A Cytoscape.js extension that wraps the qTip jQuery library
It is recommended that, where possible, you use cytoscape-popper with tippy.js instead of cytoscape-qtip.
- The
qtip2library that this extension wraps is no longer maintained by its author. qtip2does not have proper support for npm+webpack and npm+browserify, whereascytoscape-popperdoes -- as dopopper.jsandtippy.js.cytoscape-popperdoes not requirejquery.qtip2requires the use ofjquery@1orjquery@2, which are both no longer maintained.
- jQuery ^3.0 || ^2.0 || ^1.10.0, as qTip requires it
- qTip ^3.0 || ^2.2.0
- Cytoscape.js ^2.2.0 || ^3.0.0
Download the library:
- via npm:
npm install cytoscape-qtip, - via bower:
bower install cytoscape-qtip, or - via direct download in the repository (probably from a tag).
require() the library as appropriate for your project:
CommonJS:
var cytoscape = require('cytoscape');
var cyqtip = require('cytoscape-qtip');
cyqtip( cytoscape ); // register extensionAMD:
require(['cytoscape', 'cytoscape-qtip', 'jquery'], function( cytoscape, cyqtip, jquery ){
cyqtip( cytoscape, jquery ); // register extension
});Note that jquery must point to a jQuery object with .qtip() registered if AMD is used.
Plain HTML/JS has the extension registered for you automatically, because no require() is needed.
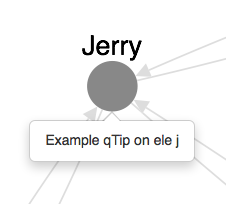
This extension wraps the qTip API so it can be used on Cytoscape.js graph elements instead of HTML DOM elements.
You can call qTip on graph elements:
eles.qtip({ /* options ... */ });You can call qTip on the core:
cy.qtip({ /* options ... */ });See the qTip API for details on configuration.
If you want to access the qTip API for an element:
var api = ele.qtip('api');If you want to access the qTip API for the core:
var api = cy.qtip('api');See the qTip docs for details on the API. If you create more than one qTip on an element and use its API, you'll have to cache the api references after creating each qTip.
You may not use options.position.target. If you require a different value, like 'body' or 'mouse', you don't need this extenstion -- you can simply use the qTip APIs directly on a DOM element.
These are additional options you can use for convenience. Remember: This extension is just a wrapper to qTip. If you require more complex behaviour, you should manually use the qTip API.
-
options.position.adjust.cyViewport: Whentrue, updates element qTip position on zoom and pan. Note you'll need your own mechanism to hide out-of-bounds qTips, such as customising the parent container. -
options.show.cyBgOnly: Whentrue, shows core qTips only for events originated on the core (not bubbled). Useful for "background" events. -
options.hide.cyBgOnly: Whentrue, hides core qTips only for events originated on the core (not bubbled). Useful for "background" events. -
options.hide.cyViewport: Whentrue, hides qTips when the viewport is manipulated (i.e. zoom/pan).
- Set the version number env var:
export VERSION=1.2.3 - Publish:
gulp - Make a release on GitHub to automatically register a new Zenodo DOI