-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[0.56.0-rc.2] Animated.createAnimatedComponent causes undefined is not an object (_this_.setComponentref.bind) #19763
Comments
|
Your repro is not a small example that we can use to reproduce the problem. Your code snippet seems to rely on a lot of code from your project. A very simple example that only requires core components would be helpful for us to track down the problem. |
|
@TheSavior updated 👍 |
|
I created a new project with |
|
@TheSavior Definitely is, I updated my question. Error seems to be related to animated image component, my previous example used |
|
👋 @iljadaderko quick side question, since now the repro steps have a "smaller footprint", would you mind creating a git repo with the proj that follows those steps? So that we can, like, just download it, run it and repro the error? Still, thanks for pinpointing which file is related to it! |
|
@kelset sure thing, just made this repo, ran in my ios sim and got the issue |
|
In our codebase, we didn't have this error using As soon as I explicitly used Babel 7.0.0 in our project, we ran into this issue. I hope this can help. |
|
👋 @iljadaderko, I just tested your code and repo with rc.4 and rc.5 but I wasn't able to get the crash. I guess it's been fixed then - could you give it a go and close the issue if that's the case for you? Here's the small repo where I tested it: https://github.com/kelset/rn56-testupdate/tree/test-image-crash |
|
I just updated to 0.56 release and the issue is no longer there, good work guys! |
|
@thientnc-ibl Have you tried with the babel preset 5.0.2? |
|
@thientnc-ibl try to add |
|
@kelset , @alessandro-bottamedi |
|
Then I have to ask you to create a small repro repository in order to help you with it, because as I linked above I wasn't able to reproduce this issue. |
|
@kelset |
|
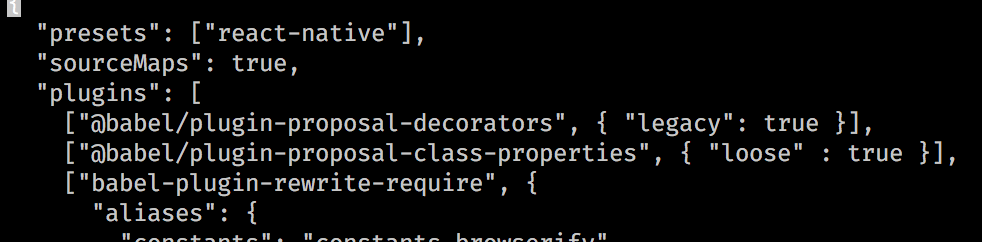
my .bablerc file: all working in RN 0.56.0 & Mobx 5.0.3 |
|
@alessandro-bottamedi |
|
@alessandro-bottamedi I ran in the same issue once I tried creating my react-native app with same codebase of buiseness layer as already developed web app. I tried using your |
|
@sunnyworld2009 all babel packages must be at version "7.0.0-beta-47", anyway follow this issue: #20150 , there is a better workaround for this problem. |




Description
Update to
0.56.0-rc.2resulted in error shown below. I believe it is related to usage ofAnimated.ImageorAnimated.createAnimatedComponentthat wraps something containing<Image />UPDATE: Likely related to something being undefined here? https://github.com/facebook/react-native/blob/master/Libraries/Animated/src/createAnimatedComponent.js#L39
Environment
Reproducible Demo
Initiate new native project
Use any
Animated.Imagecomponent insideApp.jsfor example:The text was updated successfully, but these errors were encountered: