-
Notifications
You must be signed in to change notification settings - Fork 641
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Don’t squeeze all tabs into a single line, if there are a lot of tabs #3073
Comments
|
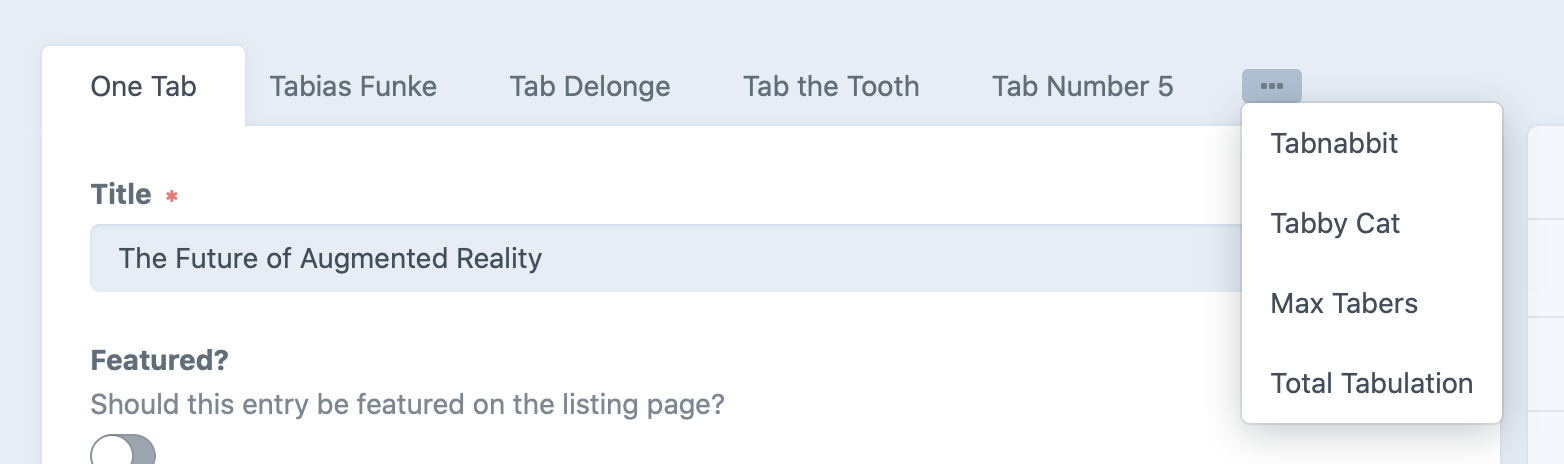
I’m not sure I like the idea of multiple rows – would be hard to style that well if the selected tab isn’t on the bottom row – but maybe we could swap the non-selected tabs out with a dropdown menu if there isn’t enough room to display their full labels. I’ll look into that alongside #2325. In the meantime, I just tweaked the CSS so all of the left/right padding in the CP (including tabs) goes from 24px to 12px on screens smaller than 768px wide, which should help quite a bit: |
|
You’ll at least need a Thanks for the quick padding fix! It’s a small improvement, but it definitely helps. 👍 |
|
In VS Code, the tabs remain at their default widths, but the entire tab strip scrolls left and right. This is one possible solution. There would have to be an indicator that a person can swipe or scroll the tabs bar to see more. Another alternative is to show as many tabs as possible but shuffle the rest into a tabs dropdown. If they click the dropdown and select a tab, that tab becomes active. With this method, each time you select a tab from the list, the previous tab is slid over to make room. This creates a natural order of tabs by the order in which they are opened. Almost like a "recent tabs" list, making it easier to click back to the last tab you were on without going into the dropdown menu again. Another method would be to get rid of tabs entirely and switch to a text link list. Some links would perhaps take up less room than larger full width tab buttons. Another would be to shuffle every tab except the current one into a tabs dropdown menu. Another method would be to create LEFT/RIGHT arrow buttons which allow you to click between the tabs in sequence. Click the right arrow and it goes to the next tab to the right, etc. |
|
All good suggestions @guyinpv! The dropdown menu idea is most likely what we’ll go with. |
|
Also I guess it’s worth mentioning, if you’re on a desktop computer, you can hover over tabs that aren’t fully visible and you will get a tooltip with the full tab name. |
|
We've had several folks run into this problem with Sprout Forms as well. We currently solve it by just making that tabs area scrollable, but implementing a dropdown menu idea would be a nice solution that I'd happily piggy back on. |
|
I'll add my voice/vote to this as well. Always nice to not have labels hidden or truncated unless necessary. Easier for the User. |
|
The overflow menu has been added for Craft 3.4! See #2883 (comment) for more details. |
|
For posterity, we’ve revisited the tab design for Craft 3.7 – see #7299 (comment). |


Description
If you have a lot of tabs in a section and a small sceen, you can’t see all tab titles:
It’s hard to navigate between tabs on (very) small screens. It may be better to wrap them into multiple lines (like in Craft 2.5) and/or use a dropdown menu (see #1014) instead.
Some ideas:
flex-wrap: wrapto#main-containermax-widthfromliSteps to reproduce
Additional info
The text was updated successfully, but these errors were encountered: