-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Dashboard] Fix React errors (#153320)
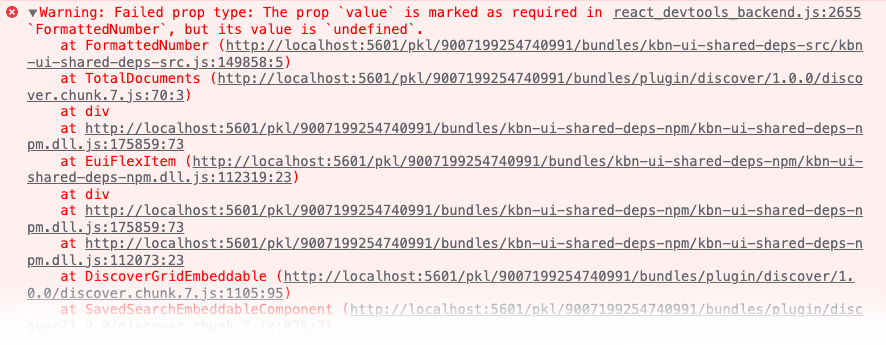
Closes #150641 ## Summary This PR fixes the following React errors that were being thrown in the Dashboard app: 1. The following React warning was thrown by the `EuiContextMenuPanel` in `ControlsToolbarButton` when the controls button was clicked because the `key` prop was one layer too deep, so it thought that it was missing:  I fixed this by following EUI's guidelines for [pass-through props](https://github.com/elastic/eui/blob/main/wiki/component-design.md#pass-through-props). 2. The following React warning was thrown by the `react-remove-scroll-bar` library when both a flyout and a modal were open at the same time:  I fixed this by upgrading the dependency, since it was fixed in a later version of the library. 3. @elastic/kibana-data-discovery The following React warning was thrown by Discover's saved search embeddable when `totalHitCount` was undefined because the `FormattedNumber` component did not handle it properly:  I fixed this by ensuring that the `TotalDocuments` component was not rendered when `totalHitCount` was undefined. While this was not technically our error to fix, it was simple enough and the error impacted 2 out of the 3 sample dashboards, so I figured I'd throw that fix in as well to clean up our console 👍 I tested a bunch of Dashboard behaviour to try to get other React errors to throw, but I couldn't find any other ones - totally possible I missed something, but I think it's safe to close the attached issue and open separate issues for other React errors (if any) that are discovered after-the-fact. ### Checklist - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] Any UI touched in this PR is usable by keyboard only (learn more about [keyboard accessibility](https://webaim.org/techniques/keyboard/)) - [x] Any UI touched in this PR does not create any new axe failures (run axe in browser: [FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/), [Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### For maintainers - [ ] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: kibanamachine <[email protected]>
- Loading branch information
1 parent
b34a4ec
commit 8fa826d
Showing
16 changed files
with
130 additions
and
117 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
88 changes: 0 additions & 88 deletions
88
src/plugins/controls/public/control_group/editor/edit_control_group.tsx
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
62 changes: 62 additions & 0 deletions
62
src/plugins/controls/public/control_group/editor/open_edit_control_group_flyout.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,62 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0 and the Server Side Public License, v 1; you may not use this file except | ||
| * in compliance with, at your election, the Elastic License 2.0 or the Server | ||
| * Side Public License, v 1. | ||
| */ | ||
|
|
||
| import React from 'react'; | ||
| import { OverlayRef } from '@kbn/core-mount-utils-browser'; | ||
| import { toMountPoint } from '@kbn/kibana-react-plugin/public'; | ||
|
|
||
| import { pluginServices } from '../../services'; | ||
| import { ControlGroupEditor } from './control_group_editor'; | ||
| import { ControlGroupStrings } from '../control_group_strings'; | ||
| import { ControlGroupContainer, setFlyoutRef } from '../embeddable/control_group_container'; | ||
|
|
||
| export function openEditControlGroupFlyout(this: ControlGroupContainer) { | ||
| const { | ||
| overlays: { openFlyout, openConfirm }, | ||
| theme: { theme$ }, | ||
| } = pluginServices.getServices(); | ||
| const ReduxWrapper = this.getReduxEmbeddableTools().Wrapper; | ||
|
|
||
| const onDeleteAll = (ref: OverlayRef) => { | ||
| openConfirm(ControlGroupStrings.management.deleteControls.getSubtitle(), { | ||
| confirmButtonText: ControlGroupStrings.management.deleteControls.getConfirm(), | ||
| cancelButtonText: ControlGroupStrings.management.deleteControls.getCancel(), | ||
| title: ControlGroupStrings.management.deleteControls.getDeleteAllTitle(), | ||
| buttonColor: 'danger', | ||
| }).then((confirmed) => { | ||
| if (confirmed) | ||
| Object.keys(this.getInput().panels).forEach((panelId) => this.removeEmbeddable(panelId)); | ||
| ref.close(); | ||
| }); | ||
| }; | ||
|
|
||
| const flyoutInstance = openFlyout( | ||
| toMountPoint( | ||
| <ReduxWrapper> | ||
| <ControlGroupEditor | ||
| initialInput={this.getInput()} | ||
| updateInput={(changes) => this.updateInput(changes)} | ||
| controlCount={Object.keys(this.getInput().panels ?? {}).length} | ||
| onDeleteAll={() => onDeleteAll(flyoutInstance)} | ||
| onClose={() => flyoutInstance.close()} | ||
| /> | ||
| </ReduxWrapper>, | ||
| { theme$ } | ||
| ), | ||
| { | ||
| 'aria-label': ControlGroupStrings.manageControl.getFlyoutCreateTitle(), | ||
| outsideClickCloses: false, | ||
| onClose: () => { | ||
| this.closeAllFlyouts(); | ||
| }, | ||
| // @ts-ignore - TODO: Remove this once https://github.com/elastic/eui/pull/6645 lands in Kibana | ||
| focusTrapProps: { scrollLock: true }, | ||
| } | ||
| ); | ||
| setFlyoutRef(flyoutInstance); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
34 changes: 34 additions & 0 deletions
34
...hboard/public/dashboard_app/top_nav/controls_toolbar_button/edit_control_group_button.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0 and the Server Side Public License, v 1; you may not use this file except | ||
| * in compliance with, at your election, the Elastic License 2.0 or the Server | ||
| * Side Public License, v 1. | ||
| */ | ||
|
|
||
| import React from 'react'; | ||
| import { EuiContextMenuItem } from '@elastic/eui'; | ||
| import { ControlGroupContainer } from '@kbn/controls-plugin/public'; | ||
| import { getEditControlGroupButtonTitle } from '../../_dashboard_app_strings'; | ||
|
|
||
| interface Props { | ||
| closePopover: () => void; | ||
| controlGroup: ControlGroupContainer; | ||
| } | ||
|
|
||
| export const EditControlGroupButton = ({ closePopover, controlGroup, ...rest }: Props) => { | ||
| return ( | ||
| <EuiContextMenuItem | ||
| {...rest} | ||
| icon="gear" | ||
| data-test-subj="controls-settings-button" | ||
| aria-label={getEditControlGroupButtonTitle()} | ||
| onClick={() => { | ||
| controlGroup.openEditControlGroupFlyout(); | ||
| closePopover(); | ||
| }} | ||
| > | ||
| {getEditControlGroupButtonTitle()} | ||
| </EuiContextMenuItem> | ||
| ); | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters