Structured-Filter is a generic Web UI for building structured search or filter queries.
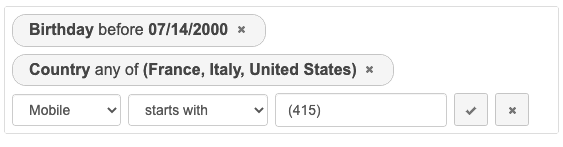
With it you can build structured search conditions like Firstname starts with 'A' and Birthday after 1/1/1980 and State in (CA, NY, FL)... It is a full jQuery UI widget, supporting various configurations and themes.
Check the demo for live examples.
You can download or fork structured-filter on GitHub.
# To get the latest stable version, use git from the command line.
git clone https://github.com/evoluteur/structured-filteror install the npm package:
# To get the latest stable version, use npm from the command line.
npm install structured-filteror install with Bower:
# To get the latest stable version, use Bower from the command line.
bower install structured-filter
# To get the most recent, latest committed-to-master version use:
bower install structured-filter#masterNotes:
- If you use a version of jQuery-UI smaller than 1.12.1, you must use Structured-Filter version 1.1.0.
- For React, use Structured-Filter-React.
First, load jQuery, jQuery UI, and the plugin:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/structured-filter.js" type="text/javascript" charset="utf-8"></script>The widget requires a jQuery UI theme to be present, as well as its own included base CSS file (structured-filter.css). Here we use the "base" theme as an example:
<link rel="stylesheet" type="text/css" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.css">
<link href="css/structured-filter.css" rel="stylesheet" type="text/css">Now, let's attach it to an existing <div> tag:
<script type="text/javascript">
$(document).ready(function() {
$("#myFilter").structFilter({
fields: [
{id:"lastname", type:"text", label:"Lastname"},
{id:"firstname", type:"text", label:"Firstname"},
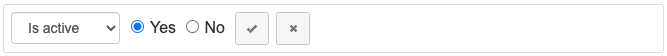
{id:"active", type:"boolean", label:"Is active"},
{id:"age", type:"number", label:"Age"},
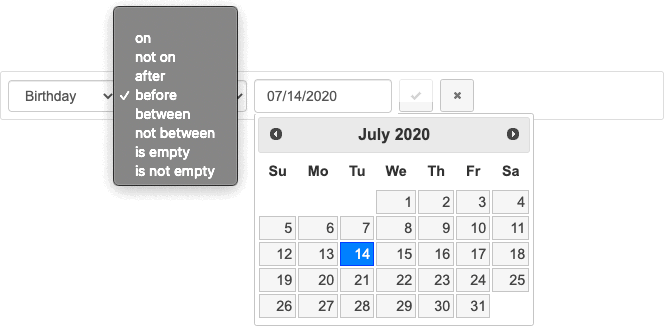
{id:"bday", type:"date", label:"Birthday"},
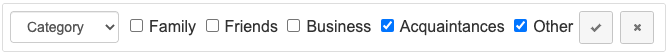
{id:"category", type:"list", label:"Category",
list:[
{id:"1", label:"Family"},
{id:"2", label:"Friends"},
{id:"3", label:"Business"},
{id:"4", label:"Acquaintances"},
{id:"5", label:"Other"}
]
}
]
});
});
</script>
<div id="myFilter"></div>This will change the <div> into the widget.
The widget is configured with a list of fields to use in the search conditions.
Each field must have an ID, a type, and a label.
- id - unique identifier for the field.
- label - displayed field name.
- type - data type. Possible types of field: text, number, boolean, date, time, list.
Fields of type "list" must also have a "list" property for the values (array of objects with id and label).
Example:
fields = [
{id:"lastname", type:"text", label:"Lastname"},
{id:"firstname", type:"text", label:"Firstname"},
{id:"active", type:"boolean", label:"Is active"},
{id:"age", type:"number", label:"Age"},
{id:"bday", type:"date", label:"Birthday"},
{id:"category", type:"list", label:"Category",
list:[
{id:"1", label:"Family"},
{id:"2", label:"Friends"},
...
]
}
];Note: To change the behavior of a "list" field, use the type "list-options" and "list-dropdown" instead of "list".
Queries are expressed as a set of conditions.
Each condition is defined by:
- a field
- an operator
- one or several values
For each field the possible operators are determined by it's type.
- Yes (1)
- No (0)
- on (eq)
- not on (ne)
- after (gt)
- before (lt)
- between (bw)
- not between (nbw)
- is empty (null)
- is not empty (nn)
- any of (in)
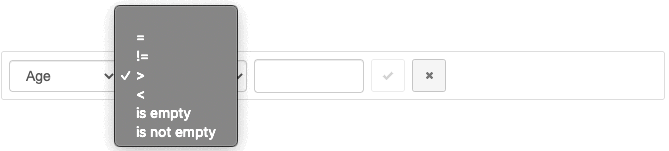
- equal (eq)
- = (eq)
- != (ne)
- > (gt)
- < (lt)
- is empty (null)
- is not empty (nn)
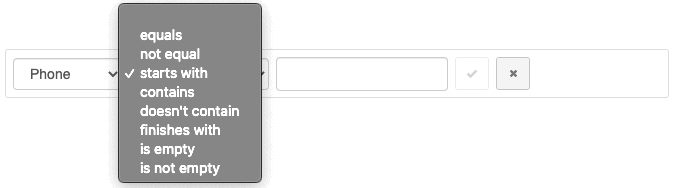
- equals (eq)
- not equal (ne)
- starts with (sw)
- contains (ct)
- doesn't contain (nct)
- finishes with (fw)
- is empty (null)
- is not empty (nn)
- at (eq)
- not at (ne)
- after (gt)
- before (lt)
- between (bw)
- not between (nbw)
- is empty (null)
- is not empty (nn)
structured-filter provides several options to customize its behaviour:
The labels of buttons used to manipulate filters. This options applies to the 3 buttons, "New filter", "Add filter"/"Update filter" and "Cancel" which use icons if the option is set to false.
$("#myFilter").structFilter({
buttonLabels: true
});Defaults to false.
The format for parsed and displayed dates. This attribute is one of the regionalisation attributes. Common formats are: Default - "mm/dd/yy", ISO 8601 - "yy-mm-dd", Short - "d M, y", Medium - "d MM, y", Full - "DD, d MM, yy". For a full list of the possible formats see the jQuery formatDate function.
$("#myFilter").structFilter({
dateFormat: "d M, y"
});Defaults to "mm/dd/yy".
This option disables operators from conditions. This changes the structure of conditions from "field-operator-value" to "field-value" which simplifies the backend implementation of filtering.
$("#myFilter").structFilter({
disableOperators: true
});Defaults to "false".
The list of fields (as an array of objects with id, label and type) to participate in the query definition. Possible types are: text, boolean, number, date, time, and list.
$("#myFilter").structFilter({
fields: [
{id:"lastname", type:"text", label:"Lastname"},
{id:"firstname", type:"text", label:"Firstname"},
{id:"active", type:"boolean", label:"Is active"},
{id:"age", type:"number", label:"Age"},
{id:"bday", type:"date", label:"Birthday"},
{id:"category", type:"list", label:"Category",
list:[
{id:"1", label:"Family"},
{id:"2", label:"Friends"},
{id:"3", label:"Business"},
{id:"4", label:"Acquaintances"},
{id:"5", label:"Other"}
]
}
]
});Defaults to [ ].
A highlight animation performed on the last added or modified filter.
$("#myFilter").structFilter({
highlight: false
});Defaults to true.
Shows or hides the "Submit" button.
$("#myFilter").structFilter({
submitButton: true
});Defaults to false.
Provides hidden fields with the conditions' values to be submitted with the form (as an alternative to an AJAX call).
$("#myFilter").structFilter({
submitReady: true
});Defaults to false.
Adds a new filter condition.
$("#myFilter").structFilter("addCondition", {
field:{
label: "Lastname",
value: "lastname"
},
operator:{
label: "starts with",
value: "sw"
},
value:{
label: "\"a\"",
value: "a"
}
});Removes all search filters.
$("#myFilter").structFilter("clear");Gets the number of filters.
$("#myFilter").structFilter("length");Removes the condition of the specified index.
$("#myFilter").structFilter("removeCondition", 0);Gets or sets the filter definition (as an array of filters).
$("#myFilter").structFilter("val");
$("#myFilter").structFilter("val", data);Sample value:
[
{
field:{
label: "Lastname",
value: "Lastname"
},
operator:{
label: "starts with",
value: "sw"
},
value:{
label: "\"jo\"",
value: "jo"
}
}
]Gets the filter definition (as a readable text string).
$("#myFilter").structFilter("valText");Sample value:
Lastname starts with "jo"
Gets the filter definition (as a URL string).
$("#myFilter").structFilter("valUrl");Sample value:
filters=1&field-0=Lastname&operator-0=sw&value-0=jo&label=Lastname%20starts%20with%20%22jo%22%0A
This event is triggered when the list of search conditions is modified.
$("#myFilter").on("change.search", function(event){
// do something
});This event is triggered when the submit button is clicked.
$("#myFilter").on("submit.search", function(event){
// do something
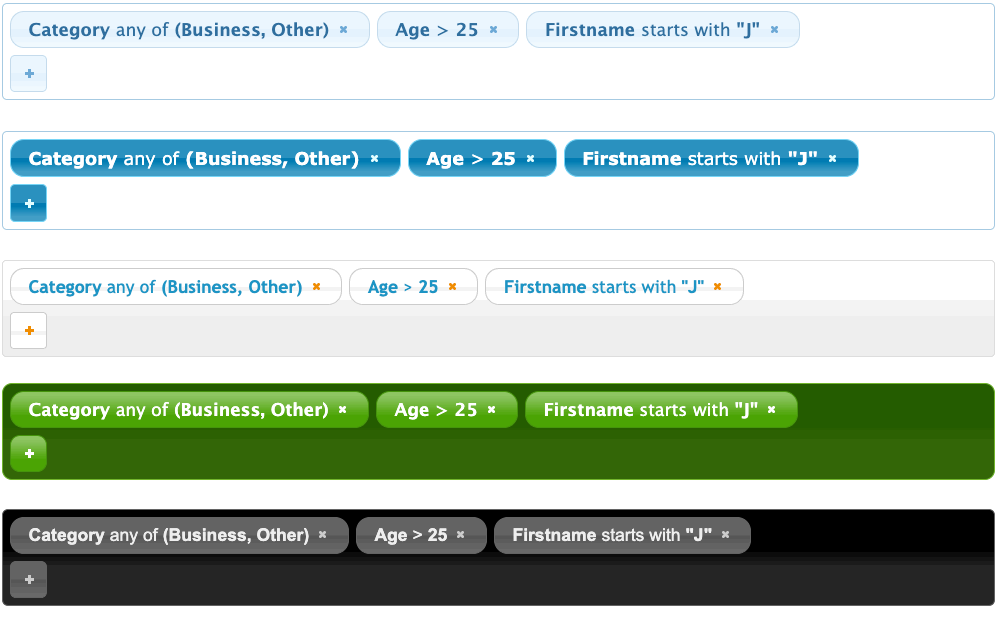
});structured-filter is as easily themeable as any jQuery UI widget, using one of the jQuery UI themes or your own custom theme made with Themeroller.
CSS for themes can be accessed from Google Hosted Libraries.
Dark theme ("ui-darkness"):
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.13.2/themes/ui-darkness/jquery-ui.css" rel="stylesheet" type="text/css">A version of structured-filter for Bootstrap and Backbone.js is available as part of Evolutility-UI-jQuery set of generic views for CRUD (Create, Read, Update, Delete) and more.
A re-write for React in under construction at Structured-Filter-React.
Check out my other jQuery UI wdget ColorPicker.
Structured-Filter is released under the MIT license.
Copyright (c) 2024 Olivier Giulieri.