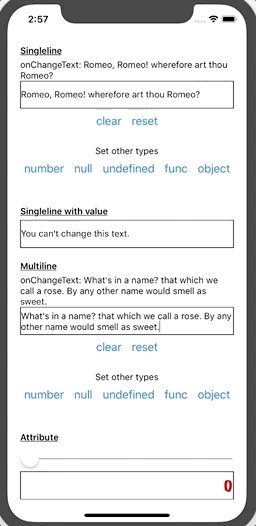
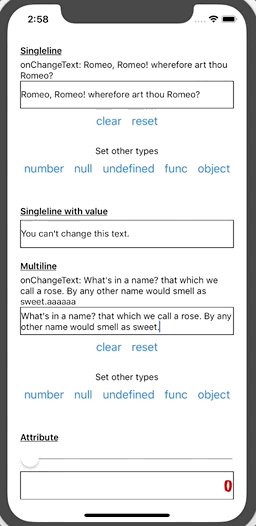
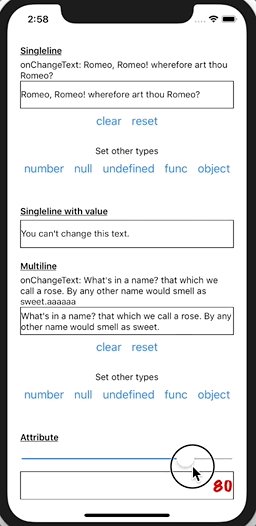
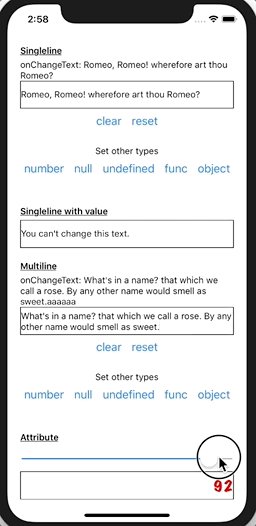
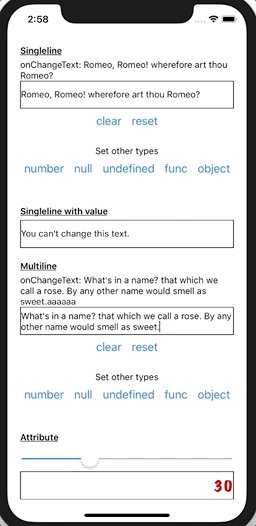
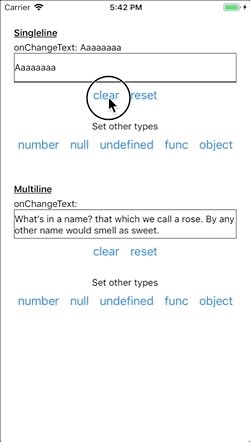
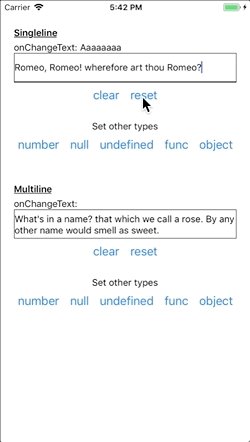
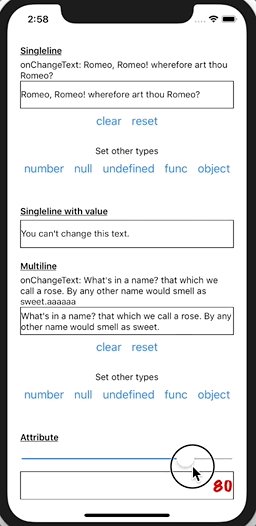
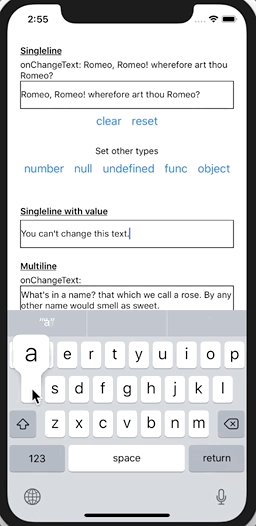
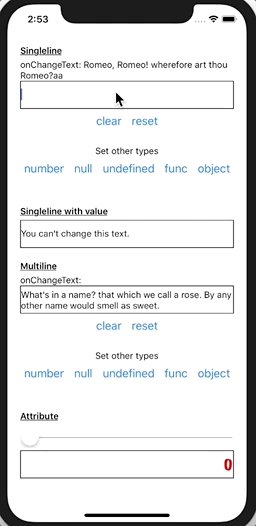
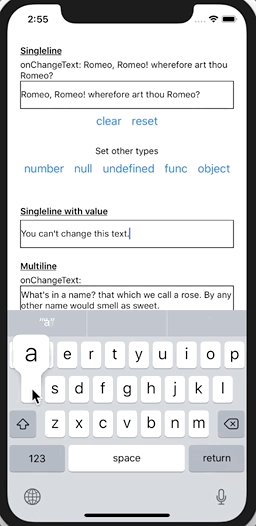
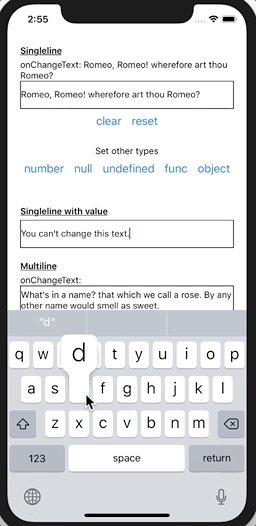
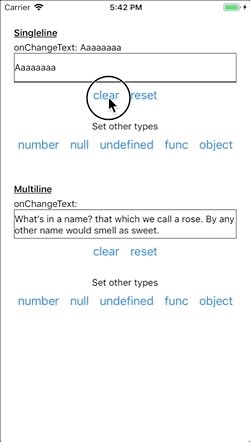
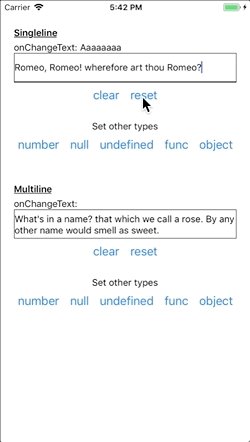
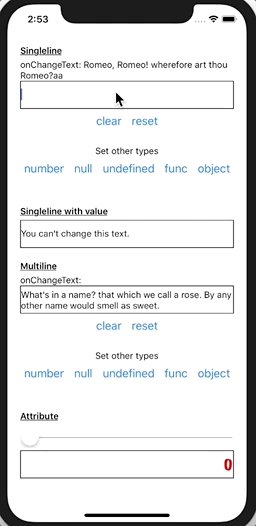
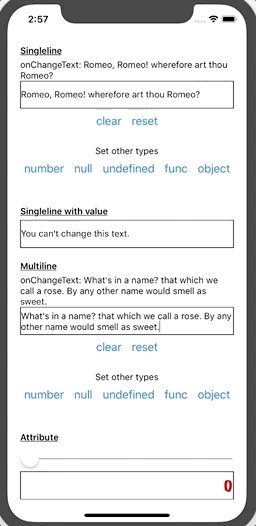
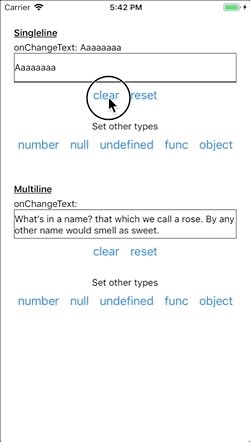
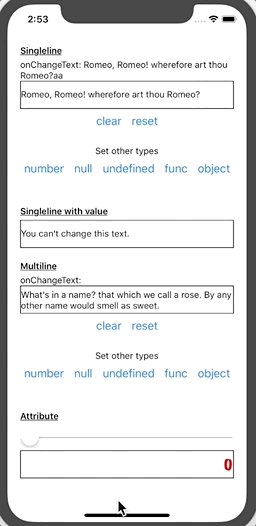
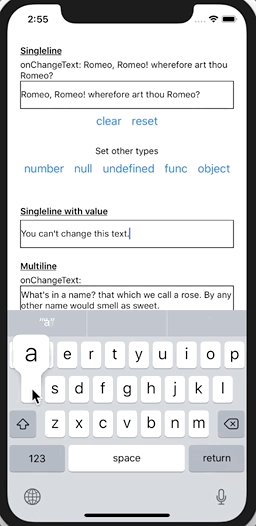
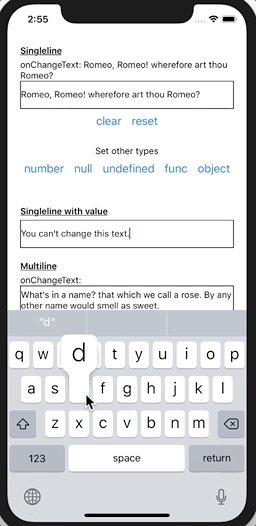
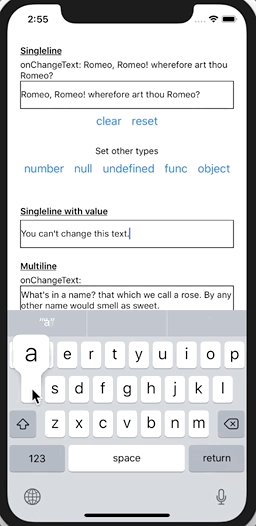
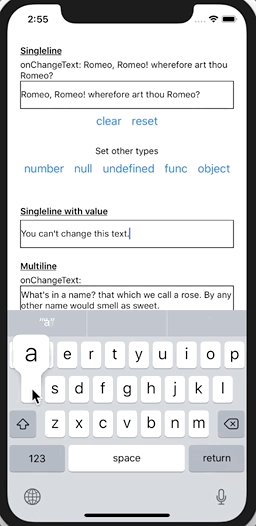
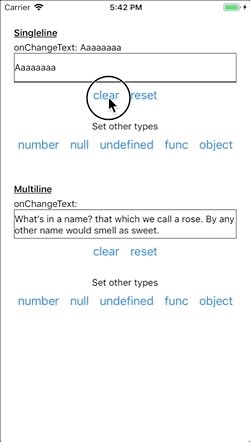
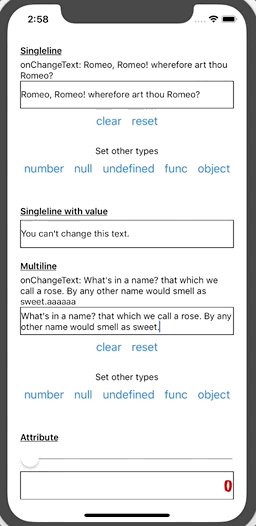
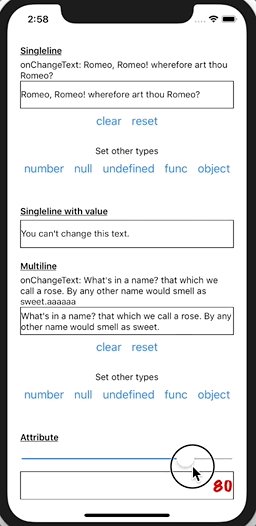
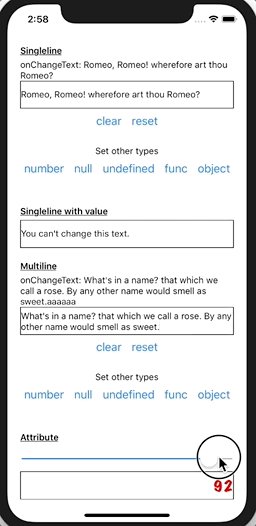
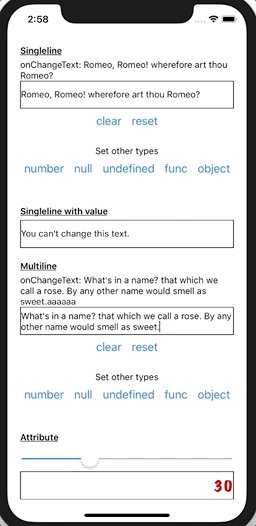
clear()doesn't work from the second timesetNativeProps({text '***'})doesn't work from the second timevalueprop is set, you can change the textwith bugfix
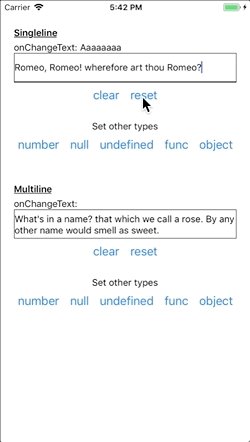
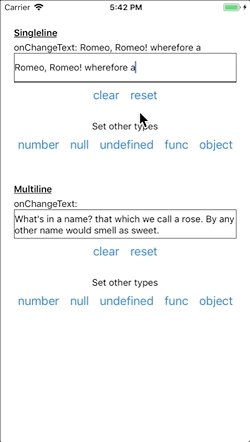
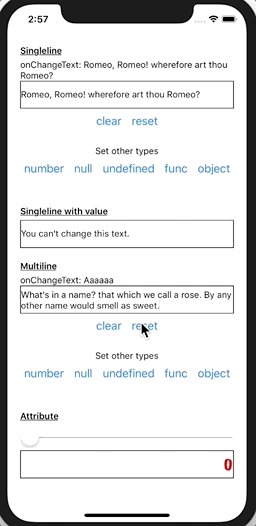
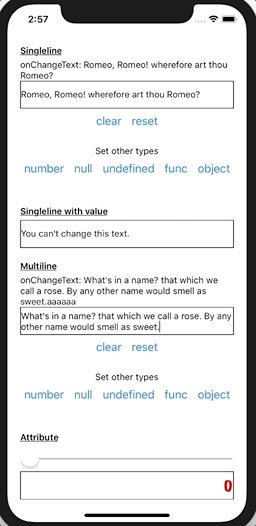
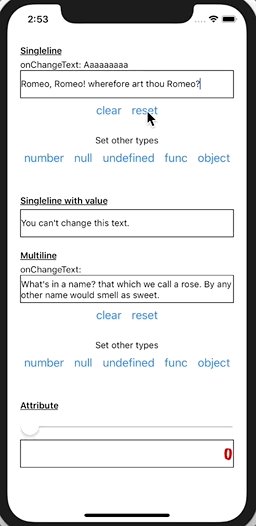
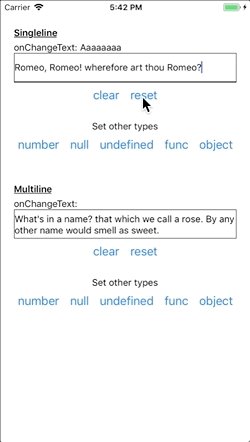
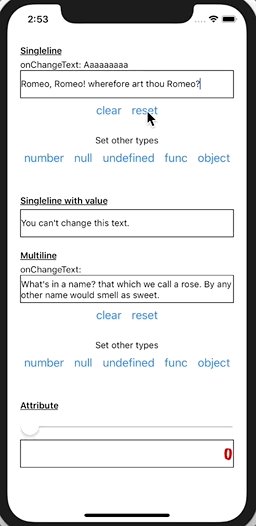
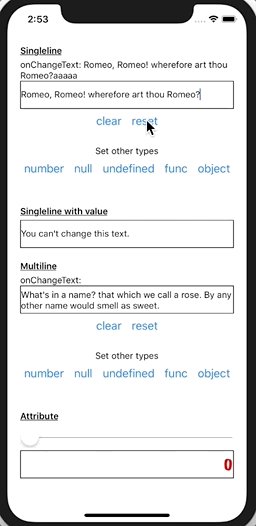
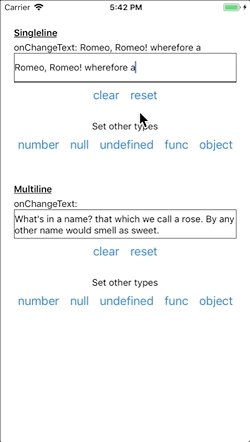
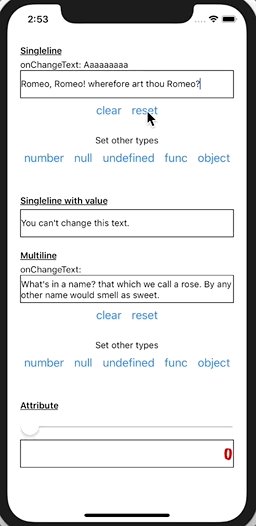
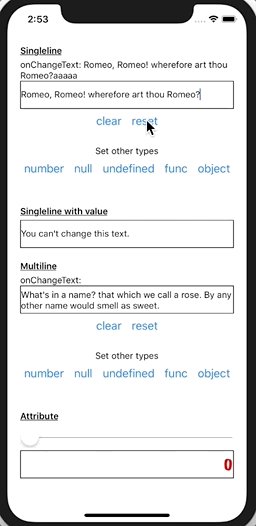
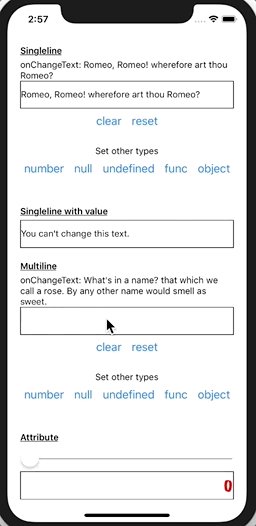
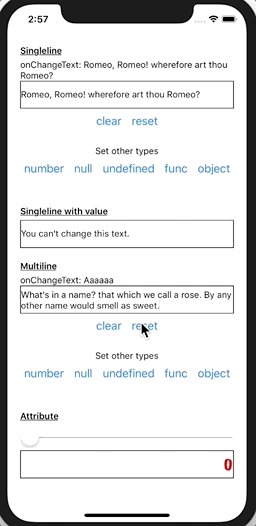
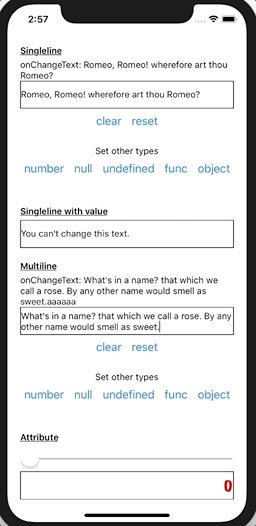
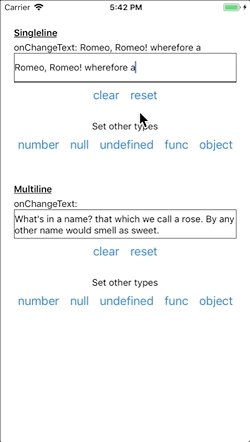
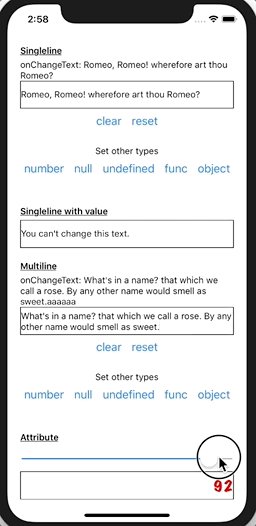
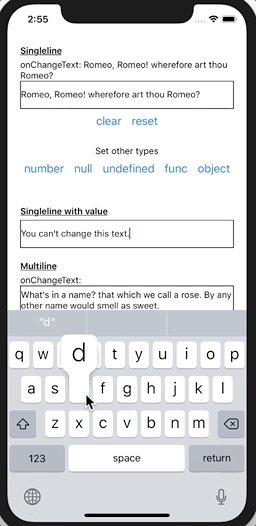
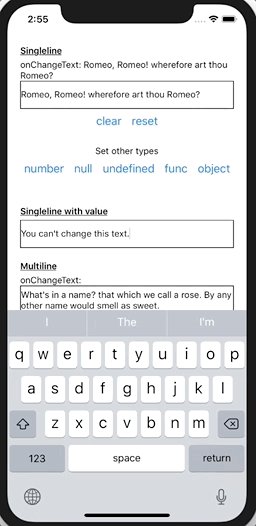
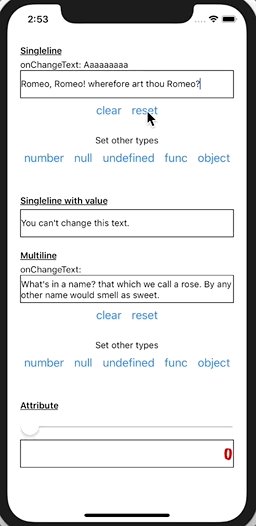
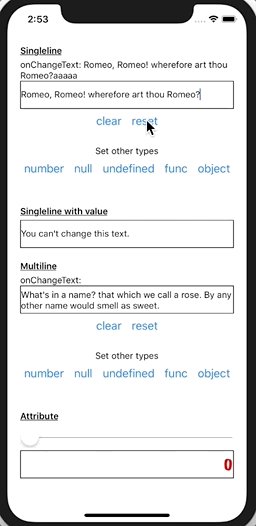
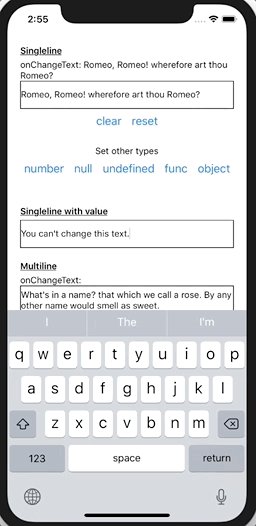
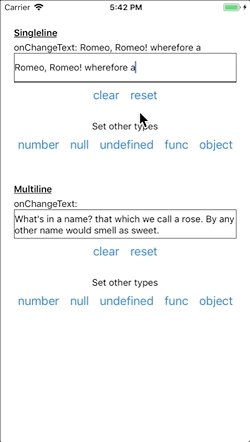
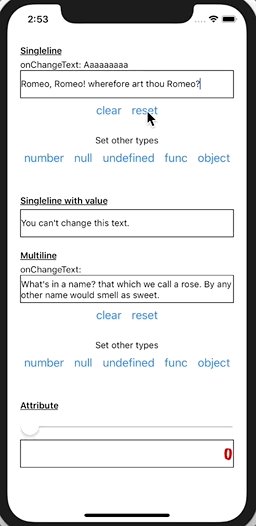
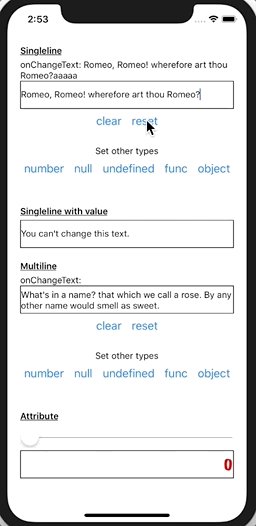
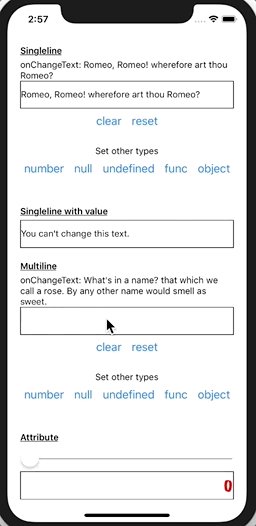
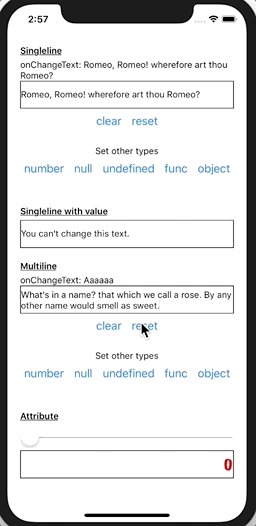
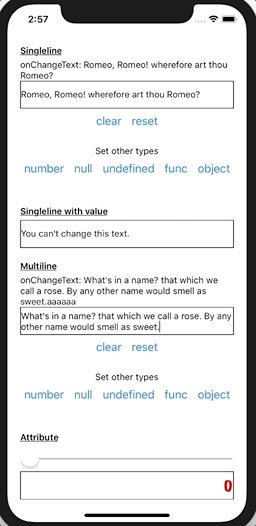
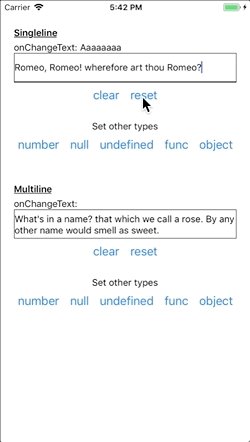
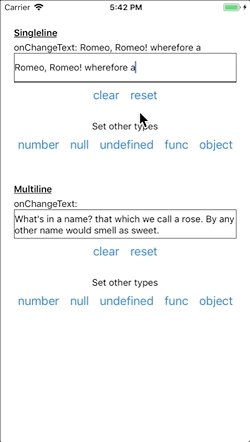
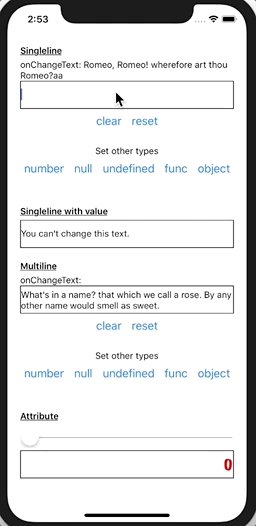
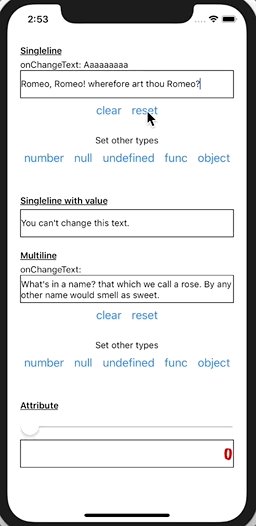
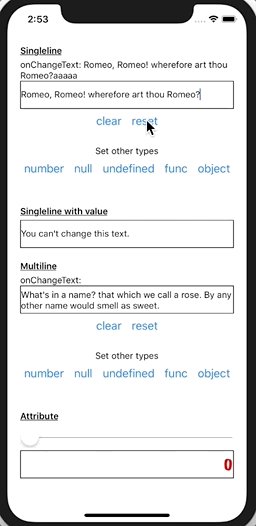
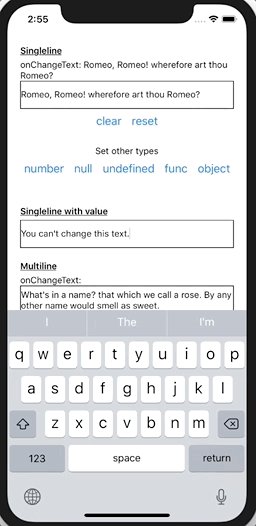
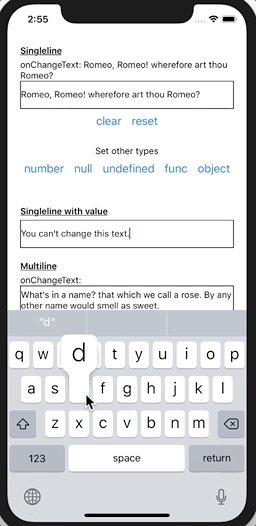
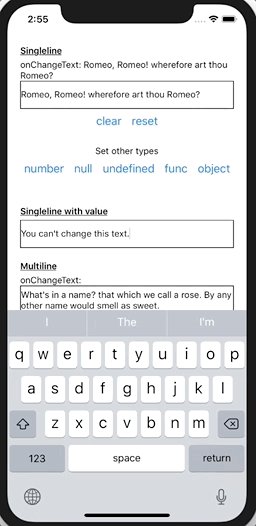
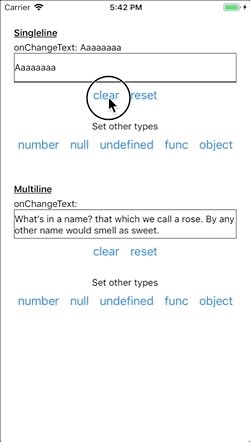
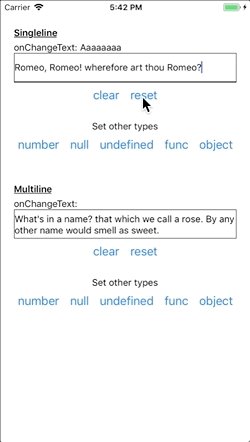
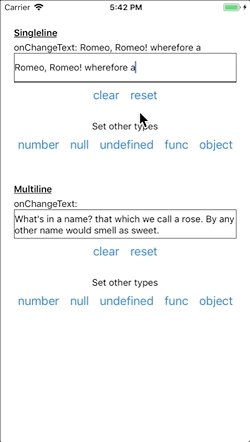
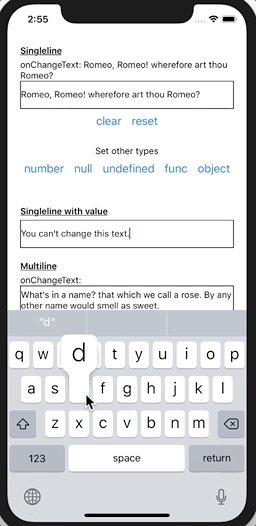
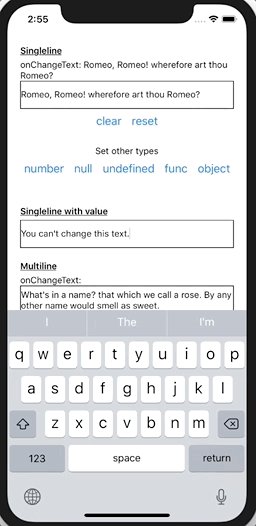
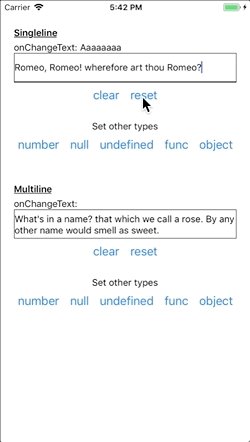
clear()works every timesetNativeProps({text '****'})works every timeAttributed text with bugfix
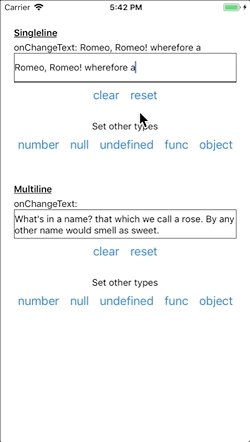
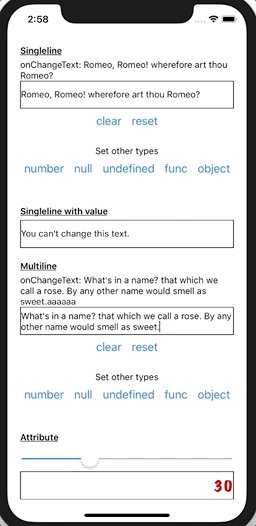
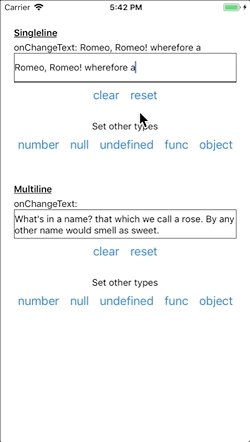
valueprop with bugfixvalueprop is set, the text should not be changedRelease Notes
[IOS] [BUGFIX] [TextInput] - Fix TextInput.clear() and TextInput.setNativeProps({text: ''}) to work