-
-
Notifications
You must be signed in to change notification settings - Fork 16.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Feature] Staticman v3 Support #440
Conversation
|
Thanks for adding the code and instructions. In the instructions, "send an invitation to the public GitLab instance @staticmanlab" - can you explain what that means, what needs to be done? Does clicking on the URL below it perform that invitation, or is that the next step? |
|
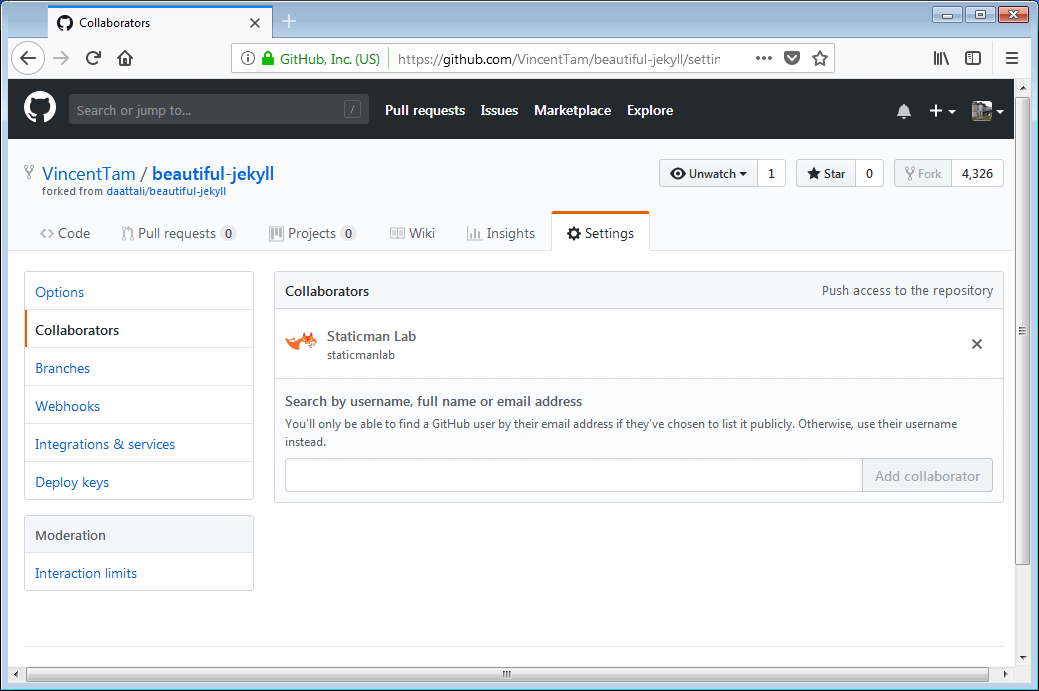
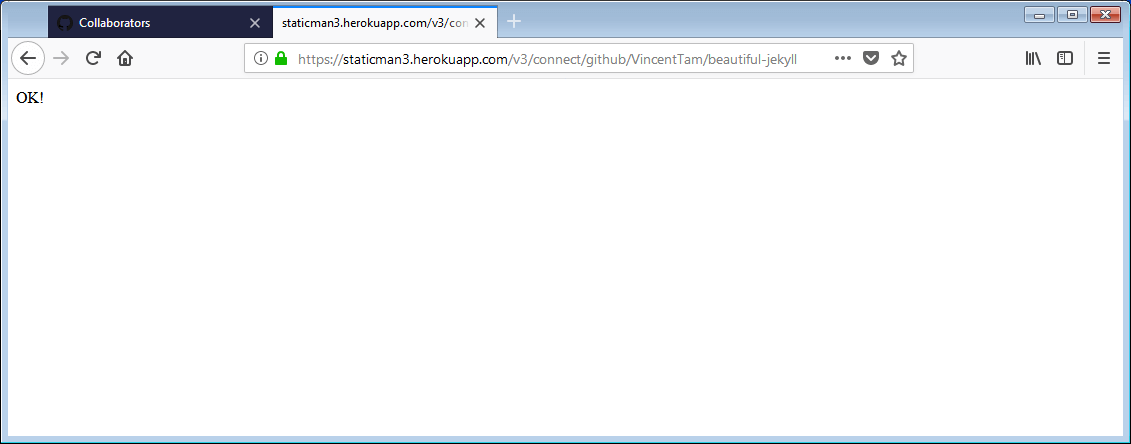
Excuse me for the lack of clarity. A picture like would illustrate the idea of "invitation" much clearer. The next step is to fire an HTTP GET request to the URL. The above setup are, in fact, parallel with the with setting up the site & repo config YML files. However, to organize them in reading order, I prefer putting the GitHub invitation first because the response from the Staticman API instance gives users a sense that the static comment service is working. This instructions echoes those on Staticman's official website, except that I've replaced them with my public instance because of the linked Staticman issue. (It's reported that the project owner's public API instance can no longer accept invitation.) N.B. My current Staticman API instance is hosted on a free Heroku dyno, which should never be used for production. Consequently, the server idles after 30 minutes of inactivity. When a comment is sent while the server is idling, it is, luckily, not lost, but subject to an expected delay of 15-20s for server restart. One always has the possibility to host his/her owner API instance. The original intention to build my own one is to test Staticman's native GitLab support, so that fits role of a free Heroku dyno. It's a coincidence that custom API servers provide two workarounds for the linked Staticman issue (either migrate to GitLab or stay on GitHub, in both cases, an alternate agent is needed). |
|
Thanks for all your work. I've finally given staticman a quick look and it does look very useful, and I see that you built that bot for everybody's help, so thank you from everyone else too :) I haven't looked into the PR in too much detail yet, I have a few basic questions first:
|
|
Thanks for your thoughtful questions. The source code ( I'm using v3 because this shows that v3 works for GitHub, and indicates that this also works for GitLab. "v3" is the version number found in Nicolas Tsim's code merged against the Yes for the second question, with a remark that the URL is not Heroku specific. Staticman v3 URL scheme is documented in the linked PR. The role of reCAPTCHA in config.yml is to provide optional support for this great tool. While writing README, I've forgotten to add an important point about reCAPTCHA. The site secret has to be encrypted by "No" for the last question. You'll see that I'm finally using the same logic as disqus.html: empty parameters will evaluate to false. By the way, I'm not expert in CSS, so please feel free to change the display. I've simply copied Minimal Mistakes' one to minimize my mistakes made during deployment 😂. Credits:
|
|
Thanks for all the details. Regarding the recaptcha - if it's for use within staticman, do you think it would make sense to add it as a parameter nested inside staticman instead of its own parameter? And in order to not overload the README, maybe add a comment in the config file about howto fill out the recaptcha params? |
|
I've modified the README a bit, can you also make sure what I wrote is correct and makes sense? I haven't tried this feature yet, I wrote it based on my understanding. |
|
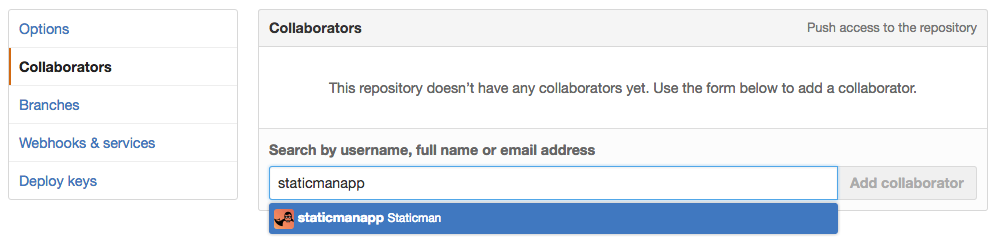
I'm neutral on your suggestion about refactoring If you want I've found your edit on README clearer than mine. I would suggest adding a screenshot like since README is to get users set up the blog in minutes, and human minds read pictures much quicker than text. I've missed an important point about encrypting reCAPTCHA site secrets. I'll edit config.yml template this evening. (I'm replying on mobile.) |
|
Modified |
|
Since the recaptcha is only used in staticman for now, and the instructions for it also point to a staticman resource for encrypting the secret, I do prefer it to be a nested parameter under staticman in the config file. Why do the recaptcha parameters have to be repeated twice, once in _config.yml and once in staticman.yml? |
|
The client-side In Staticman v2, Staticman API servers only recognise root level To understand the separate roles of the two config files, you may view Nicolas Tsim's sample repo at https://gitlab.com/ntsim/test-staticman (its read access requires a GitLab account) provided in Staticman PR 219. |
|
Great, thanks for bearing with me through this. Last few comments:
|
Edit suggested by theme owner to avoid CSS rules overriding.
|
Questions are more than welcome. I'm indebted to Nicolas Tsim's detailed guidance while setting up my public Staticman API instance for GitLab.com. Some little technical remarks:
|
|
Thanks for taking such good care, and removing a whitespace from weeks ago. And I didn't notice the BOM - thanks for taking care of that as well. |
|
I merged and tested this out myself on https://daattalitest.github.io/2015-02-28-test-markdown/. Worked really well, thank you! Two follow up questions:
|
|
Thanks for adopting my PR! I've left 💬 on your test site, and I also observed the raw JSON response coming up instead of the UI text "Thanks for your comment! It will show on the site once it has been approved.". That's a bug in my template.
|
…date-from-upstream * 'master' of github.com:daattali/beautiful-jekyll: (109 commits) Addes a .box-success class (daattali#469) Integration with just-comments (daattali#468) German translation improvement (daattali#456) README.md: add solution of write permission when setup docker env (daattali#450) Correct typo introduced at fe40d41 (daattali#449) Fixed avatar img link on LINE51 (contained space) (daattali#448) Fix Staticman's raw JSON response in daattali#440 (daattali#444) Update staticman.yml Update _config.yml Update README.md Update head.html Add newline to EOF (daattali#442) [Feature] Staticman v3 Support (daattali#440) http -> https (daattali#439) add missing https in link (daattali#433) Updates github-pages to v193 (daattali#426) fix security vulnerabilities (daattali#423) Moved Google Analytics to the Head (daattali#419) Create issue_template.md Update pull_request_template.md ...
* Added Staicman support * Corrected template for staticman.yml * Edit for coherence with _includes/disqus.html * Updated documentation for Staticman * Updated License to give credits to Michale Rose * Update LICENSE * add more staticman details to readme * Clearer instructions about reCAPTCHA in YML * Nest reCAPTCHA param inside Staticman * Prepend all css selectors with .staticman-comments Edit suggested by theme owner to avoid CSS rules overriding. * Add myself to the change log * Update _config.yml
* Fix redirection error in daattali#440 * Corrected jQuery call URL in Staticman script
* Fix redirection error in daattali/beautiful-jekyll#440 * Corrected jQuery call URL in Staticman script
* http -> https (daattali#439) * [Feature] Staticman v3 Support (daattali#440) * Added Staicman support * Corrected template for staticman.yml * Edit for coherence with _includes/disqus.html * Updated documentation for Staticman * Updated License to give credits to Michale Rose * Update LICENSE * add more staticman details to readme * Clearer instructions about reCAPTCHA in YML * Nest reCAPTCHA param inside Staticman * Prepend all css selectors with .staticman-comments Edit suggested by theme owner to avoid CSS rules overriding. * Add myself to the change log * Update _config.yml * Add newline to EOF (daattali#442) * Update head.html * Update README.md * Update _config.yml * Update staticman.yml * Fix Staticman's raw JSON response in daattali#440 (daattali#444) * Fix redirection error in daattali#440 * Corrected jQuery call URL in Staticman script * Fixed avatar img link on LINE51 (contained space) (daattali#448) Removed the extra space after {{ site.url }} and before " * Correct typo introduced at fe40d41 (daattali#449) * README.md: add solution of write permission when setup docker env (daattali#450) * README.md: add solution of write permission when setup docker env Signed-off-by: Yu-Chen Lin <[email protected]> * Update README.md * German translation improvement (daattali#456) * Integration with just-comments (daattali#468) Add support for just-comments * Addes a .box-success class (daattali#469) * Added a .box-success class Added a .box-success class * Update main.css * Rename just-comments to JustComments (daattali#492) * fix issue 491 - header margins disappeared because of css env variable * Add permission for jekyll user on Gemfile (daattali#503) * Remove note about permission issues * R.I.P. Google Plus (daattali#501) Signed-off-by: Yu-Chen Lin <[email protected]> * Update github-pages plugin (daattali#476) Update github-pages plugin from version 193 to 197. Fix daattali#457 Fix daattali#385 * Fix showing background img with non-empty baseurl (daattali#497) * Fix showing background img with non-empty baseurl Also switch globally to relative_url for all baseurl prepends, which is more robust than custom URL mangling * More site.baseurl -> relative_url conversion * Fix post image url too (daattali#504) * Abs link patch (daattali#506) * Fix absolute URL generation url and baseurl config for this theme deviates from jekyll standard, and that results in double inclusion of project path if this theme is used as project page. Switching to Jekyll accepted url usage so that absolute_url filter works. * Alternate links need to be aboslute * mention url and baseurl only need to be modified in local dev * Update readme on new url/baseurl setting changes * update year in readme * add credits to @abelcheung in readme * add a known limitation to readme * Update _config.yml * Update README.md * Update README.md * Obsoletes navbarlink with relative_url filter (daattali#508) * Staticman anti-spam suggestion (daattali#509) * README: add FAQ about mathjax * show how to center an image * Refactor code block styles (daattali#516) * Refactor code block styles Code block bg adopts to custom user bg color instead of using hardcoded color, preserving original design as much as possible. * Revert to linear-gradient(), exchange strip order repeating-linear-gradient() doesn't generate necessary stripping near code block borders * Staticman documentation enhancement (daattali#514) * Add a link to Staticman: Webhooks * Clearer README on Staticman reCAPTCHA and endpoint * Update README after owner's feedback * Update staticman.yml after owner's feedback * Further improve Staticman templates * Corrected Staticman config instructions * Update staticman.yml * Update _config.yml * Update README.md * fixed typo (daattali#524) * Staticman - try to avoid spam by using javascript to write the form action (daattali#521) * Update README.md (daattali#525) * removed double spaces (daattali#526) * Reorder scripts in footer (daattali#522) * Remove fullstop in some Staticman UI text (daattali#529) * Add support for customizable date format (daattali#533) * Add support for customizable date format * Add support for customizable date format * Add support for customizable date format (daattali#536) * Use v2 for JustComments (daattali#538) * Create .ruby-version * Update Beautiful Jekyll * Modify files * Modify files * Modify files
* Added Staicman support * Corrected template for staticman.yml * Edit for coherence with _includes/disqus.html * Updated documentation for Staticman * Updated License to give credits to Michale Rose * Update LICENSE * add more staticman details to readme * Clearer instructions about reCAPTCHA in YML * Nest reCAPTCHA param inside Staticman * Prepend all css selectors with .staticman-comments Edit suggested by theme owner to avoid CSS rules overriding. * Add myself to the change log * Update _config.yml
* Fix redirection error in daattali#440 * Corrected jQuery call URL in Staticman script
* Added Staicman support * Corrected template for staticman.yml * Edit for coherence with _includes/disqus.html * Updated documentation for Staticman * Updated License to give credits to Michale Rose * Update LICENSE * add more staticman details to readme * Clearer instructions about reCAPTCHA in YML * Nest reCAPTCHA param inside Staticman * Prepend all css selectors with .staticman-comments Edit suggested by theme owner to avoid CSS rules overriding. * Add myself to the change log * Update _config.yml
* Fix redirection error in daattali#440 * Corrected jQuery call URL in Staticman script
Created: 2020-05-19 Last commit included: 3881cf0 This is a combination of 586 commits. initial commit change baseurl towork with project page change config file to more generic settings change config name, too long fix avatar to work in small screens even when title is long add documentation and restructure to be simpler add back website title to config update readme about a bug in GH-pages refer to all files relative to baseurl to work for project pages fix main jumbotron on mobile add more features to document to readme add support for internal or external css/js/googlefonts remove unnecessary pages slight wording change change config settings to be more general begin documenting readme add license more documentation add gif to show how to install add more docs add more documentation readme is ready put GIF tutorial before the steps add spacing in readme changes to readme change order in config file simplify YAML params and readme add a getstarted page Delete getstarted.md add getstarted page Delete getstarted.md Update README.md Update README.md update readme to try to make it super foolproof even for people who are complete beginners Update README.md Update README.md Update README.md Update README.md Update README.md add info about disqus and google analytics add support for comments on any page update readme for support of comments on any page better rss feed add link back to blog post about advanced features make sure the [Read More] in blog excerpts is not disrupted by new line add facebook opengraph tags fix elseif syntax only include description meta tag when there is a page-specific description add info about fb-img yaml param disqus: ensure same discussion is used regardless of query params in URL Update README.md Update README.md Update _config.yml Update _config.yml Update _config.yml Update main.css Update README.md Update footer.html Update _config.yml update readme with prose.io and a few more comments Update README.md Update README.md Update README.md Update README.md add table of featured users Update README.md Update README.md add table of contents to readme Update README.md Update README.md Update README.md Update README.md Update README.md Update README.md Update README.md Update footer.html Update main.js Update _config.yml Update README.md Update README.md fix broken disqus link in readme Update README.md Adding post-specific prose.io configuration :-) Update _config.yml adding post-specific prose.io configuration Update main.js Update _config.yml add clipboard actions to featured users Update README.md Update footer.html change attribution link from linking to github repo to website Update README.md update featured users Update 2015-01-07-test-markdown.md XML escape post blurbs Update pygment_highlights.css Update and rename 2015-01-07-test-markdown.md to 2015-02-20-test-markdown.md simplify stackoverflow link in footer simplify stackoverflow link in footer; fixes daattali#15 support external links in navbar; fixes daattali#3 show example in config that external links can be used Remove the instructions in index.html because users didn't know how to remove it Vagrant support Add vagrant support for easy local development modify local development instructions Update README.md remove website from featured users Delete contact.md Delete contact.js Delete contact.css remove Contact page from default navbar add an image to a sample post restrict images to 100% width Fix GPG key error in scripted installation of RVM This problem appeared suddenly. For more info see rvm/rvm#3110 Update README.md Update README.md update instructions GIF since the GitHub interface changed change the word GIF to "video" to be more noob-friendly make sure not to include jquery twice, fixes daattali#29 update to jekyll3 (syntax highlight only supported in code chunks) migrate to jekyll3 - layout metadata is accessed via "layout." hardcode css since github broke jekyll hardcode js since github broke jekyll Update _config.yml update footer scripts to try to fix bug; related to daattali#33 update header to try to fix bug; related to daattali#33 clean up featured users Update README.md Update README.md Update README.md Add conditional avatar Add show-avatar: true to the default parameters Fix show-avatar to work on both pages and layouts Update the README.md with better show-avatar description Update README.md add melyanna to featured users show how to make markdown tables make table CSS work on any page, not just blog posts fix a typo make it more clear that http:// needs to be used in the config url param remove bkkkk from features users remove typo try adding permalink to 404 page support menus in navbar fix tabs -> spaces Create navbarlink.html refactor navbar menus code Added files via upload support big images; fixes daattali#37 update docs to mention bigimg add requested user to featured users use post layout by default for blog posts; use same layouts as my website make the default layout "page" instead of "default" some readme simplifications simplify documentation Update README.md remove note about jekyll migration upgrade fontawesome to 4.5.0; fixes daattali#50 Update LICENSE Update README.md Update README.md Update README.md add featured user by request Update README.md Update main.css Update main.css nested menus: ensure title width is wide enough to accommodate children; fixes daattali#54 Update base.html Upgrade gems including Jekyll Support triple backticks Update README.md Update footer-scripts.html Update head.html Update head.html Update head.html Update main.css Update main.css Fix broken link to Featured Users Upgrade Gemfile.lock (so Jekyll >= 3.1.4) to avoid bug on page/layout metadata. Change order of post excerpt processing README.md: Add personal website sjackman.ca small readme changes Update README.md add support for twitter cards (sharing on Twitter will be better); fixes daattali#70 remove hardcoded image Integrating Public Custom LinkedIn URL Issue daattali#71 created to highlight the same. Update _config.yml add jagged alliance 2 to featured users Update README.md Update head.html add tags option for tags tagging options Tags will display as plain text if a user adds tags to a post. If user sets 'link-tags: true' in _config.yml, then Jekyll will make a new page for each tag which lists all posts with given tag (provided the site is not deployed through GitHub pages) whoops, set link-tags to false minor fixes update tags css move tags below a post update comment in config file about link-tags param move the tags documentation to the appropriate location in README add css for code blocks add styling to code blocks (thanks @epwalsh) add styling to code blocks with line nums Kept styling the same for code blocks without line nums, added similar styling for code blocks with line nums clean up the css remove imp fix gutter background add @epwalsh to featured users change code chunk examples in sample post Update 2015-02-20-test-markdown.md remove a few featured users and add one adding instagram to footer instagram footer-links-active Add link to Xing profile to footer (Xing is similar to LinkedIn, popular in Germany) add main-content class to content on minimal layouts (thanks @lrdodge) Add social share buttons for posts some modifications to social media sharing section add info on social-share param to README fix typo in readme add copyright and license text to README add thanks to @hristoyankov, @jamesonzimmer, @XNerv, @epwalsh, @rtlee9 Add YouTube link to Footer fix typo in config add Olcay Bayram website upon request fix disqus not load Updated my website URL :ok_hand: font-awesome v4.6, with snapchat and updated instagram icons footer: add google-plus, snapchat, spotify use post.excerpt instead of post.content add fb app ID, improve social sharing descriptions (daattali#105) * add fb app ID, improve social sharing descriptions * add share-img * Fix sharing img * Change for fb app ID and Google Analytics remove unused image remove unused image Add check to only show readme link when there is additional post content not shown on index page. Handles truncate words problems with Chinese and Japanese characters by checking for a manual break using the site excerpt separator. (daattali#110) do not define an excerpt_separator as it breaks paragraphs from being separators ignore excerpt_separator in index.html replace post.content with post.excerpt in index page Fix show/hide of Read Me link on index page (daattali#111) add back the installation steps image that is used in README; thanks @vietanhweb added page title in twitter social share button (daattali#113) Add Docker (daattali#114) * added docker * link to docker install Delete Vagrantfile Update README.md Update README.md Update README.md Update README.md Update README.md add note about project page vs user page Update README.md add anudit.in to featured users Update README.md added reddit (daattali#121) * added reddit * added reddit to footerlinks/author in _config.yaml change reddit example username add aqibsaeed.github.io to readme featured users quickfix to run blog on localhost without changing _config.yml (daattali#127) Windows fix for Gemfile, removes execjs and therubyracer from dependencies (daattali#128) * quickfix to run blog on localhost without changing _config.yml * windows fix for Gemfile, removes execjs and therubyracer from dependencies Update README.md Update README.md remove undocumented feature that one person used remove undocumented feature Update gemfile (daattali#134) add gem badge Update README.md Update README.md Update README.md add saythanks badge change saythanks badge url add support for phone numbers in footer; fix daattali#136 add sample phone values in config Update README.md Update README.md Update README.md Update README.md Update README.md Support title-img config param to have image in the navbar instead of text add sample title-img param to config Update _config.yml add css for navbar title image Update main.css Update README.md Allow dynamic images on each blog post (daattali#143) * Allow dynamic images on each blog post * Adding responsive CSS for blog post images * Adding image parameter to YAML front matter Update README.md Update README.md Add options to configure HTML document title (daattali#154) * Add option to use site title as HTML document title * Add configurable title separator character * Keep old document title behaviour when not using use-site-title Update README.md Add Google Tag Manager Integration (daattali#157) Add Subresource Integrity (SRI) support (daattali#164) Update README.md Added my site on the list of personal sites (daattali#180) Added my site under Personal Websites section. add changelog; fixes daattali#190 Icon replacement text for screen-reader/text-only browsing, fixes daattali#176 (daattali#189) add build excludes (daattali#191) Update json gem to 2.1.0 (daattali#202) When building locally, json 1.8.3 fails to install when running bundle install. Version 2.1.0 works. Update README.md Update README.md Added fallback fonts to footer copyright. (daattali#216) Added social buttons for twitch, yelp, and steam (daattali#234) adds boxes (daattali#227) * update fontawesome to 4.7 * adds remarkup inspired boxes * adds markdown example as image * adds draft post with usage examples * move box definitions in main.css * Revert "update fontawesome to 4.7" This reverts commit 9d7c96c. * moves box examples into showcase post * fix line endings in test-markdown * fix line endings Fixes table borders for gist (daattali#236) * removes borders in git tables * adds jekyll-gist plugin * adds usage example * fix line ending * remove jekyll-gist plugin * remove jekyll-gist gem * remove gist example * catch up recent master changes remove <i> tag from sample posts change the sample markdown post to be first Update 2015-02-28-test-markdown.md add credits for @OCram85 as top contributor adds background pattern (daattali#242) * adds YAML section bg image * adds bgimage * adds bgimage config * fixes layout for processed css file add CSS for separate bg col+image for navbar, page, footer Update README.md add config options to change colour/image of navbar/footer/body Update README.md Update CHANGELOG.md Update _config.yml Update main.css adds site reference (daattali#226) fix EOL Sequence to LF (daattali#257) Update README.md Badge functionality to layout/post.html (daattali#265) * add badges to default branch * add instructions in readme for post badges * update readme * add instructions for badges to readme yaml * switch GH badges to iframes and remove comment out cran badges * remove cran comment and update yaml table in readme file. * Update README.md * Update main.css Update CHANGELOG.md Update 2015-02-28-test-markdown.md Update gh-pages to version 163 (daattali#264) * update to gh-pages 163 * removed "'" in tzinfo-data gem for local build add small note for docker issue add faq make css more efficient adds gitattributes file (daattali#271) fix indentation and liquid whitespace (daattali#273) Avatar now fades with jQuery (daattali#293) (daattali#295) Fixed avatar img link (contained space) (daattali#290) Adds simple Social Network Link / Social Networks Data definition (daattali#278) * adds social-network-links config keys * adds social networks config data * simply social network links in footer * fix typo * simplify social-network-links template in config file * add note about _data/SocialNetworks.yml from config file * update comments in socialnetworks.yml Update CHANGELOG.md Remove :focus and :hover rules from .navbar-toggle (daattali#297) fixes daattali#268 :focus - #ddd color linger on desktop :hover - #ddd color linger on touchscreen aria-expanded="true" - set #ddd color when expanded Set common colours using jekyll config and add more colour customization (daattali#299) Update CHANGELOG.md Update _config.yml Fix navlinks-parent color on small screens (daattali#300) * Fix navlinks-parent color on small screens * CSS Color 0.2 alpha Update main.css Simplify Docker use 🐳 (daattali#303) Update README.md Update README.md Replaces tag index plugin with native jekyll features (daattali#307) * remove tag _gen plugin and its folder * remove deprecated tag index layout * add tag index page * link tag index page in nav bar, enable tag links by default * add button spacer in main css * fix tag links in post view * fix tag links on index and pagination * tag link instuctions removed. it's enabled as default Update README.md Update README.md Update 2015-02-28-test-markdown.md Update 2015-02-26-flake-it-till-you-make-it.md Update 2015-02-13-hamlet-monologue.md Update 2015-02-28-test-markdown.md Update CHANGELOG.md Update 2015-01-04-first-post.md Update 2015-01-15-pirates.md Update 2015-01-27-dear-diary.md Update _config.yml Update main.css Update tags.html Update main.css Update main.css Update tags.html Update 2015-02-28-test-markdown.md Update 2015-02-26-flake-it-till-you-make-it.md Update 2015-02-13-hamlet-monologue.md Update tags.html Adds Matomo (aka Piwik) integration (daattali#310) * adds Matomo (aka Pwiki) integration * adds tracking code in header Update _config.yml Update footer.html minor mispelling and missing quotes (daattali#319) Generate sitemap.xml (daattali#323) Automatically generate sitemap.xml to use with Google Search Console and improve SEO. Update CHANGELOG.md Container now have all proper dependencies (daattali#322) Container was not working because didn't have all dependencies, and change CMD command for ENTRYPOINT. Minimal Dockerfile (daattali#326) update featured users Update README.md Update README.md Fix wrong default layout in README.md (daattali#348) Readme.md: fix instructions for dirs with spaces (daattali#351) $PWD needs to be surrounded in quotes so that the commands work when any folder in the path has a space in it. update nokogiri deps (daattali#352) add guitarlessons to featured users update link to personal website (daattali#360) Update README.md add fb comment (daattali#350) * add fb comment * Update README.md for facebook comments * Update _config.yml * Update README.md Update CHANGELOG.md Fix code fence css bug when published on gh pages (daattali#366) fixes daattali#365 Update README.md Notch display (daattali#355) * Notch display * Notch display * Update main.css mistake Add gtag support for Google Analytics (daattali#374) Update README.md update http to https in readme update http to https in footer Use HTTPS as default protocol of site (daattali#414) add pull request template to try to discourage wrong PRs Update pull_request_template.md Create issue_template.md Moved Google Analytics to the Head (daattali#419) * Moved Google Analytics to the Head * Update CHANGELOG fix security vulnerabilities (daattali#423) Updates github-pages to v193 (daattali#426) * update github-pages to v193 * rebuild gemfile.lock with ruby 2.5.3p105 [x64-mingw32] add missing https in link (daattali#433) http -> https (daattali#439) [Feature] Staticman v3 Support (daattali#440) * Added Staicman support * Corrected template for staticman.yml * Edit for coherence with _includes/disqus.html * Updated documentation for Staticman * Updated License to give credits to Michale Rose * Update LICENSE * add more staticman details to readme * Clearer instructions about reCAPTCHA in YML * Nest reCAPTCHA param inside Staticman * Prepend all css selectors with .staticman-comments Edit suggested by theme owner to avoid CSS rules overriding. * Add myself to the change log * Update _config.yml Add newline to EOF (daattali#442) Update head.html Update README.md Update _config.yml Update staticman.yml Fix Staticman's raw JSON response in daattali#440 (daattali#444) * Fix redirection error in daattali#440 * Corrected jQuery call URL in Staticman script Fixed avatar img link on LINE51 (contained space) (daattali#448) Removed the extra space after {{ site.url }} and before " Correct typo introduced at fe40d41 (daattali#449) README.md: add solution of write permission when setup docker env (daattali#450) * README.md: add solution of write permission when setup docker env Signed-off-by: Yu-Chen Lin <[email protected]> * Update README.md German translation improvement (daattali#456) Integration with just-comments (daattali#468) Add support for just-comments Addes a .box-success class (daattali#469) * Added a .box-success class Added a .box-success class * Update main.css Rename just-comments to JustComments (daattali#492) fix issue 491 - header margins disappeared because of css env variable Add permission for jekyll user on Gemfile (daattali#503) Remove note about permission issues R.I.P. Google Plus (daattali#501) Signed-off-by: Yu-Chen Lin <[email protected]> Update github-pages plugin (daattali#476) Update github-pages plugin from version 193 to 197. Fix daattali#457 Fix daattali#385 Fix showing background img with non-empty baseurl (daattali#497) * Fix showing background img with non-empty baseurl Also switch globally to relative_url for all baseurl prepends, which is more robust than custom URL mangling * More site.baseurl -> relative_url conversion Fix post image url too (daattali#504) Abs link patch (daattali#506) * Fix absolute URL generation url and baseurl config for this theme deviates from jekyll standard, and that results in double inclusion of project path if this theme is used as project page. Switching to Jekyll accepted url usage so that absolute_url filter works. * Alternate links need to be aboslute * mention url and baseurl only need to be modified in local dev * Update readme on new url/baseurl setting changes update year in readme add credits to @abelcheung in readme add a known limitation to readme Update _config.yml Update README.md Update README.md Obsoletes navbarlink with relative_url filter (daattali#508) Staticman anti-spam suggestion (daattali#509) README: add FAQ about mathjax show how to center an image Refactor code block styles (daattali#516) * Refactor code block styles Code block bg adopts to custom user bg color instead of using hardcoded color, preserving original design as much as possible. * Revert to linear-gradient(), exchange strip order repeating-linear-gradient() doesn't generate necessary stripping near code block borders Staticman documentation enhancement (daattali#514) * Add a link to Staticman: Webhooks * Clearer README on Staticman reCAPTCHA and endpoint * Update README after owner's feedback * Update staticman.yml after owner's feedback * Further improve Staticman templates * Corrected Staticman config instructions * Update staticman.yml * Update _config.yml * Update README.md fixed typo (daattali#524) Staticman - try to avoid spam by using javascript to write the form action (daattali#521) Update README.md (daattali#525) removed double spaces (daattali#526) Reorder scripts in footer (daattali#522) Remove fullstop in some Staticman UI text (daattali#529) Add support for customizable date format (daattali#533) * Add support for customizable date format * Add support for customizable date format Add support for customizable date format (daattali#536) Use v2 for JustComments (daattali#538) Create FUNDING.yml Use URI templates for social network links (daattali#586) Update to Font Awesome 5 (daattali#587) Update CHANGELOG.md Remvoe justcomments because it's being killed end of year Update CHANGELOG.md add utterances comments support (daattali#596) Update CHANGELOG.md small refactor and cleanup to comments system Update utterances-comment.html Update utterances-comment.html change paypal to github sponsor Update README.md Allow to disable the round avatar (daattali#612) fix broken if statements in css remove gemfile lock as suggested by @gpotter2 Add GHCI (daattali#613) Add CI badge (daattali#615) Allow configuring lang attribute on <html> tag (daattali#608) Add a page/site configuration variable named "language", which can be set either in _config.yml or in a front matter in order to customize value of "lang" attribute on <html> element. Previously, it was hardcoded to "en". Update README.md Add default values for config variables (daattali#621) rearrange and improve config file simplify author name config variable rearrange and better document config file remove socialnetworks data file, in preparation for remote_theme that doesn't support data folders; fixes daattali#614 Update .gitignore add readtime for posts (daattali#622) add readtime to reademe Misplaced css attribute (daattali#623) add 'home' layout and use it in index file readme updates simplify readme Update README.md Update README.md Update CHANGELOG.md Make theme compatible with remote_theme (daattali#590); fixes daattali#339 mention remote_theme in changelog Update _config.yml Update README.md move demo site to docs/ folder fix problems in demo site Update README.md Update README.md reset url and baseurl in config Update README.md Update README.md Update README.md remove url and baseurl from config simplifications to readme remove project vs user page section and simplify instructions for project pages Update README.md Update README.md remove prose for the sake of simplifying Update _config.yml dont include docs/ in built site dont include docs/ in built site add instructions for remote_theme Update README.md Update README.md Update README.md Update _config.yml Update _config.yml Update README.md Update README.md Update README.md remove docker for simplification attempt to add all gem requirements to master test if package.json causes "Used By" button to appear at top Delete package.json Update README.md better organization of readme Update README.md try to make demo site from docs/ folder be built with reomte_theme Update _config.yml Update _config.yml add documentation about all the ways to use beautifuljekyll as a gem and a remote theme remote duplicated remote_theme section Update CHANGELOG.md Update README.md Update README.md Update README.md Update README.md Update CHANGELOG.md Update README.md Add Telegram to social links (daattali#625) Update CHANGELOG.md Update README.md upgrade gem to 2.0.1 Update LICENSE fix staticman to use correct js files fix staticman css Delete featured-users.md Update _config.yml shorten the Features section in readme move features to be the first section in readme remove comment platform details from readme and move it all to config Update README.md add advanced (gem) instructions in demo site Update getstarted.md move advanced install instructions (gem) to the demo site Update getstarted.md Update getstarted.md Update README.md Update getstarted.md Update README.md Update getstarted.md Update demo.css Update getstarted.md upgrade gem to 2.1.0 remove all files from docs/ and redirect to standalone website Delete _config.yml Update index.html move all beautifuljekyll links to dedicated site and replace http with https upgrade gem to 2.2.0; all work is now complete social network links: move email to be first social network links: fix bug where RSS was showing up even if turned off social network links: add calendly support fix calendly href add calendly to config Update CHANGELOG.md add option nav-short to have navbar permanently collapsed when linking to an intra-document point, don't scroll too much add YAML option footer-extra update font in custom footer upgrade gem to 2.3.0 remove old website from featured users Update README.md upgrade to bootstrap 4, complete rewrite of template (daattali#629) Update README.md Update README.md remove googlefonts and use plain CSS instead simplify sample post rename blog posts remove unused css add alt to images in navbar Update README.md Update CHANGELOG.md Update CHANGELOG.md Update CHANGELOG.md Update README.md Update README.md Delete 2020-01-04-first-post.md Delete 2020-01-15-pirates.md Delete 2020-01-19-soccer.md Delete 2020-01-27-dear-diary.md Delete 2020-02-13-hamlet-monologue.md Update CHANGELOG.md make navbar title same size as pre bootstrap 4 make menu toggler on mobile same height as pre bootstrap migration upgrade changelog for v3.0.0 Update CHANGELOG.md update gem to 3.0.0 fix issue where a menu item with a dropdown as the last menu item did not have proper margin Update issue_template.md remove CI badge
* Added Staicman support * Corrected template for staticman.yml * Edit for coherence with _includes/disqus.html * Updated documentation for Staticman * Updated License to give credits to Michale Rose * Update LICENSE * add more staticman details to readme * Clearer instructions about reCAPTCHA in YML * Nest reCAPTCHA param inside Staticman * Prepend all css selectors with .staticman-comments Edit suggested by theme owner to avoid CSS rules overriding. * Add myself to the change log * Update _config.yml
* Fix redirection error in daattali#440 * Corrected jQuery call URL in Staticman script
* Fix redirection error in daattali/beautiful-jekyll#440 * Corrected jQuery call URL in Staticman script
* Fix redirection error in daattali/beautiful-jekyll#440 * Corrected jQuery call URL in Staticman script



Resolves #115. Demo site at https://git.io/bjsm18, source at https://git.io/bjsm0. A port of Minimal Mistake's Staticman support. CSS has been compiled from SCSS with an online compiler, so there may be some unused properties.
Due to Staticman's public API instance bottleneck eduardoboucas/staticman#227, the default API endpoint is set to the one associated with @staticmanlab, my public API instance for GitLab.
I've added a line in the MIT license to give Michale Rose tribute for his code.