-
Notifications
You must be signed in to change notification settings - Fork 24.4k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
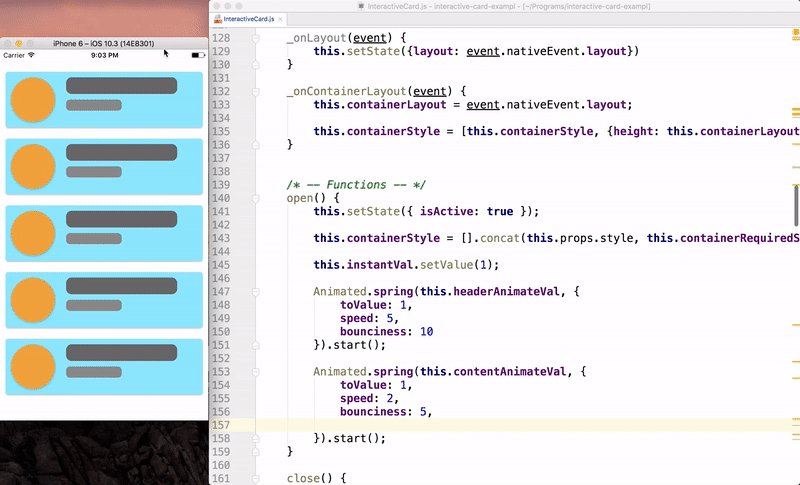
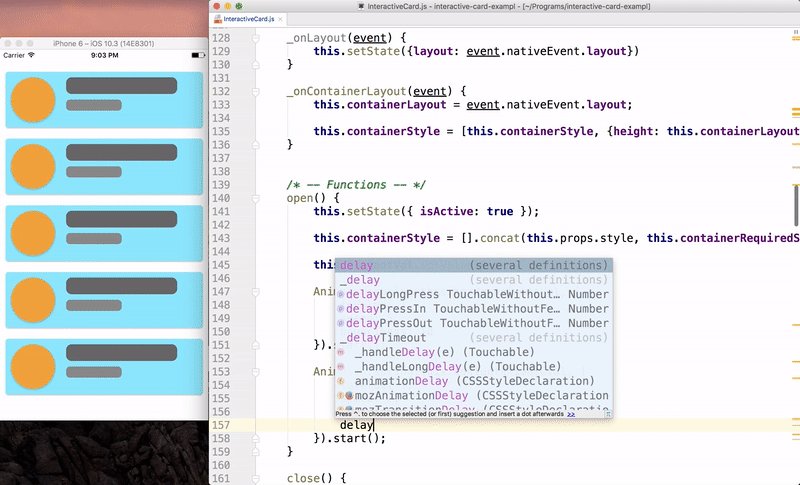
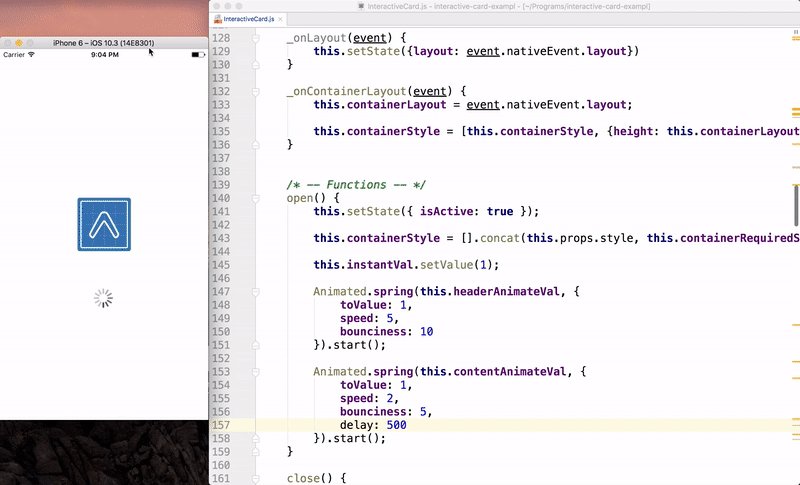
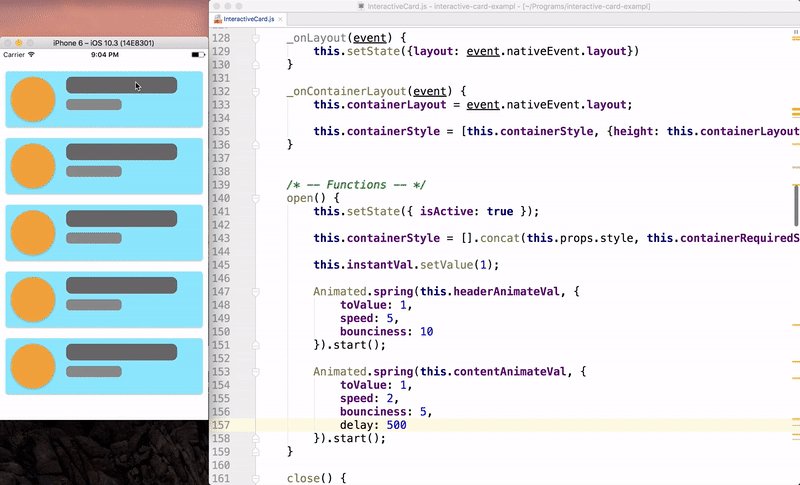
Add delay support to Animated.spring
Summary: Aadding a `delay` option to `Animated.spring` works now 👇:  Closes #15043 Differential Revision: D5436307 Pulled By: hramos fbshipit-source-id: df0652d20ee5810986b322486f1ec417fe2d0a0a
- Loading branch information
1 parent
b60a8dc
commit 9c2ce53
Showing
1 changed file
with
19 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters