This project is meant to clone the game generals.io using React in live on twitch.tv/dhyegocalota
You can find out more about the backend application created using Elixir as well: dhyegocalota/generals-io-webapi
- Git
- Node v14+
- Yarn (optional)
- Clone using
git clone [email protected]:dhyegocalota/generals-io-webapp.git - Install using
yarn installornpm install - Run using
yarn startornpm start
// TODO: Add description
// TODO: Add description
// TODO: Add description
- Map tile looks closer to the original application
- Static demo game state looks closer like a real game
- Map tile supports revealed/unrevealed state
- Map tile supports hovering by cursor style set as pointer
- Added unities count to the spawner tiles (in the static game data)
- Map tile can be selected
- Possible next map positions are highlighted
- Added turns count
- Added player list
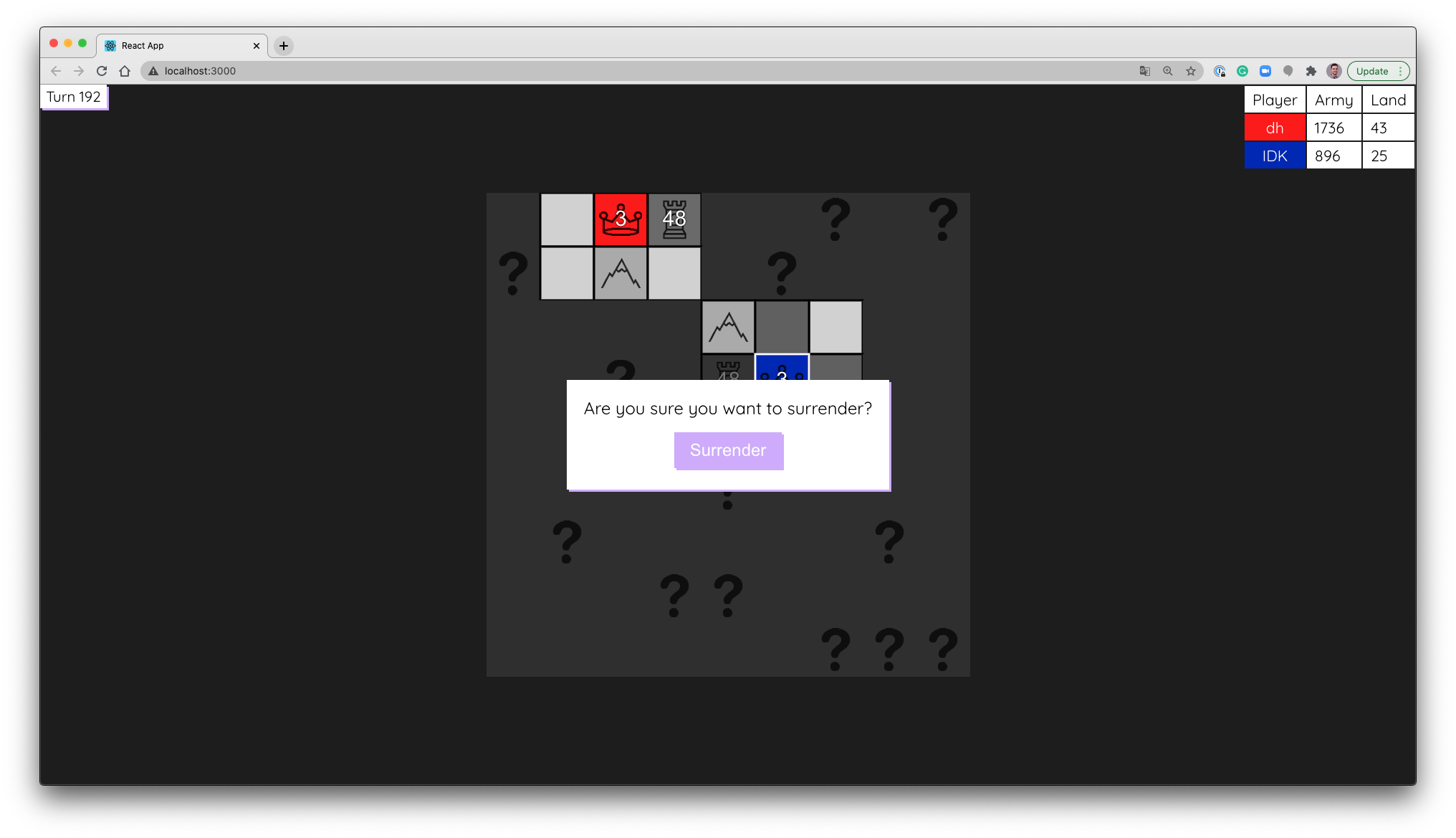
- Added surrender dialog
- Added win dialog
- Add chat
- Create the "welcome" page
- Create the "waiting in the room" page
- Support divide army before moving
- Support enqueing moves
- Support zooming