-
Notifications
You must be signed in to change notification settings - Fork 3.1k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fixed export formats for empty project (#5899)
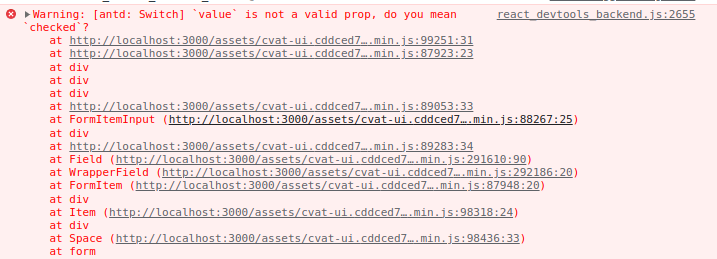
<!-- Raise an issue to propose your change (https://github.com/opencv/cvat/issues). It helps to avoid duplication of efforts from multiple independent contributors. Discuss your ideas with maintainers to be sure that changes will be approved and merged. Read the [Contribution guide](https://opencv.github.io/cvat/docs/contributing/). --> <!-- Provide a general summary of your changes in the Title above --> ### Motivation and context <!-- Why is this change required? What problem does it solve? If it fixes an open issue, please link to the issue here. Describe your changes in detail, add screenshots. --> - [x] Resolved #5381 - [x] Fixed warining occured when opening export modal  - [x] Fixed ui issue  ### How has this been tested? <!-- Please describe in detail how you tested your changes. Include details of your testing environment, and the tests you ran to see how your change affects other areas of the code, etc. --> ### Checklist <!-- Go over all the following points, and put an `x` in all the boxes that apply. If an item isn't applicable for some reason, then ~~explicitly strikethrough~~ the whole line. If you don't do that, GitHub will show incorrect progress for the pull request. If you're unsure about any of these, don't hesitate to ask. We're here to help! --> - [x] I submit my changes into the `develop` branch - [ ] I have added a description of my changes into the [CHANGELOG](https://github.com/opencv/cvat/blob/develop/CHANGELOG.md) file - ~~[ ] I have updated the documentation accordingly~~ - [ ] I have added tests to cover my changes - [x] I have linked related issues (see [GitHub docs]( https://help.github.com/en/github/managing-your-work-on-github/linking-a-pull-request-to-an-issue#linking-a-pull-request-to-an-issue-using-a-keyword)) - [ ] I have increased versions of npm packages if it is necessary ([cvat-canvas](https://github.com/opencv/cvat/tree/develop/cvat-canvas#versioning), [cvat-core](https://github.com/opencv/cvat/tree/develop/cvat-core#versioning), [cvat-data](https://github.com/opencv/cvat/tree/develop/cvat-data#versioning) and [cvat-ui](https://github.com/opencv/cvat/tree/develop/cvat-ui#versioning)) ### License - [x] I submit _my code changes_ under the same [MIT License]( https://github.com/opencv/cvat/blob/develop/LICENSE) that covers the project. Feel free to contact the maintainers if that's a concern. --------- Co-authored-by: Boris Sekachev <[email protected]>
- Loading branch information
Showing
7 changed files
with
66 additions
and
21 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
32 changes: 32 additions & 0 deletions
32
tests/cypress/e2e/issues_prs/issue_5381_empty_project_formats.js
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
| // Copyright (C) 2023 CVAT.ai Corporation | ||
| // | ||
| // SPDX-License-Identifier: MIT | ||
|
|
||
| /// <reference types="cypress" /> | ||
|
|
||
| const issueId = '5381'; | ||
| const project = { | ||
| name: `Issue ${issueId}`, | ||
| label: 'Tree', | ||
| attrName: 'Kind', | ||
| attrVaue: 'Oak', | ||
| }; | ||
|
|
||
| context('List of export formats for a project without tasks is not empty', () => { | ||
| before(() => { | ||
| cy.visit('auth/login'); | ||
| cy.login(); | ||
| cy.goToProjectsList(); | ||
| cy.createProjects(project.name, project.label, project.attrName, project.attrVaue); | ||
| cy.goToProjectsList(); | ||
| }); | ||
|
|
||
| describe(`Testing issue "${issueId}"`, () => { | ||
| it('Export formats list is not empty for empty project', () => { | ||
| cy.projectActions(project.name); | ||
| cy.get('.cvat-project-actions-menu').contains('Export dataset').click(); | ||
| cy.get('.cvat-modal-export-project').should('be.visible').find('.cvat-modal-export-select').click(); | ||
| cy.get('.cvat-modal-export-option-item').should('have.length.above', 0); | ||
| }); | ||
| }); | ||
| }); |