-
Notifications
You must be signed in to change notification settings - Fork 5
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Color accessibility tests #342
Conversation
…and included them in our color generator
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
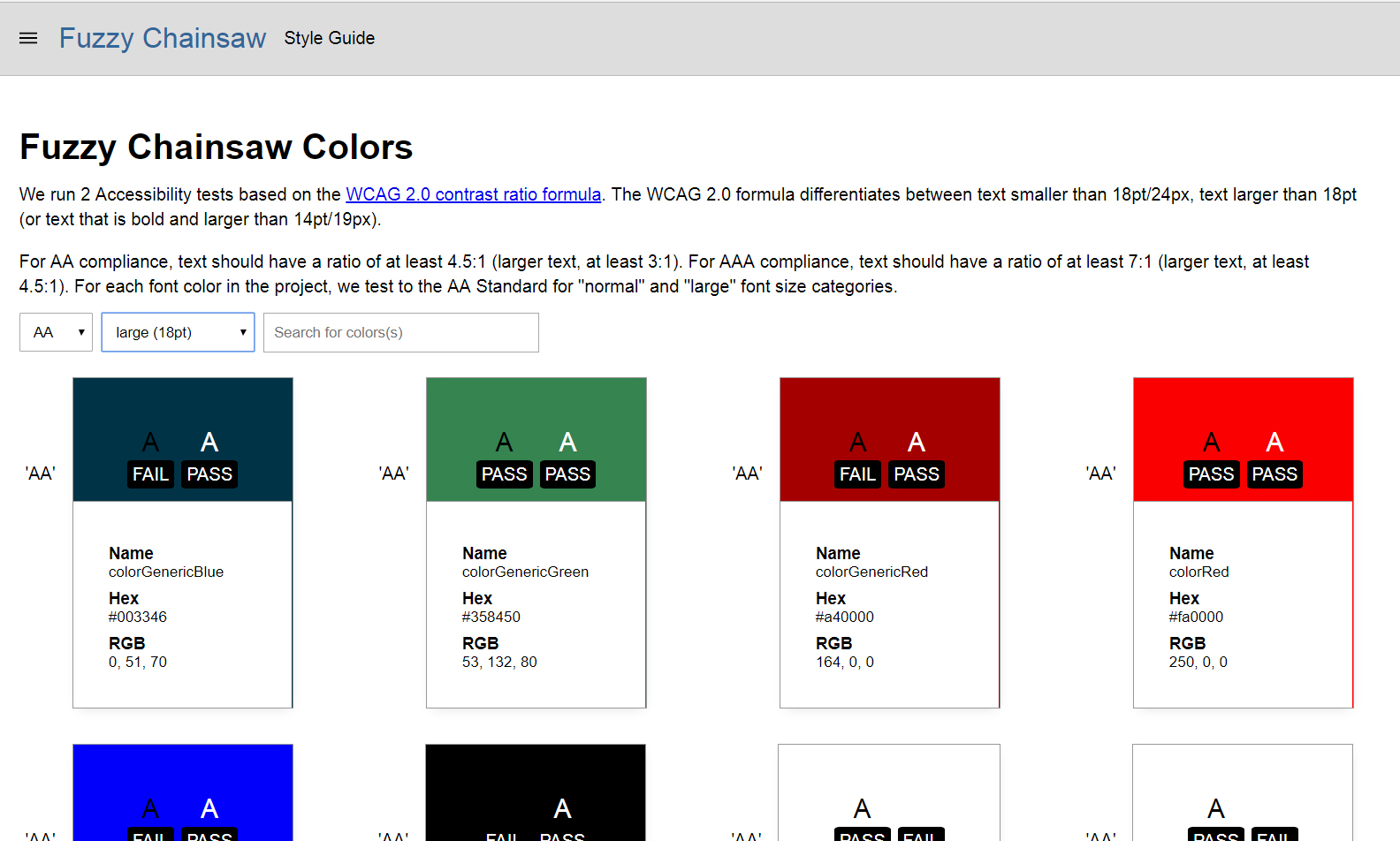
I really feel the tests are starting to get very busy visually and might start to impede into the usefulness of the tool if becomes too complex to visually compare..
So, with that I've added new GUI controls to the colors page now to better help break these tests up visually.
- Accessibility Level
- Test Size/Weight
- Color Name (search field)
@CSKingMartin @bstaruk @pgregorova Let me know what you think!
|
@drolsen I love this new enhancement! This is so much better without all the business while still testing correctly for all the scenarios!. Thank YOU! |
|
@drolsen I really like this as well! If you wanted, I think that our resident designer Chris would love to give input as well if you are worried about mucking up the UI |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@drolsen It does fail npm run build with following error:
var level = document.querySelector('.SgColorSwatch__controls--level');
ReferenceError: document is not defined
|
Relocates of ColorSwatch__control's init to styleguide.jsx prevents the JS from trying to run server side. Thanks! |

Expanded on what Conner has started but mainly wanted to make sure we test for the three font sizes that WCAG 2.0 usually tests for color contrast.
Normal text is defined as typically 12pt (16px)
Large text is defines as: