Navigation Controls
You can interact with Kiosk in three ways: touch, mouse, or keyboard.
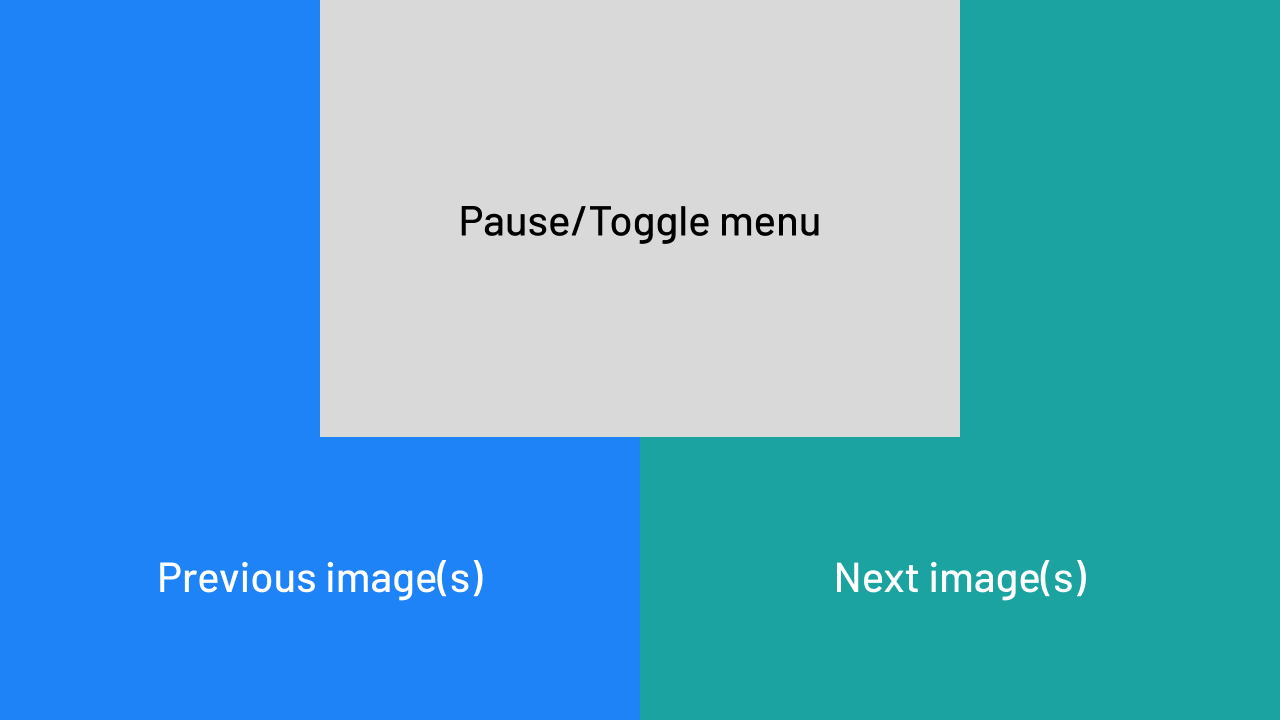
Touch & Click Zones
Kiosk's display is divided into interactive zones:
- Left Side: Previous image(s)
- Center top: Pause/Play and Toggle Menu
- Right Side: Next image(s)
Keyboard Shortcuts
| Key | Action |
|---|---|
| _ Spacebar | Play/Pause and Toggle Menu |
| ← Left Arrow | Previous Image(s) |
| → Right Arrow | Next Image(s) |
show_image_description
Display image description from METADATA (if available).
use_original_image
Use the original image rather then the preview. NOTE: This will mostly likely cause kiosk to use more CPU and RAM resources.
fetched_assets_size
The number of assets (data) requested from Immich per api call. min=1 max=1000.
http_timeout
The number of seconds before an http request will time out.
frameless
Remove borders and rounded corners around images.
Clock screensaver in sleep mode
The clock will now change position periodically while on sleep mode (if enabled) to prevent screen burn.
What's Changed
🚀 New Features
- added image metadata description option by @damongolding in #175
- Added next/prev image navigation by @damongolding in #176
- added clock screensaver in sleep mode by @damongolding in #177
- added use_original_image setting by @damongolding in #179
- added option to limit fetched asset(s) data by @damongolding in #180
⚡ Fixes
- http request pooling by @damongolding in #161
- automatically lowercase config values by @damongolding in #162
- remove seconds from image metadata time (24hr) by @damongolding in #165
- remove prefixed comma in image metadata location by @damongolding in #166
- moved next/prev/control hit areas by @damongolding in #178
- portrait image displaying in splitview-landscape layout by @damongolding in #182
🔨 Maintenance
- http request improvements by @damongolding in #170
Full Changelog: v0.12.0...v0.13.0