-
Notifications
You must be signed in to change notification settings - Fork 40
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[UX] move the clear log messages button to bottom of dblog messages page #2353
Comments
|
This PR: backdrop/backdrop#2142 Addresses the first and third bullets:
The second bullet use checkboxes is not addressed:
|
|
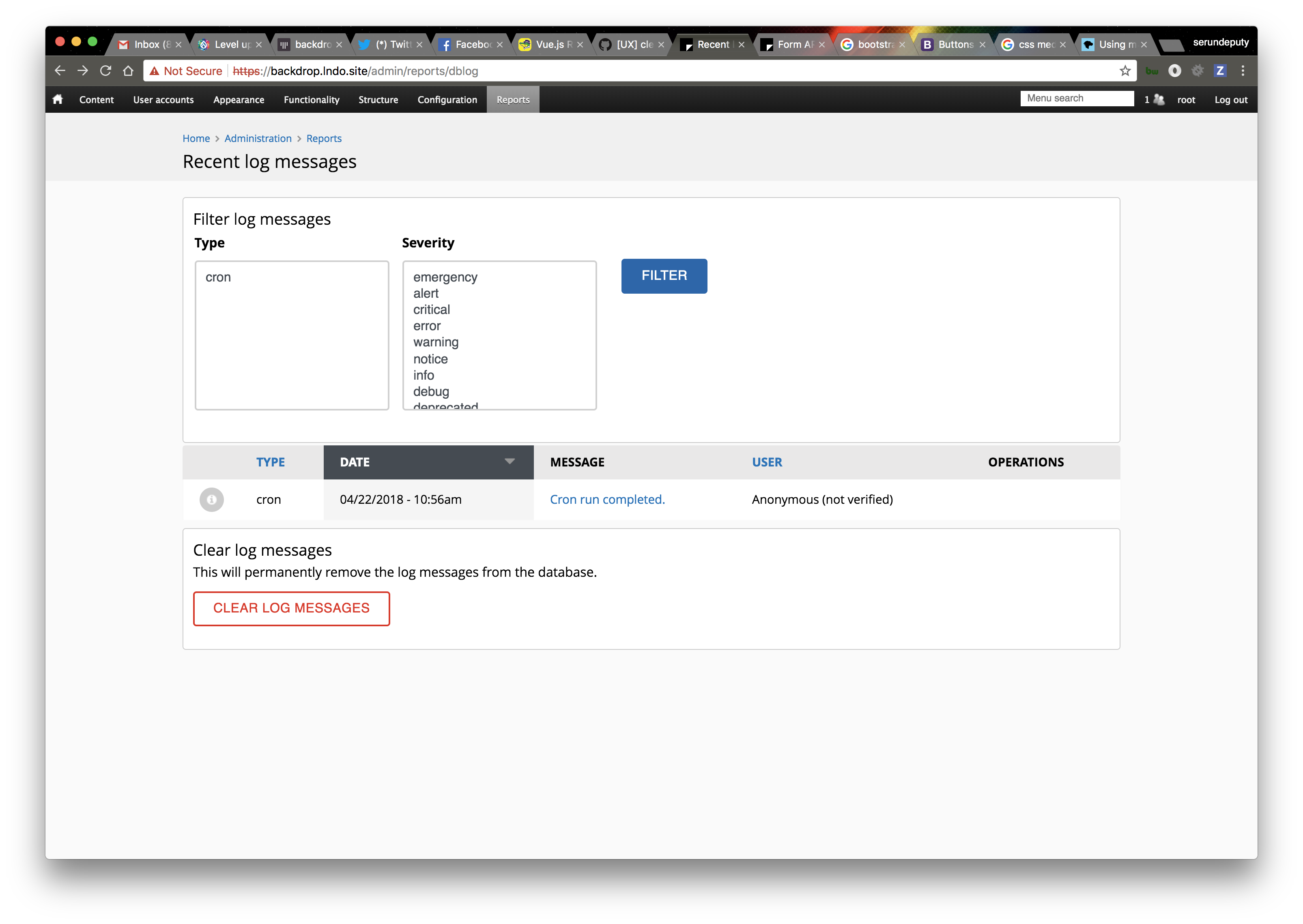
When I open this page, I'd like to see logs itself, but not filters/buttons occupying a large part of the page (same as in D8?). |
|
Sounds like @findlabnet and @jenlampton have conflicting ideas about what is best for this page. Combining into a single fieldset will be tricky as they are two completely different forms being added to the page with a Talk it over and see if we can come to consensus. |
|
Maybe we should get a ux designer to weigh in?
…On Sun, Apr 22, 2018, 12:37 PM Geoff St. Pierre ***@***.***> wrote:
Sounds like @findlabnet <https://github.com/findlabnet> and @jenlampton
<https://github.com/jenlampton> have conflicting ideas about what is best
for this page.
Combining into a single fieldset will be tricky as they are two completely
different forms being added to the page with a $build variable.
Talk it over and see if we can come to consensus.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#2353 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAYSR-1uStRoP36RsEK0Ql2dk5eVIVudks5trNv_gaJpZM4K6Q4Q>
.
|
|
I'm not a UX person (just a regular developer)... I like moving the 'clear' button to the bottom (and out of a fieldset), but I don't like the space the filters in the screenshot now take up vertically. If select2 is close to being added to core, I'd suggest leaving the filters in a fieldset until they can utilise that instead. |
What if it's not? Should we hold off on this change until it is? |
Probably. I think the 'clear' button change can go ahead if others are happy with it, but without a way of making those filters take up less vertical space and still be user-friendly, I don't think we can do anything yet... |
|
PR backdrop/backdrop#2148 is a reroll of backdrop/backdrop#2142 with a reduced scope. |
|
Thanks @opi, but it is still not clear to me what we have achieved with this change. |
|
by spliting the 2 forms (filter & reset), we reduce clutter for admin user ; Also, action buttons are often on page bottom, this is a common UX pattern. |
Do you like an idea to scroll down 2-3 screen heights any time you need to clear bunch of already unuseful log messages? |
|
This change is in preparation for moving the filters out of their fieldset to bring them more in line with how the filters look and work on the other admin pages. I don't have strong feelings about having the button at the top of the page (as opposed to the bottom) -- though it was convenient (for me) to have it at the top. I do worry that taking it out of the fieldset and then having it anywhere near the buttons for the filters (above, below, to the right) would also be confusing. The primary benefit of this having this change on its own is that it brings the filters closer to the results that were filtered. |
Backdrop is a good place to fix some odd drupalism, and become a great product on its own <3 |
|
Side note on the UX pattern in question: I was struck the other day after editing a View and then a Layout that the action buttons are not always consistently placed. (top right / bottom left respectively, although bottom does seem more common in the rest of the interface) |
|
My question is:
This is like to UX improvement?
|
|
@laryn I think thee's an issue somewhere about Views' funky submit-button location, but if not can you create one? @findlabnet there are several UX improvements we are addressing here 1) bringing the filters closer to the form 2) eventually, getting the filters out of the fieldset, which 3a) makes this interface more consistent with the rest of core and 3b) reduces the number of clicks needed to accomplish the goal of filtering this list. I think your point is that there is also a UX regression in moving the button to the bottom of the page, for the cases when this log is full of messages that you would like to delete. In my experience, most of the time I am on this page I do not need the This is probably the same reasoning behind burying the button it in a fieldset: In most cases, that extra click is not needed, because the button isn't needed. I'd prefer to focus on making this interface as good as we can for the most-of-the-time experience, and if that means it's slightly less good for the some-of-the-time experience, I'm okay with that :) |
|
@jenlampton I found this and this RE: views submit button location. |
|
@jenlampton, thanks for clarifying, but as I mentioned above, on development stage I personally use this button very intensively and this is only case when this button is needed. |
@findlabnet It's not only you, but in Backdrop we put the needs of developers below the needs of site architects, and below the needs of end-users. (see https://backdropcms.org/philosophy#importance) |
|
Maybe I lost difference between philosophy and religion, but I don't see site architects (BTW, who is site architect in this context, maybe site buider?) or end-users as users of this button. |
Yes! That's the point exactly. :) (Architects are the people we called "site builders" in Drupal. Here, in Backdrop, they get a more respected title.) |
|
@jenlampton thank you! I got the point. ;) |
|
FTR, @jenlampton I disagree with your last review. Take the "Delete" button in the node edit form for example: ...that also looks "friendly", and we don't have any specific "danger" indication or text accompanying it. There's a confirmation dialog when you click it, with a danger button and text that explains things: And this pattern is basically the same with canceling user accounts, deleting content types, layouts, menus, views etc. I am not doing anything differently in the current PR 🤷 One thing that we could do in order to avoid accidental clicks, is to float the button to the right (left on RTL languages), which is also the pattern we seem to be going for with the buttons to be added as part of #4289: That way, it's not "visually grouped" with the main-focus elements on the page (breadcrumb, page title, filter fieldset label etc.), and by it having no "danger" style, it is also not "screaming" for attention. You still have easy access to it if that's the task, w/o having to scroll or click on a fieldset to show the option. |
|
But there's no confirm form on this page, and there are on those pages. Those pages need one because they delete important things like content, this page doesn't need one since it's only clearing away clutter, so shouldn't we use a more dangerous button color?
|
|
I vote for escalating this to the PMC, then they can decide what direction to take (parking this, top or bottom of the screen, danger class or not, etc.). |
Clarifying before we continue in the PMC: I've just had another look at the PR sandbox site. It (rightly) does provide a confirm form. |
|
I updated a comment above that I made earlier this year, but I'll add it here too, since there seems to be some confusion about when to add the 'danger' class (i.e. red button) and when to have a confirmation form. As far as I can tell, the pattern Backdrop uses is like this:
The current situation for the 'Clear all log messages' button is that there is no confirmation form and therefore the button is rightly given the 'danger' class (styled red). Some people are proposing that a confirmation form be added, in which case this 'Clear all log messages' button will be styled normally (i.e. grey) and the new button on the new confirmation form will be styled red. The confusion seems to be stemming from screenshots of the new, grey button. Since screenshots don't show the addition of a confirmation form, people are thinking we're removing the 'danger' class without knowing that a confirmation form (with a red button) is also being added/proposed. I hope that clears that up. |
|
In today's Design/UX meeting this issue was discussed and PMC members in the meeting seemed to suggest that they would need a summary of this issue before they discuss/vote on it. I've therefore gone ahead and made the following summary after re-reading through this issue: Problems
Solutions
I hope this is sufficient for the PMC to make a decision on this. |
|
IMHO, to make the system more attractive to the end user, we don't need endless movement of buttons or polish of the tongue, but instead we need something really valuable - for example, correctly working paragraphs (available right out of the box.) |
@findlabnet although this endless discussion is hard to follow, this issue deals with a real problem: two very alike buttons (fieldsets actually), next to each other. In switched order compared to Drupal, one of them with a destructive action. That's an unnecessary pitfall. It's simply not helpful, if you try to divert us with something unrelated, for instance paragraphs. That whataboutism is frustrating for people, who try to contribute something useful to get some progress here. If you don't have the problem, this issue tries to solve, fine. But please accept that other people do have a problem with it. |
|
Sorry for my so wrong opinion. |
|
Thanks for taking the time and putting the effort to summarize things and update the issue summary @BWPanda 🙏 🙏 🙏 🙏 One comment re this:
We have the similar paradigm of views listings + checkboxes to "select all" (although #3798) + the "delete" bulk operation. |
@BWPanda Thanks for the concise summary, it'll help a lot. There's one topic missing, in my opinion: the discussion about adding a confirmation form (and changing the button color). You have however already summarized that topic nicely, just a comment above in the thread. I guess, linking to that comment might be enough to give an idea. |
|
@olafgrabienski I think the main decision is where the button should be displayed. I think a separate decision is if it should be converted to a regular button that has a confirmation form. But I'll let the PMC decide on all that. In other news, I just realised that we have a similar situation with the Simpletest UI: |
Good catch @BWPanda 👍 ...and both these pages are meant for the same audience (site admins/developers). |
|
At the request of the community, I have officially opened a ticket in the PMC issue queue for this issue. I expect it will take at least several weeks for any resolution. If anyone has ideas on how to resolve this without the PMC, I'm sure that the PMC would be fine with that. :-) |
|
Status report...? |
|
Seriously, what's the status of this issue? |
|
@BWPanda last I recall is that there's various options/opinions here, but we need a UX/design opinion from an expert (hence the |
@klonos I thought that's what this was: #2353 (comment) |
|
As requested, the PMC talked about it already last year, but we didn't manage to communicate the result for various reasons. (Sorry for that!) One of the reasons: the PMC discussion result isn't absolutely clear. There was a preference for two of the approaches mentioned in your summary #2353 (comment). As a preparation, I list the different approaches from the summary again:
Our impression of the discussion in this very issue thread was: At a certain point, most support was expressed for solution 3, moving the button to a new tab. But after solution 3 became available as a contrib module, the discussion became more open toward solution 2 again. At this point, the discussion stopped. The PMC itself remained undecided between approach 2 and 3, but all members like one of these both. At the end, we didn't want to decide but to give the question back to the community, pointing to the two mentioned approaches. |
|
Thanks @olafgrabienski ! The last comment in the PMC queue recommends that we promote option #2. @BWPanda |
|
Thanks @olafgrabienski and @jenlampton. Nice to have an update on this issue and a way to move forward. I'd like to recommend now that we close this (very long) issue and open a new one where we can make a PR to test and develop this change. |
|
I think that's a fantastic idea @BWPanda :) thank you! Would you do the honor of creating the next issue? |
|
Here's the follow-up issue for anyone interested: #5484 |




The question here is: Where should we put this "Clear Log Messages" Button?
There are several UX improvements we are addressing here:
We will eventually want to remove the fieldset around the filters to reduce the number of clicks needed to filter the listing, too. (This will also make this interface more consistent with the rest of core). Our decision here should take that into account.
I indicated the ROLE of the person completing each task above because in Backdrop we put the needs of ADMINS above the needs of the needs of DEVeloperS.
Options as follows.
Move it to another page, accessed by a tab, like Drupal 8 did:

Combine the two fieldsets for filtering the current list, and deleting all items to save space
(no screenshot available)
move that button to the Log settings page:
/admin/config/development/logging?Objections to 1:
Objections to option 2
Objections to option 3
Objections to option 4
Objections to option 5
Original Issue
The 'Recent log messages' page has several UI patterns that are unusual for core.
The clear log messages is inside a fieldset. I understand that we don't want people clicking this by accident, but I'm not sure a fieldset is the way to deal with the problem, especially since it separates the filters at the top of the page with the list the filters are acting on, below the fieldset. How about we 1) remove the fieldset and 2) move the button to the bottom of the page.
First, the filters for the log messages are hidden away in a fieldset. This means you have to open the fieldset to filter the messages. Second, theSee #3051 for these issuesSeverityfilter is a multi-select widget, which is nearly unusable. This should be replaced with checkboxes instead.PR: backdrop/backdrop#2142PR by @opi: backdrop/backdrop#2148
Alternate PR by @indigoxela: backdrop/backdrop#3048 (closed in favor of a contrib module)
Alternate PR by @klonos: backdrop/backdrop#3055
The text was updated successfully, but these errors were encountered: