This is a Next.js project bootstrapped with create-next-app.
npx create-next-app nextjs-ssg --use-npm
ℹ️ use the node.js v16 LTS
You can do it following one of the 2 options bellow:
npx create-next-app -e https://github.com/erkobridee/nextjs-ssg ${new project name}
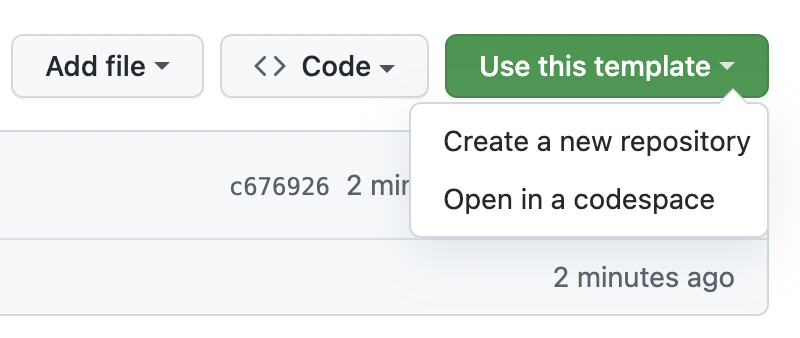
Creating a repository from a template | GitHub Docs
First, run the development server:
npm startOpen http://localhost:3000 with your browser to see the result.
npm run bundle-analyzeTo learn more about Next.js, take a look at the following resources:
-
Next.js Documentation - learn about Next.js features and API.
-
Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
-
-
-
Known issue: some thrid-party libraries doesn't work correctly when it's bundled using the swcMinify
-
Data Fetching | Nextjs Documentation
-
getStaticProps - fetch data at build time
-
getStaticPaths - generate static files
-
-
-
[YouTube] Learn Next.js in One Video - Fundamentals of Next.js
-
How to Use Github Actions to Deploy a Next.js Website to AWS S3 | freeCodeCamp
-
Start a clean Next.js project with TypeScript, ESLint and Prettier from scratch | PAULIN TROGNON
-
What is Static Site Generation? How Next.js Uses SSG for Dynamic Web Apps | freeCodeCamp
-
Nested dynamic layouts in Next.js apps | React Tricks - youtube | github
-
Automatic Image Optimization: Next.js 10 New Standards for 2020 | Hackernoon
-
[GitHub] newhighsco/next-plugin-svgr - SVGR plugin for Next.js
npm install --save-dev typescript @types/react @types/node
-
React with TypeScript
-
Using Next.js with TypeScript | LogRocket - 2020/12/18
-
How to setup NextJS with TypeScript and ESLint + prettier | De Code Natura - 2020/05/18
-
How to Set Up Jest and React Testing Library with Next.js | Kyrell Dixon
-
How to create Next.js project with TypeScript, Jest, React Testing Lib | Night Zen - 2021/07/31
the next.js doesn't support natively i18n on the static site generation on the v10 - i18n with next export calls getStaticProps for each defined lang, but then errors #18318
said that, we need to use the react side i18n approach
npm i --save i18next i18next-browser-languagedetector react-i18next
-
[GitHub] locize/translation-check - This package shows an overview of your translations. Check which keys are not yet translated.
-
[GitHub] juliandavidmr/i18n-editor - web editor : Simple JSON localization file manager for i18n json files
-
BabelEdit - (paid) Translation editor for (web) apps
-
i18next-http-backend | npm -
Error: ReactDOMServer does not yet support Suspense. -
i18next-localstorage-backend | npm -
ReferenceError: window is not defined