This module implements a HTML5 Canvas on top of OpenVG (node-openvg). It is targeted to the raspberry-pi. By using the OpenVG APIs on the Raspberry PI, all graphics code will run on the GPU with hardware acceleration.
This library aims for API compatibility with node-canvas where it applies and makes sense. While node-canvas is targeted to create images off screen, node-openvg-canvas is targeted to main screen usage, but not yet for user interaction.
Currently there are only plans to implement the 2d context. Implementing the 3d context (web gl) should be possible by mapping OpenGL/ES.
This module has been tested on node 0.8, 0.10 and 0.11. Official node binaries for the raspberry pi can be found be clicking at "Other release files" link that accompanies every node release announcement, example.
node-openvg-canvas depends on freetype and freeimage. To install these libraries on the raspberry - assuming a raspbian distribution - use:
sudo apt-get install libfreetype6 libfreetype6-dev libfreeimage3 libfreeimage-dev
Fetch the source:
git clone https://github.com/luismreis/node-openvg-canvas.git
Build the package:
cd node-openvg-canvas
npm install
To test:
export PATH=$PWD/bin:$PATH
examples/swissClock.js
Run on your command line:
npm install openvg-canvas --save
The project now implements the full HTML 5 Canvas Level 1 specification, plus most of the non interactive features of Level 2. The current focus on the project for releases in the short term is performance.
Items marked as "✘" are not planned for implementation. Some due to insufficient information (eg. focus ring), others because they don't make sense in this implementation (eg. scrollPathIntoView).
| Object / Feature | Status | Notes |
|---|---|---|
| CanvasRenderingContext2D | ||
| - state - save/restore | ✔ | |
| - matrix transformations: scale, transform, etc | ✔ | |
| - compositing - alpha, composite operation | ✔ | |
| - image smoothing | ✔ | |
| - stroke/fill style | ✔ | |
| - solid colors | ✔ | |
| - gradients | ✔ | |
| - patterns | ✔ | (see below) |
| - shadows | ✔ | |
| - clear/fill/stroke rect | ✔ | |
| - beginPath, paths / path methods, fill, stroke | ✔ | |
| - focus ring | ✘ | |
| - scrollPathIntoView | ✘ | |
| - clipping region | ✔ | |
| - isPointInPath | to do | Support planned. |
| - fill/stroke text | ✔ | |
| - measure text | ✔ | hanging and ideographic baselines not implemented. |
| - drawImage | ✔ | |
| - hit regions | ✘ | |
| - create/get/put image data | ✔ | |
| CanvasDrawingStyles | ||
| - line caps/joins - line width, cap, join, miter limit | ✔ | |
| - dashed lines | ✔ | |
| - text - font, textAlign, textBaseline | ✔ | |
| CanvasPathMethods | ✔ | |
| - beginPath | ✔ | Also available on the Path object. |
| - moveTo, lineTo | ✔ | |
| - quadraticCurveTo, bezierCurveTo | ✔ | Untested |
| - arcTo | ✔ | Implemented Canvas Level 2 (elliptical arcs) |
| - rect | ✔ | |
| - arc | ✔ | |
| - ellipse | ✔ | |
| CanvasGradient | ✔ | |
| - addColorStop | ✔ | |
| CanvasPattern | ✔ | OpenVG doesn't support one-directional patterns. For now only 'no-repeat' and 'repeat' work as expected. |
| - setTransform | to do | Planned. |
| TextMetrics | ✔ | |
| HitRegionOptions | ✘ | |
| ImageData | ✔ | |
| Path | ✔ | (see CanvasPathMethods) |
| - (constructor) | ✔ | SVG path constructor after v1.0 |
| - addPath | ✔ | |
| - addPathByStrokingPath | ✘ | |
| - addText | ✔ | Position and Path variants |
| - addPathByStrokingText | ✘ |
On browsers, the Canvas rendering is controlled by the browser runtime - this is referred in the w3c docs as the ' "update the rendering" step'.
On node-canvas, user code explicitly calls toBuffer or similar functions to produce output. Note that this behavior can be reproduced on node-openvg-canvas by calling ImageData.saveToBuffer and/or Canvas.toBuffer.
Code running on node-openvg-canvas must explicitly swap display buffers, to do so, either call Canvas.vgSwapBuffers() or use the included requestAnimationFrame shim that does this after calling your paint callback function (for more information look at the clock examples).
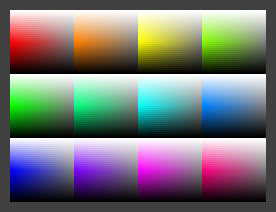
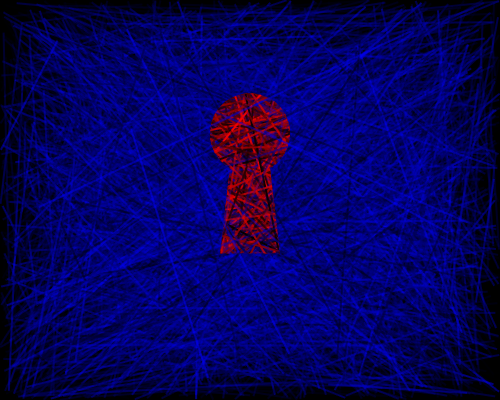
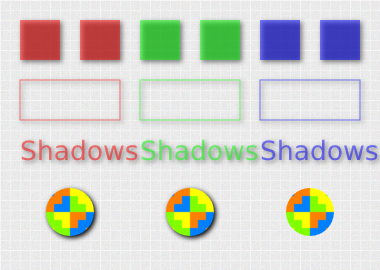
The code to produce these screenshots is included in the examples.
examples/color.js
examples/clipping.js
examples/globalAlpha.js
examples/clipping.js
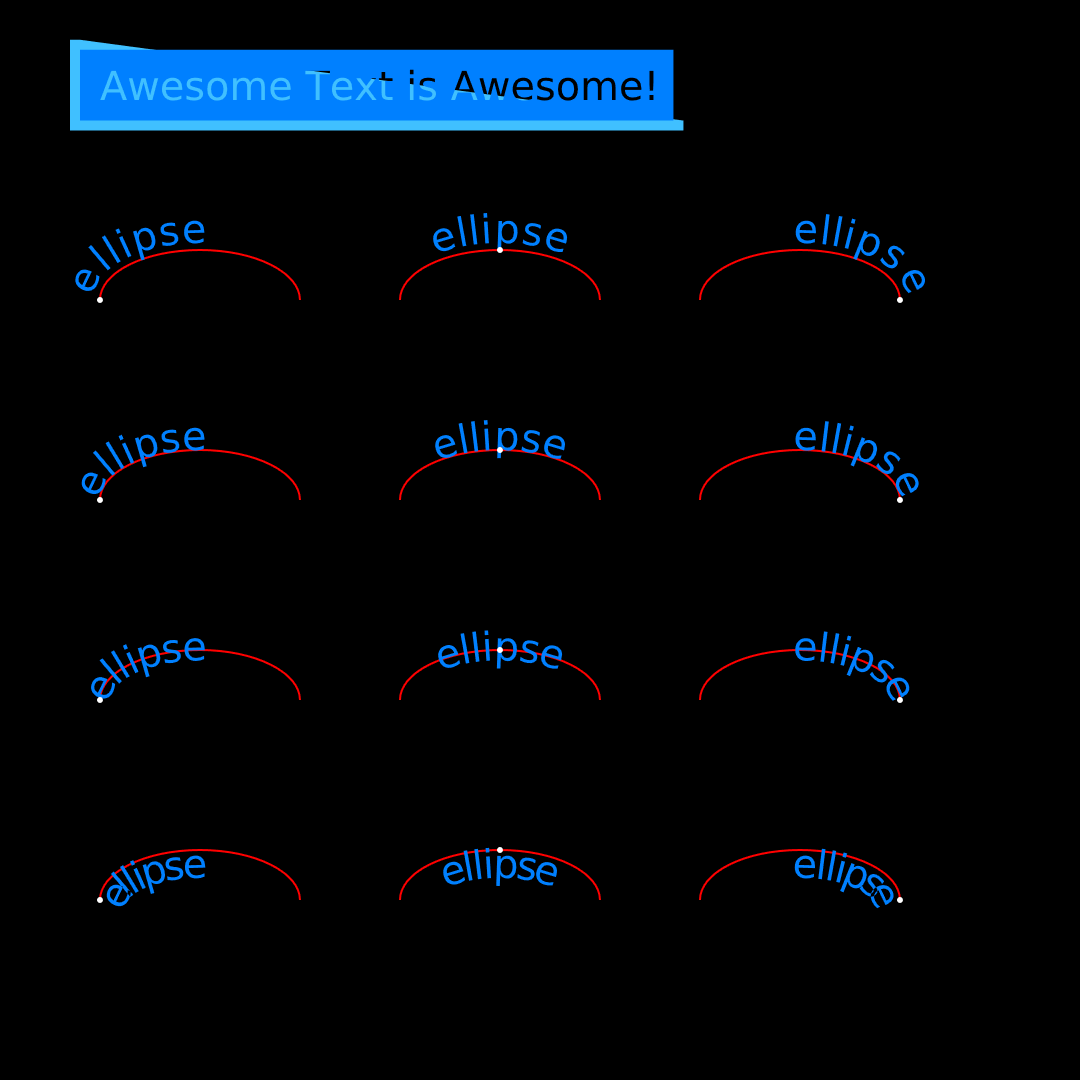
examples/pathText.js
(The MIT License)
Copyright (c) 2012, 2013 Luis Reis
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
====
This module used to depend on node-image (BSD license) npm / github for image loading/saving, currently, it has it's own FreeImage bindings.
====
Font loading and rendering via FreeType is based on code originaly from Hybrid Graphics, Ltd (BSD license).