Prepend a one-line banner comment (with license notice) to distribution files
add-dist-header uses the name, homepage, and license from your project's package.json
file to create a header comment and prepend it to a build file.
Example header comment for a .js file:
//! my-app v3.1.4 ~~ https://github.com/my-org/my-app ~~ MIT LicenseExample header comment for a .css file:
/*! my-app v3.1.4 ~~ https://github.com/my-org/my-app ~~ MIT License */Example header comment for a .xml file:
<!-- my-app v3.1.4 ~~ https://github.com/my-org/my-app ~~ MIT License -->Header comments are only prepended to text files.
Binary files are ignored (unless the --all-files flag is specified).
Automatically prepending headers to distribution files is particularly handy when your build
tools are configured to remove comments (such as if "removeComments": true in set
in tsconfig.json).
For a real-world example, see the files in the dist folder at
w3c-html-validator
Install package for node:
$ npm install --save-dev add-dist-headerRun dist-header from the "scripts" section of your package.json file.
Parameters:
- The first parameter is the source file (defaults to
"build/*"). - The second parameter is the output folder (defaults to
"dist").
Example package.json script:
"scripts": {
"add-headers": "add-dist-header build dist"
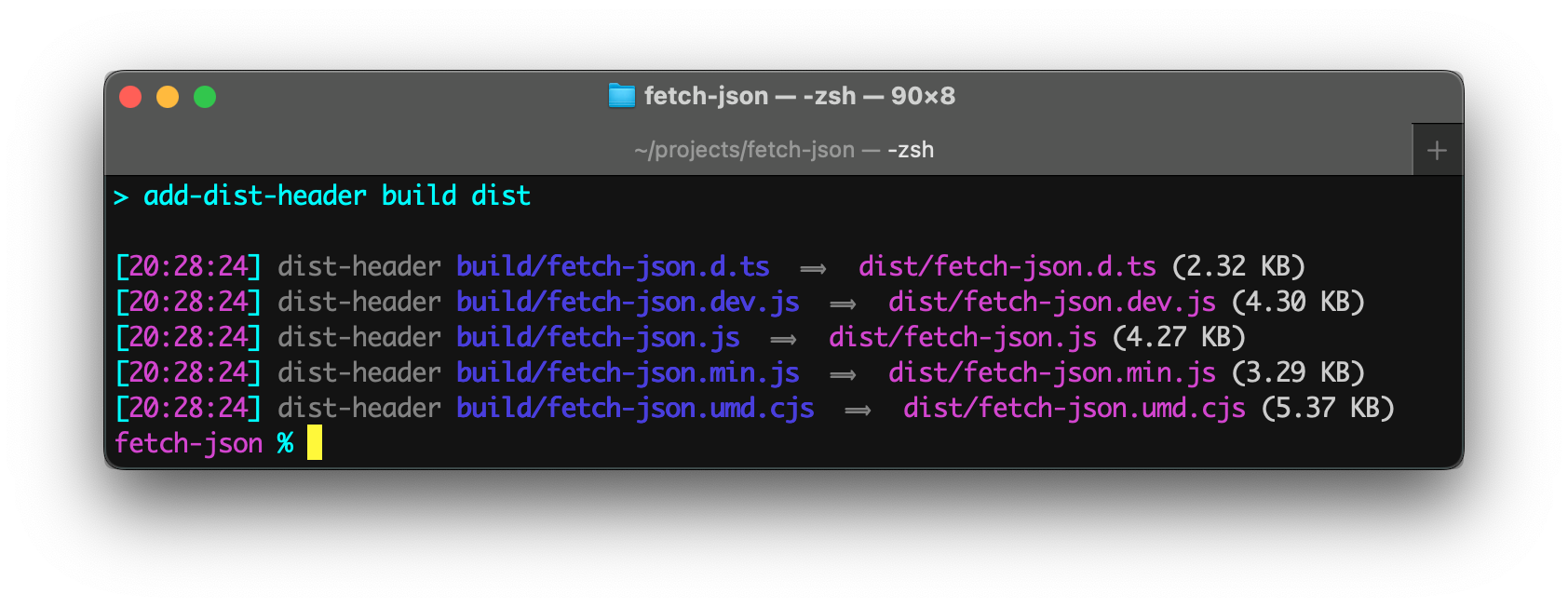
},Example terminal commands:
$ npm install --save-dev add-dist-header
$ npx add-dist-header "build" "dist"
[17:13:50] add-dist-header build/my-app.d.ts --> dist/my-app.d.ts (413.11 KB)
[17:13:51] add-dist-header build/my-app.js --> dist/my-app.js (1,569.70 KB)The parameters are optional:
$ add-dist-header #same as above since "build/*" "dist" are the default parameter values
[17:13:50] add-dist-header build/my-app.d.ts --> dist/my-app.d.ts (413.11 KB)
[17:13:51] add-dist-header build/my-app.js --> dist/my-app.js (1,569.70 KB)
$ add-dist-header "meta/config.js" #creates "dist/config.js" prepended with header
[17:15:03] add-dist-header meta/config.js --> dist/config.js (3.91 KB)You can also install add-dist-header globally (--global) and then run it anywhere directly from the terminal.
Command-line flags:
| Flag | Description | Values | Default |
|---|---|---|---|
--all-files |
Add headers to text files and just copy binary files. | N/A | N/A |
--delimiter |
Characters separating the parts of the header comment. | string | ~~ |
--ext |
Filter files by file extension, such as .js.Use a comma to specify multiple extensions. |
string | N/A |
--keep-first |
Do not delete the original first line comment. | N/A | N/A |
--no-version |
Do not substitute occurrences of {{package.version}}with the package.json version number. |
N/A | N/A |
--note |
Place to add a comment only for humans. | string | N/A |
--quiet |
Suppress informational messages. | N/A | N/A |
--recursive |
Include subfolders of the source folder. | N/A | N/A |
In addition to prepending the header comment, add-dist-header also replaces all occurrences of
{{package.version}} in each file with the version number found in package.json.
This enables inserting the current package version number into your distribution files.
The substitution feature is disabled with the --no-version flag.
Examples:
-
add-dist-header build/minimized dist
Copy the files in the build/minimized folder to the dist folder and add comment headers. -
add-dist-header build/minimized dist --all-files
Same as above command except that binary files, such as .png files, will also be copied over unmodified. -
add-dist-header build dist --no-version --delimiter=🔥
Add comment headers but do not substitute the version number and use "🔥" as the separator in the header comment instead of "~~". -
add-dist-header build dist --no-version '--delimiter= --- '
Specify a delimiter with a leading and trailing space. -
add-dist-header build dist --ext=.js,.css --recursive
Process only JavaScript and CSS files in the build folder and its subfolders.
Note: Single quotes in commands are normalized so they work cross-platform and avoid the errors often encountered on Microsoft Windows.
Even though add-dist-header is primarily intended for build scripts, the package can be used programmatically in ESM and TypeScript projects.
Example:
import { addDistHeader } from 'add-dist-header';
const options = {
dist: 'dist',
delimiter: '🚀🚀🚀',
};
const result = addDistHeader.prepend('build/rocket.js', options);
console.log('The size of the new file is:', result.size);See the TypeScript Declarations at the top of add-dist-header.ts for documentation.
CLI Build Tools for package.json
- 🎋 add-dist-header: Prepend a one-line banner comment (with license notice) to distribution files
- 📄 copy-file-util: Copy or rename a file with optional package version number
- 📂 copy-folder-util: Recursively copy files from one folder to another folder
- 🪺 recursive-exec: Run a command on each file in a folder and its subfolders
- 🔍 replacer-util: Find and replace strings or template outputs in text files
- 🔢 rev-web-assets: Revision web asset filenames with cache busting content hash fingerprints
- 🚆 run-scripts-util: Organize npm package.json scripts into groups of easy to manage commands
- 🚦 w3c-html-validator: Check the markup validity of HTML files using the W3C validator
Feel free to submit questions at:
github.com/center-key/add-dist-header/issues