-
Notifications
You must be signed in to change notification settings - Fork 1.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Dropdown] Change default selection behavior #3531
Comments
|
We've marked this issue as stale because there hasn't been any activity for a couple of weeks. If there's no further activity on this issue in the next three days then we'll close it. You can keep the conversation going with just a short comment. Thanks for your contributions. |
|
As there's been no activity since this issue was marked as stale, we are auto-closing it. |
|
not stale this needs to be implemented |
|
We've marked this issue as stale because there hasn't been any activity for a couple of weeks. If there's no further activity on this issue in the next three days then we'll close it. You can keep the conversation going with just a short comment. Thanks for your contributions. |
|
not staleeeeeeeeee 😭 |
|
We've marked this issue as stale because there hasn't been any activity for a couple of weeks. If there's no further activity on this issue in the next three days then we'll close it. You can keep the conversation going with just a short comment. Thanks for your contributions. |
|
not stale |
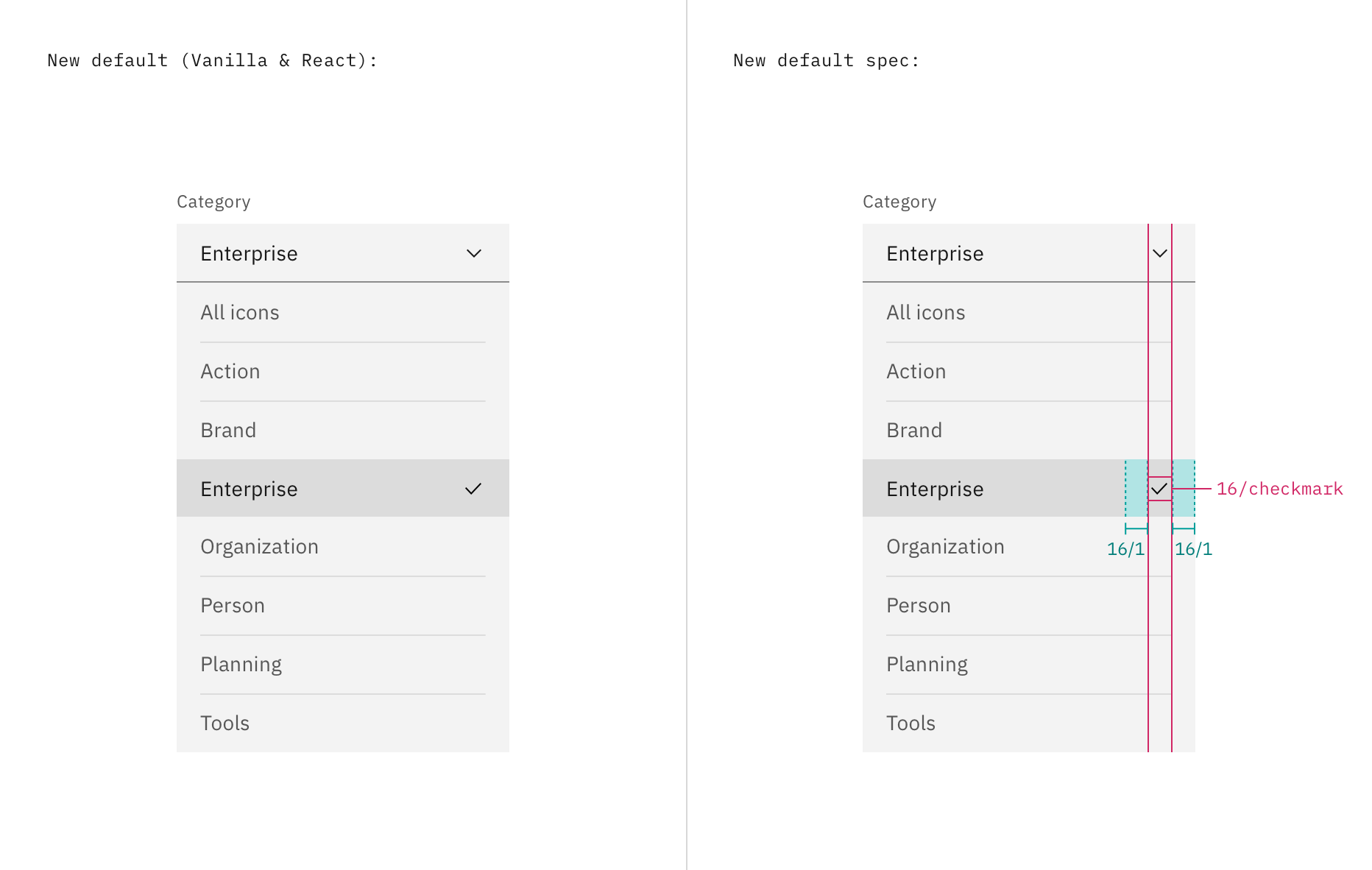
We need to change the default selection behavior of dropdown to include the current selection in place in the dropdown drawer with a checkmark inline.
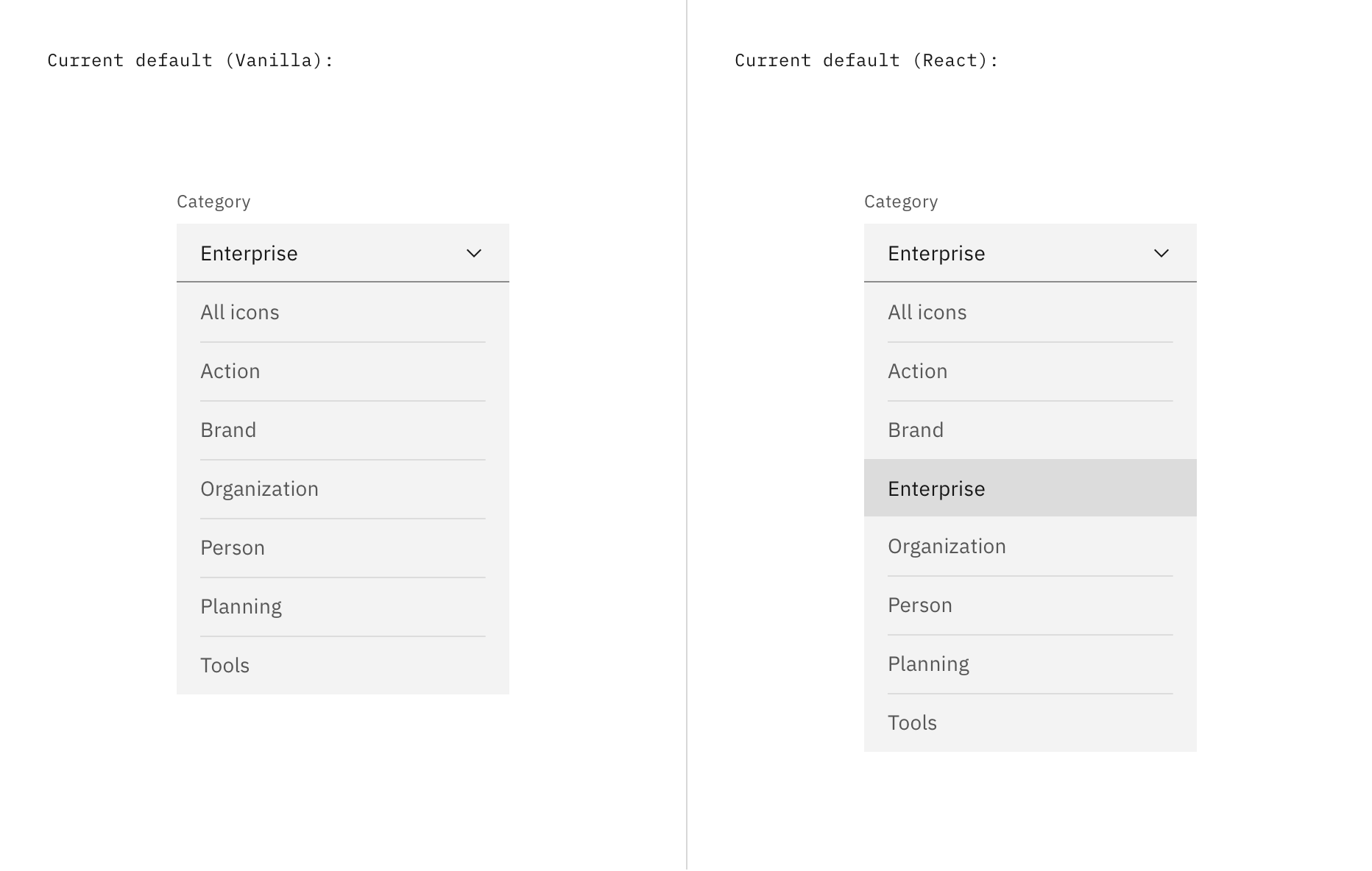
Currently we do this two different ways. In Vanilla we take the option that is selected out of the dropdown drawer. In React we leave the option that is selected inside of the drawer with a selection state (the option that is selected does not move up to the top of the list, it stays in place inside the drawer.) It would be good to keep these consistent and include the checkmark in the drawer selection so it is more obvious and visible.
Ref conversation in #1936
Current:

New:

The text was updated successfully, but these errors were encountered: