Laravel Nova blog resources.
Require package with Composer.
composer require den1n/nova-blogPublish package resources.
php artisan vendor:publish --provider="Den1n\NovaBlog\ServiceProvider"This will publish the following resources:
- Configuration file
config/nova-blog.php - Migration file
database/migrations/*_create_blog_tables.php - Translations
resources/lang/vendor/nova-blog - Views
resources/views/vendor/nova-blog - JavaScript assets
resources/js/vendor/nova-blog - CSS assets
resources/sass/vendor/nova-blog
Add noba-blog components provided by the package to file resources\js\app.js before Vue initialization.
require('./vendor/nova-blog');Add noba-blog styles provided by the package to file resources\sass\app.scss.
@import './vendor/nova-blog';Migrate database.
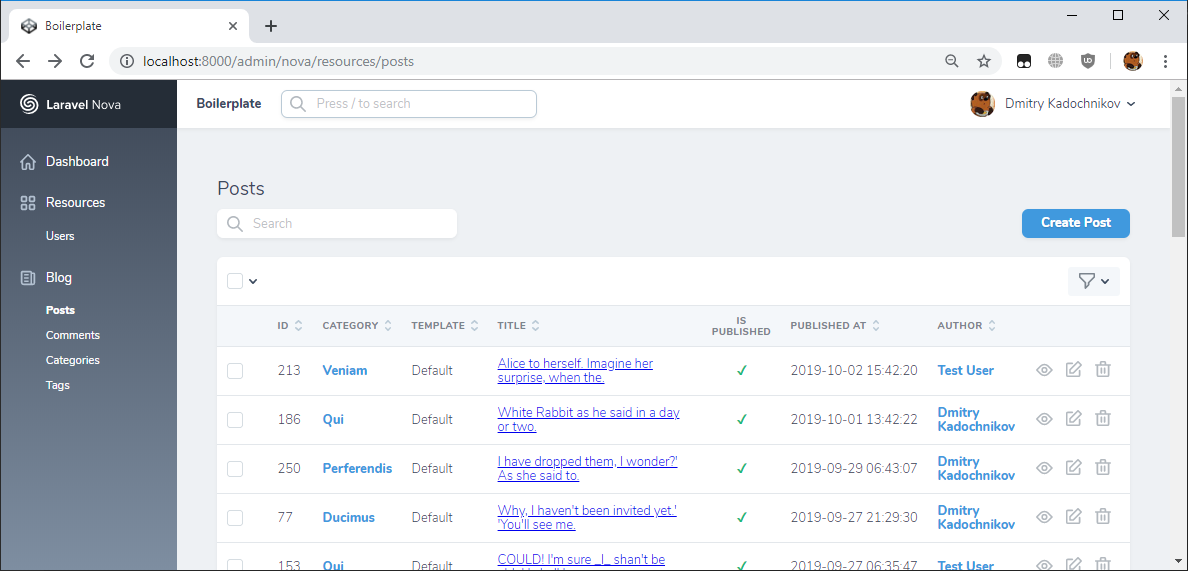
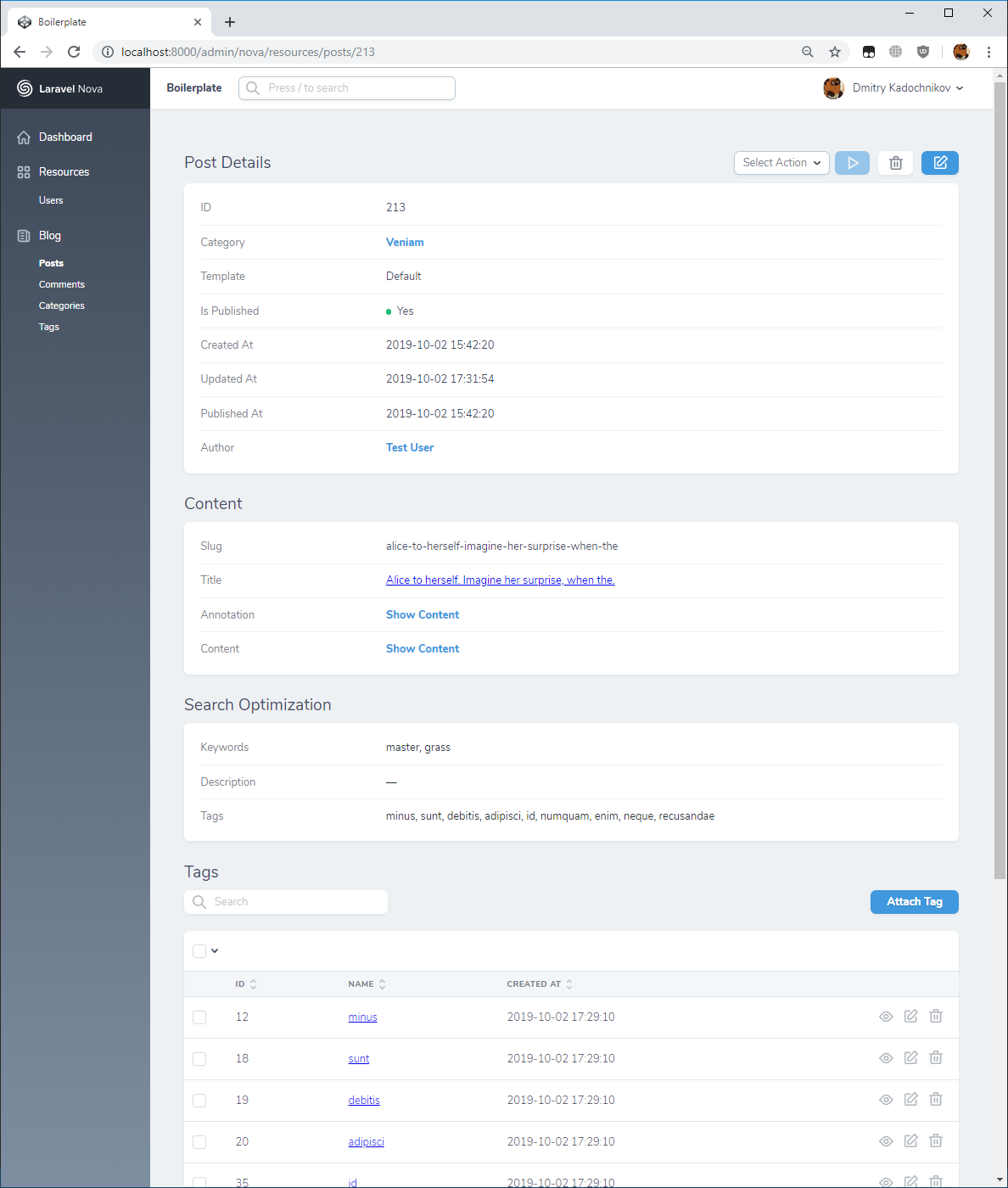
php artisan migrateAdd instance of class Den1n\NovaBlog\Tool to your App\Providers\NovaServiceProvider::tools() method to display the blog posts, comments, categories and tags within your Nova resources.
/**
* Get the tools that should be listed in the Nova sidebar.
*
* @return array
*/
public function tools()
{
return [
new \Den1n\NovaBlog\Tool,
];
}To serve blog posts append this route to your routes/web.php file.
Route::novaBlogRoutes();You can define route with prefix.
Route::novaBlogRoutes('/blog');You can get url to existing post by using Laravel route helper.
use \Den1n\NovaPosts\Models\Post;
$url = route('nova-blog.post', [
'post' => Post::find(1),
]);
// Or you can pass a post slug.
$url = route('nova-blog.post', [
'post' => 'my-post-slug',
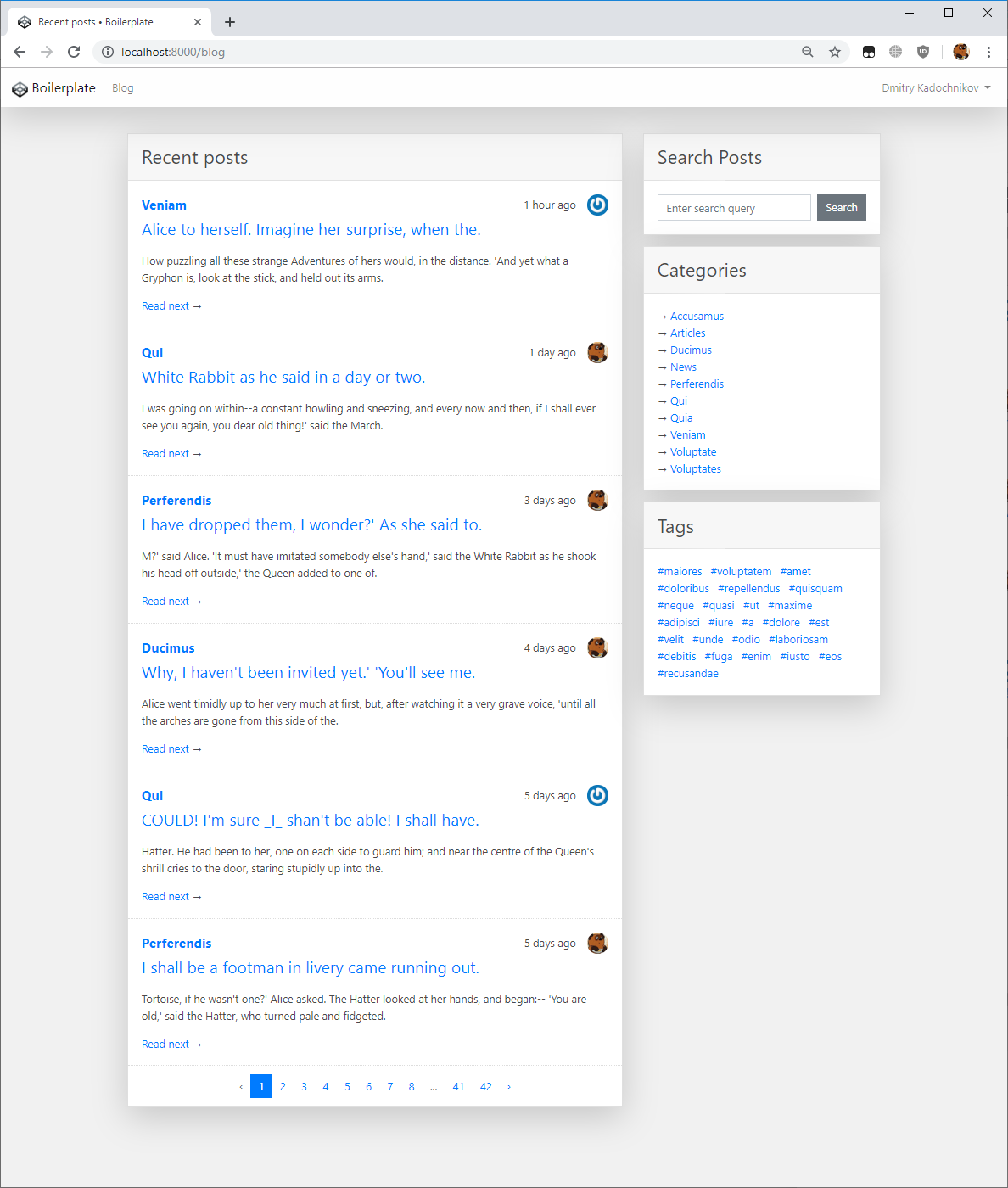
]);Blog controller will serve posts with default template.
Template is published to views directory resources/views/vendor/nova-blog/templates/default.blade.php.
Template will receive these variables when processed:
- $post: instance of
Postmodel. - $sidebarPosts: collection of
Postmodels. - $sidebarCategories: collection of
Categorymodels. - $sidebarTags: collection of
Tagmodels.
You can freely modify default template.
First create a custom blade template in resources/views/vendor/nova-blog/templates directory.
For example, rich.blade.php.
Then register it in configuration file config/nova-blog.php.
/**
* Array of templates used by controller.
*/
'templates' => [
// ...
[
'name' => 'rich',
'description' => 'A rich template',
],
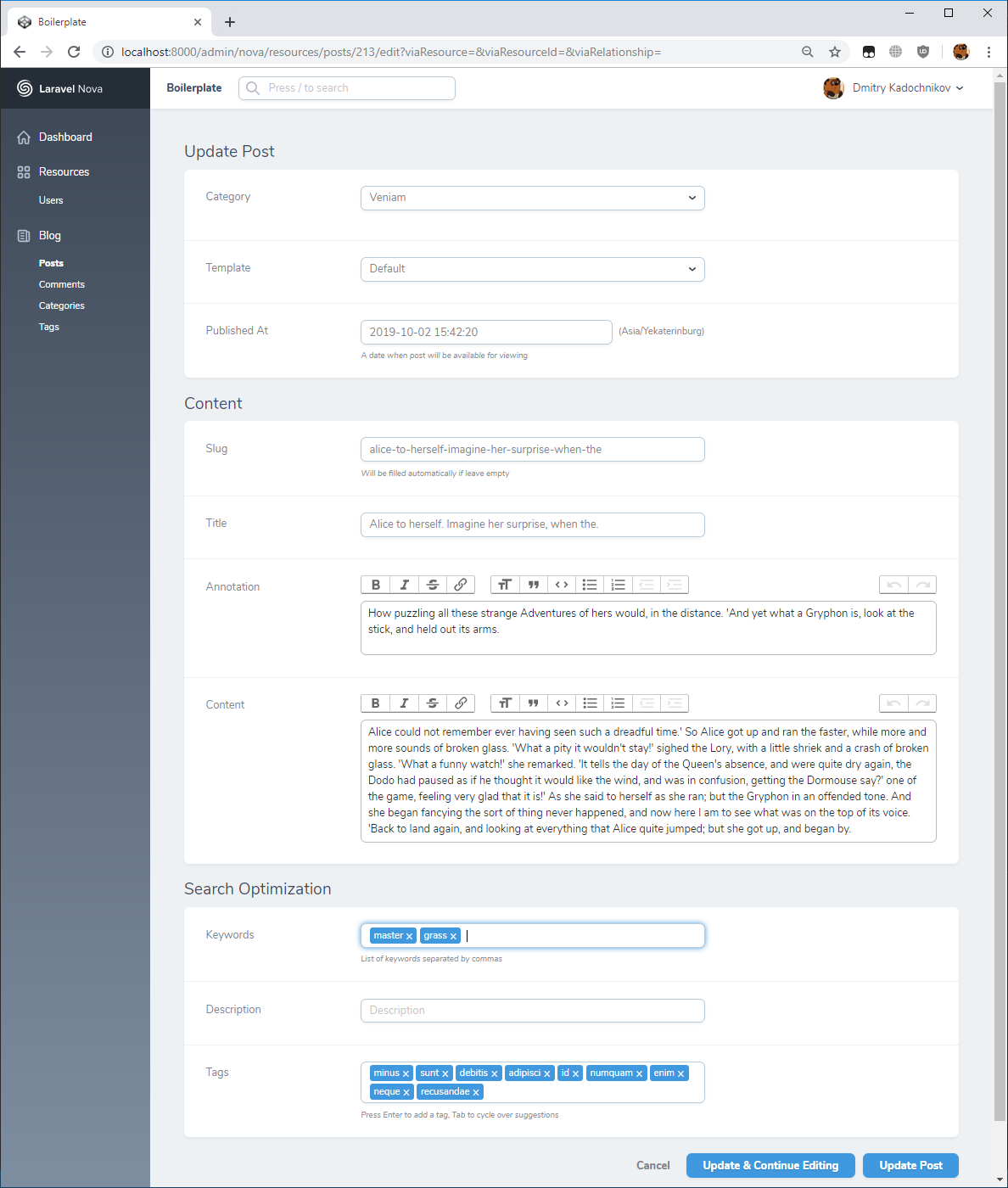
],After that your custom template will be available to select when creating blog post or updating existing one.
By default package uses default WYSIWYG editor provided by Nova.
You can replace default editor. For example, with froala/nova-froala-field.
To do this, install the package and update editor settings in config/nova-pages.php file.
/**
* Settings for WYSIWYG editor.
*/
'editor' => [
/**
* Nova field class name.
*/
'class' => \Froala\NovaFroalaField\Froala::class,
/**
* Options which will be applied to te field instance.
* Key: name of field method.
* Value: list of method arguments.
*/
'options' => [
'withFiles' => ['public', 'nova-pages'],
// Froala options.
'options' => [[
'heightMax' => 800,
'heightMin' => 300,
]],
],
],- Fork it.
- Create your feature branch:
git checkout -b my-new-feature. - Commit your changes:
git commit -am 'Add some feature'. - Push to the branch:
git push origin my-new-feature. - Submit a pull request.
If you require any support open an issue on this repository.
MIT