-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
React recipe #747
React recipe #747
Conversation
|
I think you should add a note about adding babel-preset-react to AVA in order to use JSX inside test files |
|
@thangngoc89 there is one in the first part "Setting up Babel": https://github.com/sindresorhus/ava/pull/747/files#diff-2cb79c7fb78b66228297358846395c3aR7 |
|
@adriantoine sorry. I missed that |
|
|
||
| ## Setting up Babel | ||
|
|
||
| The first thing you need to do is to set up `babel` to transpile JSX code from the tests. To do that, I'd recommend the [babelrc recipe](https://github.com/sindresorhus/ava/blob/master/docs/recipes/babelrc.md) using `babel-preset-react`. You can also have a look at this sample project configuration: https://github.com/adriantoine/ava-enzyme-demo |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Linkify babel-preset-react and linkify sample project configuration instead of showing the full URL.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
configuration => config
|
Nice work @adriantoine. This looks very promising :) |
@forresst FYI ;) |
|
@sindresorhus thanks! I'll have a look at those comments |
|
Nice. |
|
I would add a note about how to play with webpack, loaders for assets etc by poiting users to this https://github.com/istarkov/babel-plugin-webpack-loaders#dynamic-config-path |
|
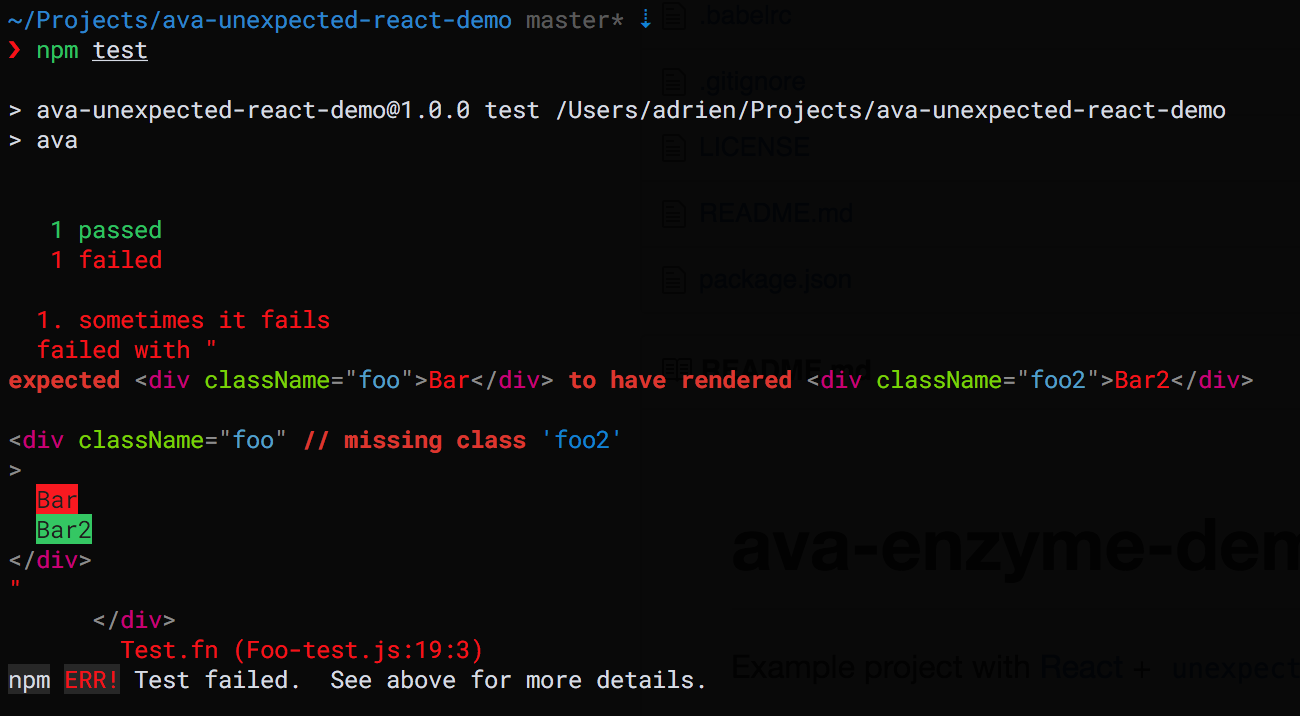
I would also add a note on the second solution to let user know that this one can "simulate" events too ;) |
That's not really React specific. We should make that a recipe and reference it. |
|
@MoOx https://github.com/istarkov/babel-plugin-webpack-loaders#dynamic-config-path I think it should be added to the babelrc recipe, rather than the react one. |
|
|
||
| To see an example of AVA working together with Enzyme set up for browser testing, you can have a look at [this sample project](https://github.com/adriantoine/ava-enzyme-demo). | ||
|
|
||
| This is a basic example about how to integrate Enzyme with AVA, to get more information about using Enzyme for unit testing React component, please have a look at [Enzyme's documentation](http://airbnb.io/enzyme/). |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
with AVA, to get more information about => with AVA. For more information about
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
please have a look at => have a look at the
|
Thanks @sindresorhus and @forresst, it's all fixed! |
|
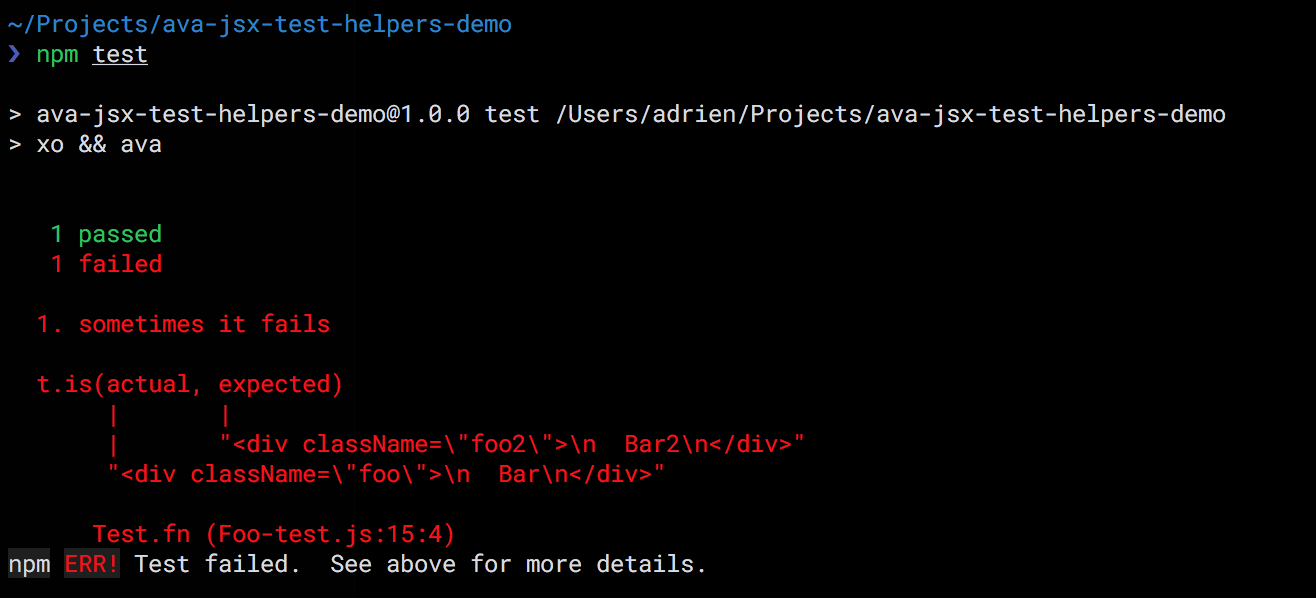
Another thing is, an update has been made to compared to On the other hand, you have to install Should I mention |
|
I think it's worth mentioning. |
…assertion libraries
|
I've updated the recipe with a new section for "Other assertion libraries" where I put I need another round of review: Thanks! |
|
Hello @adriantoine , I follow your react recipes with some problem. It works as expected when your component is in the test file. But when you require the component from another file (some thing like Any guides ? |
|
You might need to use |
|
@MoOx But I want to know why my config do not work. // .babelrc
{
"presets": ["es2015", "stage-1"],
"plugins": [
"transform-decorators-legacy"
],
"env": {
"development": {
"presets": ["react-hmre"]
}
}
}
// package.json
{
"ava": {
"verbose": true,
"files": [
"tests/client/App.js"
],
"require": [
"babel-register",
"babel-polyfill"
],
"babel": {
"babelrc": true,
"presets": ["react"]
}
}
}From the docs:
According to my understanding, my config should work too. |
|
Why don't you add react preset in your babelrc? |
|
@MoOx Because I use babel in server side. In client side, I do something like: // webpack.config.js
var babelrc = JSON.parse(
fs.readFileSync('./.babelrc', 'utf8')
)
// .....
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query: Object.assign(
{},
babelrc,
{
presets: babelrc.presets.concat('react'),
cacheDirectory: true
}
)
}This works very well. |
|
@MoOx Can you tell me why my prev config do not work ? |
|
Sorry I don't have the answer. I use a single babel config for browser and node (for tests I use babel-plugin-webpack-loaders) |
|
Alright. Let's merge! Superb work on this one @adriantoine. I think a lot of people will benefit from the recipe :) |
|
Great thanks! 😄 |
|
Great @adriantoine
@adriantoine It is with pleasure that I will review . Ping me ! |
|
@forresst yep, I'm working on it! |



Fixes #446
Hi!
Here is a first attempt to a React recipe. I'm not a native english speaker so, please carefully read the whole recipe and fix my grammar 😛 : https://github.com/adriantoine/ava/blob/master/docs/recipes/react.md
I might have forgotten something, please let me know!
Also, as a native french speaker, I'll be happy to make the translation to French once this is merged.