Unlock Your Outdoor Adventures with React Leaflet Maps
Embark on a journey to create stunning outdoor maps with React Leaflet, the ultimate tool for crafting immersive and interactive mapping experiences. This project combines the power of React, TypeScript, and Leaflet to bring your outdoor adventures to life.
Explore Endless Possibilities
With React Leaflet Outdoor Maps, you can:
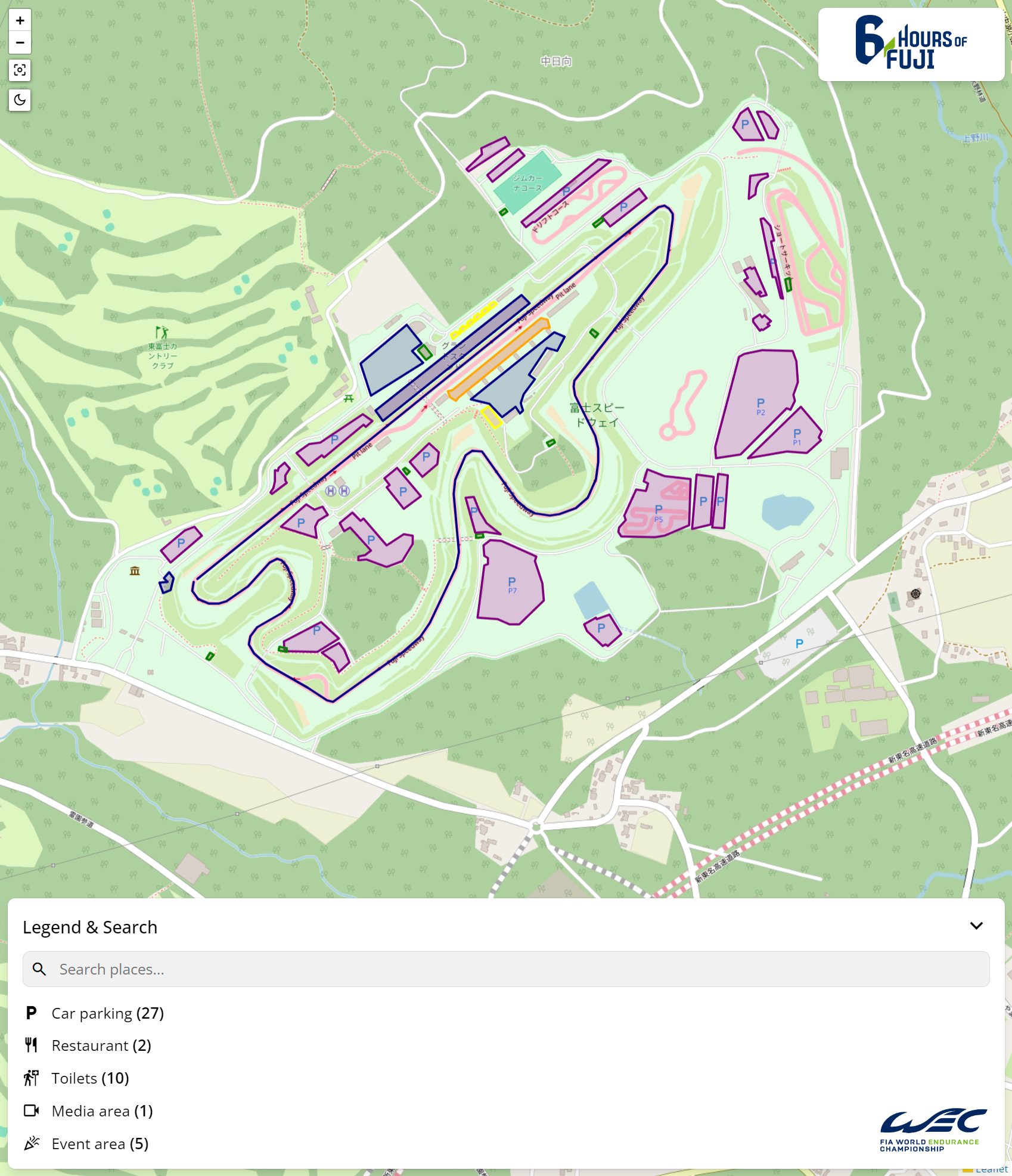
- Design captivating maps with a variety of shapes, including polygons, circles, rectangles, and polylines.
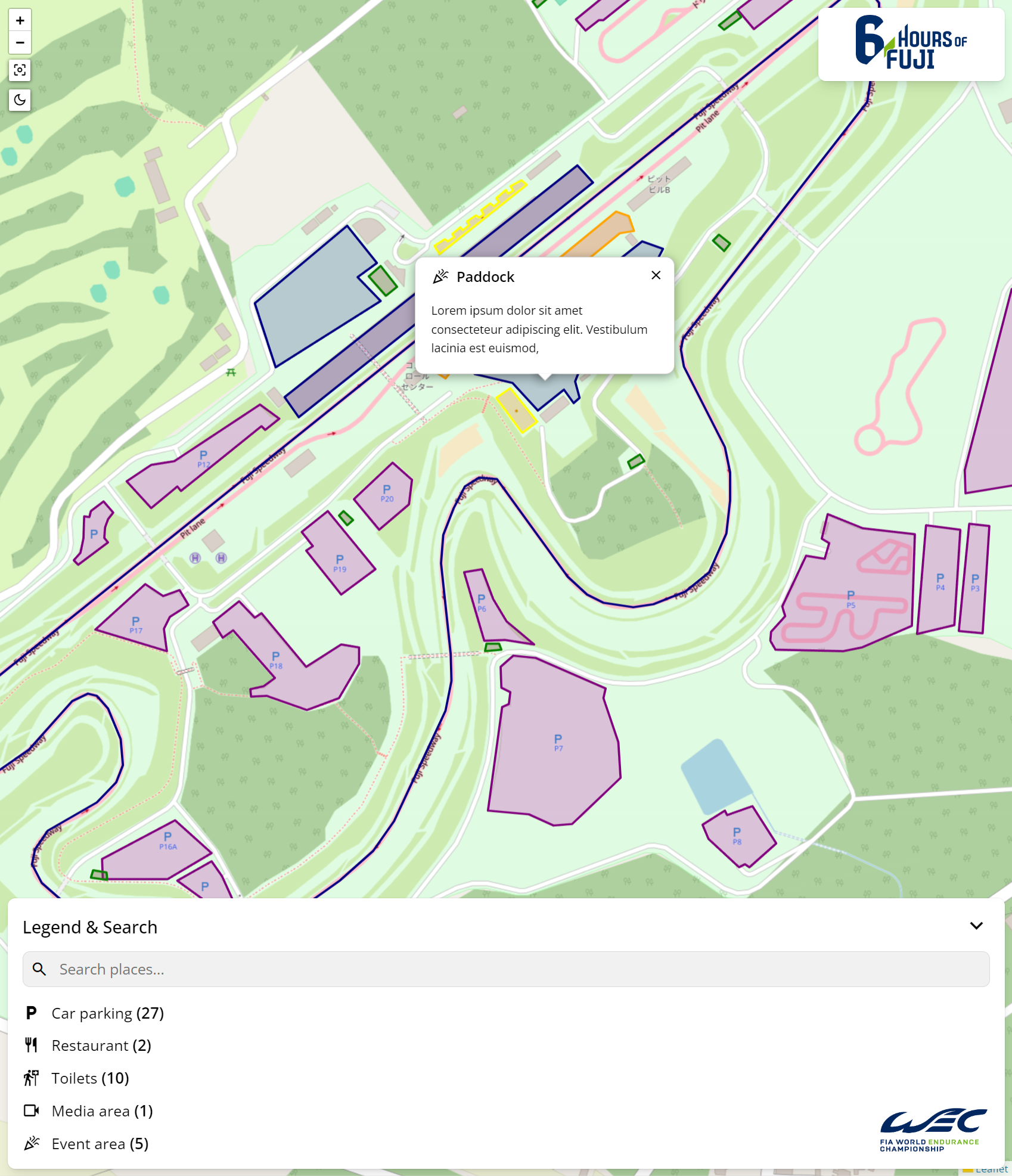
- Pinpoint locations with markers, popups, and tooltips, making it easy to navigate and discover new places.
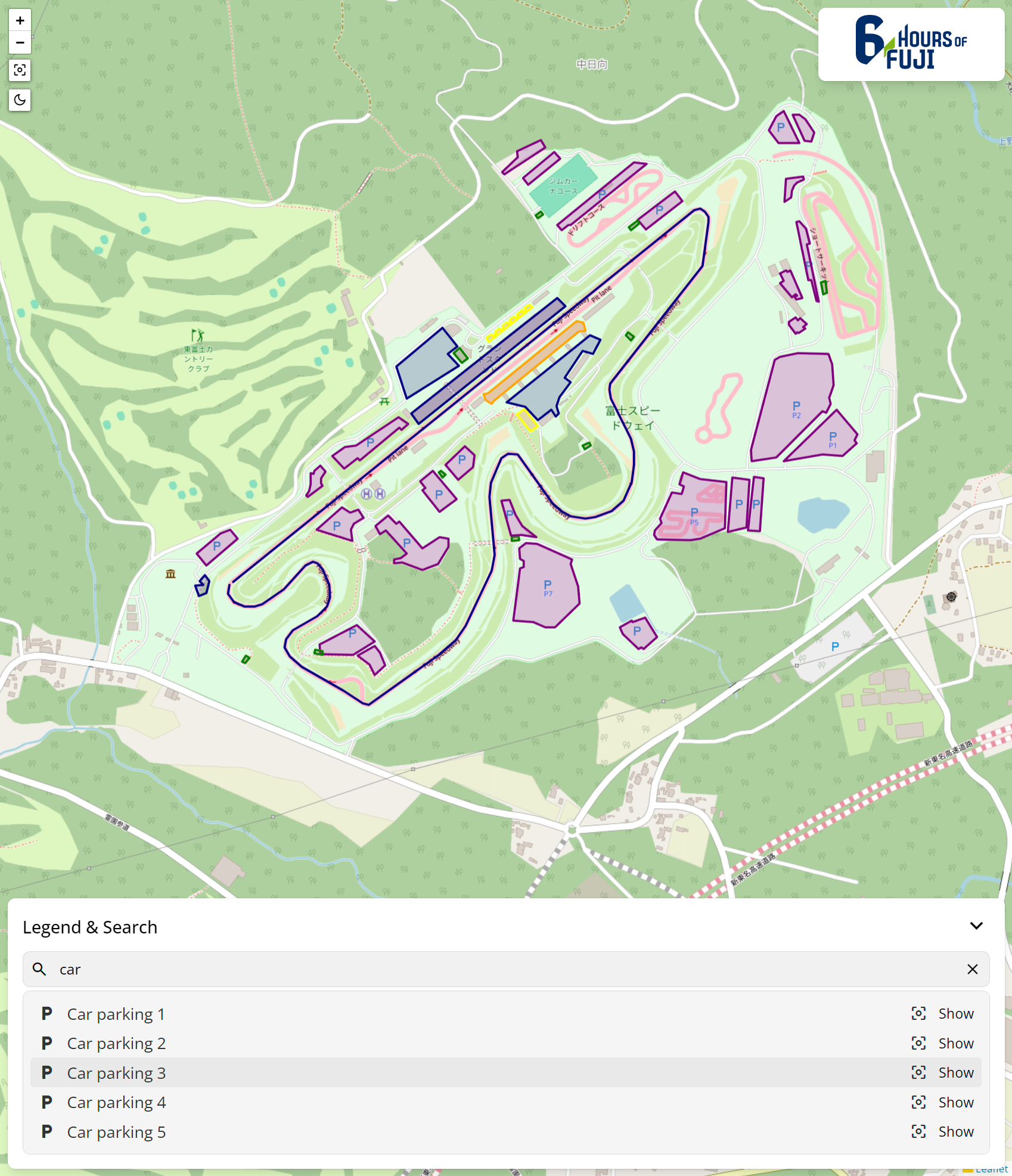
- Generate searchable locations, allowing users to find their desired destinations with ease.
- Create event maps for any area in the world, perfect for festivals, concerts, or sporting events.
- Search and center categorized areas, ensuring users can focus on the most relevant information.
- Define map boundaries, preventing navigation outside designated areas and ensuring a seamless user experience.
- Add event and organizer logos, personalizing the map to your brand or event.
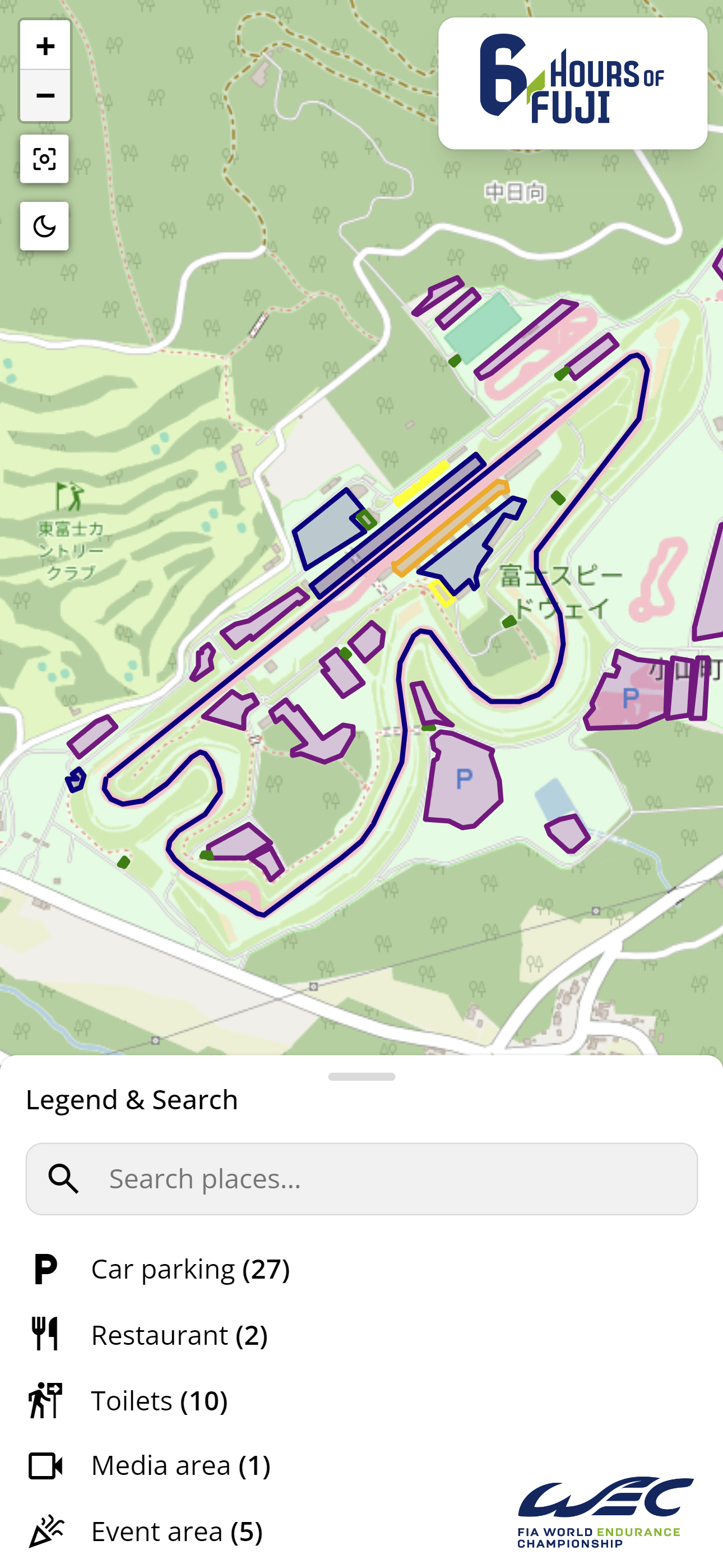
- Enjoy a seamless experience on mobile devices, ensuring your maps are accessible anywhere, anytime.
- Switch between light and dark modes, catering to user preferences and enhancing readability.
Get Started Today
This project is designed to be highly customizable, allowing you to tailor the map to your unique needs. Whether you're a developer, event organizer, or outdoor enthusiast, React Leaflet Outdoor Maps provides the perfect foundation for your next project.
You are free to download, change and use it anywhere. I will regularly update this template with new resources and pages I found on the web. Don't hesitate to participate by sending a PR! Maybe your first on Github :)
If you like this resource, please follow me on GitHub. Thank you!
https://react-leaflet-outdoor-maps.vercel.app/
-
Clone the project:
git clone https://github.com/cenksari/react-leaflet-outdoor-maps.git
-
Navigate to the project directory:
cd react-leaflet-outdoor-maps -
Install dependencies:
npm install
or
yarn install
-
Start the application:
npm start
Once the application is started, navigate to http://localhost:3000 in your browser to test application.
If you would like to contribute, please create a new branch and submit a pull request with your changes. Review may be needed before acceptance.
@cenksari
MIT