Through the OpenStreetMaps tiles function we can add completely free maps in your flutter application You can use different recommended tiles:
https://tile.openstreetmap.org/{z}/{x}/{y}.png https://tile.openstreetmap.org/{z}/{x}/{y}.png https://tile.openstreetmap.org/{z}/{x}/{y}.png http://tiles.maps.sputnik.ru/{z}/{x}/{y}.png
https://basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png black https://basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png white https://basemaps.cartocdn.com/light_nolabels/{z}/{x}/{y}.png no label white https://{s}.basemaps.cartocdn.com/rastertiles/voyager/{z}/{x}/{y}{r}.png cartodb
more styles : http://leaflet-extras.github.io/leaflet-providers/preview/index.html
|
https://basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png
|
|
|
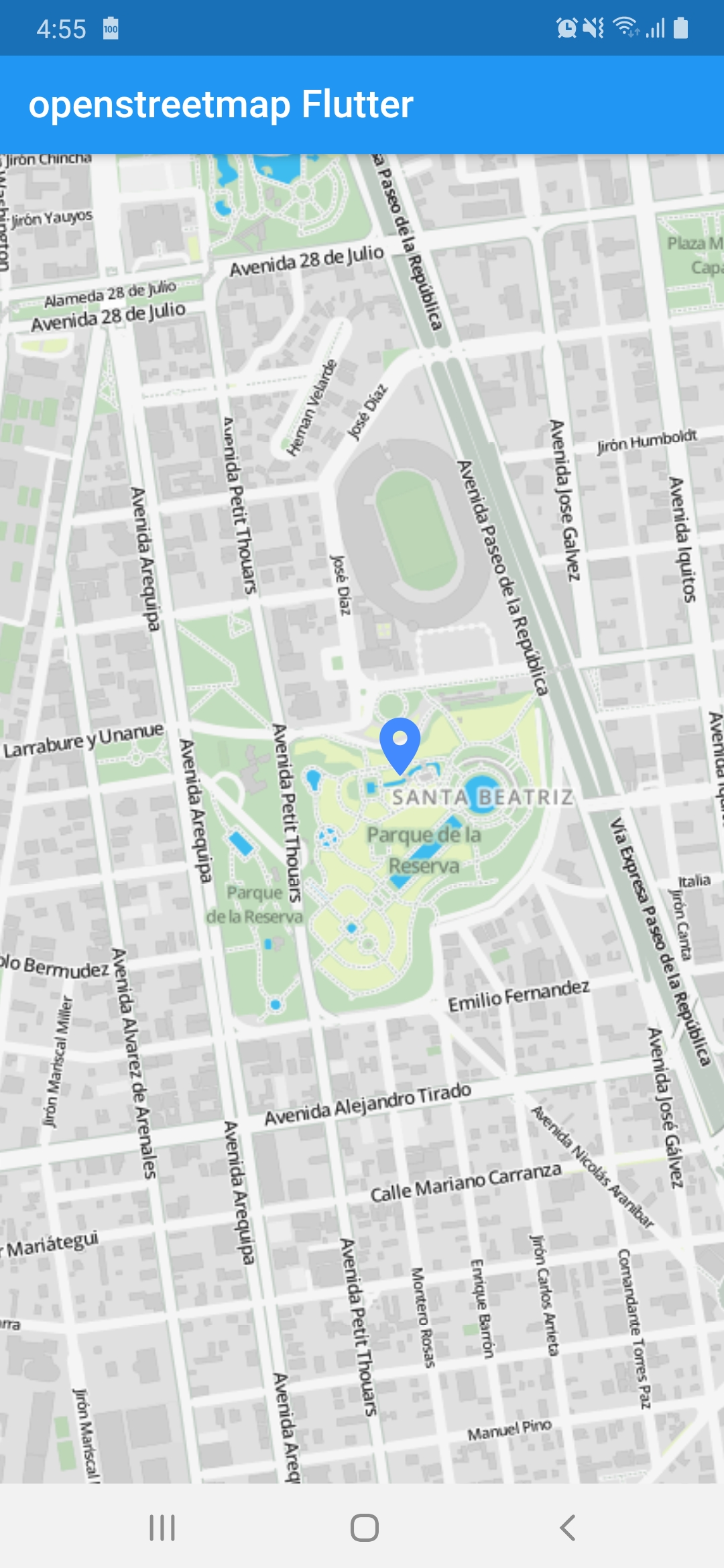
https://basemaps.cartocdn.com/rastertiles/voyager/{z}/{x}/{y}.png |
|
|
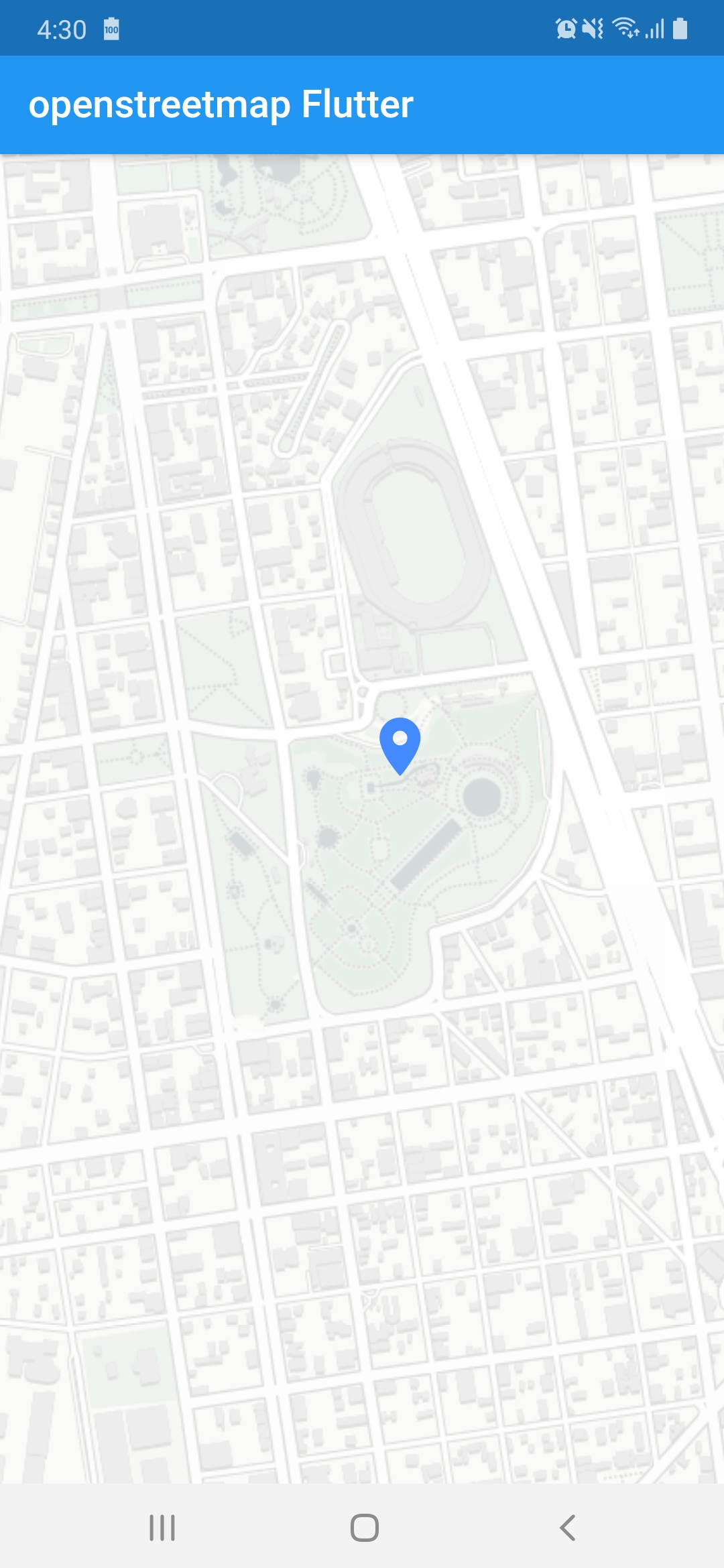
https://basemaps.cartocdn.com/light_nolabels/{z}/{x}/{y}.png |
|
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.