Current version: 2.0 running on Laravel 10!
Download Microweber | What is Microweber? | Core Features | System Requirements | Installation | Getting Started | Contribute
Microweber is a Drag-and-Drop website builder and a robust next-generation Content Management System (CMS) based on the PHP Laravel Framework. It empowers you to create various types of websites, online stores, and blogs without requiring any technical expertise.
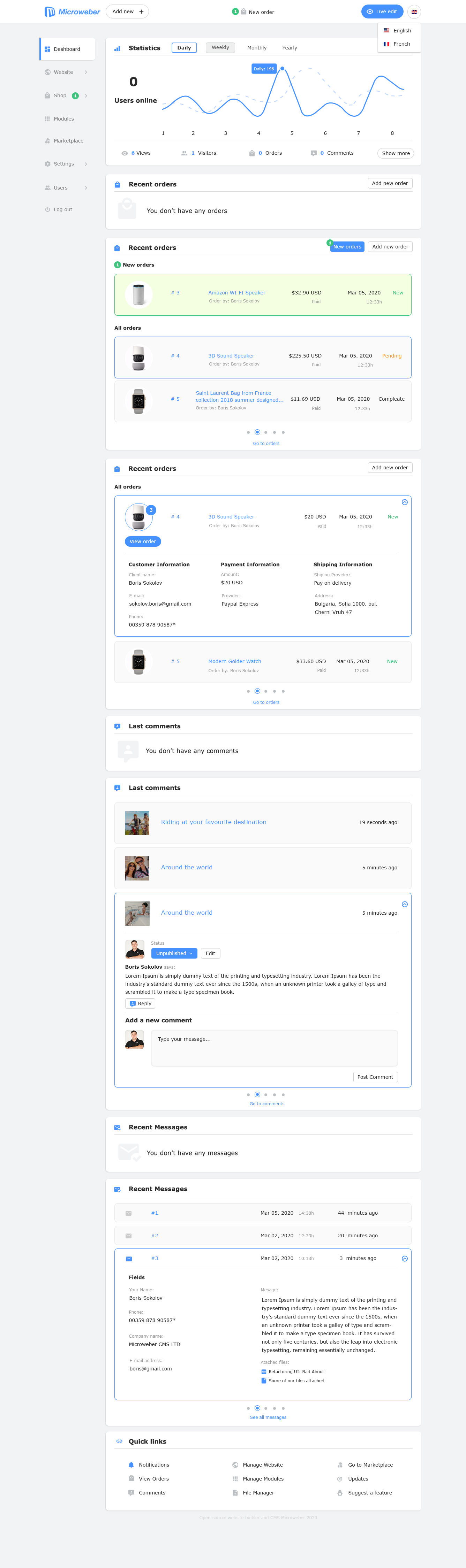
At its core, Microweber is designed to support your journey toward online success. It offers an array of modules, customizations, and features tailored to e-commerce enthusiasts and bloggers. The CMS leverages the latest Drag & Drop technology and real-time text editing for an enhanced user experience, streamlined content management, visual appeal, and flexibility.
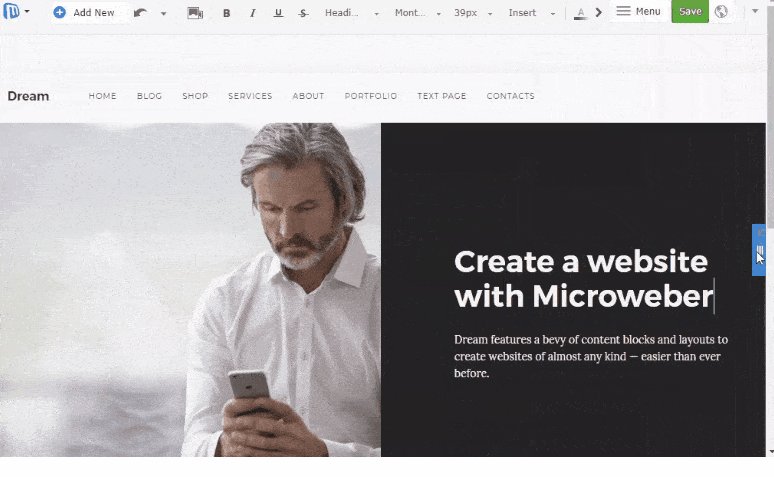
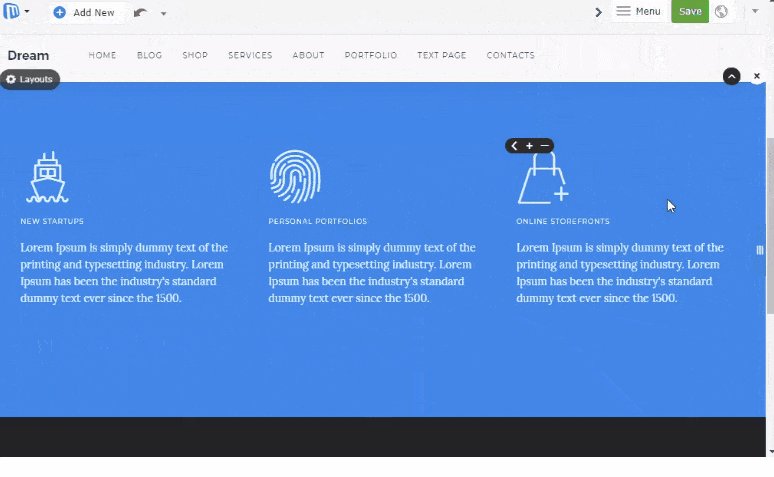
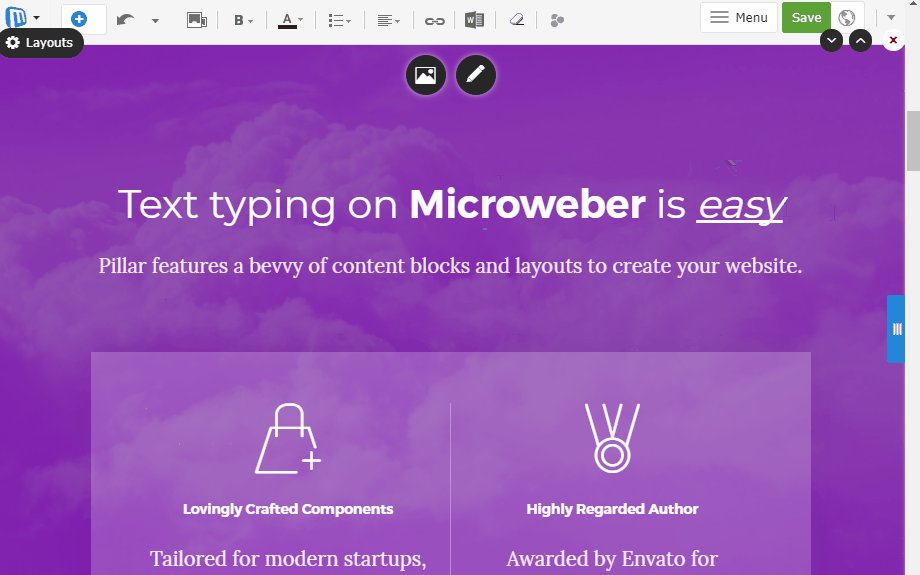
Microweber utilizes intuitive Drag & Drop technology, enabling users to manage content effortlessly by simply clicking and dragging elements across the screen. This functionality extends to various content types, including images, text fields, videos, and a variety of modules and customization options. The default template, "Dream," boasts over 75+ pre-designed layouts available for instant use via drag and drop.
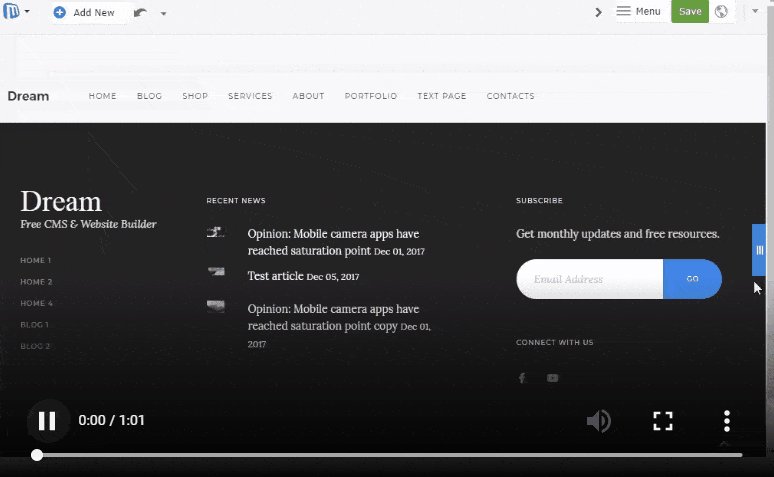
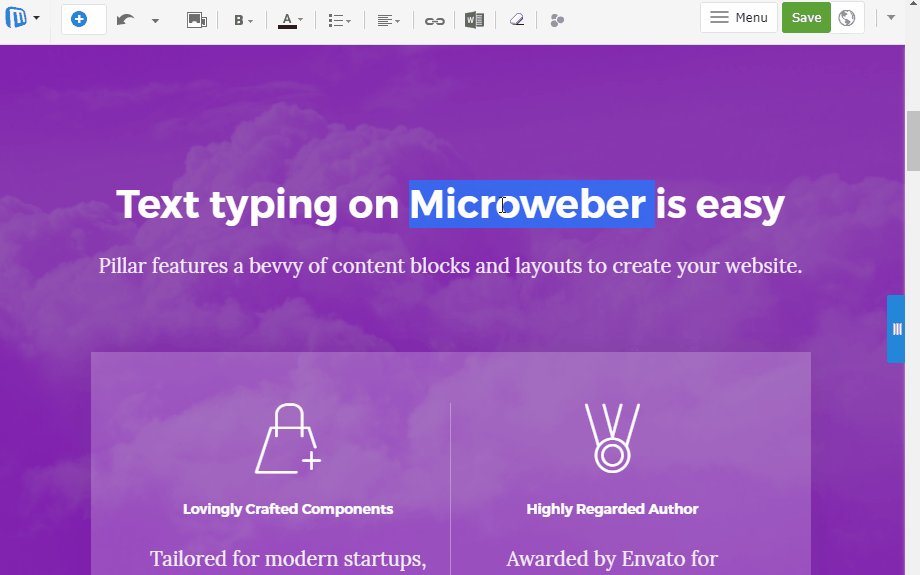
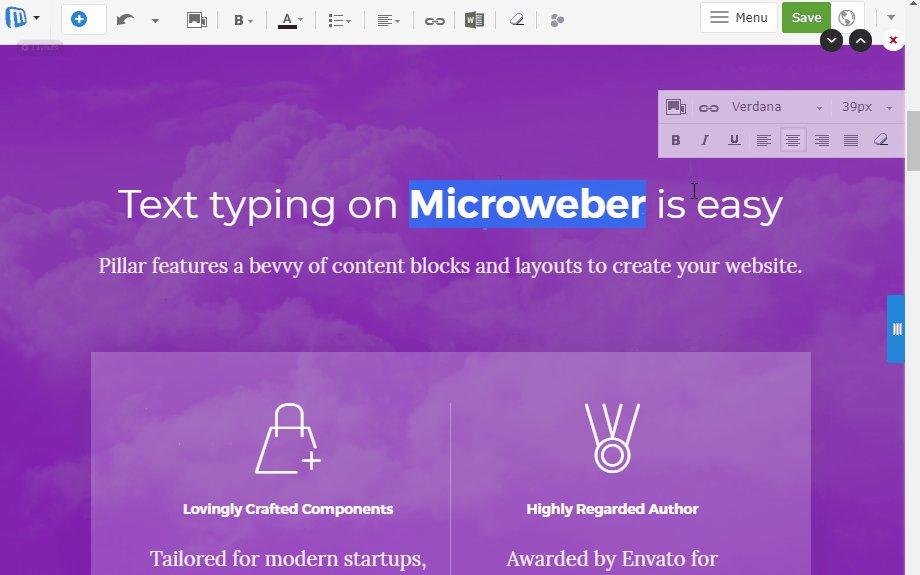
Live Edit view is the embodiment of Microweber CMS's Real-Time Text Writing & Editing feature, allowing you to make changes to your website's interface in real time.
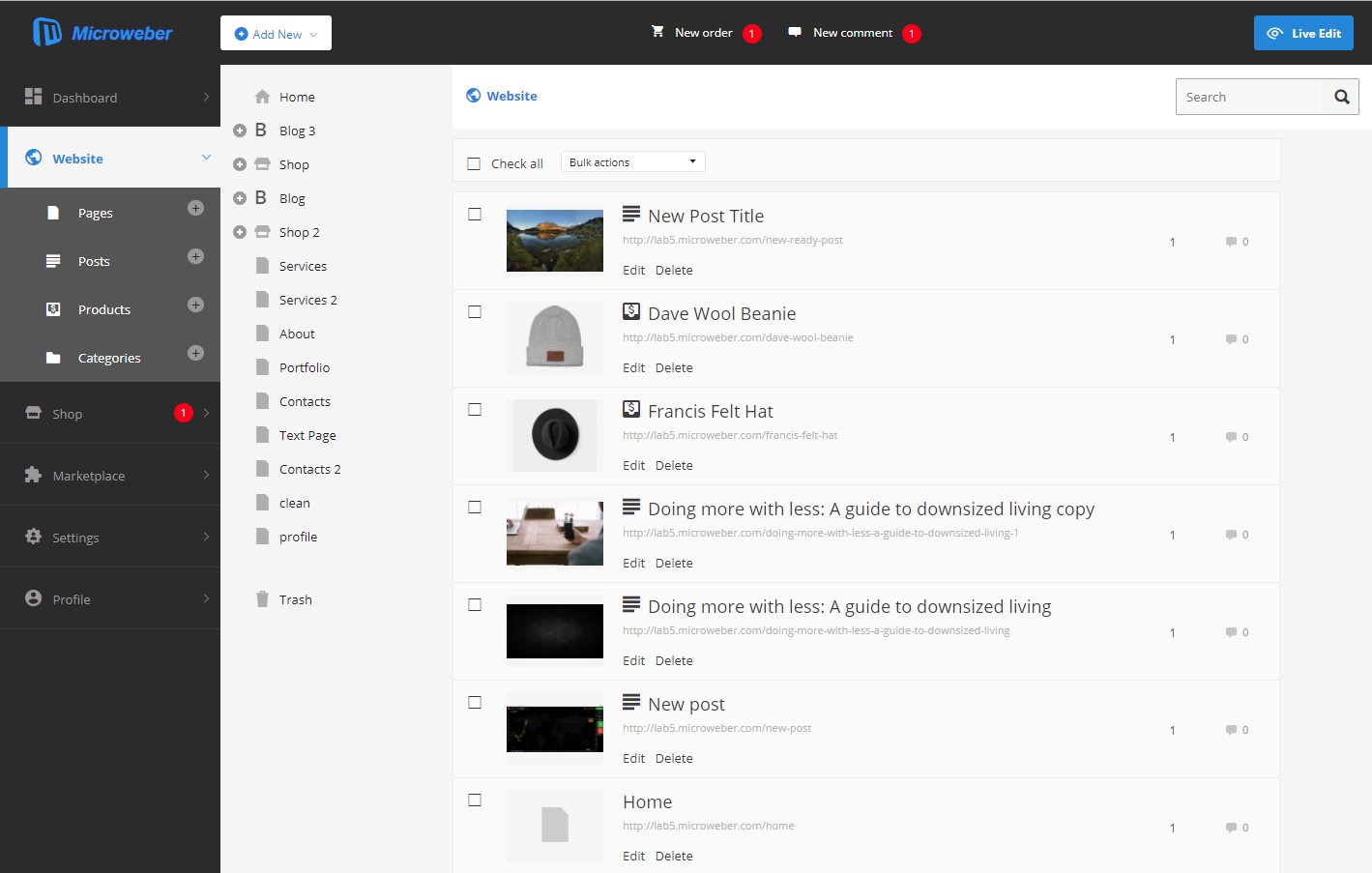
Microweber equips you with the capability to add dynamic pages, posts, and products, which can be organized into custom categories for enhanced navigation and content presentation. New pages can be created using different layouts, and each page, post, or product comes with a variety of preset layouts and modules to jumpstart your content creation. You can also add your custom modules to tailor your content precisely to your needs.
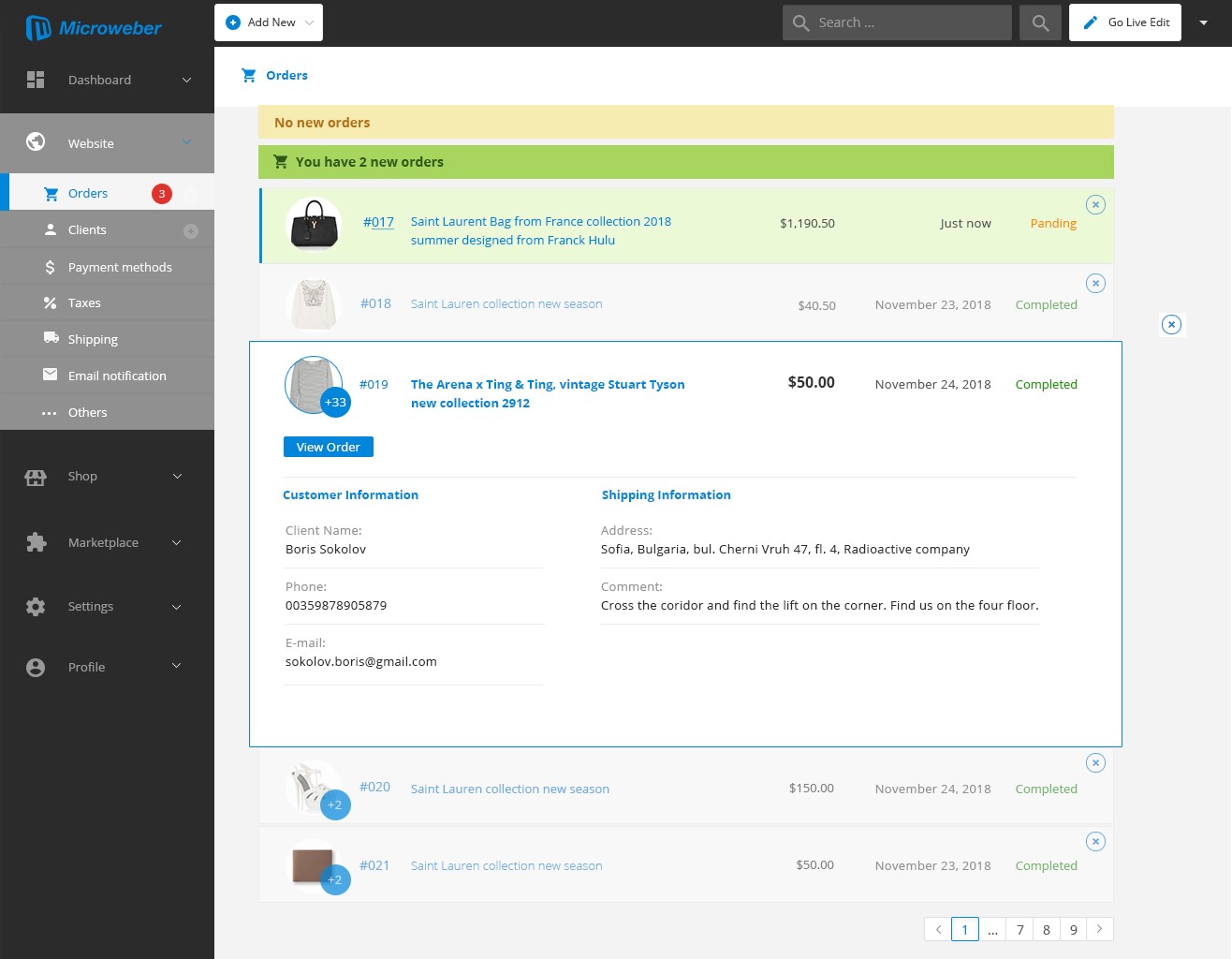
Microweber CMS primarily focuses on e-commerce, making it an ideal choice for aspiring online entrepreneurs. The software includes built-in features that support online shop founders, helping their businesses grow and excel.
- Create website with Microweber
- Microweber Live Demo
- Microweber Videos
- Deploy Microweber on DigitalOcean
- Deploy Microweber Azure
- Deploy Microweber on Linode
- Deploy Microweber on Vultr
- Use Microweber Plesk plugin
To run Microweber, you need the following components:
- HTTP server
- Database server
- PHP >= 8.2
lib-xmlwith DOM supportGDPHP extensionintlPHP extensioncurlPHP extensionjsonPHP extensionopensslPHP extensionsodiumPHP extensionmbstringPHP extensionbcmathPHP extensionzipPHP extensionopensslPHP extensionbcmathPHP extensionfileinfoPHP extensionpdo_sqlitePHP extensionpdo_mysqlPHP extension
sudo apt install php8.2-{bcmath,bz2,curl,curl,dom,fileinfo,gd,intl,mbstring,mysql,opcache,sqlite3,xmlrpc,zip}Ensure that the mod_rewrite module is enabled in your Apache configuration. Microweber automatically creates necessary .htaccess files during installation, including one with a Deny All directive in each folder to prevent unauthorized access to entry points other than index.php.
For Nginx, add the following location directive to your server configuration block. The root directive should point to the base folder of your Microweber website (usually where this readme is located).
server {
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ /(vendor|src|config|storage|.git|.env) {
deny all;
return 404;
}
}You can import the .htaccess rewrite rules for IIS. Ensure that the URL Rewrite module is enabled for your website.
Microweber supports multiple database engines, including MySQL, SQLite, Microsoft SQL Server, and PostgreSQL. For small websites, SQLite is highly recommended. During installation, you can select from the databases enabled in your PHP configuration. If your preferred database server isn't listed, make sure to enable the corresponding PDO extension for your server in your PHP configuration.
The quickest way to get started is to download Microweber and unzip the files.
Ensure you have Composer installed to download Microweber's dependencies.
Install Microweber with composer command:
composer create-project microweber/microweber my_site dev-master Install NPM dependencies:
npm installBuild NPM dependencies:
npm run buildThis command will install Microweber in a folder named my_site. Alternatively, you can clone the repository and then run composer install in the base directory.
Make sure that the following folders, and everything inside them, are writable by the user running the PHP scripts:
- config/
- storage/
- userfiles/
For detailed guidance on getting started with Microweber, refer to our online guides.
We welcome contributions from individuals who want to help us improve Microweber. If you're a developer, submitting
fixes is straightforward. Fork the Microweber repository, make your changes, submit a pull request, and ensure that all tests pass.
Join our Discord server here.
All development is done on the dev branch. The master branch is used for stable releases.
Please note that the dev branch is not guaranteed to be stable at all times, and may contain bugs or other issues. Use it at your own risk.
Please submit all pull requests to the dev branch.
This project thrives thanks to all the contributors. Learn how to contribute.
Become a financial contributor and help sustain our community. Contribute here.
Support this project with your organization, and your logo will be featured here with a link to your website. Contribute here.