Little Spotify Controller
VSCodeなど使っている間に、今流れている曲が気になってSpotifyクライアントを見に行くことが多かった。
見に行くのがめんどくさいので何を流しているかを常に表示したかったが、Spotifyクライアントのウィンドウは一定以下の大きさにならないので、邪魔だった。
そういうわけでコンパクトな今流れている曲を教えてくれるものが欲しかった。
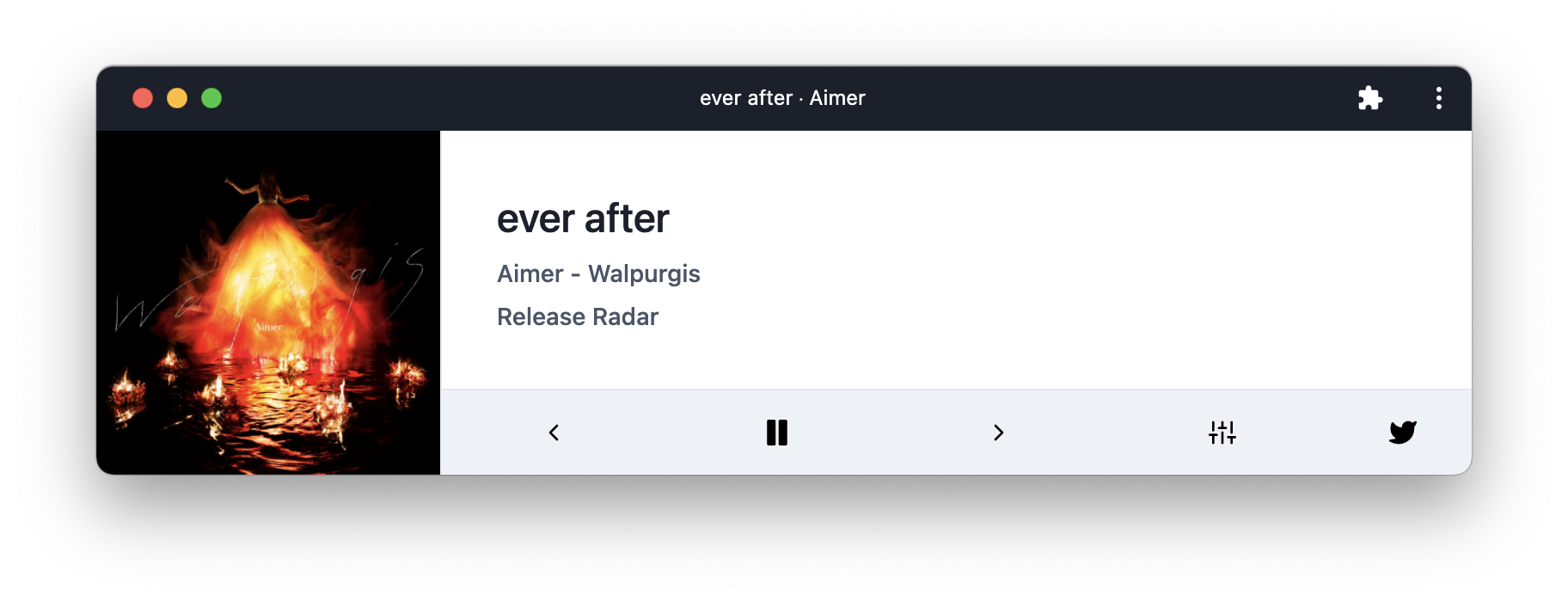
- コンパクト(800x200を想定)なSpotifyコントローラー
- NowPlayingツイート
- Littlifyで再生していないときも表示
- Like
- 曲名、アーティスト名一発検索
- Musixmatchで歌詞表示
- カスタムCSS
Spotify Premiumのアカウントが必要です。
常用する際は、Chromeアプリとして開くのがおすすめです。chrome --app=https://littlify.netlify.com/
PWAにも対応しています。
Spotifyの制約です。Web Playback SDKには有効なSpotify Premiumサブスクリプションが必要です。
https://developer.spotify.com/documentation/web-playback-sdk/#requirements
Spotifyの制約です。Web Playback SDKは["streaming", "user-read-email", "user-read-private"]を要求します。
https://developer.spotify.com/documentation/web-playback-sdk/quick-start/
Spotifyの制約です。SpotifyのAPIでは自分以外のスピーカーが再生している状態をリアルタイムに取得することが出来ません。
正確に言えば、WebプレイヤーやDiscordなどの統合では自分以外のスピーカーが再生している状態をリアルタイムに取得する機能を実装していますが、一般の開発者には提供されていません。Spotifyは金にならないことはしません。
デスクトップでながらみするために作ったのでモバイルでの動作は考えていません。
また、Web Playback SDKはAndroidやiOSをサポートしていないようです。
https://developer.spotify.com/documentation/web-playback-sdk/#requirements
おそらくバグです。Issueか適当に連絡してください。
なお、最新のOS/ブラウザ以外はサポートしない予定です。
Issueか適当に連絡してください
じきになんとかします。
requirements
node
yarn
-
.env.exampleをコピーして.envを作成する。 -
.envを書き換えるSPOTIFY_CLIENT_IDとSPOTIFY_CLIENT_SECRETは https://developer.spotify.com/dashboard/applications から取得できますNote:
SPOTIFY_REDIRECT_URIと同じURIをアプリケーションの Redirect URIsに入れないとログイン時にエラーになります。
インストール
yarn個別に起動
yarn server:start
yarn client:startor
一括起動
yarn watchウェルカムアボード
気軽にPRかIssueしてください。
MIT
これを作った素敵な人々(絵文字の説明):
Irie Aoi 💻 🎨 📖 |
mohemohe 💻 🎨 🚇 |
fuyu 💻 |
このプロジェクトはall-contributorsの仕様に準拠しています。どんな貢献も歓迎です!