-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
🎣 Using React Hooks in React Native #21967
Comments
This comment has been minimized.
This comment has been minimized.
|
I was not able to make it work on react-native as well, but with a different error:
I noticed that this error also happens when you have two different instances of React being used, so double check that. (facebook/react#13991) |
|
I started looking into this yesterday and it seems that the React Native renderer needs to be updated to implement something similar to what has been added for React Dom: https://github.com/facebook/react/pull/13968/files#diff-72f7665306d50674917de18af012bc5b Currently the React Native renderer only exports the I didn't look into the actual implementation details to see whether this is an easy port as it looks like there's multiple versions of the renderers - both the current and Fabric version of the renderer have a dev, prod and profiling version. I'm assuming these are generated in some way from a single base file for each version (current / Fabric) which isn't available in the repo. |
|
😢😭 |
|
We need to update the React Native Renderer inside the |
It would be much appreciated to have a My project is universal (same components between web and mobile) so my hands are tied. Can't use hooks or simply upgrade because react-native breaks. |
|
We can just do a sync with |
@hramos React team ask to the community to try hooks and give feedback about them. IMO we need a way for RN people to be able to provide this feedback too (not only React projects) before anything is stable. |
|
Hooks is quite a change for React / RN syntax. A lot of docs will need updating too? |
Using Hooks in React NativeIf you'd like to try out Hooks today, you can do the following after installing React 16.7.0-alpha in your project:
Let us know if the above steps work out for you. We're planning on landing support for React 16.6.0 in 0.57.5. Hooks is available in the 16.7.0-alpha, and feedback from the community so far has been that upgrading to alphas of React in the stable React Native releases can be disruptive. What do people here think about a React Native 0.57.5-alpha release that includes support for 16.7.0-alpha out of the box? |
|
Thanks @hramos for this info! So this works fine when using Any ideas on what could be causing this or how to mitigate? UPDATE This only throws when remote debugger is enabled. |
|
Wouldn't it be something like a 0.57.6-alpha if you're already aiming for a stable 0.57.5? I'm totally fine using a custom build for React Native, as long as it works. Haven't tried it yet but does the error in the above comment make sense? If it helps I can try it as well. |
I was able to use useEffect without any issues. Anything in particular that didn't work with useEffect? |
|
@Manishalexin Just tried it again with a completely new build, still not working for me. I've tried useEffect in a couple of different ways, still getting errors on all of them (same error as above). UPDATE This only throws when remote debugger is enabled. |
|
@dabit3 I have the exact same config for npm modules but system-wise I am Mojave and Xcode 12( Shouldn't matter, I presume). And moreover, the error seems service worker related. ( which is weird in vanilla RN project ) |
|
@Manishalexin did you see my comment about the remote debugger? |
|
@dabit3 Just saw. ( Comment doesn't update till page refresh ). UPDATE: @dabit3 Although we get the error, it still works and the app is connected to the debugger and everything else works as expected if we ignore the error and dismiss the error screen. |
|
@hramos Regarding your question of using react alpha in react-native: I am usually freakishly strict about using unstable versions of packages in my projects, but having played with 16.7 alpha this weekend I didn't notice any bugs. Perhaps an alpha release of react-native including hooks could be a good idea? I assume if hooks go past RFC stage and get implemented, react-native will need a lot of pre-testing and this seems like a feature that people would actually love to start using and testing as early as now? |
|
An alpha release of react-native would be awesome! I am working on a new app that isn't published yet, and would love to use the new hooks API. |
I think letting people opt in to the React 16.7.0-alpha by way of an alpha release of RN is a great idea. I've certainly struggled in the past with seeing alpha or even beta releases of React being included as part of a stable React Native release and would find it hard to justify in a more corporate environment. However, for those people who are more adventurous, allowing access to it as an alpha release gives people the best of both worlds. |
|
We've been discussing with other core contributors how to best approach this, and we're currently leaning towards focusing on landing support for React 16.6.0 stable on React Native 0.57.5 first. We're expecting 0.57.5 to be released sometime this week. Once that happens, people who would like to experiment with React Hooks may opt to install the React 16.7.0.alpha on their project and follow the instructions I posted earlier to sync the React Native Renderer with Hooks support to their project. As React Hooks is expected to remain experimental for a few more months, we believe this approach provides the right mix of allowing you all to opt into React Hooks, without placing additional strain on the release process for the next few months prior to React Hooks potentially reaching stable release status. |
|
Did someone in the community that followed these steps already publish a temporary package to NPM containing the alpha? Would make it easier for us to try it out by just aliasing. If not, anyone interested in it here? then I’ll try to publish! |
|
For anyone who suffers from building https://github.com/Foveluy/rn-temp-renderer Editit doesn't work after copy those file into renderers. |
|
@davibe I haven't tried my fork on expo, try this https://github.com/expo/sdk-31-with-hooks-experimental |
|
I can confirm @brunolemos fork is working with Expo. |
|
Instead of using This is because |
It is optional to implement it because imagine that Hooks is a functional component with access to the state, to the life cycle, to the context. It is a "class with a wrapped in a functional component". The classes are not going to disappear or the functional components, now we have an easier way to use what the class provided us and to reuse logic. |
|
I made a stackoverflow post with a small guide here: |
|
Wonder if anyone can help, I have followed @brunolemos guide on getting up and running with hooks on react-native, but as soon as I start to use hooks in my project I run into this error in the android simulator; package.json Updating to babel 7 and adding as polyfills didn't work either Edit: Now getting; Edit (again). Was something not installing the alpha.2 of react. That is now fixed but now getting this error Edit: Back to where I started earlier |
|
@chinds185a I'm assuming you already did this: #21967 (comment) And followed the upgrade guide of each react native version after the one you were using. Upgrade your metro-react-native-babel-preset version. Change your .babelrc to this https://github.com/devhubapp/devhub/blob/master/.babelrc. It seems you are using custom jsc. Remove the polyfills, make sure you followed the steps correctly: https://github.com/react-native-community/jsc-android-buildscripts/blob/master/README.md#how-to-use-it-with-my-react-native-app |
|
Thanks for the suggestions @brunolemos will try these later. I haven’t followed the upgrade path as this is a new project and I started with the latest versions of react and react-native. |
|
@brunolemos Thanks for the suggestions however I am still having the same issues, and it only appears when trying the I have;
|
|
@chinds185a is your package.json the same as you previously posted? You need to remove the caret from |
|
Any estimate about the date when hooks will be ready to use with RN in production? I mean, using stable version, not alphas and betas |
|
I think it should be this coming 0.58 right? |
|
They will only publish stable versions with stable react versions from now on. So you may wait till hooks reach a stable version in the upstream react library, which should happen within a few months. |
|
@pvinis I doubt it. @gazedash 0.58 will probably ship with react 16.7 as a dependency, which does not include support for hooks unfortunately. Ideally, 16.8 will include support for hooks, and hopefully we can see that by react-native 0.60. For now we'll just have to accept that hooks are an experimental feature in react so using them is gonna take a bit of legwork |
|
The above replies are correct! We (React core team) haven't announced the date when hooks will be released in a stable React version– (other than saying "soon")– and this is a prerequisite for supporting hooks in React Native. I will say that as soon as hooks are released in React stable, I'll be working with the React Native team to unblock anything needed to support hooks there. I'm already working on upgrading ancillary packages (like the standalone |
|
@bvaughn Are there large changes required for React Native to support hooks, or is it pretty basic stuff? I'm using ptmt/react-native-macos, and I'm considering using React hooks in my codebase, even if that means making some changes to native code. |
|
There might some unknowns but I don't think it should be large, no. |
|
For those asking for a timeline, support for Hooks in RN should land no earlier than Release 0.60. This is based on the fact the 0.59 RC is due to be cut soon, with React 16.6.3 as a dependency most likely. |
|
Oh no |
|
The 0.59 release is being coordinated in react-native-community/releases#79, and that's the best place to discuss if you feel strongly that this cannot wait for 0.60. |
|
If you want a more in depth explanation of what it takes for Hooks to land: react-native-community/releases#79 (comment) (locking to keep this as last link until updates) |
|
React 16.8 with Hooks has been released: https://reactjs.org/blog/2019/02/06/react-v16.8.0.html We are working on updating React Native to use React 16.8 in time for the React Native 0.59 release. |
|
👀 ccefc70 Hooks have landed in React Native. They will be part of the 0.59 release. |
|
The 0.59 release has been promoted to stable. Read more in the React Native blog: http://facebook.github.io/react-native/blog/2019/03/12/releasing-react-native-059 Now that Hooks are generally available, I'll go ahead and unpin this thread. |




React Hooks will ship as part of React Native 0.59.
If you are interested in using Hooks before then, see my comment below.
Original issue:
Environment
[skip envinfo]
OS: Windows 10
Node: 10.11.0
Yarn: Not Found
npm: 6.4.1
Watchman: Not Found
Xcode: N/A
Android Studio: Version 3.2.0.0 AI-181.5540.7.32.5056338
Packages: (wanted => installed)
react: 16.7.0-alpha.0 => 16.7.0-alpha.0
react-native: https://github.com/expo/react-native/archive/sdk-30.0.0.tar.gz => 0.55.4
expo: 2.2.0
Description
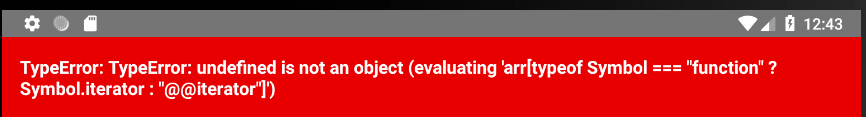
When using React Hooks like
useStatewithin a function component, I get the following error message.The text was updated successfully, but these errors were encountered: