-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Workarounds] Packager unable to resolve module from /Users/node_modules/ #4968
Comments
|
cc @amasad |
|
That's really strange. Next time it happens can you list your watch roots? |
This comment has been minimized.
This comment has been minimized.
|
Do we have a consistent repro case? I've experienced this too. |
|
Same problem here on version 0.17.0. |
|
I also got this problem when requesting for |
|
Do we have a way to recreate this? Any steps that might recreate. |
|
I suspect that this is actually an npm bug. It seems that npm is secretly deleting installed packages in my project's re-running edit: My guess is that React Native's complex dependency structure is just exposing npm's bugs. edit 2: Yeah, you pretty much want to blow away your project's |
|
Is this only seen in npm 3? npm 3 uses flat dependency structure. essentially |
|
I'm using npm 3.5.2. I'm not sure if it applies to npm 2. |
|
I don't think we've tested on npm 3. Although the node resolution algorithm (which we implement) should still work. Are all of you seeing this using npm 3? |
|
@amasad No, I am using npm v2.14.7 |
|
👍 I'm seeing this too with npm Interestingly none of:
fixed it for me. I experienced this after switching between two different React Native projects (one that relies on an older version). I ran the packager for both so maybe that will be part of the repro? It's not clear. Either way I'm unblocked but this seems like a pretty nasty but. And googling for it yields a bunch of unrelated issues :P |
|
@pcottle and whoever else is/has experienced this issue - putting up a repo (with node_modules checked-in) would be AWESOME to help debug this. I too have experienced it, and so have people on my team (on both npm 2 and npm 3). In our case, resetting cache and doing |
|
@skevy will do if I run into it again! My bad, I hadn't thought of checking in the repos -- usually i think of the package.json as being the source of truth (so all else doesnt matter). Others seem to be reporting that restarting helps, so I'm worried its due to something in-memory (which means repro-ing is harder). Anyways I'm getting a new laptop from FB in a few days which means a full reinstall of everything, so I'll post back if I run into it again |
|
FWIW, this error message is just the symptom of the packager not being able to find |
|
I encountered this bug after upgrading React Native from 0.14 to 0.17. After the upgrade I installed a new module (react-native-swipeout) and tried to I'm using nvm 0.29.0, Node.js 5.3.0, and npm 3.3.12. Edit: After the first time the problem disappeared I added another module (rn-router) and the same happened again. I got it working again when I closed the emulator and the packager script, and then ran clean & build in Xcode. |
|
Until we find the root cause for this it would be great showing a better error message with possible ways to fix the problem. For instance:
Someone wants to send a PR for this? ;) |
|
Looks like this code relays on the dependency graph of the package structure. |
This comment has been minimized.
This comment has been minimized.
|
this may be because of the metro cache, so you can add below func in your zshrc (bash_profile?) # react-native
function rn-clean() {
watchman watch-del-all
rm -rf $TMPDIR/react-*
rm -rf $TMPDIR/haste-*
rm -rf $TMPDIR/metro-*
npm start -- --reset-cache
} |
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
This comment has been minimized.
|
I've had this same issue for the last day. We found something that worked for me, when nothing else seemed to; my global react-native install used a different version than my local. I had 54.1 local, 54.4 global. We removed the global and I'm up and running again! |
|
@caitlintrussell - So sorry to be a bother - very new to react-native:
Any direction you could offer would be greatly appreciated. Thanks! 🙏 |
|
@jiang-yi-siphty when you try the react-native option for presets, what kind of error do you receive? |
|
i fix it by:
i think it cause by we had doing some wrong script and it had edit some xcode setting file that git ignored, so we can not easier to solve it by revert or rebuild the project. |
|
Hello, I have got this error as below during running my application on device : EDIT: " npm i --save [email protected] " Thank you |
|
Locking as recent activity appears unrelated to the original discussion around what caused the packager to fail in this manner. Now that the packager has moved to https://github.com/facebook/metro, we might want to move the discussion to an issue on that repo instead. |
|
Please continue discussion over at http://github.com/facebook/metro |


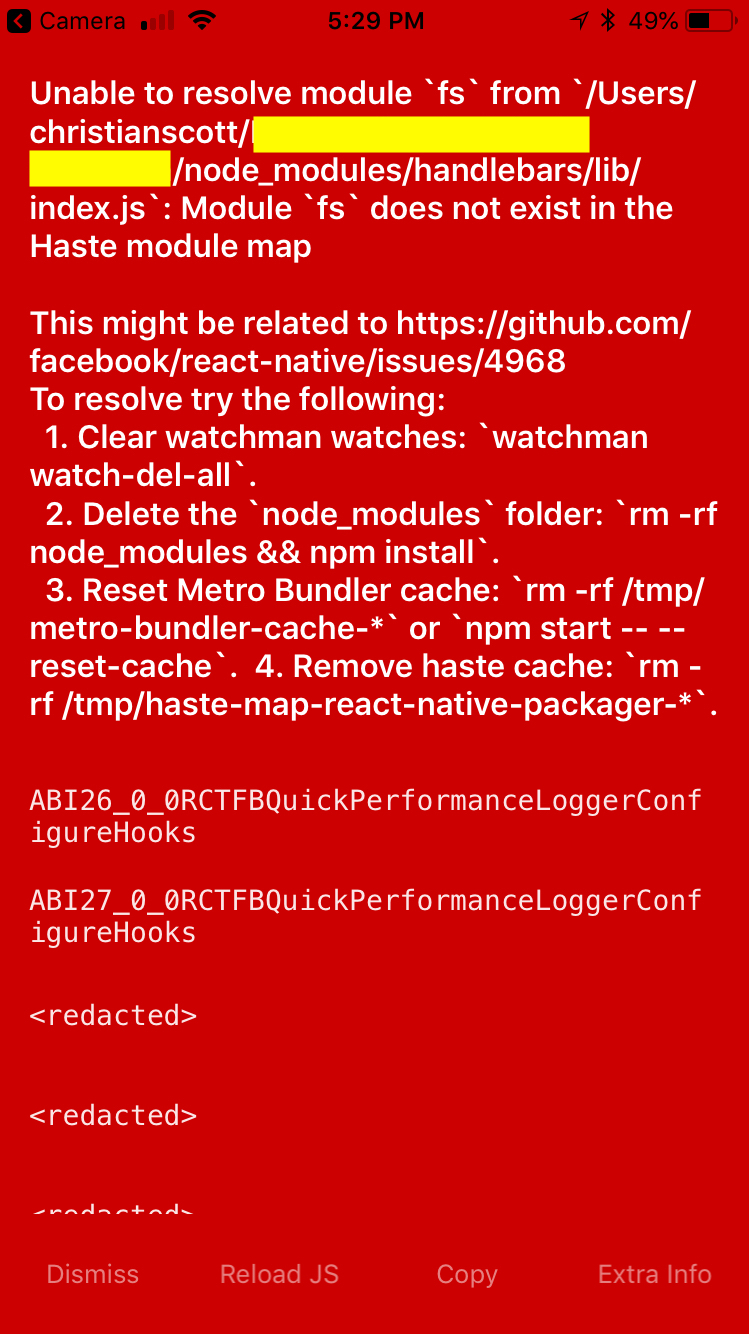
There are various issues scattered around the repo related to this issue. Basically what happens is, for some packages, when you try to require
some-modulein a file, for example,It is unable to resolve the package and the following error appears,
This error message is a symptom of the packager not being able to find
some-module. It'll walk up the directory tree until it findsnode_modules/some-module. It just so happens that/Usersis the last directory to try, hence the weird/Users/node_modulesdirectory in the error message (h/t @philikon).Workarounds
Currently, the workarounds seem to be,
node_modulesfolder -rm -rf node_modules && npm installrm -fr $TMPDIR/react-*ornode_modules/react-native/packager/packager.sh --reset-cachewatchman watch-del-allThe text was updated successfully, but these errors were encountered: