Volto add-on
Plotly Charts and Plotly Chart Editor integration with Volto
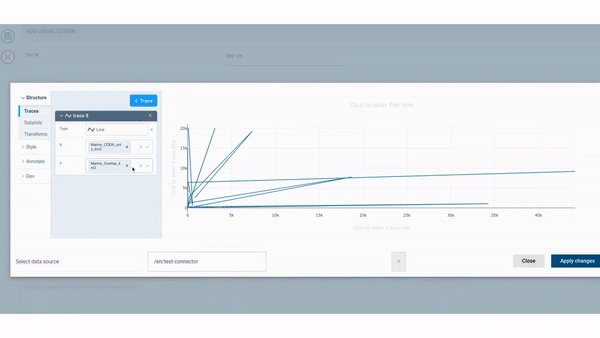
- Exports a PlotlyChart Widget, can be used in regular volto edit forms
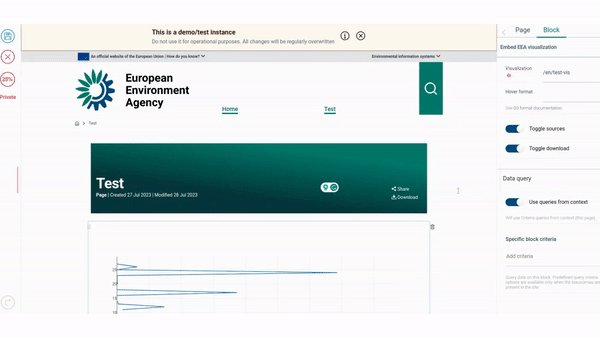
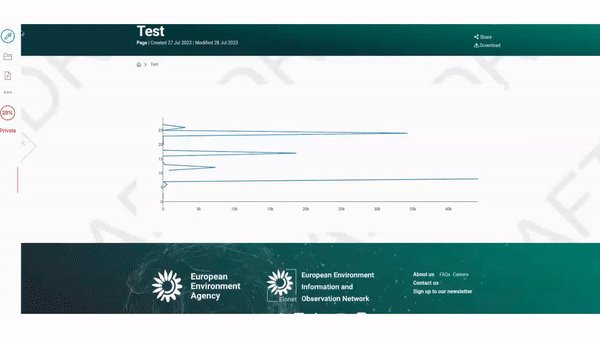
- Registers a VisualizationView component for a content type named
'visualization'.
eea.restapihas a behavior to implement such a content type.
-
Version
^9.0.0requires^[email protected] -
Version
^8.0.0requires^[email protected] -
Version
^6.0.0requires^[email protected]
git clone https://github.com/eea/volto-plotlycharts.git
cd volto-plotlycharts
make
make start
Go to http://localhost:3000
-
Make sure you have a Plone backend up-and-running at http://localhost:8080/Plone
docker compose up backend
-
Start Volto frontend
-
If you already have a volto project, just update
package.json:"addons": [ "@eeacms/volto-plotlycharts" ], "dependencies": { "@eeacms/volto-plotlycharts": "*" }
-
If not, create one:
npm install -g yo @plone/generator-volto yo @plone/volto my-volto-project --canary --addon @eeacms/volto-plotlycharts cd my-volto-project
-
Install new add-ons and restart Volto:
yarn yarn start -
Go to http://localhost:3000
-
Happy editing!
See RELEASE.md.
See DEVELOP.md.
The Initial Owner of the Original Code is European Environment Agency (EEA). All Rights Reserved.
See LICENSE.md for details.