-
Notifications
You must be signed in to change notification settings - Fork 8.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
avoid day long gaps in sample data #20897
Conversation
💚 Build Succeeded |
💚 Build Succeeded |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Code LGTM.
I've tested the cases where tests fails using different timezone as specified #20020 (review) all tests passes.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍 Tested locally and this fixes the bug!
|
@cjcenizal Thanks for walking me through a much simpler way of translating the times. Unfortunately, the refactor was very large. Would you mind giving this another review? |
💔 Build Failed |
|
jenkins, test this |
💔 Build Failed |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| return new Date(year, month, date); | ||
| } | ||
|
|
||
| export function dateToISO8601IgnoringTime(date) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Minor nit, but personally I think the only logical and consistent way to treat acronyms is to camel case them like any other word. So this would be dateToIso8601IgnoringTime which would case it consistently with iso8601ToDateIgnoringTime.
|
|
||
| // Translate source timestamp by targetReference timestamp, | ||
| // perserving the distance between source and sourceReference | ||
| export function translateTimeRelativeToDifference(source, sourceReference, targetReference) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I renamed a variable here to help me reason about this code in the correct terms... it's a small change but maybe it will help others too?
export function translateTimeRelativeToDifference(source, sourceReference, targetReference) {
const sourceDate = iso8601ToDateIgnoringTime(source);
const sourceReferenceDate = iso8601ToDateIgnoringTime(sourceReference);
const targetReferenceDate = iso8601ToDateIgnoringTime(targetReference);
const timeDelta = sourceDate.getTime() - sourceReferenceDate.getTime();
const translatedDate = (new Date(targetReferenceDate.getTime() + timeDelta));
return `${dateToISO8601IgnoringTime(translatedDate)}T${source.substring(11)}`;
}|
|
||
| // Translate source timestamp by targetReference timestamp, | ||
| // perserving the week distance between source and sourceReference and day of week of the source timestamp | ||
| export function translateTimeRelativeToWeek(source, sourceReference, targetReference) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I also added some comments here and changed some names to help me reason about this. Might be useful to others too.
export function translateTimeRelativeToWeek(source, sourceReference, targetReference) {
const sourceReferenceDate = iso8601ToDateIgnoringTime(sourceReference);
const targetReferenceDate = iso8601ToDateIgnoringTime(targetReference);
// If these dates were in the same week, how many days apart would they be?
const dayOfWeekDelta = sourceReferenceDate.getDay() - targetReferenceDate.getDay();
// If we pretend that the targetReference is actually the same day of the week as the
// sourceReference, then we can translate the source to the target while preserving their
// days of the week.
const normalizationDelta = dayOfWeekDelta * MILLISECONDS_IN_DAY;
const normalizedTargetReference =
dateToISO8601IgnoringTime(new Date(targetReferenceDate.getTime() + normalizationDelta));
return translateTimeRelativeToDifference(
source,
sourceReference,
normalizedTargetReference);
}
💔 Build Failed |
💔 Build Failed |
|
Looks like flaky test jenkins, test this |
💚 Build Succeeded |
💔 Build Failed |
💔 Build Failed |
|
jenkins, test this |
💚 Build Succeeded |
* avoid day long gaps in sample data * avoid using toISOString to avoid an timezone problems * unskip sample test now that problem is fixed * use much better cj algorithm for translating time * cjcenizal review updates * update funtion name in install.js * push source reference date back a week
* avoid day long gaps in sample data * avoid using toISOString to avoid an timezone problems * unskip sample test now that problem is fixed * use much better cj algorithm for translating time * cjcenizal review updates * update funtion name in install.js * push source reference date back a week


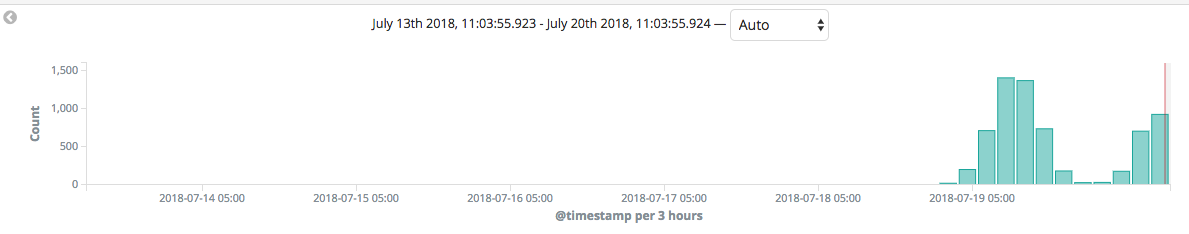
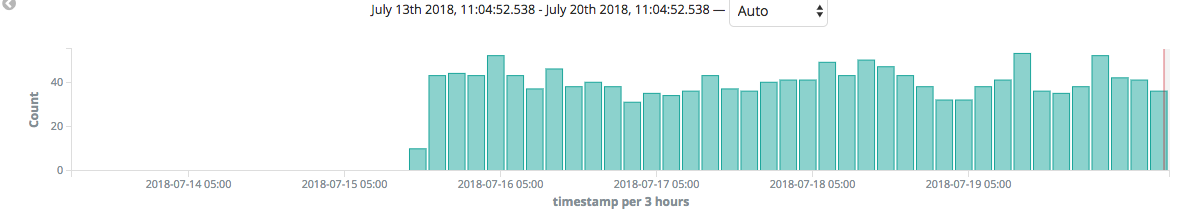
fixes #20807
There was a bug in the sample data timestamp adjustment logic that allowed for a days long gap in the data. The bug was that partial weeks were not accounted for resulting in bugs like: this Friday and last Friday both getting adjusted to this Friday.
This PR cleans up the timestamp adjustment logic to acount for partial weeks. The PR also ensures consistency with
Datemethods ensuring that only methods that return values in local time are used.Below is an example of what the data gap used to look like in Discover
