forked from whitecube/nova-flexible-content
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge branch 'master' into release/1.3
- Loading branch information
Showing
22 changed files
with
806 additions
and
145 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,45 @@ | ||
| name: Psalm | ||
|
|
||
| on: | ||
| workflow_dispatch: | ||
| push: | ||
| paths: | ||
| - '**.php' | ||
| - 'composer*' | ||
| - 'psalm*' | ||
|
|
||
| jobs: | ||
| psalm: | ||
| name: Psalm | ||
| runs-on: ubuntu-latest | ||
| timeout-minutes: 6 | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| with: | ||
| ref: ${{ github.head_ref }} | ||
|
|
||
| # mtime needs to be restored for Psalm cache to work correctly | ||
| - name: Restore mtimes | ||
| uses: chetan/git-restore-mtime-action@v1 | ||
|
|
||
| - name: Setup PHP | ||
| uses: shivammathur/setup-php@v2 | ||
| with: | ||
| php-version: 8.1 | ||
| coverage: none | ||
|
|
||
| - name: Install composer dependencies | ||
| run: | | ||
| composer config --ansi -- http-basic.nova.laravel.com ${{ secrets.NOVA_USERNAME }} ${{ secrets.NOVA_LICENSE_KEY }} | ||
| composer install --no-interaction --no-progress --no-scripts | ||
| # the way cache keys are set up will always cause a cache miss | ||
| # but will restore the cache generated during the previous run based on partial match | ||
| - name: Retrieve Psalm’s cache | ||
| uses: actions/cache@v3 | ||
| with: | ||
| path: ./cache/psalm | ||
| key: ${{ runner.os }}-psalm-cache-${{ hashFiles('psalm.xml', 'psalm-baseline.xml', './composer.json') }} | ||
|
|
||
| - name: Run Psalm | ||
| run: ./vendor/bin/psalm --find-unused-psalm-suppress --output-format=github |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -8,6 +8,10 @@ An easy & complete Flexible Field for Laravel Nova, perfect for repeated and fle | |
|
|
||
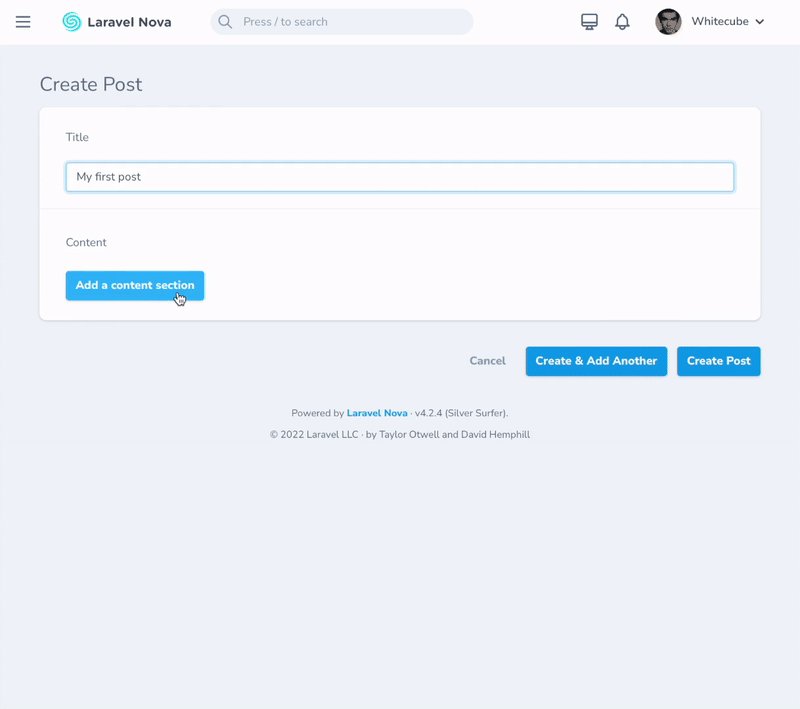
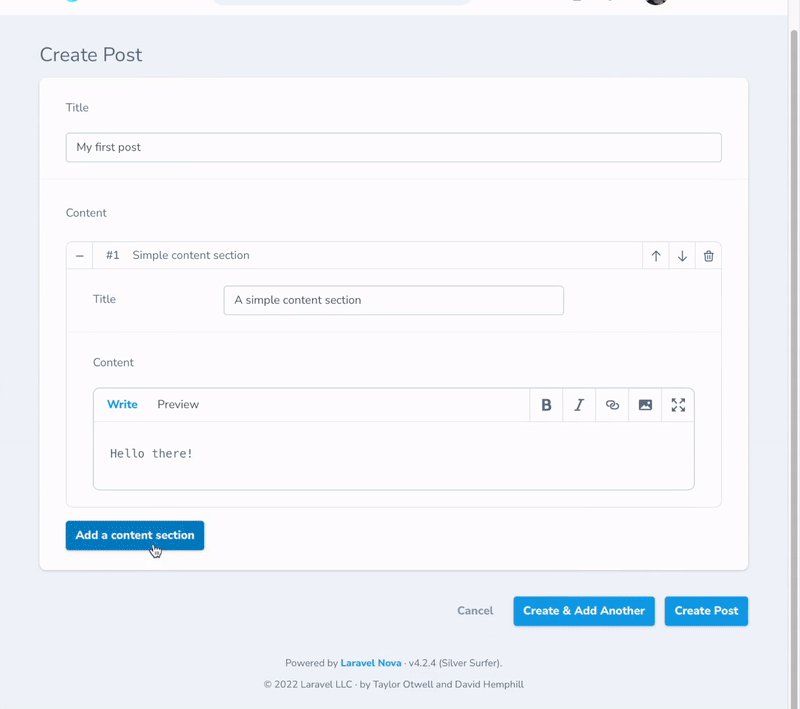
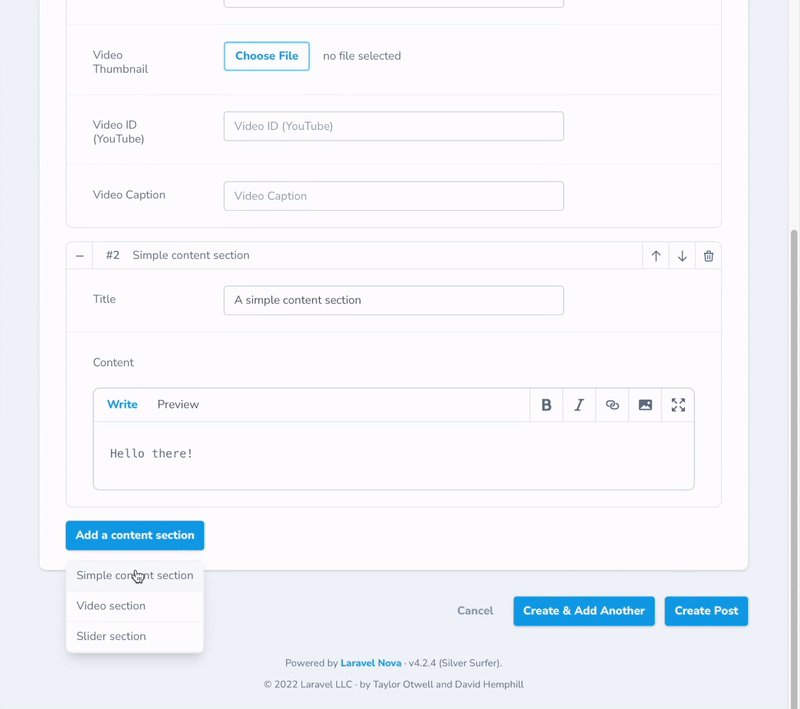
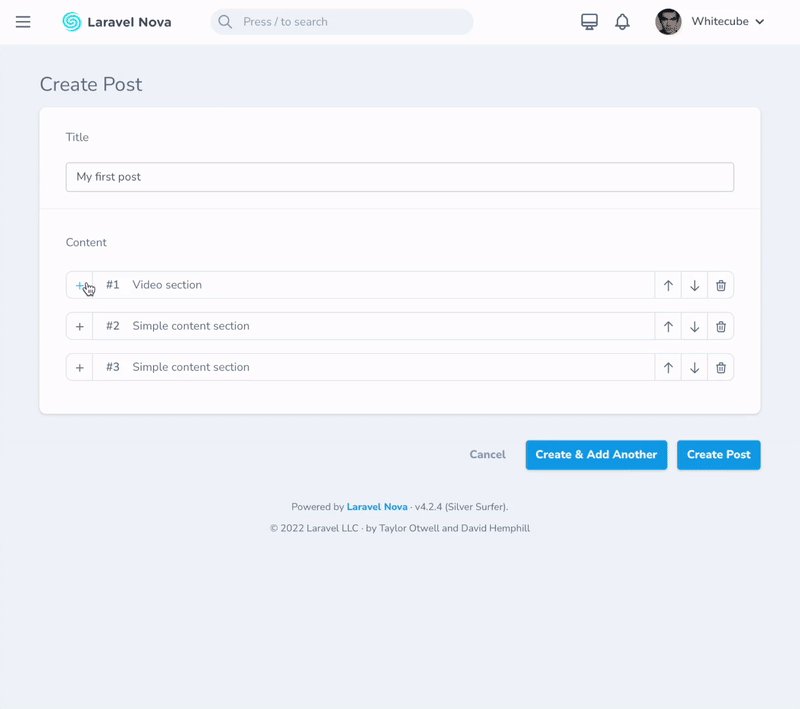
|  | ||
|
|
||
| ## We are looking for someone to help us maintain this package! | ||
|
|
||
| We'd love to accept someone who uses this package a lot to help us review and merge incoming PRs. Shoot us a message at [email protected] if you're willing to help! | ||
|
|
||
| ## Quick start | ||
|
|
||
| Here's a very condensed guide to get you started asap. | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Large diffs are not rendered by default.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| <?xml version="1.0" encoding="UTF-8"?> | ||
| <files psalm-version="5.6.0@e784128902dfe01d489c4123d69918a9f3c1eac5"> | ||
| <file src="src/FileAdder/FileAdder.php"> | ||
| <UndefinedClass> | ||
| <code>OriginalFileAdder</code> | ||
| </UndefinedClass> | ||
| </file> | ||
| <file src="src/FileAdder/FileAdderFactory.php"> | ||
| <UndefinedClass> | ||
| <code>OriginalFileAdderFactory</code> | ||
| </UndefinedClass> | ||
| </file> | ||
| <file src="src/Flexible.php"> | ||
| <UndefinedClass> | ||
| <code>$model</code> | ||
| <code>\Whitecube\NovaPage\Pages\Template</code> | ||
| </UndefinedClass> | ||
| </file> | ||
| <file src="src/Layouts/Collection.php"> | ||
| <UnimplementedInterfaceMethod> | ||
| <code>Collection</code> | ||
| </UnimplementedInterfaceMethod> | ||
| </file> | ||
| <file src="src/Layouts/Layout.php"> | ||
| <UndefinedTrait> | ||
| <code>HasAttributes</code> | ||
| </UndefinedTrait> | ||
| </file> | ||
| </files> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| <?xml version="1.0"?> | ||
| <psalm | ||
| errorLevel="7" | ||
| resolveFromConfigFile="true" | ||
| xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" | ||
| xmlns="https://getpsalm.org/schema/config" | ||
| xsi:schemaLocation="https://getpsalm.org/schema/config vendor/vimeo/psalm/config.xsd" | ||
| findUnusedBaselineEntry="true" | ||
| errorBaseline="psalm-baseline.xml" | ||
| > | ||
| <projectFiles> | ||
| <directory name="src"/> | ||
| <ignoreFiles> | ||
| <directory name="vendor"/> | ||
| </ignoreFiles> | ||
| </projectFiles> | ||
| <plugins> | ||
| <pluginClass class="Psalm\LaravelPlugin\Plugin"/> | ||
| </plugins> | ||
| </psalm> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,61 +1,66 @@ | ||
| <template> | ||
| <Modal :show="true"> | ||
| <form | ||
| @submit.prevent="$emit('confirm')" | ||
| class="mx-auto bg-white dark:bg-gray-800 rounded-lg shadow-lg overflow-hidden" | ||
| > | ||
| <slot> | ||
| <ModalHeader v-text="__('Delete Group')" /> | ||
| <ModalContent> | ||
| <p class="leading-normal" v-if="message"> | ||
| {{ message }} | ||
| </p> | ||
| <p class="leading-normal" v-else> | ||
| {{ __('Are you sure you want to delete this group?') }} | ||
| </p> | ||
| </ModalContent> | ||
| </slot> | ||
| <form | ||
| @submit.prevent="$emit('confirm')" | ||
| class="mx-auto bg-white dark:bg-gray-800 rounded-lg shadow-lg overflow-hidden" | ||
| > | ||
| <slot> | ||
| <ModalHeader v-text="__('Delete Group')" /> | ||
| <ModalContent> | ||
| <p class="leading-normal" v-if="message"> | ||
| {{ message }} | ||
| </p> | ||
| <p class="leading-normal" v-else> | ||
| {{ __("Are you sure you want to delete this group?") }} | ||
| </p> | ||
| </ModalContent> | ||
| </slot> | ||
|
|
||
| <ModalFooter> | ||
| <div class="ml-auto"> | ||
| <link-button | ||
| type="button" | ||
| data-testid="cancel-button" | ||
| dusk="cancel-delete-button" | ||
| @click.prevent="this.$emit('close')" | ||
| class="mr-3" | ||
| > | ||
| {{ no }} | ||
| </link-button> | ||
| <ModalFooter> | ||
| <div class="ml-auto"> | ||
| <link-button | ||
| type="button" | ||
| data-testid="cancel-button" | ||
| dusk="cancel-delete-button" | ||
| @click.prevent="this.$emit('close')" | ||
| class="mr-3" | ||
| > | ||
| {{ no }} | ||
| </link-button> | ||
|
|
||
| <danger-button | ||
| ref="confirmButton" | ||
| dusk="confirm-delete-button" | ||
| :processing="working" | ||
| :disabled="working" | ||
| type="submit" | ||
| > | ||
| {{ yes }} | ||
| </danger-button> | ||
| </div> | ||
| </ModalFooter> | ||
| </form> | ||
| <Button | ||
| ref="confirmButton" | ||
| dusk="confirm-delete-button" | ||
| :loading="working" | ||
| :disabled="working" | ||
| state="danger" | ||
| type="submit" | ||
| > | ||
| {{ yes }} | ||
| </Button> | ||
| </div> | ||
| </ModalFooter> | ||
| </form> | ||
| </Modal> | ||
| </template> | ||
|
|
||
| <script> | ||
| export default { | ||
| props: ['message', 'yes', 'no'], | ||
| import { Button } from 'laravel-nova-ui'; | ||
| emits: ['close', 'confirm'], | ||
| export default { | ||
| props: ["message", "yes", "no"], | ||
| /** | ||
| * Mount the component. | ||
| */ | ||
| mounted() { | ||
| this.$nextTick(() => { | ||
| // this.$refs.confirmButton.button.focus() | ||
| }) | ||
| }, | ||
| } | ||
| emits: ["close", "confirm"], | ||
| components: { Button }, | ||
| /** | ||
| * Mount the component. | ||
| */ | ||
| mounted() { | ||
| this.$nextTick(() => { | ||
| // this.$refs.confirmButton.button.focus() | ||
| }); | ||
| }, | ||
| }; | ||
| </script> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.