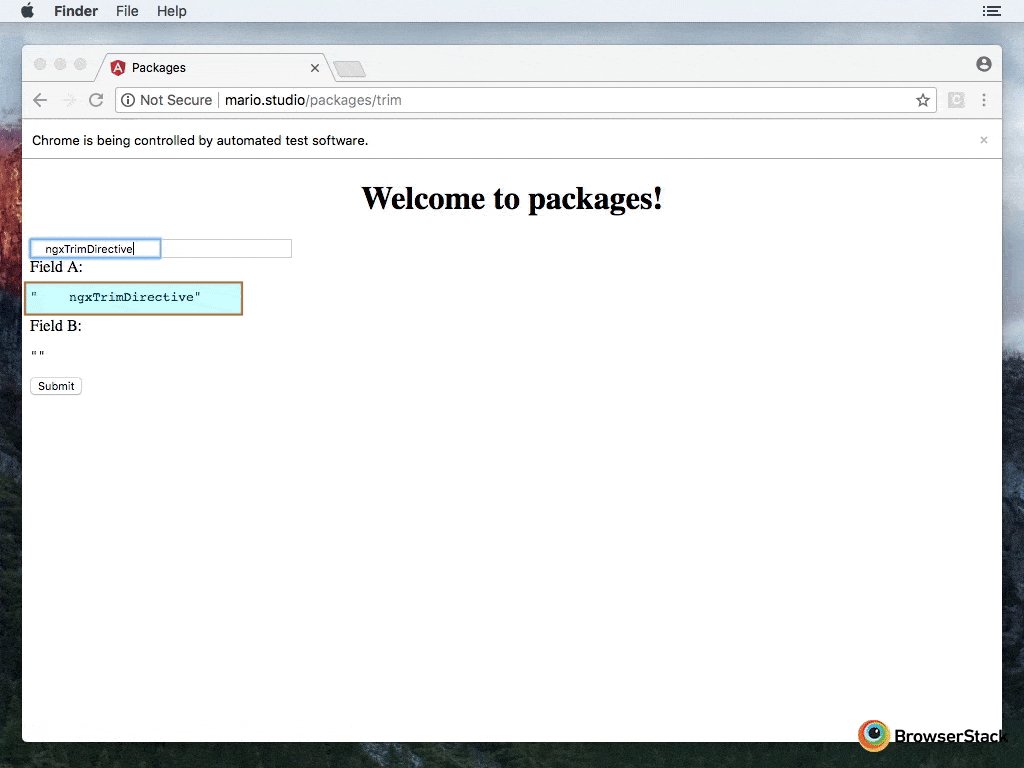
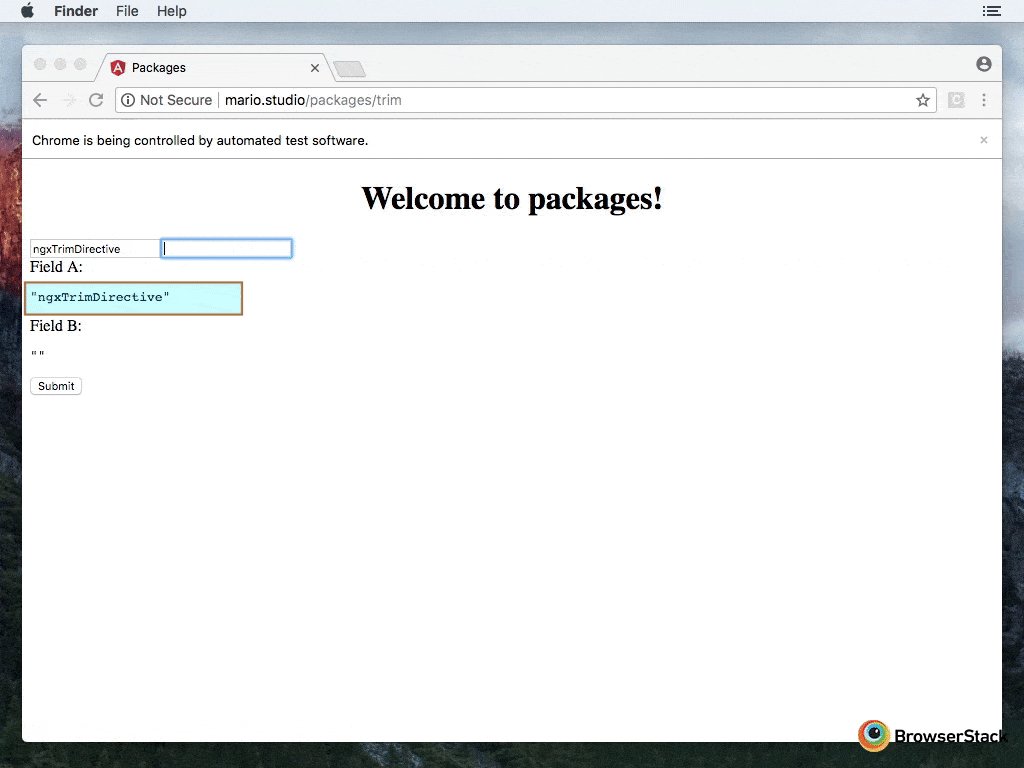
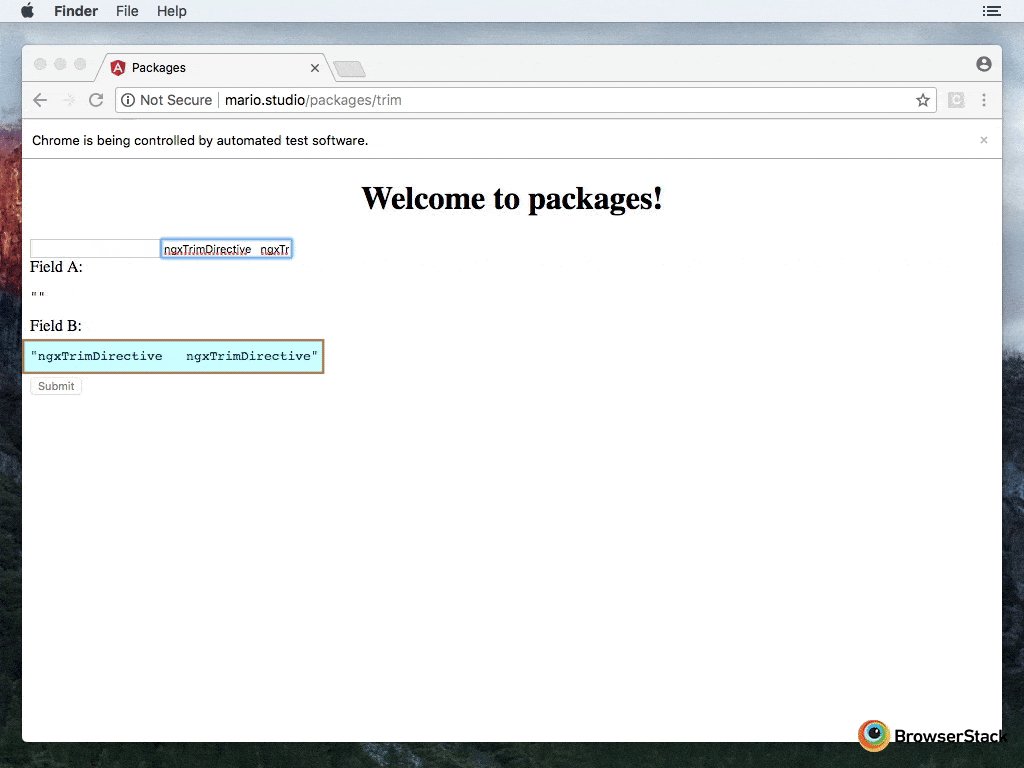
This directive helps to trim whitespaces of an input text value.
Screenshot:
Compatible with Chrome, Safari, Edge & IE. Test status .
Manually tested in Firefox.
This directive helps to convert an input text value to upper case.
This directive helps to convert an input text value to lower case.
This directive integrates cleave.js into Angular Form.
This project was generated with Angular CLI version 6.0.3, and would be regularly updated to the latest version of Angular and other dependencies.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.