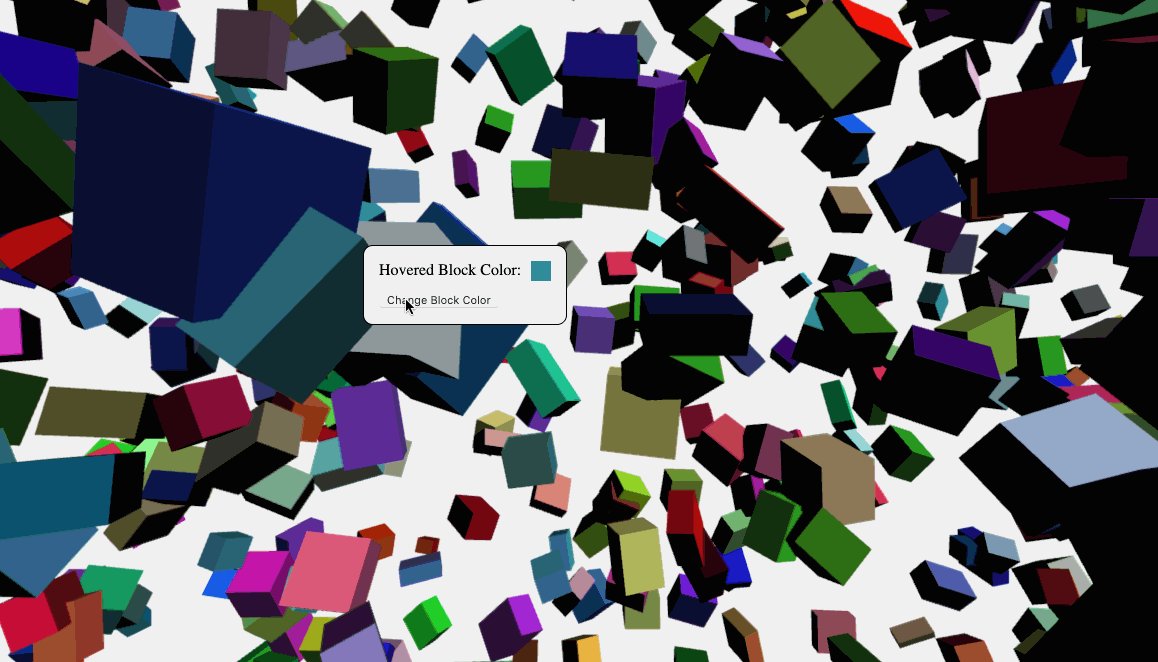
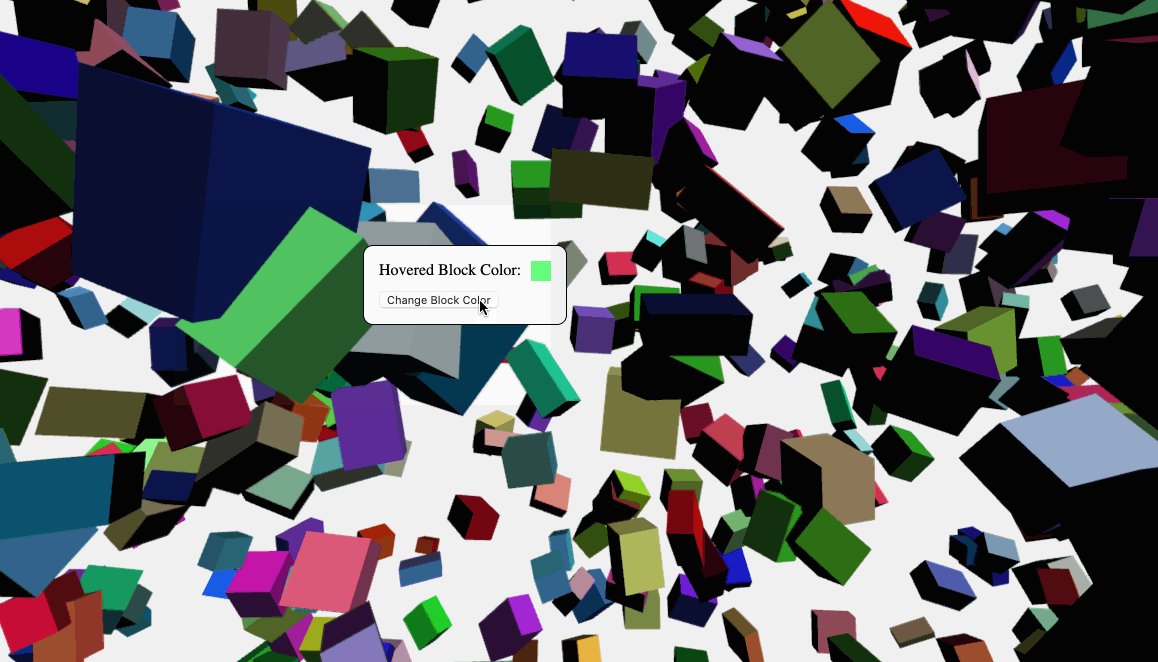
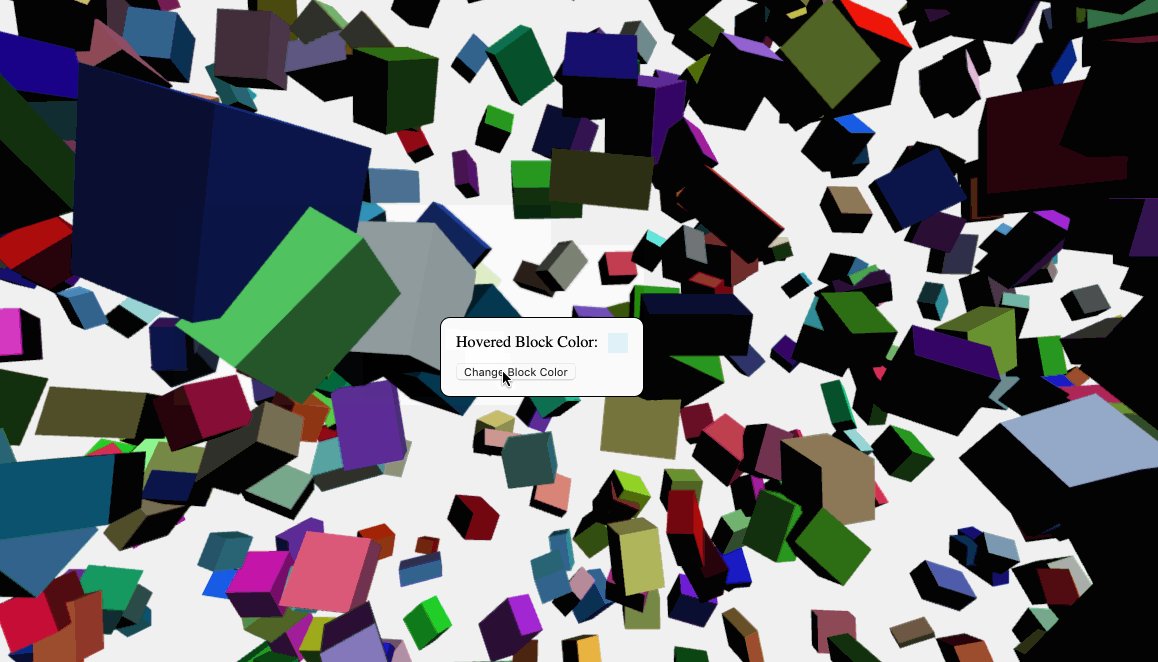
Three-React is a small example template for combining Interactive Three JS elements with React. The gif below shows a user hovering on Three JS cubes, triggering a react popup, then using the popup to alter the color of the 3d cube.
- Run
npm install - Build with parcel. Run
npm install -g parcel-bundler, thenparcel index.html - Start a server, run
cd dist && python -m SimpleHTTPServer 8080 - View the page at http://localhost:8080
The ThreeJS scene creation used for this project is copied from the ThreeJS example 'WebGL Interactive Cubes' Demo: https://threejs.org/examples/webgl_interactive_cubes.html Source: https://github.com/mrdoob/three.js/blob/master/examples/webgl_interactive_cubes.html