How To Change Bookmark Outline When Dragging #473
Labels
Class::Color
Color, background, blur, etc.
Compenent::Others
Other components..
Env::Windows
Issues on Windows10, Windows11, unknown windows
Issue::Bug
Something isn't working
Is your feature request related to a problem?
Not really. I don't think it's available yet. I already tried toggling
userChrome.theme.proton_color.dark_blue_accentanduserContent.page.proton_color.dark_blue_accenttotrue, but it didn't change the color of the item I'm trying to change.The solution I'd like
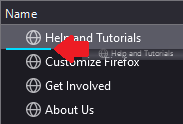
I just want to ask if anyone knows how to change the color of the line that appears when dragging bookmark items.
Screenshots or video

Alternatives I've considered
Aside from toggling the prefs mentioned above, I also tried changing the value of the following in userChrome and userContent 👇
Additional context
N/A
The text was updated successfully, but these errors were encountered: