-
-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
82dd4e4
commit 300b44a
Showing
2 changed files
with
109 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2018 Pedro Nauck | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,90 @@ | ||
| <p align="center"> | ||
| <img src="https://dzwonsemrish7.cloudfront.net/items/2m3C0f0v3R1Z0D0Q2V0m/cover.png?v=54c72e84"> | ||
| <img src="https://img.shields.io/badge/license-MIT-blue.svg" alt=""> | ||
| <img src="https://img.shields.io/badge/PRs-welcome-brightgreen.svg" alt=""> | ||
| </p> | ||
|
|
||
| <p align="center"> | ||
| <img src="https://cdn-std.dprcdn.net/files/acc_649651/78jM8k"> | ||
| </p> | ||
|
|
||
| <p align="center"> | ||
| <a href="http://docz.site" target="_blank"> | ||
| <img src="https://cdn-std.dprcdn.net/files/acc_649651/XG4L5H" alt="Docz video"> | ||
| </a> | ||
| </p> | ||
|
|
||
| --- | ||
|
|
||
| <p align="center"> | ||
| [Home](https://docz.site) | [Introduction](https://docz.site/introduction) | [Documentation](https://docz.site/documentation) | [Themes](https://docz.site/themes) | [Plugins](https://docz.site/plugins) | ||
| </p> | ||
|
|
||
| ## Introduction | ||
|
|
||
| The open source world with your tools that make developer's life easier and the creation of styleguides and design system are growing and evolving so fast. New and impressive things arising every day. Tools that can possibility to bring this evolution to us are really necessary nowadays. We can't create barriers or loose time with tasks that should be trivials for us. | ||
|
|
||
| To break barriers and facilitating the creation of tools that's Docz arose. Document our things is one of the most important and painfull process that exist when you're creating someting new. We loose a lot our precious time with unnescessary setups to can build someting that can represent and express what we want with our own style. | ||
|
|
||
| ## More info | ||
|
|
||
| - [Getting Started](http://www.docz.site/introduction/getting-started) | ||
| - [Writing MDX](http://www.docz.site/introduction/writing-mdx) | ||
| - [Documenting your Things](http://www.docz.site/introduction/documenting-your-things) | ||
| - [Customizing](http://www.docz.site/introduction/customizing) | ||
| - [Deploying your docs](http://www.docz.site/introduction/deploying-your-docs) | ||
|
|
||
| ## Features | ||
|
|
||
| - 🧘 **Zero config and easy.** Don't worry about complex configurations steps. | ||
| - ⚡️ **Blazing Fast.** Hot reload fully support with Wepack 4 and automatic code splitting. | ||
| - 💅 **Easy to customize.** Create and use fully customizable themes. | ||
| - 📝 **MDX Based.** Write markdown with all power of components. | ||
| - 🎛 **Pluggable.** With plugins you can manipulate a lot of things throught the docz flow and data. | ||
| - 🔐 **Typescript Support.** We have a fully support for your typings. | ||
|
|
||
| ## Usage | ||
|
|
||
| Be easy is one of our core principles. So, to getting started with docz is something really easy and quick. First of all, you need to install docz on your project using some package manager | ||
|
|
||
| ```bash | ||
| $ yarn add docz --dev | ||
| ``` | ||
|
|
||
| Then create some `.mdx` anywhere file inside your project: | ||
|
|
||
| ```markdown | ||
| --- | ||
| name: Button | ||
| --- | ||
|
|
||
| import { Playground, PropsTable } from 'docz' | ||
| import Button from './' | ||
|
|
||
| # Button | ||
|
|
||
| <PropsTable of={Button} /> | ||
|
|
||
| ## Basic usage | ||
|
|
||
| <Playground> | ||
| <Button>Click me</Button> | ||
| <Button kind="secondary">Click me</Button> | ||
| </Playground> | ||
| ``` | ||
|
|
||
| Now just run your dev server | ||
|
|
||
| ```bash | ||
| $ yarn docz dev | ||
| ``` | ||
|
|
||
| That's it! You're have a badass documentation now 👊 | ||
|
|
||
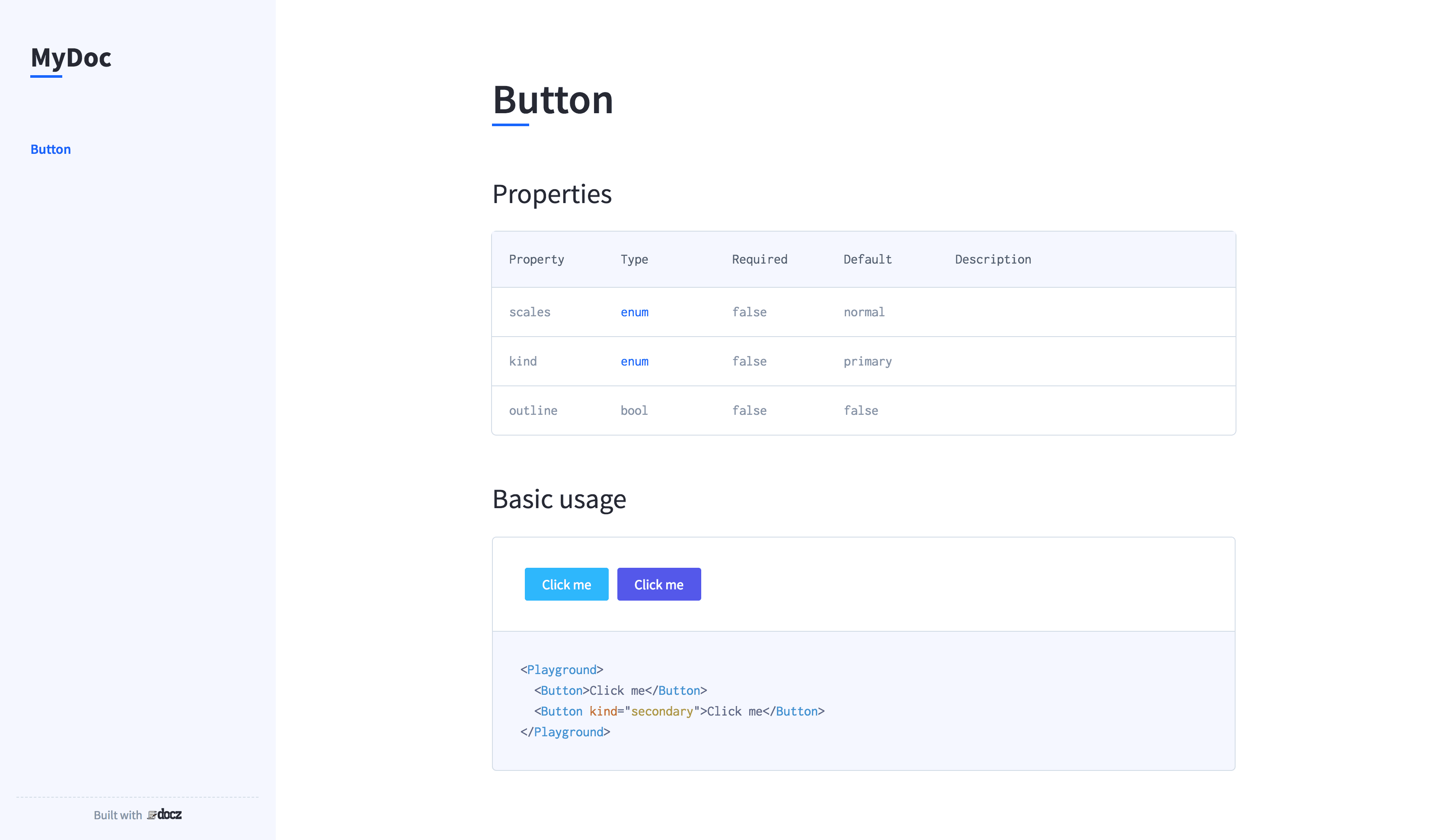
|  | ||
|
|
||
| Any doubt? Check [our docs](http://docz.site) to see more about Docz! | ||
|
|
||
| ## Contributions | ||
|
|
||
| Contributions, issues and feature requests are very welcome. If you are using this package and fixed a bug for yourself, please consider submitting a PR! | ||
| Also you can ping me at [Twitter](https://twitter.com/pedronauck) |