Build hybrid SSG and SSR realtime SPA/MPA with Typescript
ts-liveview helps to deliver fast and interactive user interface directly from node.js server.
(Without MBs of javascript to be downloaded and executed on the client side.)
The client-side runtime of ts-liveview is below 13KB (2.3KB bundled, minified and gzipped).
ts-liveview supports JSX but it doesn't rely on Virtual DOM. Instead, precise DOM operations are derived from application-specific event handlers, and sent to the browser client(s) for realtime UI updates.
To create a new project, run:
## start from a template
npm init ts-liveview my-app
# or "npx create-ts-liveview@latest my-app" for latest version
cd my-app
## install packages and setup sqlite database
./scripts/init.sh
## starts the development server
npm startTo setup a cloned project, run ./scripts/init.sh, which will install packages and setup sqlite database for you.
To update database schema, see db/README.md
To deploy, setup scripts/config then run ./scripts/deploy.sh, which will build and deploy the server with knex migrate and pm2.
To test https-required functions during development, run ./scripts/caddy-run.sh, which will start a https reverse proxy.
You can install caddy with ./scripts/caddy-install.sh on Mac or Linux, or ./scripts/caddy-install.ps1 on Windows.
Details refer to create-ts-liveview
npm start:
Start the development server, with realtime-update and live-reload.
npm run build:
Compile the typescript server into 'dist' folder, and bundle the client into 'build' folder.
This step is only needed when preparing production deployment.
npm run fix:
Auto add .js extension in import paths, which is required in esm runtime.
npm run format:
Auto format the source code with prettier.
npm run lint:
Lint the codebase with eslint and apply auto fix if possible.
npm run size:
Build the frontend and check the size of bundled, minified, and gzipped versions respectively.
- Support hybrid rendering mode
- Support url-based routing architectures
- Multi-Page Application (MPA)
- Single-Page Application (SPA) [4]
- Hybrid of SPA and MPA
- Write UI and API routing once in one place
- Nested routing
- Sync / async routes
- Static / dynamic document title and description meta
- Type-Safe routing with inferred static type checking
- Follow the DOM convention
-
class,style,onclicke.t.c. are string attributes, with helper functions to convert from objects - Compatible with css frameworks and web components (doesn't require framework specific wrappers unlike react)
- Support inline script and Immediately Invoked Function Expression (IIFE)
-
- Enable interactive UI with minimal amount of javascript to be downloaded
- Only load client-side library on used pages, for example:
- image compression (preview & upload)
- sweetalert (unrestricted)
- swiper (slides / images carousel)
- DataTables (pagination / search)
- Still functional when javascript is disabled on client device with links and forms [5]
- Support to develop with JSX, AST, component, or html template
- Error boundary for each component [6]
- Code Minification
- Minify CSS & JS with esbuild
- Minify HTML fragment with AST converter
- Minify in production mode, skip in development mode
- Memorized to speed up
- Allow skipping minimization for dynamic and short code
- Efficient wire format
- Lightweight WebSocket-based protocols [7]
- Reliable connection
- Auto reconnect when network resume
- Auto send accumulated offline messages when network resume (WIP)
- Work well with express.js [8]
- Built-in locale support (language and timezone)
- Fully customizable [9]
- Multiple starter templates
- v5-demo (kitchen sink demos)
- v5-minimal-template (single page starter)
- v5-minimal-without-db-template
- v5-web-template (mobile-responsive webapp)
- v5-ionic-template (mobile-first webapp)
- v5-hybrid-template (switchable between of web and ionic template)
- v5-auth-template (extends hybrid-template with user login/register and email verification and protected routes)
- v5-auth-web-template (responsive web version auth template)
- v5-auth-ionic-template (mobile-first version auth template)
Remarks:
[1] Pay the AST-to-HTML conversion time-cost once at boot-time instead of at each request-time
[2] Response contentful html page directly to GET request. Content chunk is streamed to clients as soon as it's ready, without waiting for client-side javascript bundles nor data requests to start rendering.
[3] Updates can be triggered by (bi-directional) events from the server or other clients
[4]
With history.pushState() and PopStateEvent
[5] For screen-reader, text-based browser, and people with slow or unstable network, or simply tried with privacy invading scripts
[6] Each function component are evaluated with error handling, this approach can deliver as much as possible, avoiding blank pages when error occur.
[7] The network client code is 0.4K to 0.9K minified, 102x to 45x smaller than socket.io.min.js
[8] The entry point of ts-liveview app can be wrapped as an express middleware
[9] ts-liveview is provided as a template (rather than a library), hence any part can be modified to suit your need
| Tools | Runtime Code Size (minified) |
|---|---|
| Vanilla | 0.3K |
| ts-liveview 4 | 6.5K OR same size as vanilla |
| Stencil 2.0.1 | 13.7K |
| Svelte 3.0.0 | 17.4K |
| Vue 3.2.33 | 49.3K |
| React 17.0.2 | 144.6K |
| Angular 13.3.0 | 155.8K |
Remark: Size of other tools taking reference from https://github.com/beenotung/spa-state-demo
-
To deliver initial meaningful paint as soon as possible (response contentful HTML to HTTP GET request, not just skeleton demanding further script and ajax request)
-
To avoid over-bloating the amount of javascript needed to download and execute by the client browser
-
Enable server-driven feature flags, the client only downloads relevant content of the current page
-
To allow 'over-the-air' updates of application state and deployment
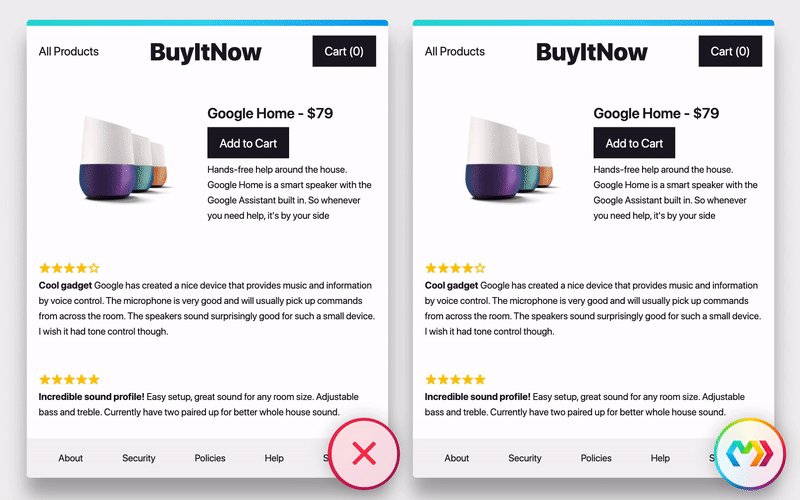
HTML Streaming enables progressive rendering. The server sends html chunks as soon as they're ready. The browser, on the other side, progressively receives and renders the content. As a result, the content will be visible to users earlier.
Below simulation from marko illustrates the visual difference with/without html streaming. In the example, both sides take the same amount of time to finish rendering. However, the right-hand-side example using html streaming shows the contents progressively, allowing the user to start reading earlier.
Illustration captured by Taylor Hunt from markojs.com/#streaming
Despite the response body is sent with streaming, the document title and meta description can be generated dynamically according to routing result. Details see the Thermostat and routing demo.
Previous versions of ts-liveview use template string to build html. It allows the engine to quickly construct the html output for morphdom to patch the DOM.
With the template string based approach, html injection (XSS attack) could be avoided when explicitly using helper function to sanitize the dynamic content. However it requires the developer to be careful, which could be bug-prone.
Using JSX, the string values are auto escaped, which helps to prevent XSS from dynamic content.
One may find it more productive to work with html-based template language like ember/angular/vue/svelte. However, interpreting/compiling a DSL with looping ability, conditional branching, scoped variables, reusability and testability into low-level code is rather complex.
Instead, ts-liveview adopts a data structure DSL (dsDSL) built on the primitive data structures provided from the programming language, such as string, array, object and function.
A thin abstraction layer is created to improve development experience (DX).
This article from Federico explains the pros and cons of declarative programming and dsDSL in detail.
The current implementation of ts-liveview updates the DOM using explicit css selector (aka document querySelector). This design reduces the memory requirement on the server to better support simultaneous connections.
The application can be built on top of reactive model powered by S.js, RxJS, or OOP with getter and setter.
Example using getter and setter see thermostat.tsx
- Foldable Navbar (mobile responsive)
- Foldable Sidebar (mobile responsive)
- Bottom Tabbar (ionic mobile)
- Login / Register (branch: v5-auth-template)
- OAuth
- Email verification
- SMS verification
- Reset password
- Login History
- Thermostat [source | demo]
- Image Editor [source | demo]
- Autocomplete Searching [source | demo]
- Form and Sanitizing user-generated content (prevent XSS attack by default) [source | demo]
- Pre-rendered Page [source | demo]
- SPA with url-based routing [source: app.tsx, routes.tsx, menu.tsx | demo]
- Chatroom with locales and timezone support [source | demo]
- User Agents from sqlite3 database [source | demo]
- Image compression and file uploading [source] | demo]
- Realtime Collaborative Painting [source | demo]
- Hacker News Clone [source | demo]
- Multi-Player Apple Chess Board Game [source | demo]
Examples to be done:
- Snake game
- Blog with headline image
- Landing page with contact form
- Survey form
- Content marketing with lead magnet
- Phoenix LiveView for the idea of initial html response and realtime updates over websocket
- ts-liveview v1 (Typescript clone of Phoenix LiveView with template-string based diff-patching and s-js powered state change detection)
- attribute-based event handling in htmx (Derived from intercooler.js)
- JSX in Surplus, Stencil, and React
- HTML Streaming motivation from Ryan
Details refers to Changelog
This project is licensed with BSD-2-Clause
This is free, libre, and open-source software (FLOSS). It comes down to four essential freedoms [ref]:
- The freedom to run the program as you wish, for any purpose
- The freedom to study how the program works, and change it so it does your computing as you wish
- The freedom to redistribute copies so you can help others
- The freedom to distribute copies of your modified versions to others