You can install the package in to a Laravel app that uses Nova via composer:
composer require eminiarts/nova-tabsYou can group fields of a resource into tabs, you can use an array or a Tab object (as of 1.4.0)::
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
public function fields()
{
return [
new Tabs('Tabs', [
'Balance' => [
Number::make('Balance', 'balance'),
Number::make('Total', 'total'),
],
'Other Info' => [
Number::make('Paid To Date', 'paid_to_date'),
],
]),
];
}or
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
use Eminiarts\Tabs\Tab;
public function fields()
{
return [
Tabs::make('Tabs', [
Tab::make('Balance', [
Number::make('Balance', 'balance'),
Number::make('Total', 'total'),
]),
Tab::make('Other Info', [
Number::make('Paid To Date', 'paid_to_date')
]),
]),
];
}If you are only using Tabs without another default Panel, you can set withToolbar to true.
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
use Eminiarts\Tabs\Tab;
public function fields(Request $request)
{
return [
Tabs::make('Contact Details', [
Tab::make('Address', [
ID::make('Id', 'id')->rules('required'),
Text::make('Email', 'email')->sortable(),
Text::make('Phone', 'phone')->sortable(),
]),
Tab::make('Relations', [
BelongsTo::make('User'),
MorphTo::make('Contactable')->types([
Client::class,
Invoice::class,
]),
]),
])->withToolbar(),
];
}// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
class User extends Resource
{
public function fields(Request $request)
{
return [
Tabs::make('Relations', [
HasMany::make('Invoices'),
HasMany::make('Notes'),
HasMany::make('Contacts')
]),
];
}
}use Eminiarts\Tabs\Tabs;
public function fields(Request $request)
{
return [
Tabs::make(__('Client Custom Details'), [
new Panel(__('Details'), [
ID::make('Id', 'id')->rules('required')->hideFromIndex(),
Text::make('Name', 'name'),
]),
HasMany::make('Invoices')
]),
];
}If your Model uses the Laravel\Nova\Actions\Actionable Trait you can put the Actions into a Tab like this:
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
use Eminiarts\Tabs\Tab;
use Eminiarts\Tabs\ActionsInTabs; // Add this Trait
use Laravel\Nova\Actions\ActionResource; // Import the Resource
class Client extends Resource
{
use ActionsInTabs; // Use this Trait
public function fields(Request $request)
{
return [
Tabs::make('Client Custom Details', [
Tab::make('Address', [
ID::make('Id', 'id'),
Text::make('Name', 'name')->hideFromDetail(),
]),
Tab::make('Invoices', [
HasMany::make('Invoices'),
]),
Tab::make('Actions', [
$this->actionfield(), // Add Actions whererver you like.
]),
])->withToolbar(),
];
}
}If you want to show Tabs on the Edit View, use the TabsOnEdit Trait in your Resource.
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
use Eminiarts\Tabs\TabsOnEdit; // Add this Trait
class Client extends Resource
{
use TabsOnEdit; // Use this Trait
//...
}As of v1.4.0 it's possible to use a Tab class instead of an array to represent your tabs.
| Property | Type | Default | Description |
|---|---|---|---|
| name | string |
null |
The name of the tab, used for the slug. Defaults to the title if not set |
| showIf | bool or Closure |
null |
If the result is truthy the tab will be shown. showIf takes priority over showUnless and if neither are set, true is assumed. |
| showUnless | bool or Closure |
null |
If the result is falsy the tab will be shown. showIf takes priority over showUnless and if neither are set, true is assumed. |
| titleAsHtml | bool |
false |
Whether the given title should be rendered as HTML. This potentially leaves you vulnerable for an XSS attack. Take precaution using this. |
| beforeIcon | string |
null |
An icon (or anything else really) you want to render in front of the title. This potentially leaves you vulnerable for an XSS attack. Take precaution using this. |
| afterIcon | string |
null |
An icon (or anything else really) you want to render behind the title. This potentially leaves you vulnerable for an XSS attack. Take precaution using this. |
| tabClass | string or array |
Empty array | A string or string array of classes to add to the tab. This sets the tabClass property, if you want to append you can use addTabClass instead. |
| bodyClass | string or array |
Empty array | A string or string array of classes to add to the tab's body. This sets the bodyClass property, if you want to append you can use addBodyClass instead. |
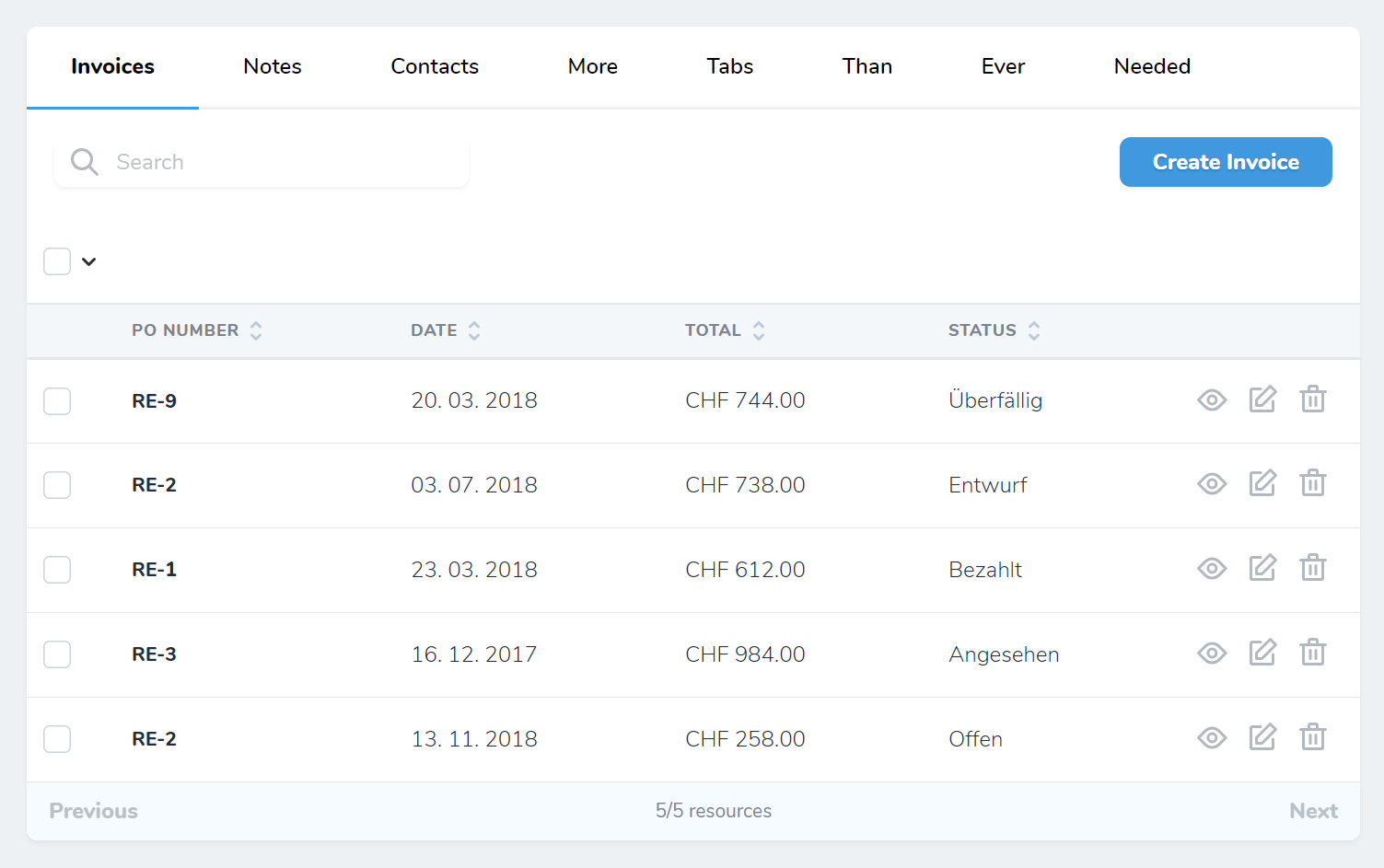
By default, the Tabs component moves the search input and the create button to the tabs. If you have a lot of tabs, you can move them back down to its own line:
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
class User extends Resource
{
public function fields(Request $request)
{
return [
Tabs::make('Relations', [
HasMany::make('Invoices')
])->defaultSearch(true),
];
}
}Set ->defaultSearch(true) to revert it to its default.
By default, any HasMany, BelongsToMany and MorphMany fields show 5 items in their index. You can use Nova's built-in static property $perPageViaRelationship on the respective resource to show more (or less).
Thanks to dkulyk/nova-tabs the Package got a lot simpler.
- No need to use a Trait anymore. Remove all
AvailableTabFieldsTraits in your Resources. - Everything is in
Tabsnow. There is noTabsPanelanymore. Remove allTabsPanelsand adjust your Fields according to this Readme.
Banner was created with https://banners.beyondco.de/